前言
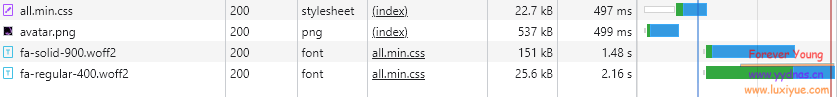
修改Buttfly默认字体,让载入速度更快。
本文不涉及源码修改,可以放心使用。
字体
推荐几个免费的字体网站:
- Font Space
- Google Fonts | 谷歌字体中文版,需要科学上网才能访问
- Adobe Fonts
- 字体天下
- Cascadia-code,微软的开源连体字,作为代码字体是很舒服的。
步骤
创建一个 css 文件
以我的字体 YunFont.tff 为例,创建文件名为 font.css,内容如下:
@font-face {
font-family: 'YunFont';
font-display: swap;
src: url('/fonts/YunFont.ttf') format("truetype");
}/fonts/YunFont.ttf 为字体路径,可以支持放在你的 CDN 里哦,后面的 format 是必须字段,转换字体格式,font-display: swap; 可以保证我们的字体文件在没有加载完成之前文字使用默认字体。
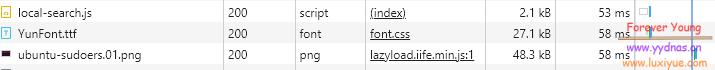
这里存放的本地路径为 : /fonts/font.css
其他格式字体的常见示例:
@font-face {
font-family: 'webfont';
font-display: swap;
src: url('.eot');
src: url('.eot') format('embedded-opentype'), /* IE6-IE8 */
url('.woff2') format('woff2'),
url('.woff') format('woff'), /*chrome、firefox */
url('.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('.svg') format('svg');
}注意,font-family 字段是可以自己定义的哦
引入css文件
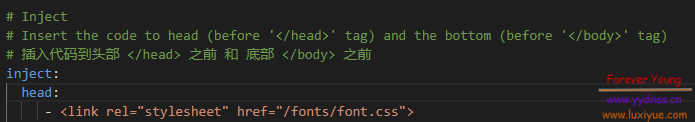
在 _config.butterfly.yml 里修改 inject ,将刚才创建的 css 文件引入:
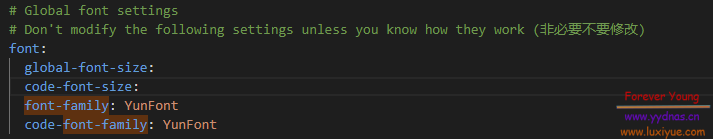
<link rel="stylesheet" href="/fonts/font.css">然后修改 butterfly.yml 中的 font-family :
第一个就是全局字体,第二个是代码块的字体,你可以同时在刚才的那个 css 文件里引入两个字体文件哦,然后吧 font-family 的值写在这里就好了呀。
最后
字体确实变了,速度也快了,但是风格和整体网站还有有点出入,这其实相当于跨上了"魔改"的第一步。