前言
之前介绍了VuePress v2的使用,但是目前VuePress v2还处于beta阶段,博客插件是没有的。或者只能自己手动码,这个要求比较高。
如果实在需要在VuePress v2中部署博客,目前比较简单的方案是安装第三方主题。
本篇文章简单介绍一下这个主题,我看下来还是很好看的。
简介
一个具有强大功能的 vuepress 主题
前提条件
安装Nodejs,略。
安装
官网非常人性化的给了一个小白教程
不需要自行独立额外安装VuePress
比如我是计划安装在 /var/www 目录下面,程序文件夹为 vuepress
先 cd /var/www/ ,然后根据自身环境运行以下命令之一:
# pnpm
pnpm create vuepress-theme-hope vuepress
# yarn
yarn create vuepress-theme-hope vuepress
# npm
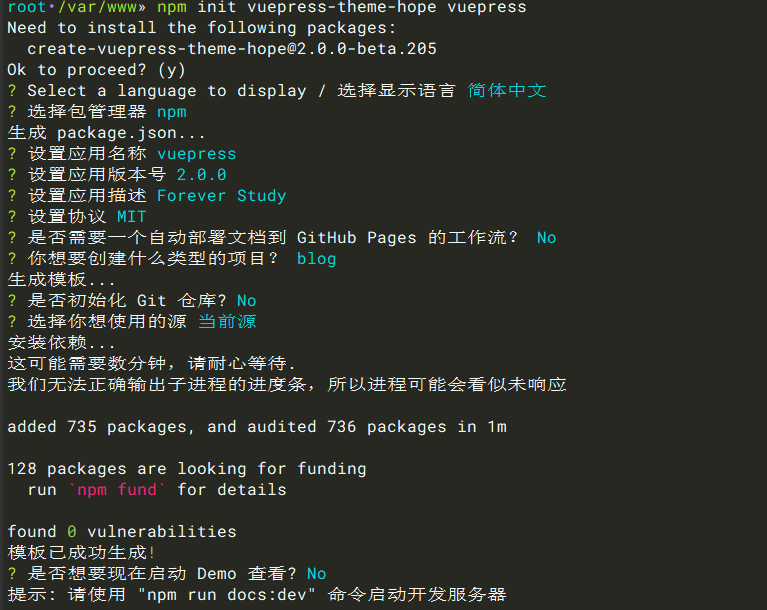
npm init vuepress-theme-hope vuepress然后就根据提示一步一步选择即可。
运行
安装完成后就可以使用相应的命令启动了。
查看页面
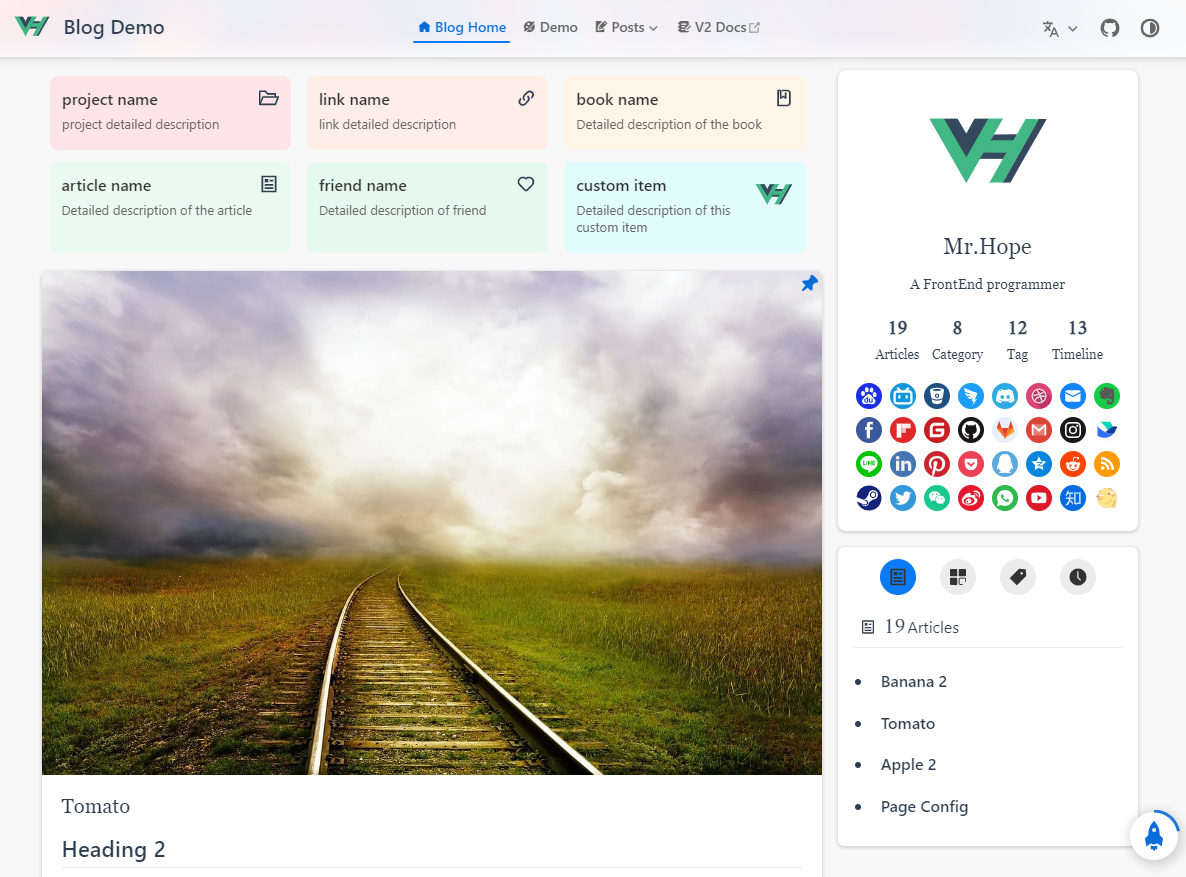
Demo主页:
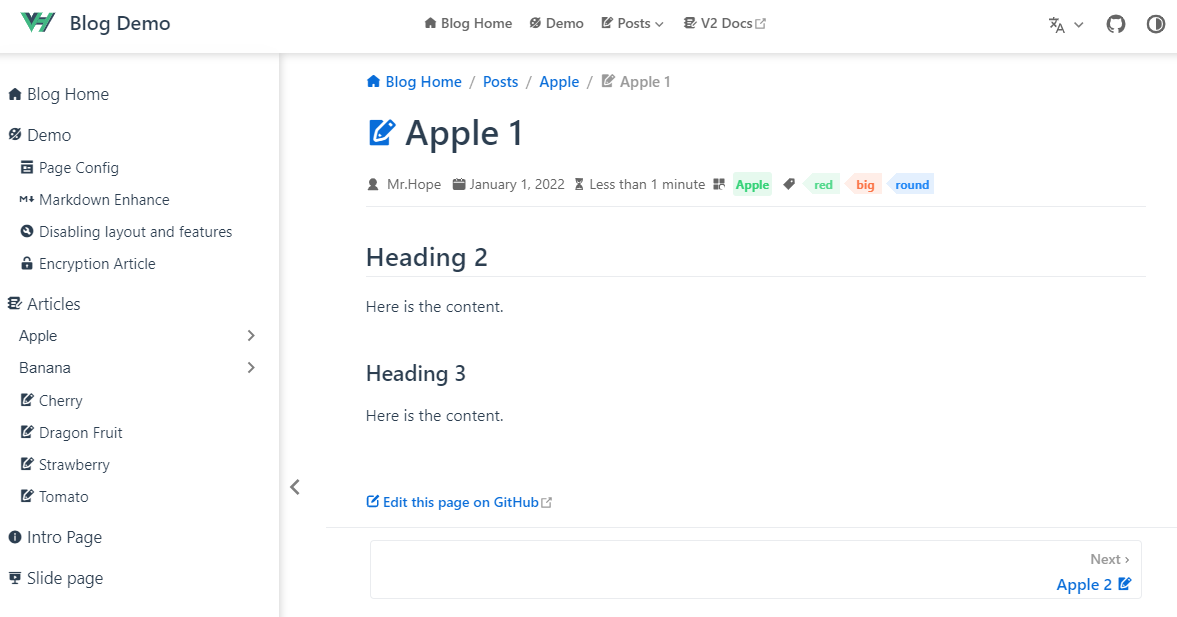
文章页:
可以看得出来,还是非常不错的。
更改配置
因为有现成的模版,只需根据模版中的布局进行相应的自定义内容修改。
这样涉及到的代码改动就非常少了,基本直接套用就行。
升级
# pnpm
pnpm dlx vp-update
# yarn
yarn dlx vp-update
# npm
npx vp-update最后
对于我来说,一个博客主要还是需要长时间稳定运行,使用第三方主题固然可以达到自己需求的目的,但是面对频繁的升级以及功能的繁琐,并非我的需求。
我现在的阶段是属于那种怎么简单怎么来,就像wordpress只需一个主题就行,再加上几个简单的插件,不喜欢安装主题编辑类的插件将网站弄得花里胡哨的。
对于使用vuepress2部署博客,目前我准备再观望一下,看看vuepress2会不会发布官方的blog插件。