简介
Remark42 是一个开源、轻量化、自托管的评论服务,支持使用Google, Twitter, Facebook, Microsoft, GitHub, Yandex, Patreon, Telegram, Email 以及匿名方式进行评论。
特性:
-
使用 Go 语言实现
-
使用基于文件的数据库。我最喜欢的数据库是 SQLite,单文件无任何依赖,Remark42 使用的 boltdb 也是基于文件,对我来说和 SQLite 一样美好。
-
有较为现代化的前端技术栈,使用 TypeScript, Preact, Postcss 开发。
-
是一个成熟的开源项目,文档全面、开发时间长,基本上我的任何问题都可以在文档和 Issues 中找到解答。
-
的 API 非常完善,比如导入导出都可以用一行 curl 来完成。在其他方面作者也显示出很高的技术品味。
对我来说,最重要的还是支持 self-hosted ,虽然它建议的部署方式为 Docker ,但是特地去使用Docker对我来说又有点多余,只能自行爬文部署。
下载
通过 Github Release 界面下载对应系统的文件。
解压至任意目录,我这边以 /var/www/remark42 目录为例。
wget https://github.com/umputun/remark42/releases/download/v1.11.3/remark42.linux-amd64.tar.gz #下载对应的文件
tar -zxvf remark42.linux-amd64.tar.gz #解压
chmod +x remark42.linux-amd64 #提权运行
官方给的运行的命令为:
remark42.linux-amd64 server --secret=12345 --url=http://127.0.0.1:8080
# <文件名> server --secret=<任意字符> --url=http://127.0.0.1:8080由于我的 8080 端口是被占用的,需要更改相应的端口,比如:
./remark42.linux-amd64 server --secret=12345 --url=http://127.0.0.1:8082 --dbg --site=luxiyue --port=8082 --admin-passwd=123456
--dbg是表示显示更多信息用于调试。
--site yydnas表示网站ID,否则为默认remark。在嵌入代码中随之修改。
--admin-passwd=123456管理员密码重要提醒:
这个 parameters页面 的参数,需要逐个细看,很多配置细节后面都会用到!
部署
1. 配置Nginx反向代理
根据我的测试,单纯引入 url 是无法加载评论框的,这一步是必须的。
官方的配置文件:
server {
listen 443;
server_name remark42.example.com;
ssl on;
ssl_certificate /etc/nginx/ssl/remark42.example.com.crt;
ssl_certificate_key /etc/nginx/ssl/remark42.example.com.key;
gzip on;
gzip_types text/plain application/json text/css application/javascript application/x-javascript text/javascript text/xml application/xml application/rss+xml application/atom+xml application/rdf+xml;
gzip_min_length 1000;
gzip_proxied any;
location ~ /\.git {
deny all;
}
location /index.html {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://remark42:8080/web/index.html;
}
location / {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://remark42:8080/;
}
access_log /var/log/nginx/remark42.log;
}
server {
listen 80;
server_name remark42.example.com;
return 301 https://remark42.example.com$request_uri;
}2. 测试
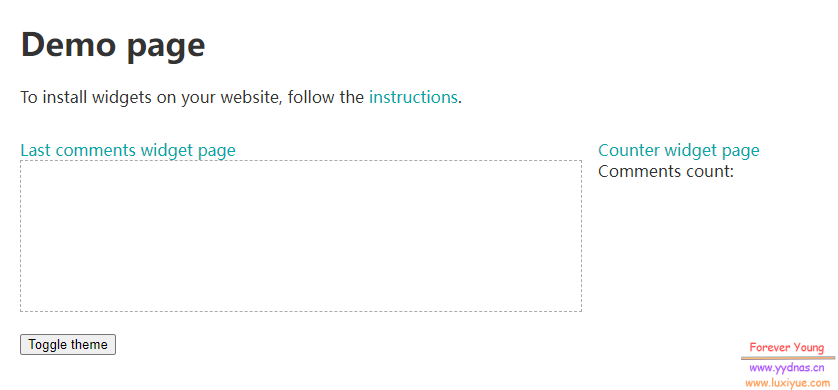
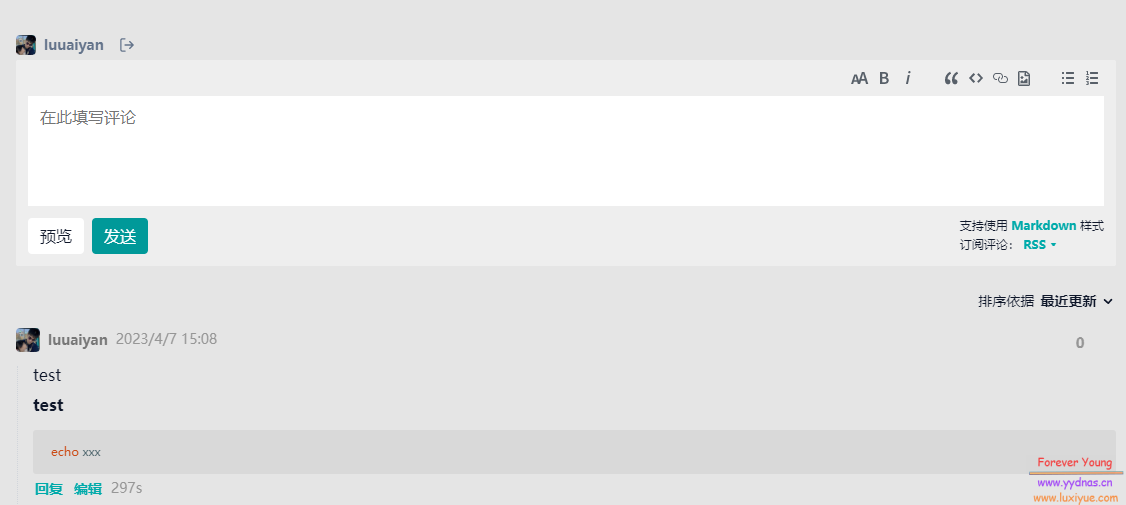
这边可以测试一下,如果你前面配置都正确了。
这边通过访问你的 域名/web/ 是可以显示出来的。
3. 前端引入
在页面中引入:
<script>
var remark_config = {
host: 'https://comments.luxiyue.com', //域名
site_id: 'remark', //网站ID
theme: 'dark', //黑暗主题
locale: 'zh', //中文
}
</script>
<script>!function(e,n){for(var o=0;o<e.length;o++){var r=n.createElement("script"),c=".js",d=n.head||n.body;"noModule"in r?(r.type="module",c=".mjs"):r.async=!0,r.defer=!0,r.src=remark_config.host+"/web/"+e[o]+c,d.appendChild(r)}}(remark_config.components||["embed"],document);</script>然后在需要的地方添加容器:
<div id="remark42"></div>其他
如果你只是引入了,目前它还无法正常运行,需要配置登录项。结合上面的 parameters页面 以及 Authorization页面 ,添加对应的授权。
这边以 Microsoft账号登录演示:(刚刚我把Github的已经创建好了。。。)
-
访问 Azure portal 完成注册并登录
参考链接:Azure portal
-
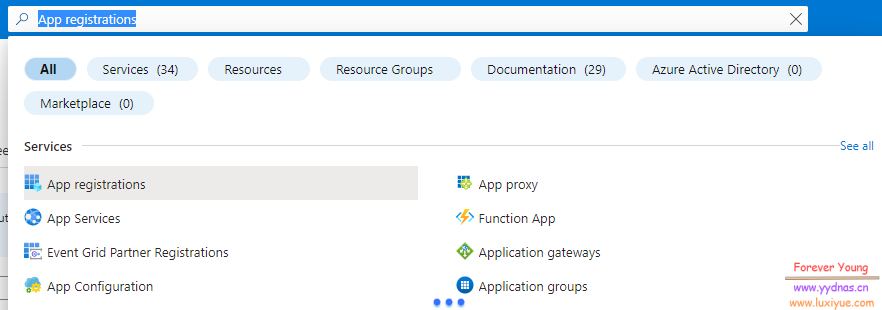
在控制台搜索
App registrations点击进入 -
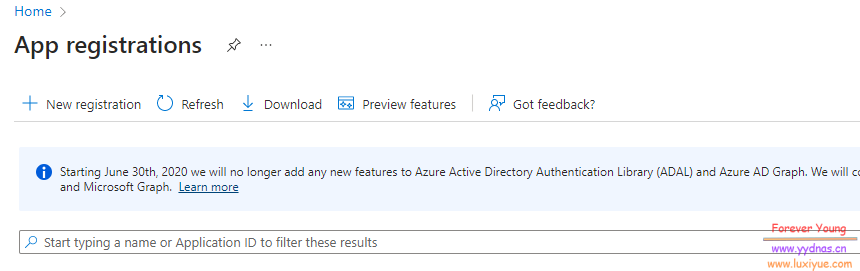
点击
New registration -
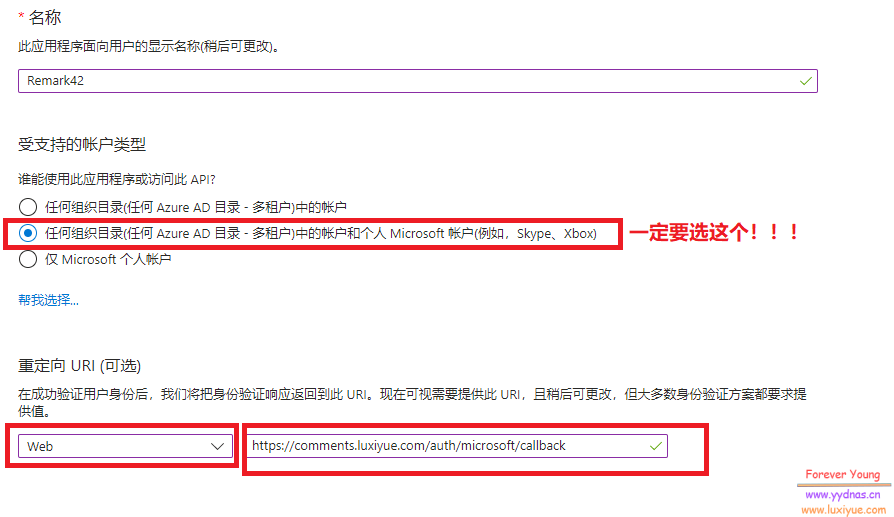
照着下图填写就行
地址是
域名+/auth/microsoft/callback -
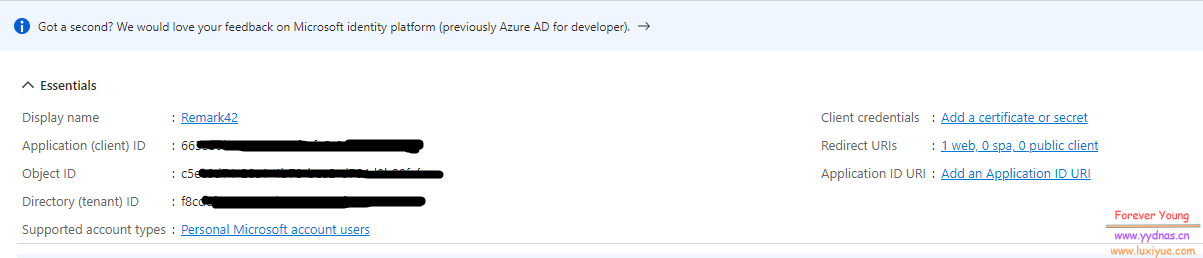
完成后自动跳转到
Overview界面,记住上面的Application (client) ID -
选择左侧栏的
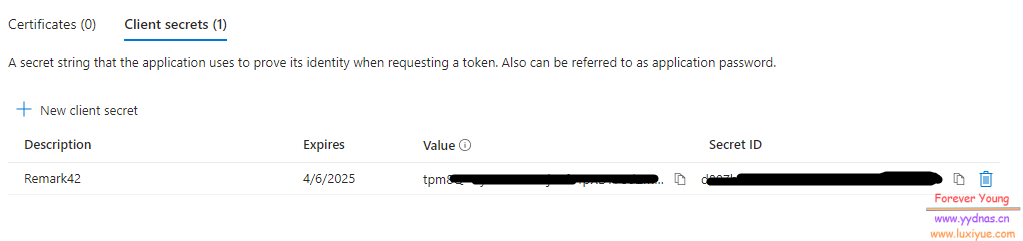
Certificates & secrets,点击+ New Client Secret按钮,右边弹出边框选择有效期最长24个月,添加后保存你的Value -
将得到的两个值按照如下配置添加在你的启动命令后面
对应关系 Application (client) ID auth.microsoft.cid Client Secret Value auth.microsoft.csec 在运行命令后面添加:
./remark42.linux-amd64 server <省略> --auth.microsoft.cid=<填写ID> --auth.microsoft.csec=<填写value>
匿名回复的话,可以在后面再添加
--auth.anon
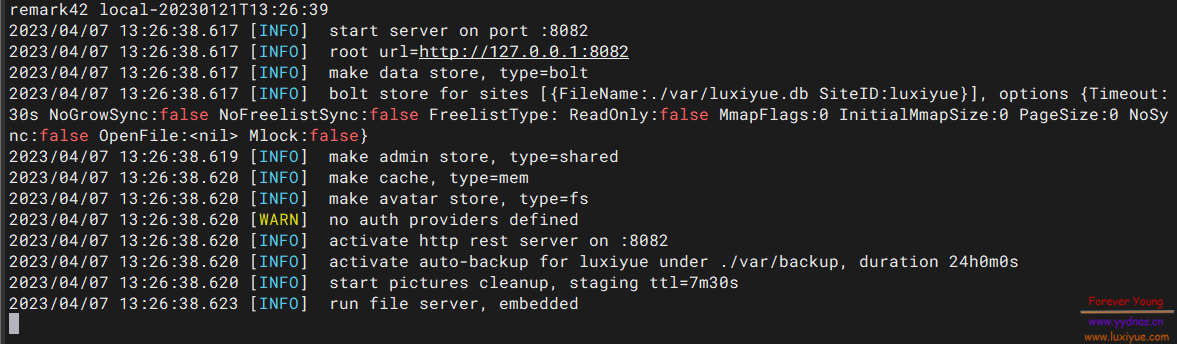
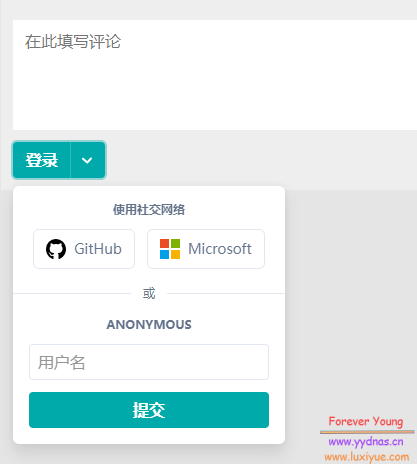
然后来看一下运行的结果:
后台运行
官网这边没有说明,只能我们自行配置,根据我的知识,配置如下:
1. 添加后台服务进程
vim /usr/lib/systemd/system/remark42.service内容为:
[Unit]
Description=remark42
After=network.target
[Service]
Type=simple
WorkingDirectory=/var/www/remark42 #程序目录
ExecStart=/var/www/remark42/remark42.linux-amd64 server <...省略...> #启动程序运行的那一长串命令
Restart=on-failure
[Install]
WantedBy=multi-user.target保存后执行下面命令载入配置:
systemctl daemon-reload然后通过系统命令进行执行:
启动: systemctl start remark42
配置开机自启: systemctl enable remark42
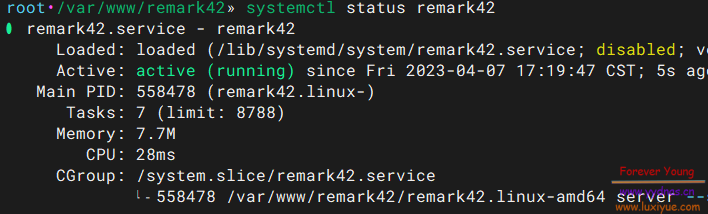
最后查看一下状态:
systemctl status remark42成功运行!
最后
花了大约半天时间研究这个东西,有点费脑子。
像现在主流的 Twikoo, Artalk, Valine ,三者都是面向国内用户所开发的评论系统,他们有很多相似之处,但是Remark42更多的用于国外环境,国内使用也是没有问题。
经过我测试下来,强烈建议还是推荐使用Docker方式来部署。