前言
npm全局安装的模块是无法使用 npm update 进行更新的,想要更新全局的模块,需要安装 npm-check-updates 。
步骤
-
全局安装
npm-check-updates模块:npm install -g npm-check-updates@latest -
运行以下命令来检查项目中哪些模块可以更新:
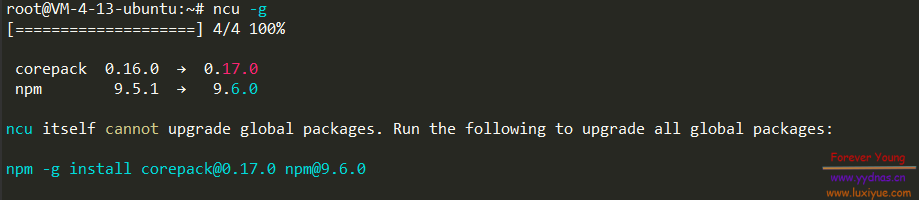
ncu -g -
如果看到有模块可以更新,可以跟进对应的命令更新:
比如我有两个模块可以更新:
npm -g install corepack@0.17.0 npm@9.6.0 npm install npm -g -
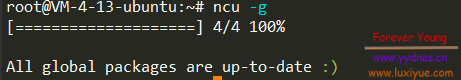
再次通过
ncu -g检查已经全部是最新版本了
最后
全局更新稍微复杂一点,不像局部安装的使用 npm update 就行。总体来说也很简单。
拓展
一般来说,重新安装模块的时候,需要清除 npm 缓存:
npm uninstall -g <package-name>
npm cache clean --force
npm install -g <package-name>