文章目录
前言
Fancybox 是一个用于创建灵活且可定制的图片和媒体弹出框的JavaScript库。 Fancybox v5是其最新版本。要使用Fancybox v5,需要在HTML文件中包含必要的CSS和JavaScript文件,以及一个HTML元素作为触发器。 然后,使用Fancybox.bind方法来绑定Fancybox到该元素。
这边稍微研究一下。
使用步骤
引入fancybox
<!-- 引入fancybox -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.min.css" />触发器
简单的例子为:
<a href="01.png" data-fancybox="gallery" data-caption="这是图片名称1">
<img src="01.png" />
</a>
<a href="02.png" data-fancybox="gallery" data-caption="这是图片名称2">
<img src="02.png" />
</a><a> 标签中的 data-fancybox 属性将告诉Fancybox要绑定到这个元素。
data-caption="这是图片名称"这个可以省略
使用Fancybox.bind方法来绑定Fancybox到该元素
假设页面已经引入jQuery库
$(document).ready(function() {
Fancybox.bind("[data-fancybox]", {
// 默认选项
dragToClose: false, // 禁用拖动关闭
wheel: false, // 禁用滚轮缩放
click: false, // 禁用单击关闭
dblclick: false, // 禁用双击缩放
buttons: ["zoom", "fullScreen", "close"], // 只显示缩放、全屏和关闭按钮
});
});这段代码需要添加到您的JavaScript文件中,这样,它将在页面加载时执行,并绑定Fancybox到所有包含 data-fancybox 属性的元素。
假设页面没有引入jQuery库
这时候需要使用JavaScript的原生方法来在文档加载完成时调用 Fancybox.bind()
一种方法是在 window 对象上添加 load 事件监听器,该监听器将在所有资源(例如图像和样式表)加载完成后触发。然后,在事件回调函数中调用 Fancybox.bind() 方法。示例代码如下:
window.addEventListener("load", function() {
Fancybox.bind("[data-fancybox]", {
// 默认选项
dragToClose: false, // 禁用拖动关闭
wheel: false, // 禁用滚轮缩放
click: false, // 禁用单击关闭
dblclick: false, // 禁用双击缩放
buttons: ["zoom", "fullScreen", "close"], // 只显示缩放、全屏和关闭按钮
});
});另一种方法是在 document 对象上添加 DOMContentLoaded 事件监听器,该监听器将在HTML文档解析完成后触发。这意味着该事件在图像和其他资源加载之前触发,因此可以更快地绑定Fancybox。示例代码如下:
document.addEventListener("DOMContentLoaded", function() {
Fancybox.bind("[data-fancybox]", {
// 默认选项
dragToClose: false, // 禁用拖动关闭
wheel: false, // 禁用滚轮缩放
click: false, // 禁用单击关闭
dblclick: false, // 禁用双击缩放
buttons: ["zoom", "fullScreen", "close"], // 只显示缩放、全屏和关闭按钮
});
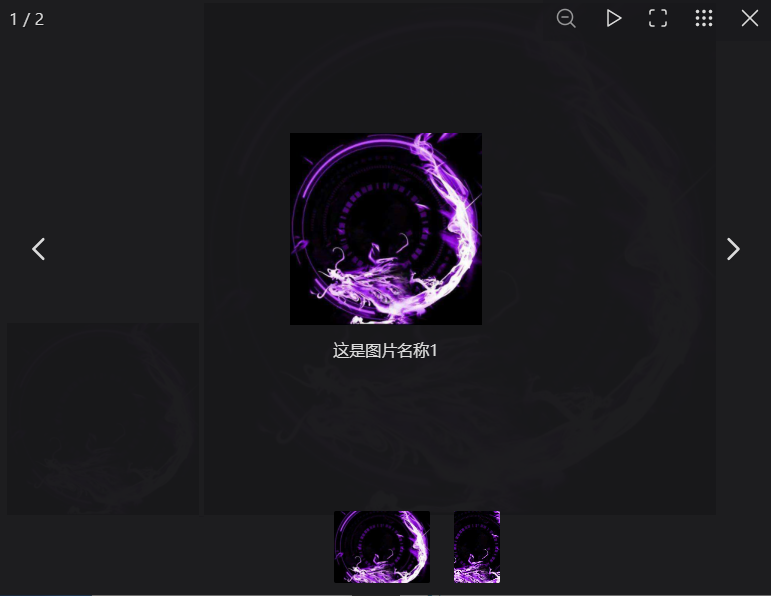
});效果
好像和v4也没啥区别~~~
页面代码
引入Jquery后整个页面代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fancybox Test</title>
<!-- 引入fancybox -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.min.css" />
<!-- 引入jQuery -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.4/dist/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function() {
Fancybox.bind("[data-fancybox]", {
// 默认选项
dragToClose: false, // 禁用拖动关闭
wheel: false, // 禁用滚轮缩放
click: false, // 禁用单击关闭
dblclick: false, // 禁用双击缩放
buttons: ["zoom", "fullScreen", "close"], // 只显示缩放、全屏和关闭按钮
});
});
</script>
<a href="01.png" data-fancybox="gallery" data-caption="这是图片名称1">
<img src="01.png" />
</a>
<a href="02.png" data-fancybox="gallery" data-caption="这是图片名称2">
<img src="02.png" />
</a>
</body>
</html>