前言
随便写写,月初有点无聊。
在没有引用 highlight.js 前,你的博客是这个样子的:
引入
根据官网介绍,简单的通过CDN引入:
1.cdnjs
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>2.jsdelivr
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/default.min.css">
<script src="https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js"></script>3.unpkg
<link rel="stylesheet" href="https://unpkg.com/@highlightjs/cdn-assets@11.7.0/styles/default.min.css">
<script src="https://unpkg.com/@highlightjs/cdn-assets@11.7.0/highlight.min.js"></script>其中
.css文件可以替换为主题样式,可以选择你喜欢的样式 链接
将其加入你文章页或者 footer 和 header 中。
调用代码:
<script>hljs.highlightAll();</script>可以简单的理解为将这三行插入文章页,也就是:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/highlight.js@11.7.0/styles/night-owl.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
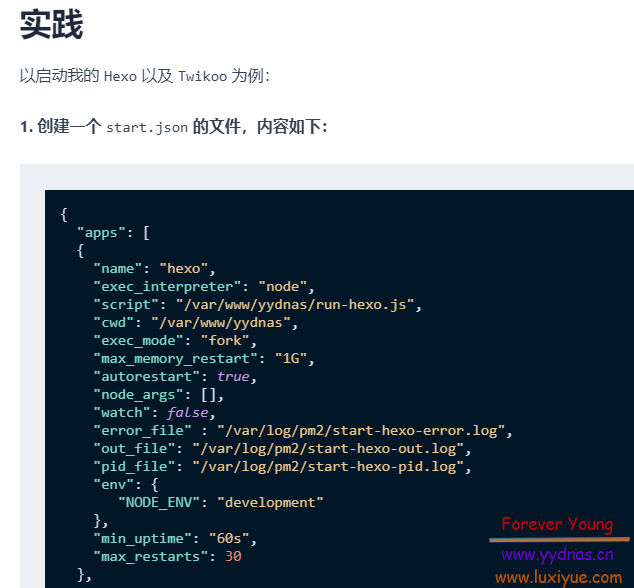
<script>hljs.highlightAll();</script>现在刷新页面就可以看到代码块是下面这个样子的:
行号
highlight.js 默认是不支持行号显示的,需要引入第三方插件:highlightjs-line-numbers.js,Github地址。
根据介绍,引入即可:
CDN引入:
//2选1即可
<script src="https://cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>调用:
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad();
</script>也可以通过 jQuery 调用:
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
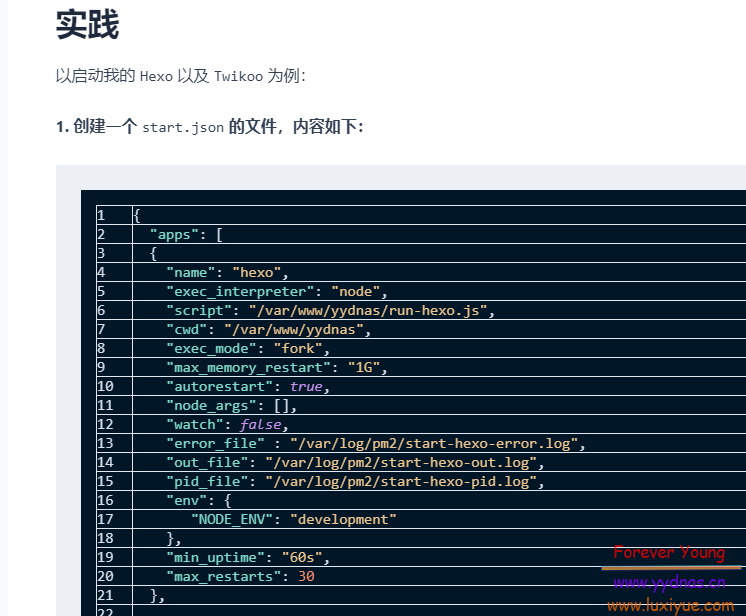
});再次刷新页面,行号已经增加:
行号是增加了,但是有点丑,需要美化一下。
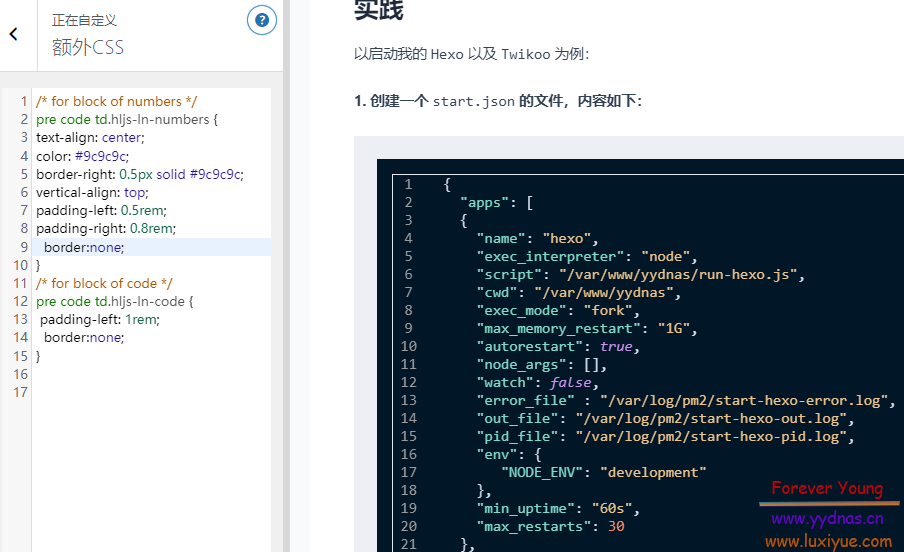
原理就是插件会给代码区块包裹一层 tr 的行循环,行号是 td class="hljs-ln-line hljs-ln-numbers" ,代码为 td class="hljs-ln-line hljs-ln-code",此时就可以自定义一些样式 css 了。
/* for block of numbers */
pre code td.hljs-ln-numbers {
text-align: center;
color: #9c9c9c;
border-right: 0.5px solid #9c9c9c;
vertical-align: top;
padding-left: 0.5rem;
padding-right: 0.8rem;
border: none;
}
/* for block of code */
pre code td.hljs-ln-code {
padding-left: 1rem;
border: none;
}根据自己需求更改css样式即可。这边就不多赘述了。
最后
这是一个很简单的,但是网上又没有特别详细的介绍。干脆就写出来大家随便看看。