前言
最近在研究wordpress的function语法以及用法,真的感觉好多功能都可以自己手动添加。
比如先给大家分享一个最最实用的prism.js语法高亮以及行号的显示。
可以说,语法高亮可能还简单点,但是行号显示就算知道怎么操作了每次输入 <pre><code class="language-bash line-numbers"> ... </code></pre> 这一串也会觉得麻烦。
那么现在,你离最简单的方法只有一个 “复制” 以及 “粘贴” 的距离。
效果
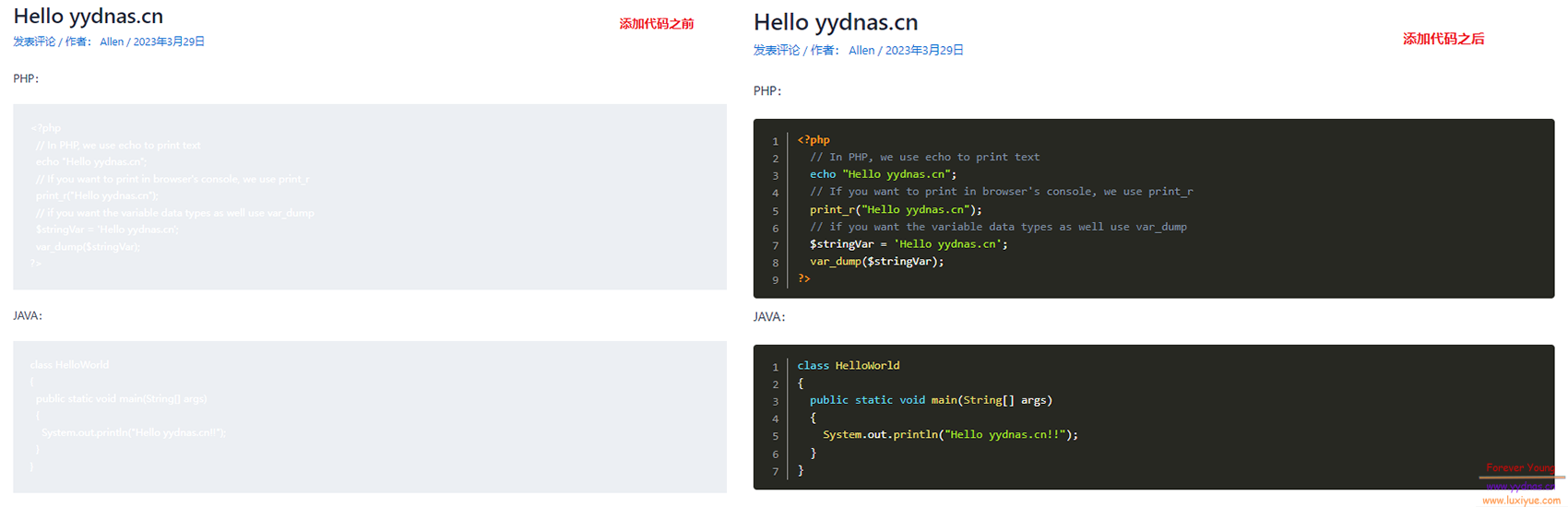
我任意取了PHP以及JAVA的一段代码,展示给大家看看效果。
PHP:
<?php
// In PHP, we use echo to print text
echo "Hello yydnas.cn";
// If you want to print in browser's console, we use print_r
print_r("Hello yydnas.cn");
// if you want the variable data types as well use var_dump
$stringVar = 'Hello yydnas.cn';
var_dump($stringVar);
?>JAVA:
class HelloWorld
{
public static void main(String[] args)
{
System.out.println("Hello yydnas.cn!!");
}
}效果对比:
需求
你的wordpress只需满足一点要求:支持markdown语法。
如果不清楚的可以参考: 推荐几款适用于wordpress的markdown插件
如果使用了类似 WP Githuber MD 或者 WP Editor.md 自带代码高亮和行号显示的插件,只要打开 markdown 的写作功能即可
代码以及说明
文章页自动加载prism.js
代码:
/**
* 文章页自动加载prism.js
*/
function add_prismjs_script() {
if ( is_single() && strpos( get_the_content(), '<pre>' ) !== false ) {
wp_enqueue_script( 'prism.js', 'https://cdn.jsdelivr.net/npm/prismjs@latest/prism.min.js', array(), 'latest', false );
wp_enqueue_style( 'prism.css', 'https://cdn.jsdelivr.net/npm/prismjs@latest/themes/prism-okaidia.min.css', array(), 'latest', false );
wp_enqueue_script( 'prism-autoload.js', 'https://cdn.jsdelivr.net/npm/prismjs@latest/plugins/autoloader/prism-autoloader.min.js', array(), 'latest', false );
wp_enqueue_script( 'prism-line-numbers.js', 'https://cdn.jsdelivr.net/npm/prismjs@latest/plugins/line-numbers/prism-line-numbers.min.js', array(), 'latest', false );
wp_enqueue_style( 'prism-line-numbers.css', 'https://cdn.jsdelivr.net/npm/prismjs@latest/plugins/line-numbers/prism-line-numbers.min.css', array(), 'latest', false );
}
}
add_action( 'wp_enqueue_scripts', 'add_prismjs_script' );说明:
add_prismjs_script() 是一个函数名,可以任意
if is_single() 函数是检查当前页面是否是单篇文章页面
strpos() 函数是用来检查当前文章内容中是否包含 <pre> 标签,如果存在,则继续执行以下操作
wp_enqueue_script() 和 wp_enqueue_style() 函数的作业是分别将 prism(-line-numbers).js 和 prism(-line-numbers).css 文件添加到WordPress主题或插件中,这些文件将从cdn.jsdelivr.net(也可以是本地路径)获取
array() 作为依赖,比如 B 需要在 A 加载完之后才能使用,引入时就可以填入 array(A),如果这个样式表没有依赖项,则为一个空数组,即 array() 。
latest 为版本号,任意即可,可选
false 为脚本将在页面的头部中加载,如果值为 true ,则脚本将在页脚中加载,可选
add_action() 函数 将add_prismjs_script函数 挂钩到WordPress的 wp_enqueue_scripts 行动上,以便在WordPress主题或插件的前端页面上正确加载 prism(-line-numbers).js 和 prism(-line-numbers).css 文件。
简而言之,该代码的功能是仅在单篇文章页面且该文章包含 <pre> 标签时,将 prism(-line-numbers).js 和 prism(-line-numbers).css 文件添加到WordPress主题或插件中。
prism.js显示行号
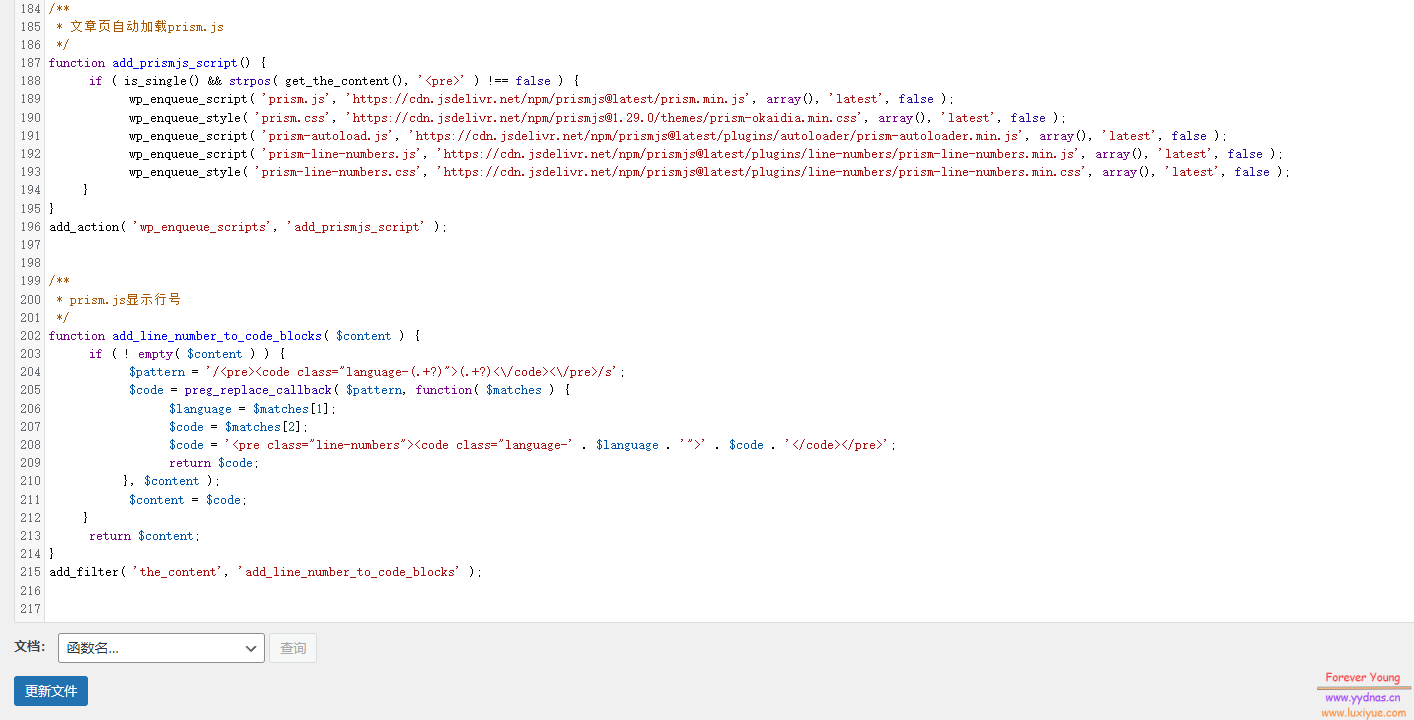
代码:
/**
* prism.js显示行号
*/
function add_line_number_to_code_blocks( $content ) {
if ( ! empty( $content ) ) {
$pattern = '/<pre><code class="language-(.+?)">(.+?)<\/code><\/pre>/s';
$code = preg_replace_callback( $pattern, function( $matches ) {
$language = $matches[1];
$code = $matches[2];
$code = '<pre class="line-numbers"><code class="language-' . $language . '">' . $code . '</code></pre>';
return $code;
}, $content );
$content = $code;
}
return $content;
}
add_filter( 'the_content', 'add_line_number_to_code_blocks' );说明:
add_line_number_to_code_blocks() 函数名,使用 WordPress 的过滤器 the_content 来修改文章内容。该函数中,它将文章内容作为参数 $content 传递进来
if(!empty($content)) 语句,来检查 $content 是否为空,如果不为空,则继续执行以下操作
使用正则表达式的 preg_replace_callback() 函数,查找所有包含 <pre><code> 标记的代码块,并用一个回调函数来替换它们。这个回调函数获取两个参数:匹配到的所有代码块 和 用于替换的回调函数。在这个回调函数中,从匹配中提取出代码语言和代码块本身
使用变量 $language 和 $code 分别保存从正则表达式匹配到的语言和代码块
创建一个新的代码块,并添加 line-numbers 和 language- 类来使用 Prism.js 库的行号和代码高亮功能
最后,将新的代码块替换原来的代码块,并将修改后的文章内容返回。
最后使用 add_filter() 函数将该函数挂钩到 WordPress 的 the_content 过滤器上,以便在 WordPress 网站的前端页面中正确显示行号。
使用
你只需要复制上面这两段代码,粘贴到你wordpress主题的 function.php 文件最底部。
然后清空缓存并刷新页面即可看到效果。
最后
一般我是不建议直接复制粘贴的,这些代码可以顺带着学习一下,知其然而所以然,懂了这些代码你就可以延申很多其他的东西。比如:
-
不用再安装类似代码管理类的插件了,比如
Code Snippets -
自己在相关页面引入 js 以及 css 文件,比如
fancybox -
等等
是不是觉得很赞?
如需转载,请注明出处:https://www.yydnas.cn