文章目录
- 1 导航
- 2 前言
- 3 开源项目
- 3.0.0.1 001.ant-motion
- 3.0.0.2 002.jquery-weui
- 3.0.0.3 003.listen1_desktop
- 3.0.0.4 004.ssbc
- 3.0.0.5 005.waitForImages
- 3.0.0.6 006.wechat-h5-boilerplate
- 3.0.0.7 007.editor.md
- 3.0.0.8 008.OS.js
- 3.0.0.9 009.zhihudaily-vue
- 3.0.0.10 010.zingtouch
- 3.0.0.11 011.VeryNginx
- 3.0.0.12 012.nodeppt
- 3.0.0.13 013.vue-sui-demo
- 3.0.0.14 014.clipboard.js
- 3.0.0.15 015.nodeclub
- 3.0.0.16 016.atrament.js
- 3.0.0.17 017.ant-design
- 3.0.0.18 018.Feflow
- 3.0.0.19 019.N-blog
- 3.0.0.20 020.pomelo
- 3.0.0.21 021.vue-hackernews-2.0
- 3.0.0.22 022.flv.js
- 3.0.0.23 023.iview
- 3.0.0.24 024.activate-power-mode
- 3.0.0.25 025.jsoncrack.com
- 3.0.0.26 026.m3u8-downloader
- 3.0.0.27 027.notesnook
- 3.0.0.28 028.sakana
- 3.0.0.29 029.tldraw
- 3.0.0.30 030.infisical
- 3.0.0.31 031.outils
- 3.0.0.32 032.podcast-together
- 3.0.0.33 033.terminalizer
- 3.0.0.34 034.watching-you
- 3.0.0.35 035.cypress
- 3.0.0.36 036.Dashboard
- 3.0.0.37 037.Rocket.Chat
- 3.0.0.38 038.slidev
- 3.0.0.39 039.the-super-tiny-compiler
- 3.0.0.40 040.handle
- 3.0.0.41 041.noclip.website
- 3.0.0.42 042.summernote
- 3.0.0.43 043.ts-node
- 3.0.0.44 044.yn
- 3.0.0.45 045.react-tetris
- 3.0.0.46 046.octotree
- 3.0.0.47 047.screenfull
- 3.0.0.48 048.standard
- 3.0.0.49 049.vue2-elm
- 3.0.0.50 050.cmder
- 3.0.0.51 051.element
- 3.0.0.52 052.gifify
- 3.0.0.53 053.js-stack-from-scratch
- 3.0.0.54 054.typescript-tutorial
- 3.0.0.55 055.Vue2.0LOL
- 3.0.0.56 056.BrowserQuest
- 3.0.0.57 057.deep-into-node
- 3.0.0.58 058.Rental
- 3.0.0.59 059.font-spider
- 3.0.0.60 060.slick
- 3.0.0.61 061.veneno
- 3.0.0.62 062.xdomain
- 3.0.0.63 063.node-fetch
- 3.0.0.64 064.prettier
- 3.0.0.65 065.wiki
- 3.0.0.66 066.battle-city
- 3.0.0.67 067.gcoord
- 3.0.0.68 068.SVG-Skeleton
- 3.0.0.69 069.vuepress
- 3.0.0.70 070.zan-proxy
- 3.0.0.71 071.handsontable
- 3.0.0.72 072.learnVue
- 3.0.0.73 073.webpack-component-loader
- 3.0.0.74 074.APlayer
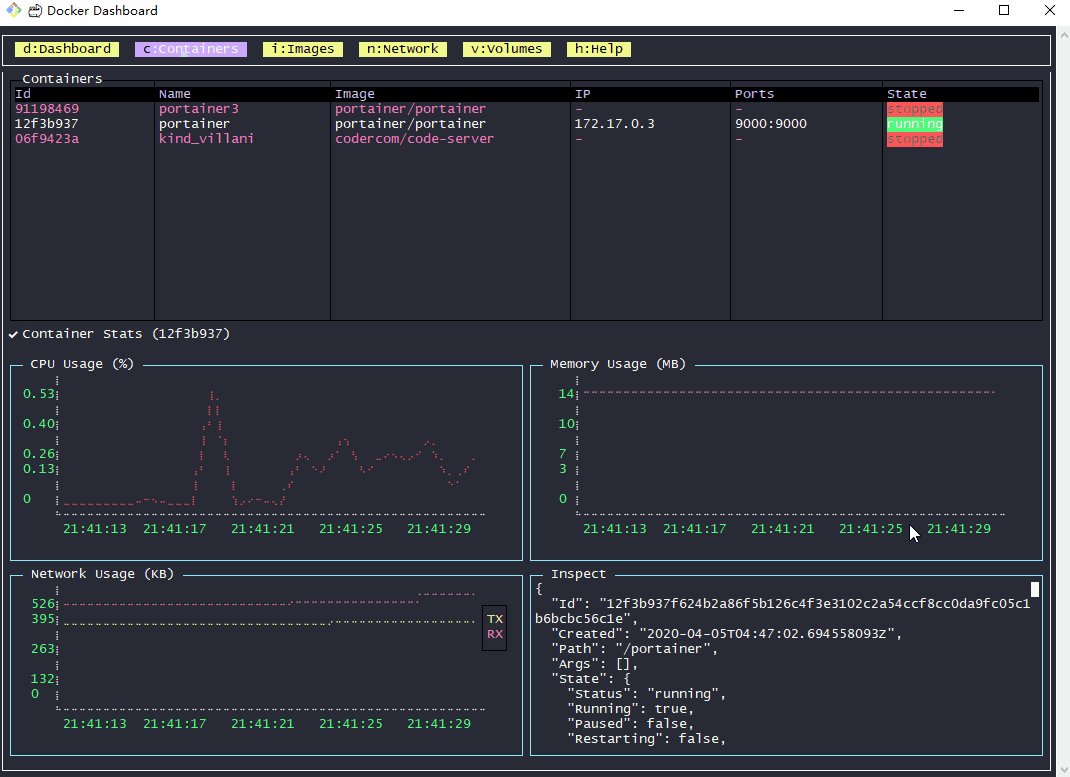
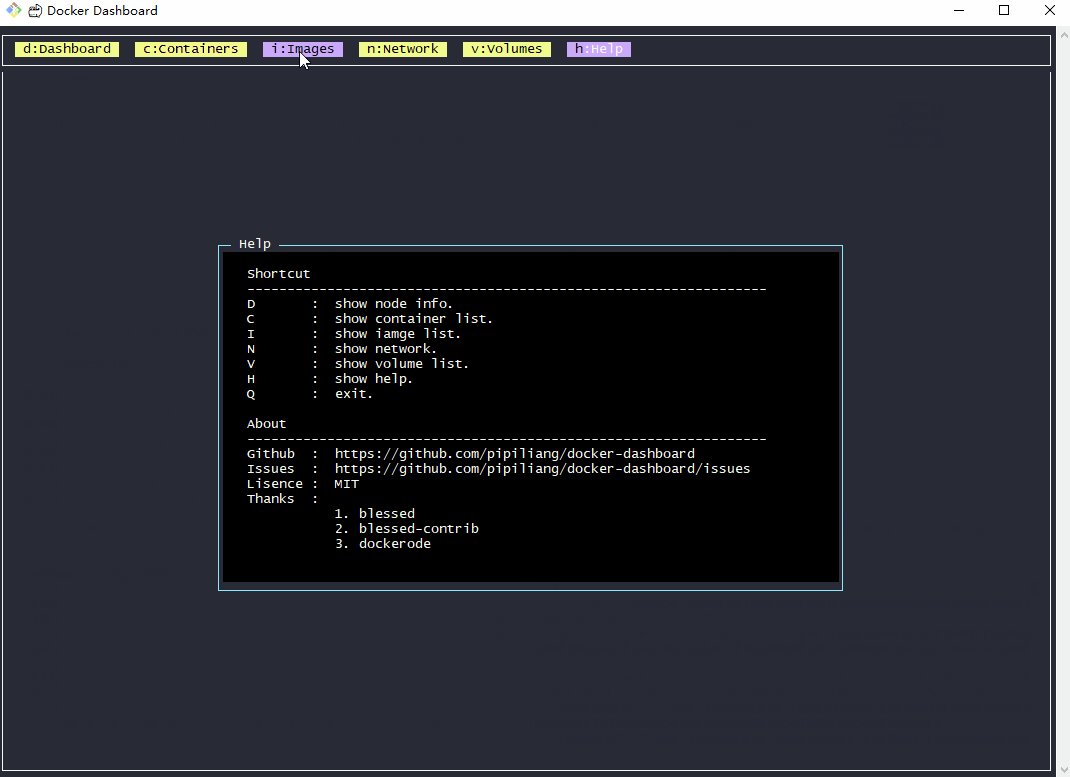
- 3.0.0.75 075.docker-dashboard
- 3.0.0.76 076.DPlayer
- 3.0.0.77 077.GifW00t
- 3.0.0.78 078.mvvm
- 3.0.0.79 079.30-seconds-of-code
- 3.0.0.80 080.chrome-music-lab
- 3.0.0.81 081.mpvue
- 3.0.0.82 082.node-in-debugging
- 3.0.0.83 083.flatpickr
- 3.0.0.84 084.puppeteer
- 3.0.0.85 085.SelectPage
- 3.0.0.86 086.vue-3d-model
- 3.0.0.87 087.weweChat
- 3.0.0.88 088.gka
- 3.0.0.89 089.parrot-mocker-web
- 3.0.0.90 090.sweetalert
- 3.0.0.91 091.trust
- 3.0.0.92 092.wtfjs
- 3.0.0.93 093.flowhub
- 3.0.0.94 094.IDValidator
- 3.0.0.95 095.livepython
- 3.0.0.96 096.nba-go
- 3.0.0.97 097.React-Cnode
- 3.0.0.98 098.wangEditor
- 3.0.0.99 099.H5
- 3.0.0.100 100.micro-note
- 3.0.0.101 101.project-guidelines
- 3.0.0.102 102.SelectMenu
- 3.0.0.103 103.wxapp-market
- 3.0.0.104 104.anyupload
- 3.0.0.105 105.git-point
- 3.0.0.106 106.numeric-keyboard
- 3.0.0.107 107.webster
- 3.0.0.108 108.wepy
- 3.0.0.109 109.DesktopNaotu
- 3.0.0.110 110.G6
- 3.0.0.111 111.taro
- 3.0.0.112 112.Web-Series
- 3.0.0.113 113.33-js-concepts
- 3.0.0.114 114.chrome-plugin-demo
- 3.0.0.115 115.d3
- 3.0.0.116 116.TypeScript-React-Starter
- 3.0.0.117 117.ice
- 3.0.0.118 118.legoflow
- 3.0.0.119 119.thejsway
- 3.0.0.120 120.v-uploader
- 3.0.0.121 121.hotkeys
- 3.0.0.122 122.pacman
- 3.0.0.123 123.react-developer-roadmap
- 3.0.0.124 124.react-image-process
- 3.0.0.125 125.hexo
- 3.0.0.126 126.picojs
- 3.0.0.127 127.storybook
- 3.0.0.128 128.three.js
- 3.0.0.129 129.better-onetab
- 3.0.0.130 130.js2image
- 3.0.0.131 131.lint-md
- 3.0.0.132 132.swc
- 3.0.0.133 133.axial3d
- 3.0.0.134 134.giojs
- 3.0.0.135 135.gridea
- 3.0.0.136 136.omi
- 3.0.0.137 137.RSSHub
- 3.0.0.138 138.vConsole
- 3.0.0.139 139.weapp-library
- 3.0.0.140 140.BizCharts
- 3.0.0.141 141.carbon
- 3.0.0.142 142.dayjs
- 3.0.0.143 143.javascript-algorithms
- 3.0.0.144 144.tui.calendar
- 3.0.0.145 145.ant-design-vue
- 3.0.0.146 146.Chart.js
- 3.0.0.147 147.Gitter
- 3.0.0.148 148.Motrix
- 3.0.0.149 149.rainbow
- 3.0.0.150 150.echarts
- 3.0.0.151 151.simpread
- 3.0.0.152 152.v-region
- 3.0.0.153 153.whistle
- 3.0.0.154 154.emoji-minesweeper
- 3.0.0.155 155.leetcode
- 3.0.0.156 156.squoosh
- 3.0.0.157 157.xgplayer
- 3.0.0.158 158.zhui
- 3.0.0.159 159.griffith
- 3.0.0.160 160.makegirlsmoe_web
- 3.0.0.161 161.ncform
- 3.0.0.162 162.vscode-leetcode
- 3.0.0.163 163.Web
- 3.0.0.164 164.cdfang-spider
- 3.0.0.165 165.javascript-questions
- 3.0.0.166 166.licia
- 3.0.0.167 167.styled-components
- 3.0.0.168 168.vue-unit-test-with-jest
- 3.0.0.169 169.x-build
- 3.0.0.170 170.zdog
- 3.0.0.171 171.chart-race-react
- 3.0.0.172 172.fiora
- 3.0.0.173 173.nzh
- 3.0.0.174 174.request
- 3.0.0.175 175.SandDance
- 3.0.0.176 176.chart.xkcd
- 3.0.0.177 177.fullPage.js
- 3.0.0.178 178.PicGo
- 3.0.0.179 179.Valine
- 3.0.0.180 180.webtorrent
- 3.0.0.181 181.formily
- 3.0.0.182 182.hoppscotch
- 3.0.0.183 183.rc-bullets
- 3.0.0.184 184.react-loading
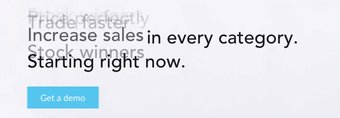
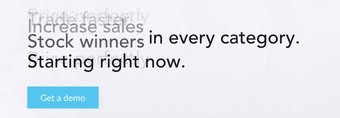
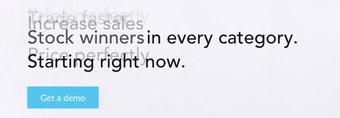
- 3.0.0.185 185.react-text-loop
- 3.0.0.186 186.leonsans
- 3.0.0.187 187.markdown-nice
- 3.0.0.188 188.marktext
- 3.0.0.189 189.star-battle
- 3.0.0.190 190.taro-music
- 3.0.0.191 191.ieaseMusic
- 3.0.0.192 192.practice
- 3.0.0.193 193.ts-utility-plugins
- 3.0.0.194 194.AutoPiano
- 3.0.0.195 195.fe-interview
- 3.0.0.196 196.filepond
- 3.0.0.197 197.HitUP
- 3.0.0.198 198.wechat-format
- 3.0.0.199 199.FileSaver.js
- 3.0.0.200 200.glut
- 3.0.0.201 201.kiwi
- 3.0.0.202 202.paint
- 3.0.0.203 203.qier-player
- 3.0.0.204 204.svrx
- 3.0.0.205 205.genal-chat
- 3.0.0.206 206.jizhi
- 3.0.0.207 207.MazeBattles.com
- 3.0.0.208 208.remote-browser
- 3.0.0.209 209.star-history
- 3.0.0.210 210.brick-design
- 3.0.0.211 211.elevator.js
- 3.0.0.212 212.mongood
- 3.0.0.213 213.perfume.js
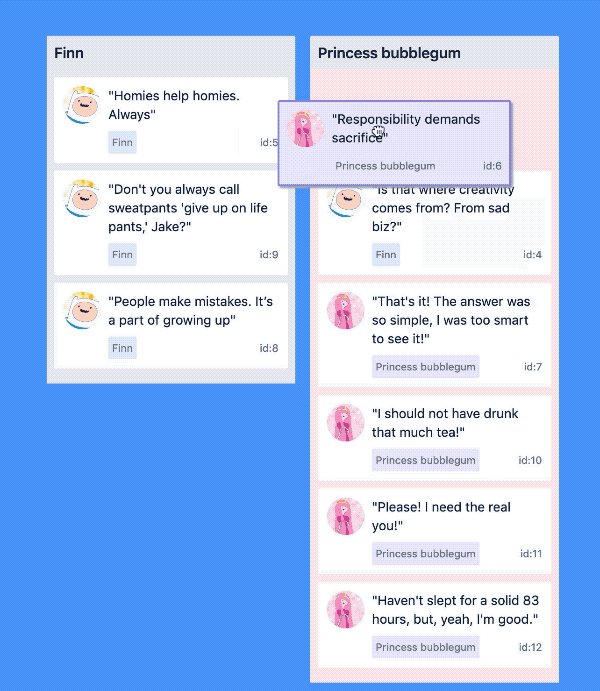
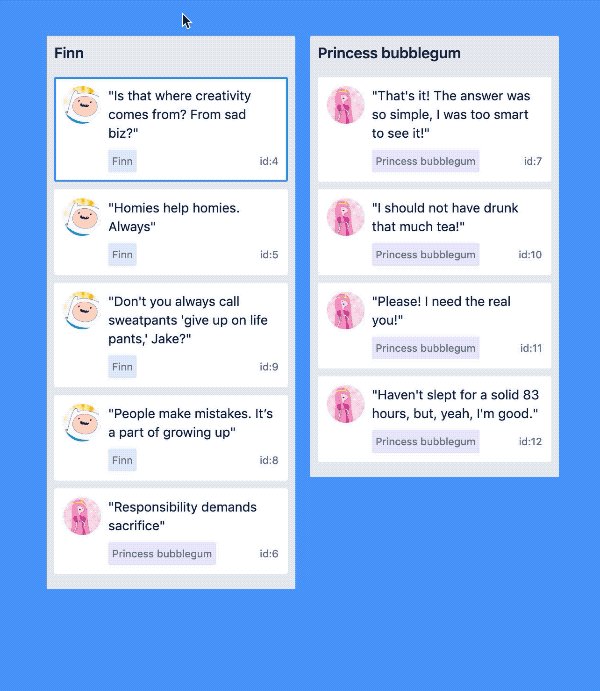
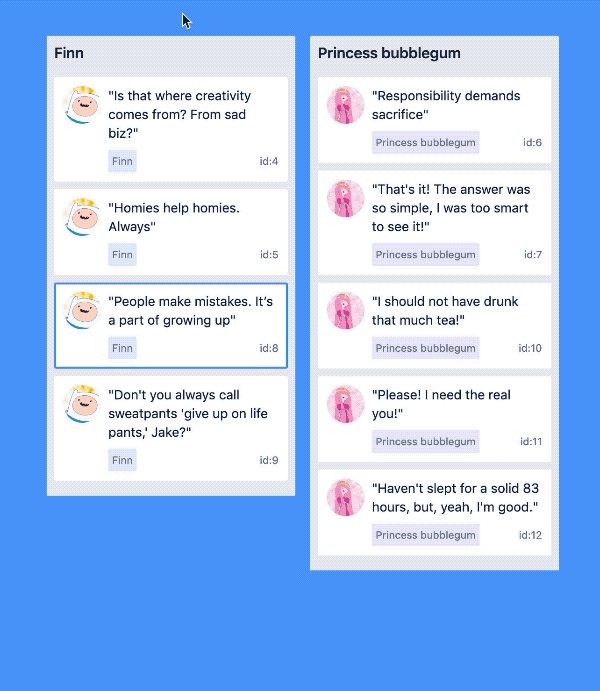
- 3.0.0.214 214.react-trello
- 3.0.0.215 215.TimeCat
- 3.0.0.216 216.AnotherRedisDesktopManager
- 3.0.0.217 217.beeplay
- 3.0.0.218 218.Bilibili-Evolved
- 3.0.0.219 219.vant
- 3.0.0.220 220.zooming
- 3.0.0.221 221.concent
- 3.0.0.222 222.fe-interview
- 3.0.0.223 223.gods-pen
- 3.0.0.224 224.p5.js
- 3.0.0.225 225.vue-monoplasty-slide-verify
- 3.0.0.226 226.apidoc
- 3.0.0.227 227.chrome-extensions-searchReplace
- 3.0.0.228 228.leetcode-cli
- 3.0.0.229 229.mongo-express
- 3.0.0.230 230.Zettlr
- 3.0.0.231 231.breathe-relaxer
- 3.0.0.232 232.image-compress-without-backend
- 3.0.0.233 233.qier-progress
- 3.0.0.234 234.showdoc
- 3.0.0.235 235.wx-promise-pro
- 3.0.0.236 236.IconPark
- 3.0.0.237 237.mind-elixir-core
- 3.0.0.238 238.next
- 3.0.0.239 239.tesseract.js
- 3.0.0.240 240.chroma.js
- 3.0.0.241 241.DoraCMS
- 3.0.0.242 242.falcon
- 3.0.0.243 243.gitstalk
- 3.0.0.244 244.refined-github
- 3.0.0.245 245.G2
- 3.0.0.246 246.gitmoji-cli
- 3.0.0.247 247.honeyed-words-generator
- 3.0.0.248 248.panolens.js
- 3.0.0.249 249.avataaars-generator
- 3.0.0.250 250.ce
- 3.0.0.251 251.form-create
- 3.0.0.252 252.HueJumper2k
- 3.0.0.253 253.typical
- 3.0.0.254 254.automa
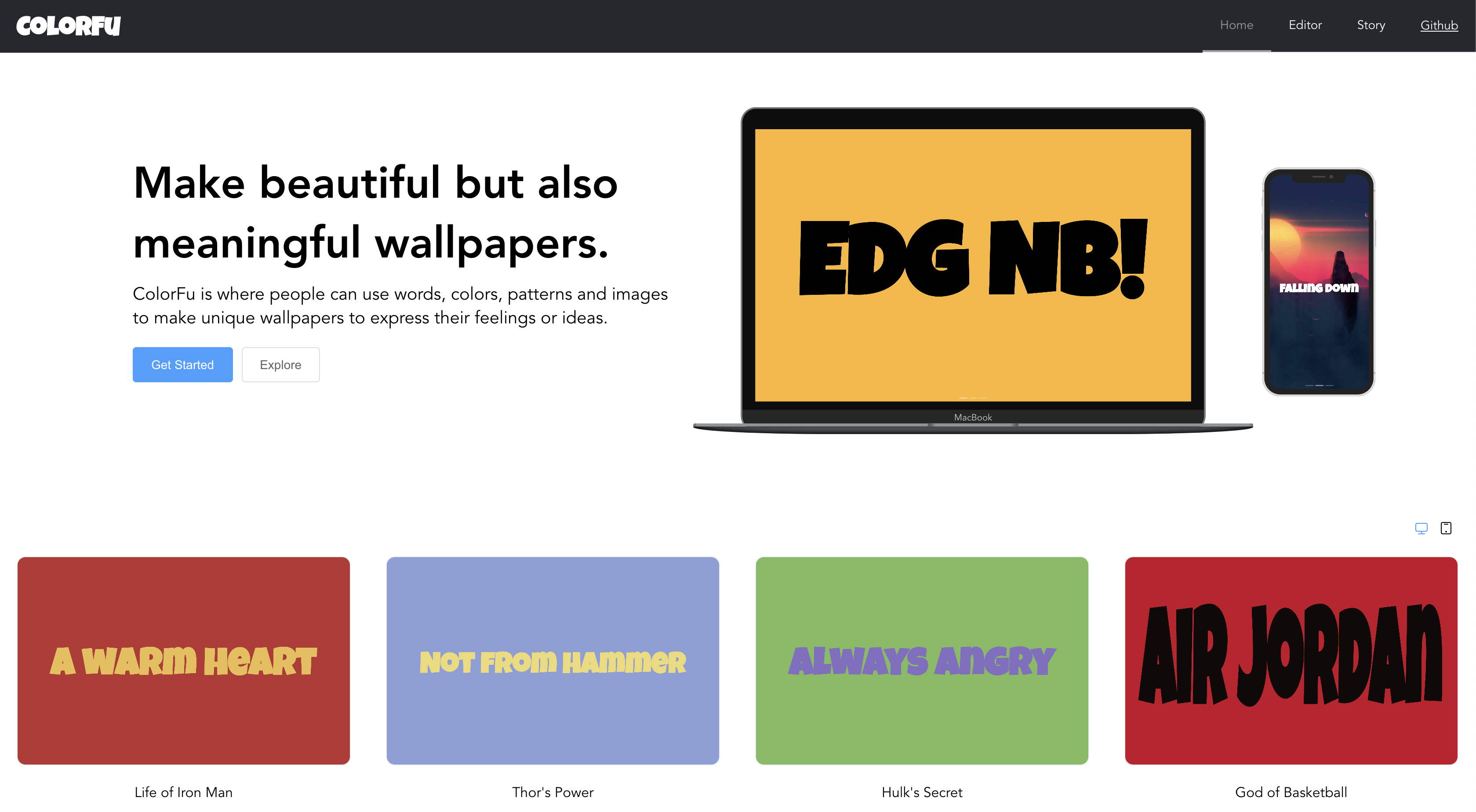
- 3.0.0.255 255.colorfu
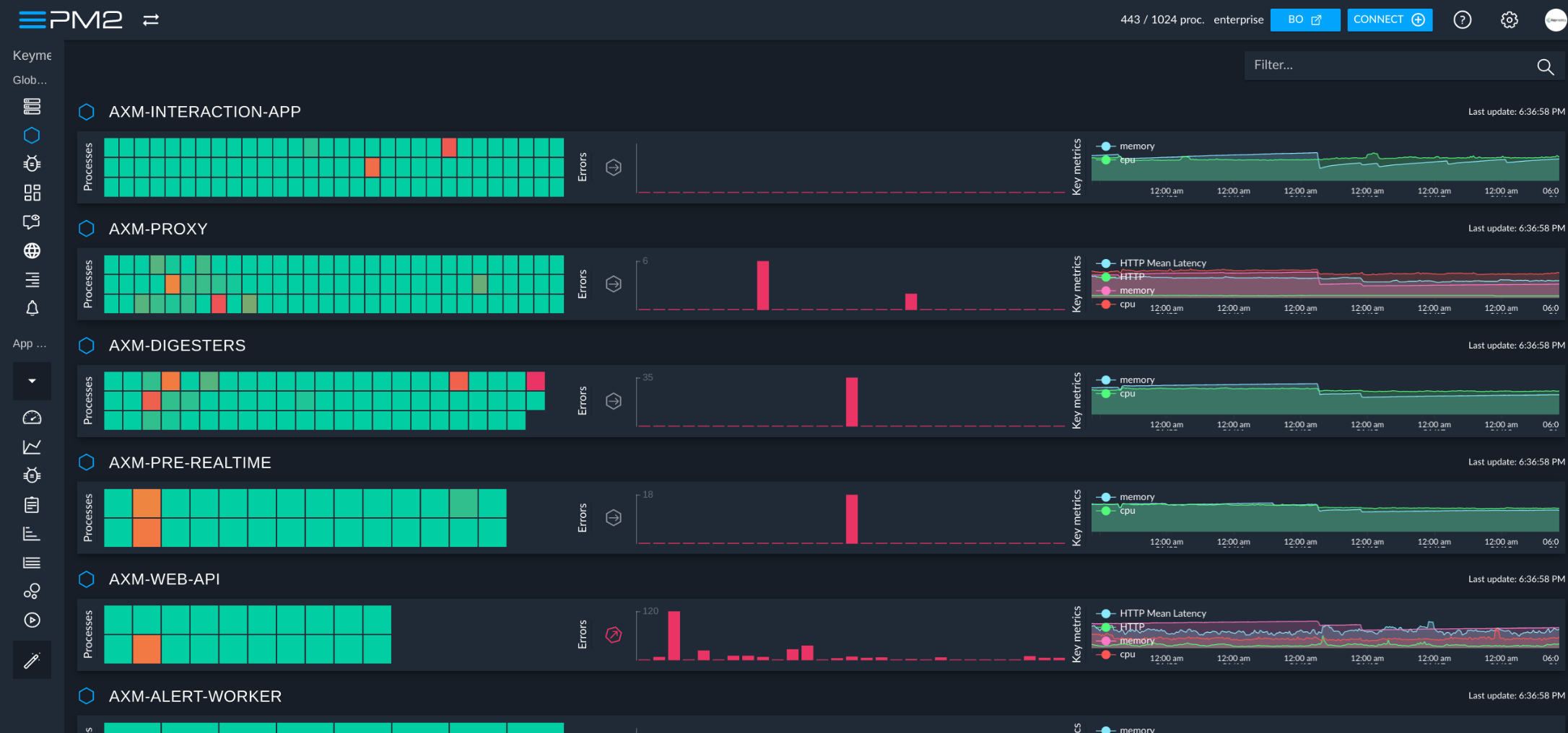
- 3.0.0.256 256.pm2
- 3.0.0.257 257.vue-color-avatar
- 3.0.0.258 258.arco-design
- 3.0.0.259 259.context-note
- 3.0.0.260 260.prisma
- 3.0.0.261 261.S2
- 3.0.0.262 262.cloudbase-framework
- 3.0.0.263 263.hearthstone-battlegrounds-tools
- 3.0.0.264 264.Multiavatar
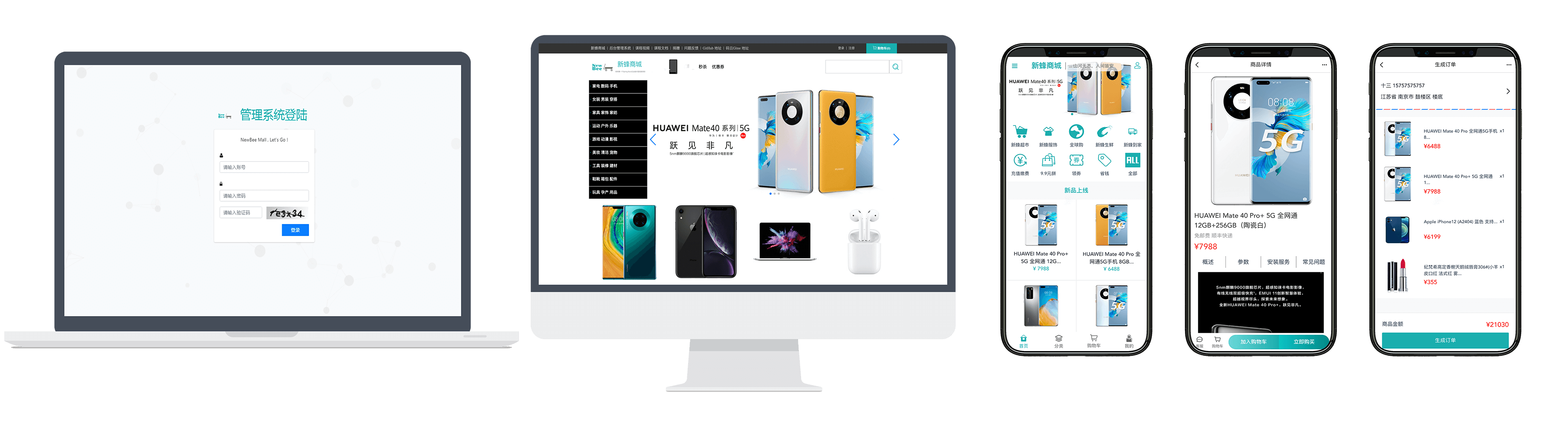
- 3.0.0.265 265.newbee-mall-vue3-app
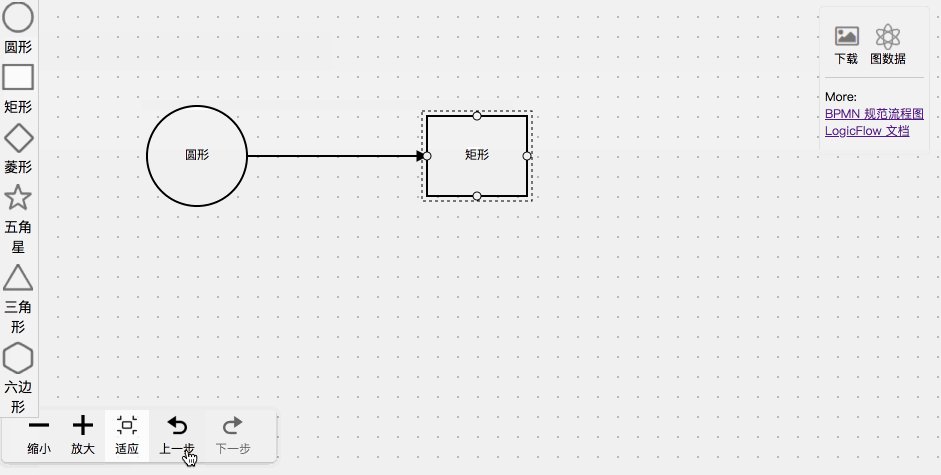
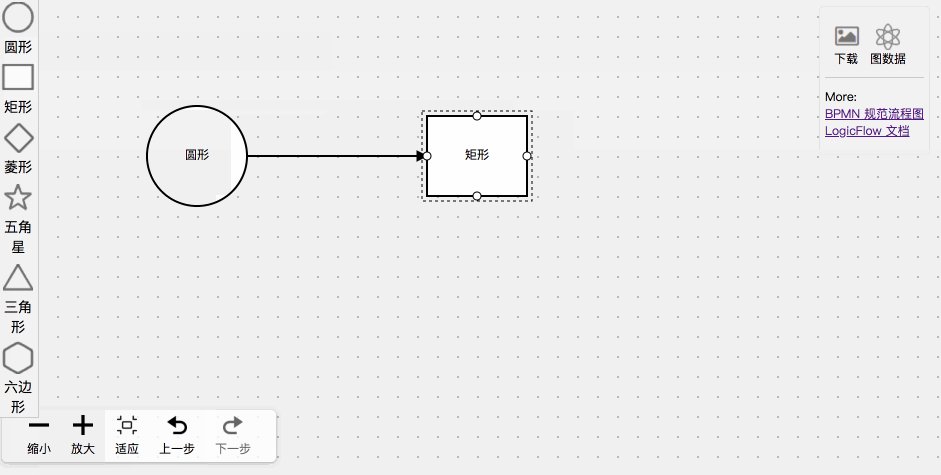
- 3.0.0.266 266.X6
- 3.0.0.267 267.mochat
- 3.0.0.268 268.js-sdsl
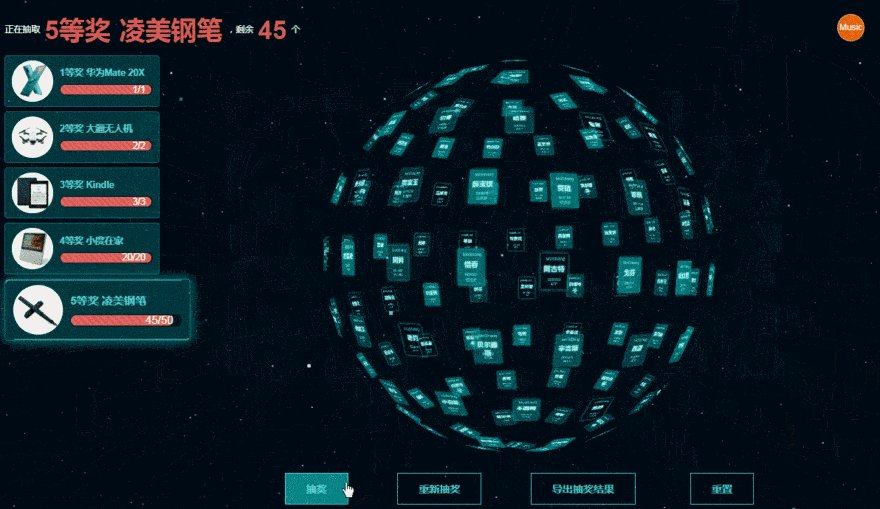
- 3.0.0.269 269.lottery
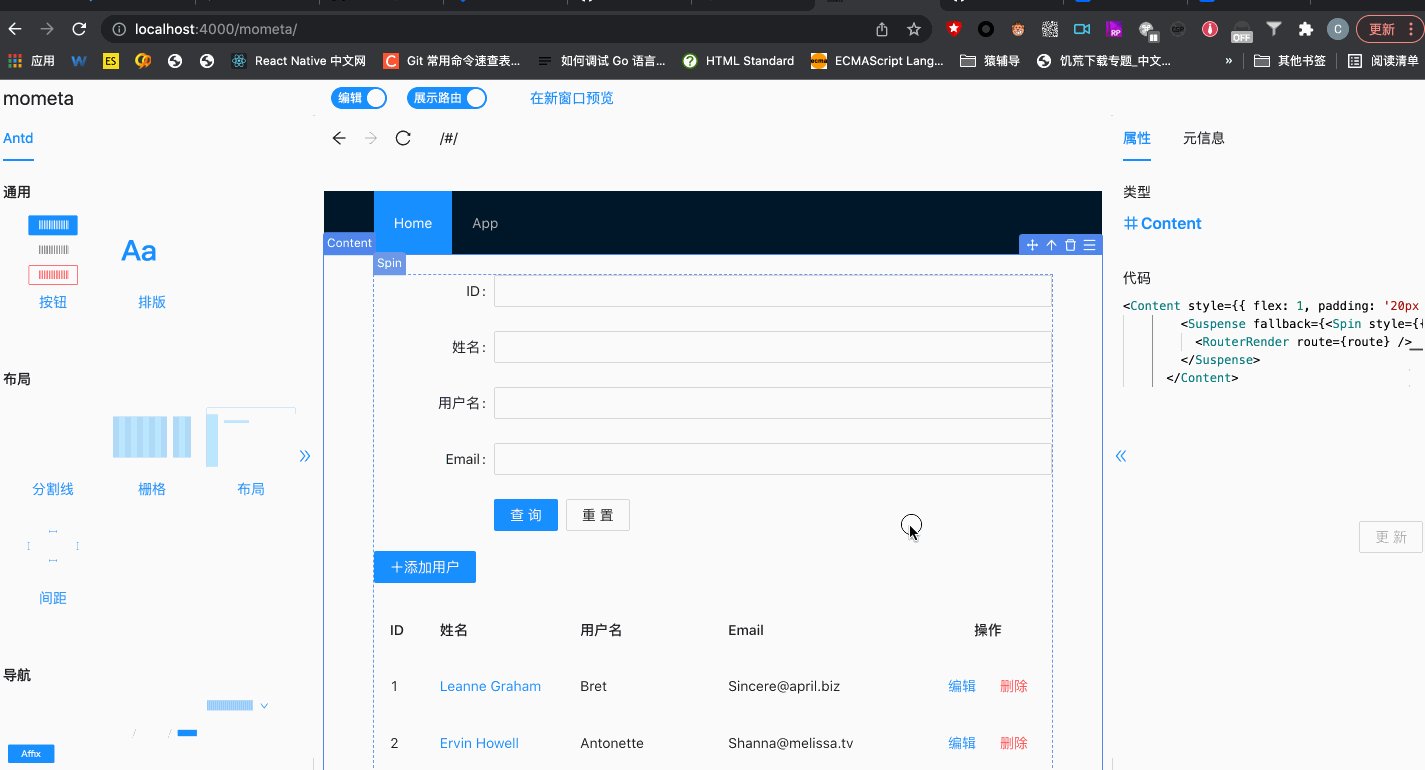
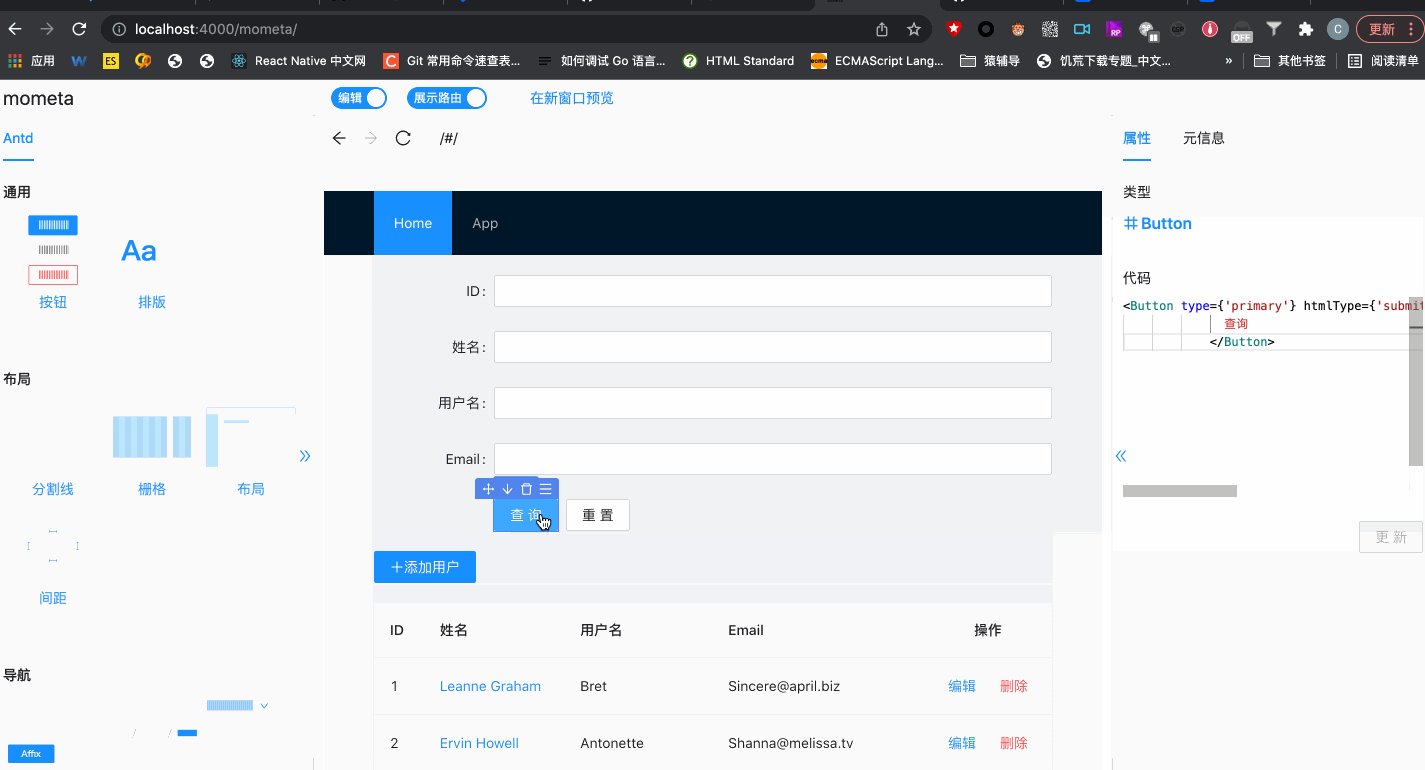
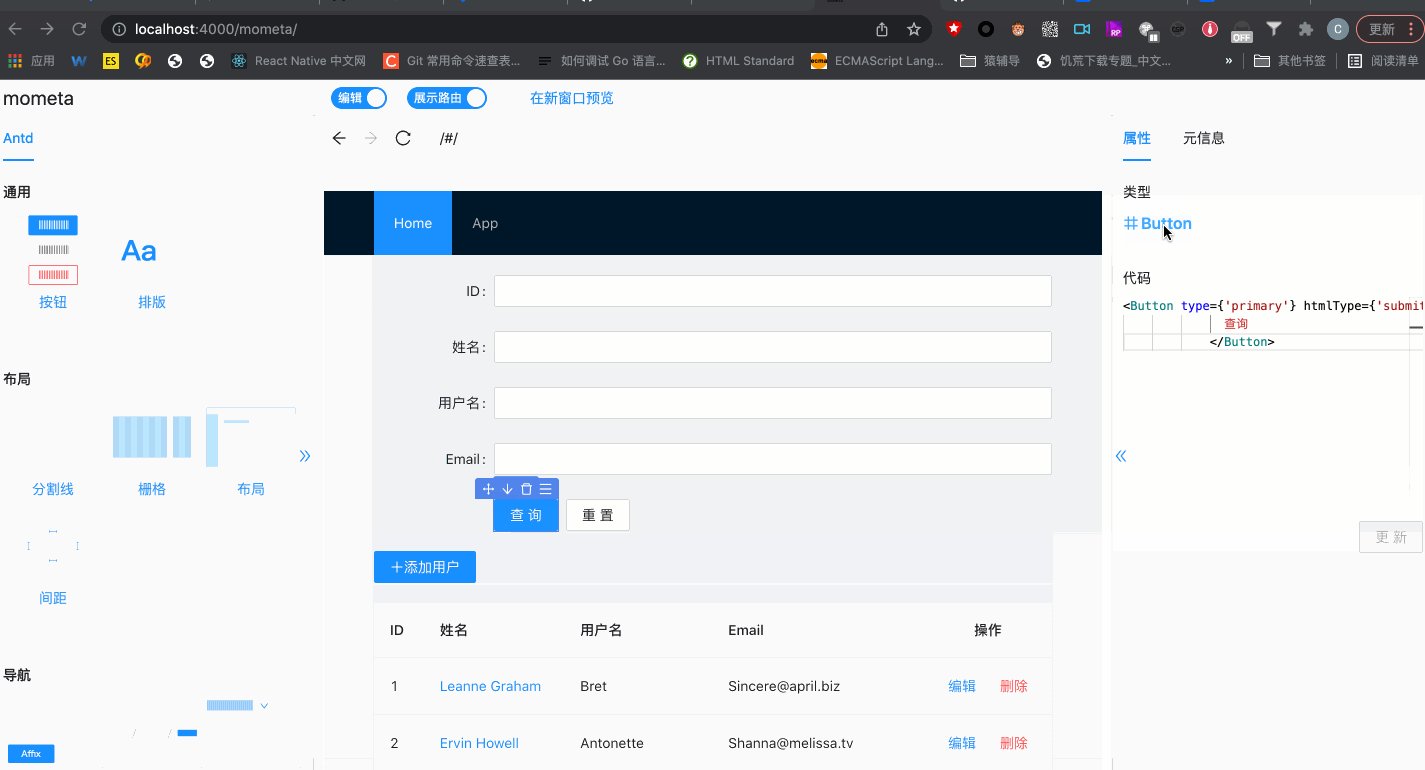
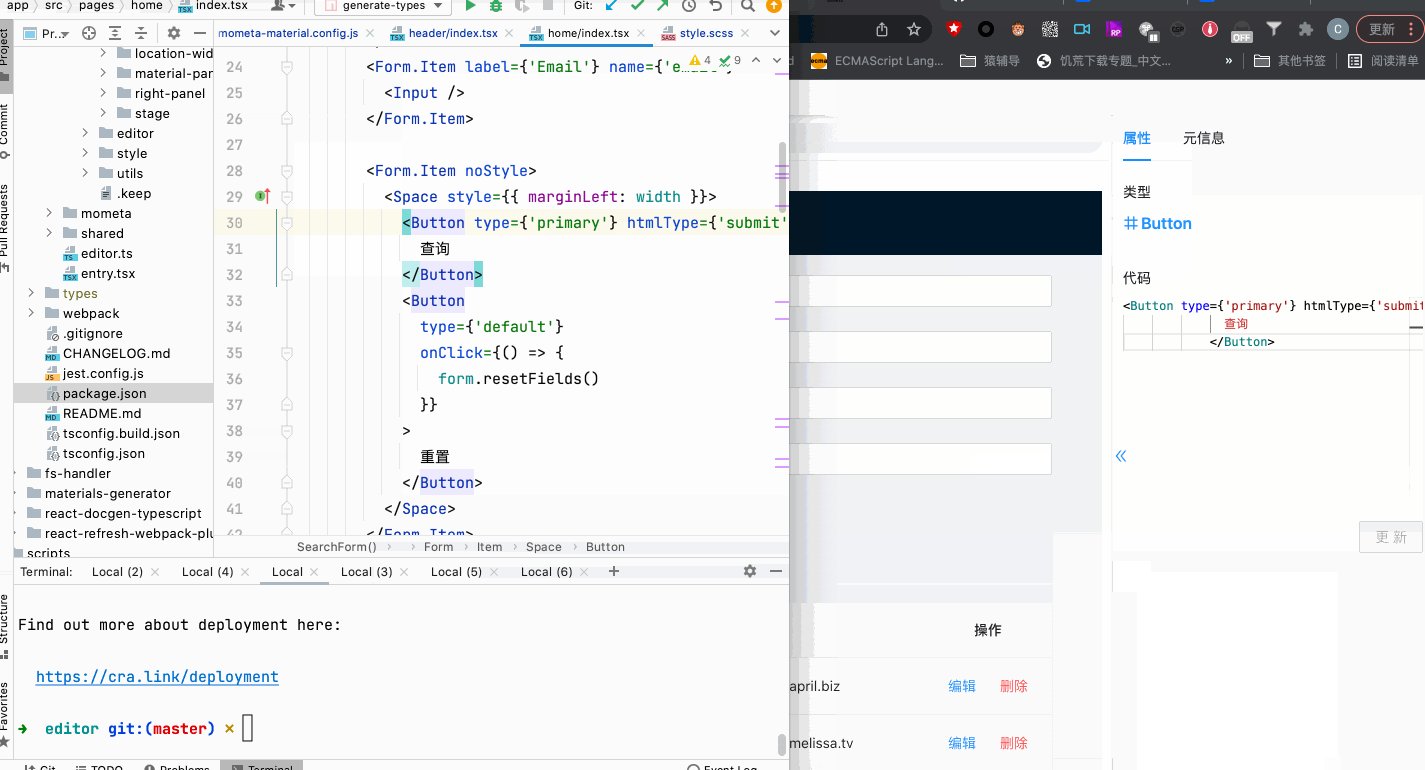
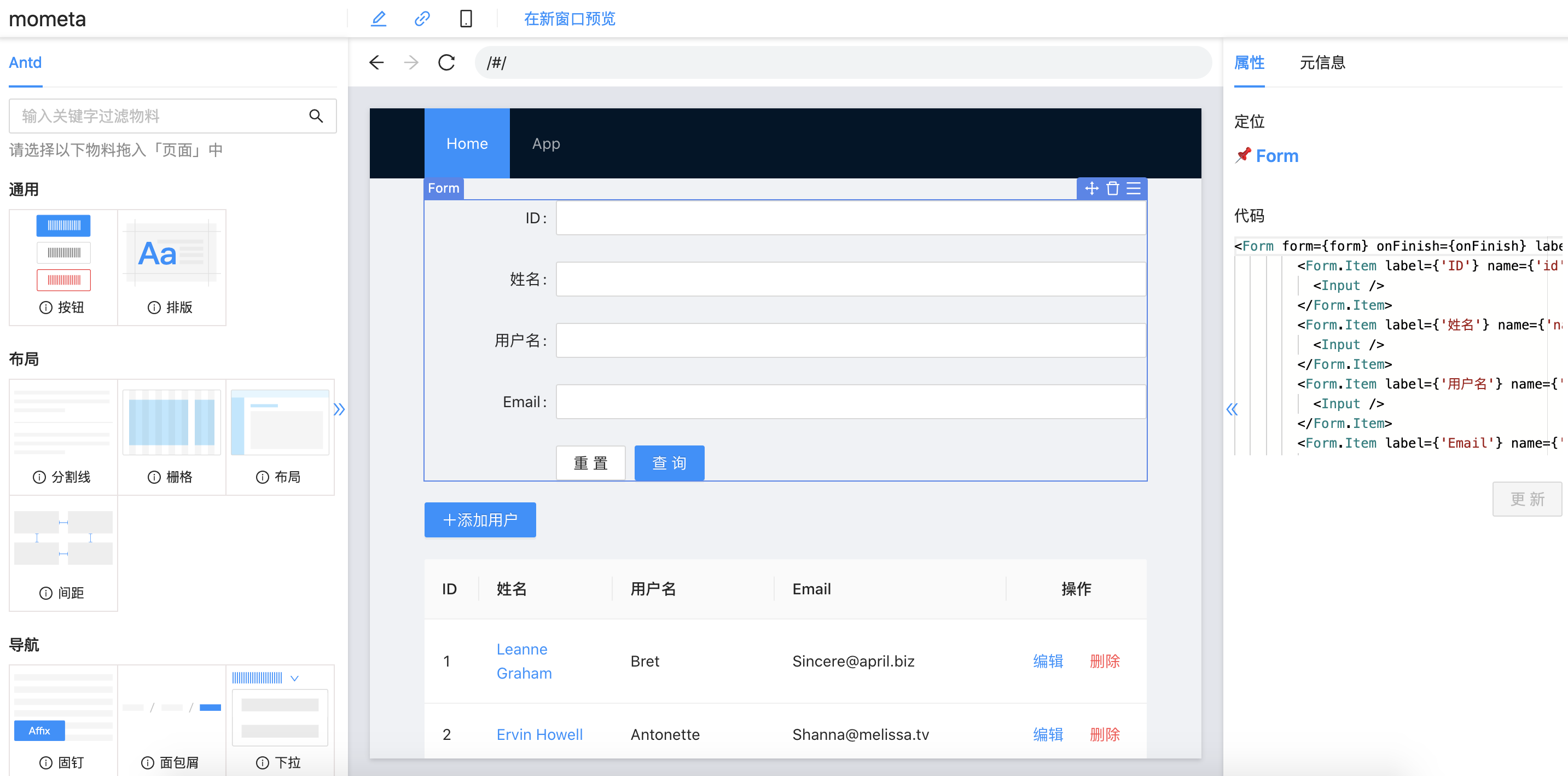
- 3.0.0.270 270.mometa
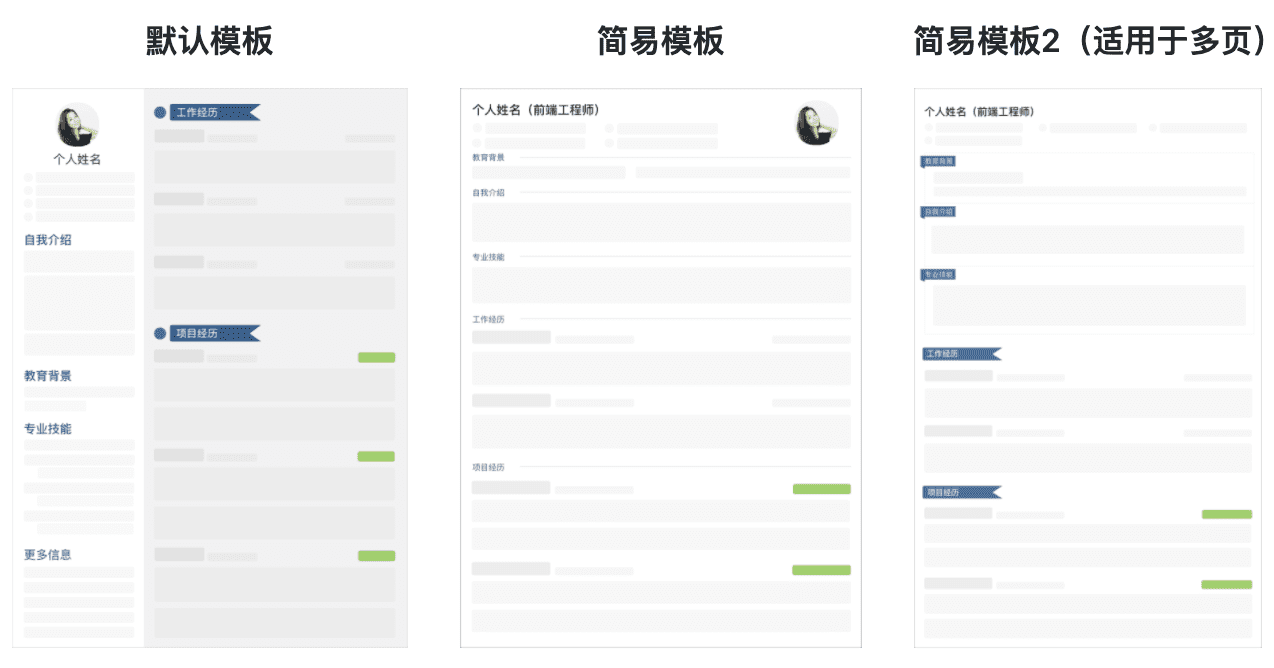
- 3.0.0.271 271.resume
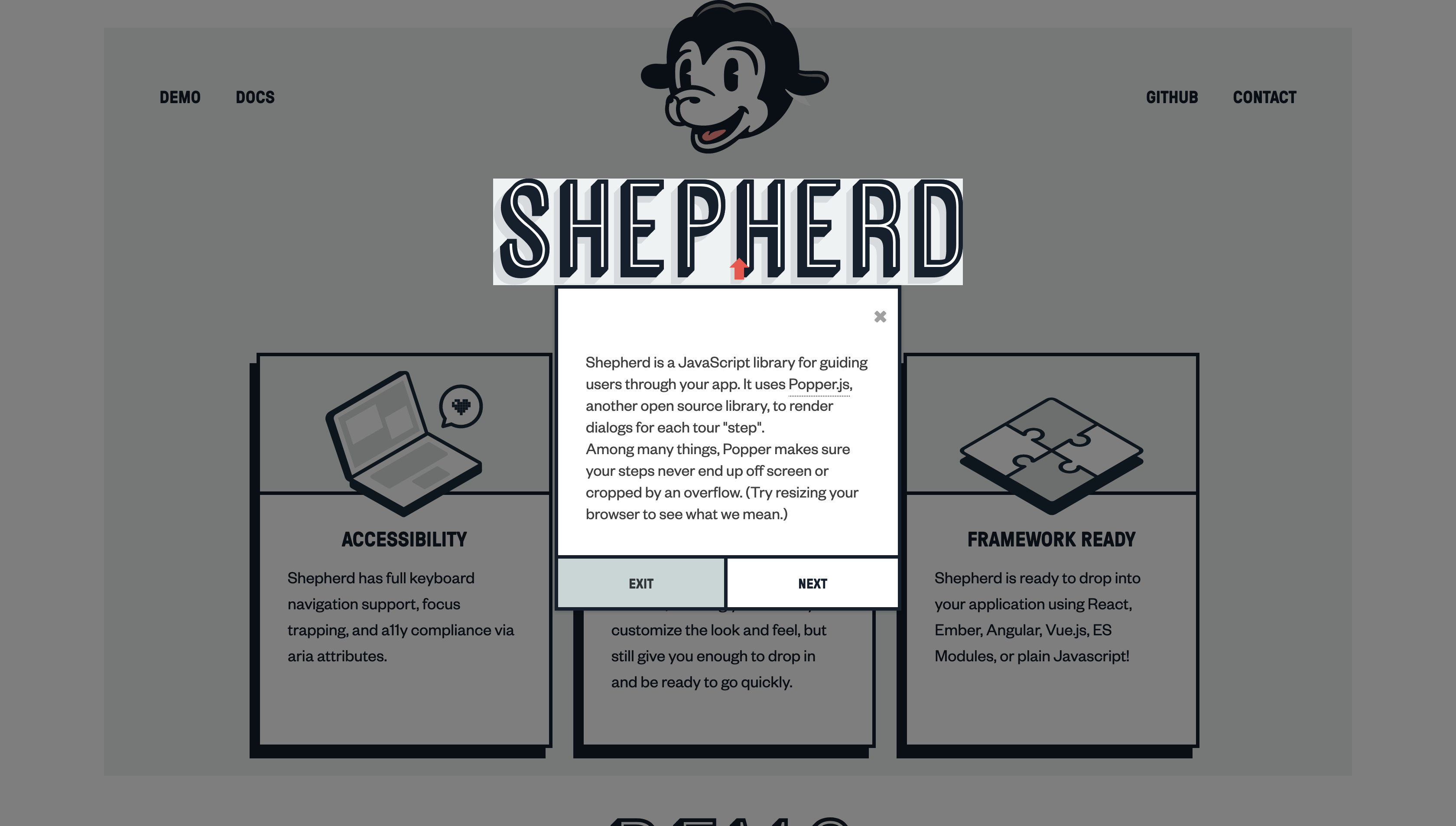
- 3.0.0.272 272.shepherd
- 3.0.0.273 273.Ant-Forest
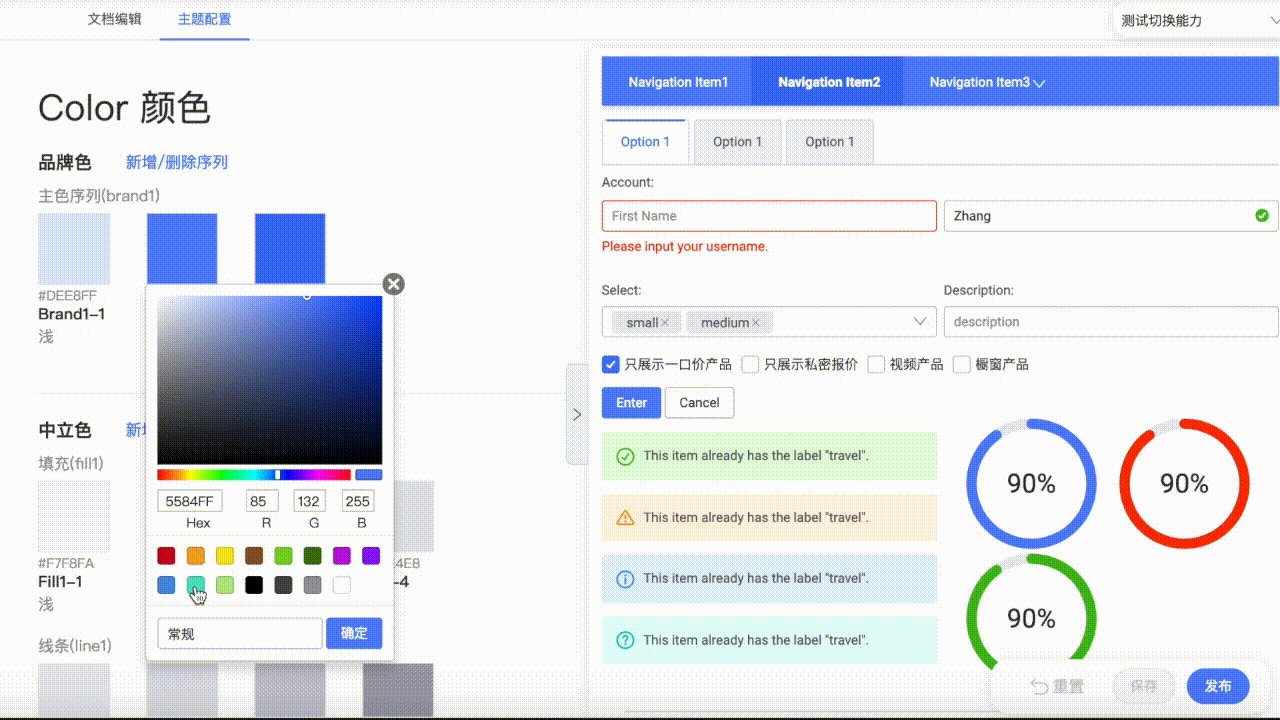
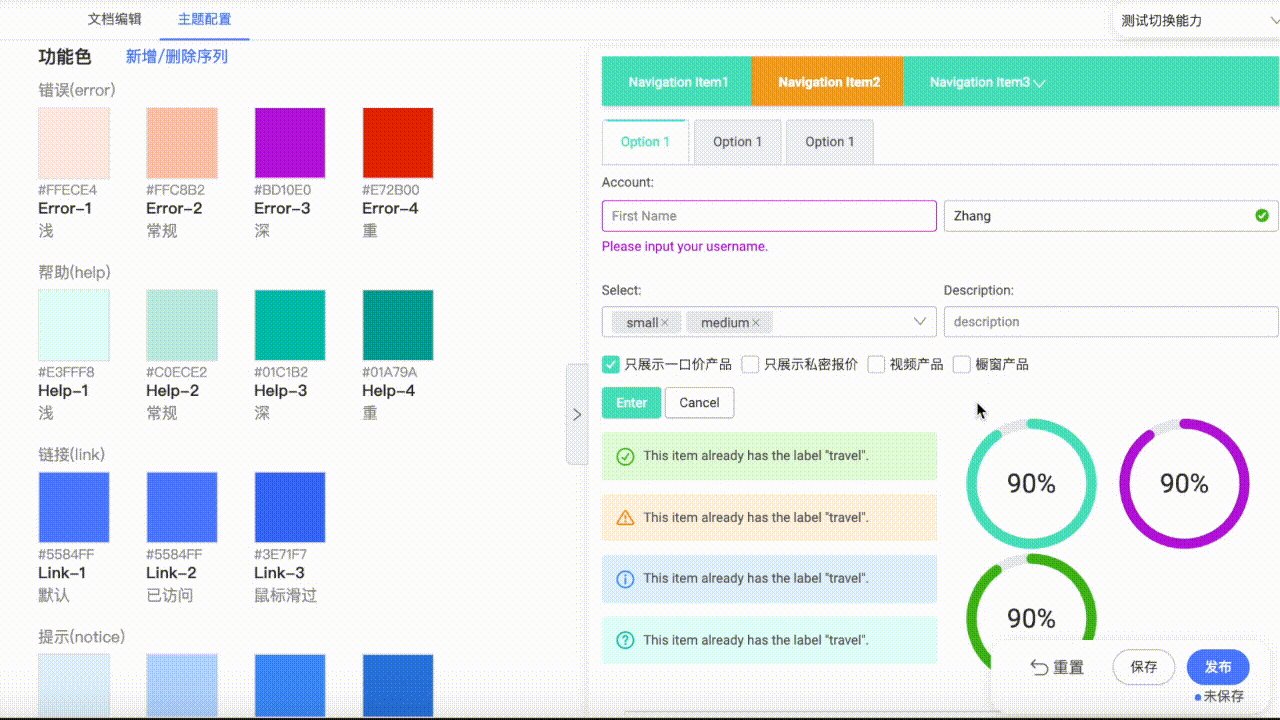
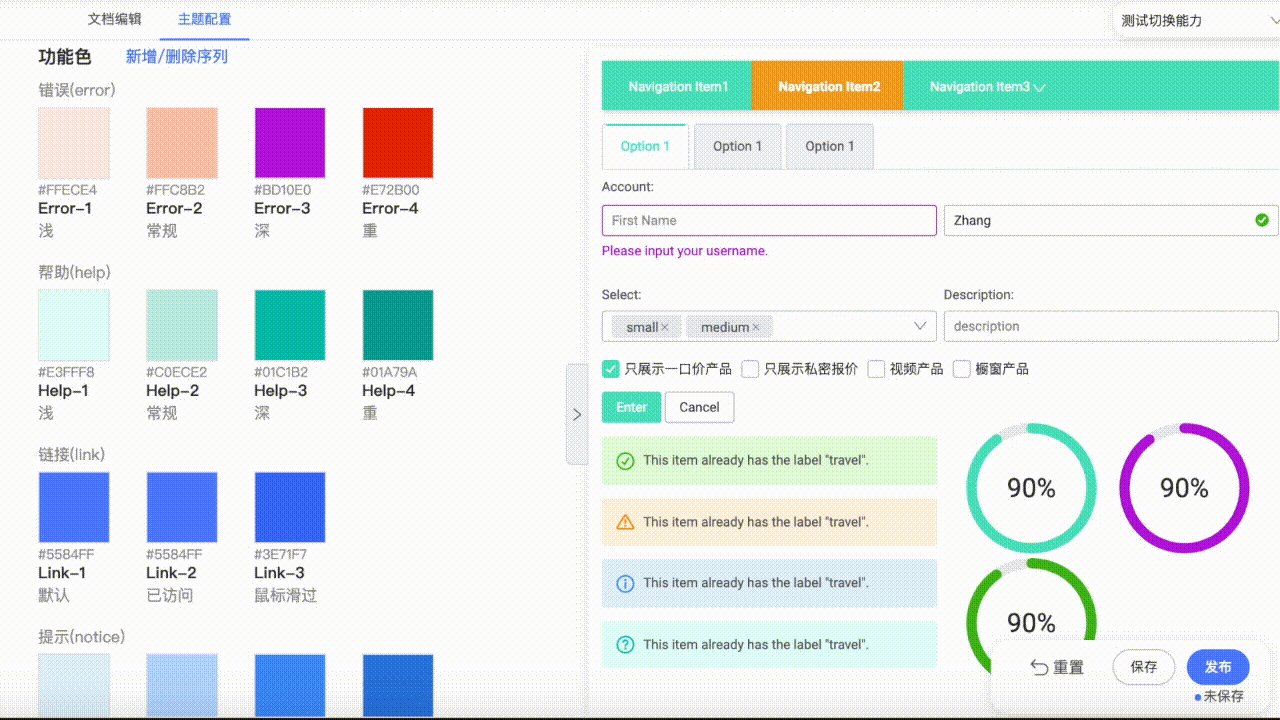
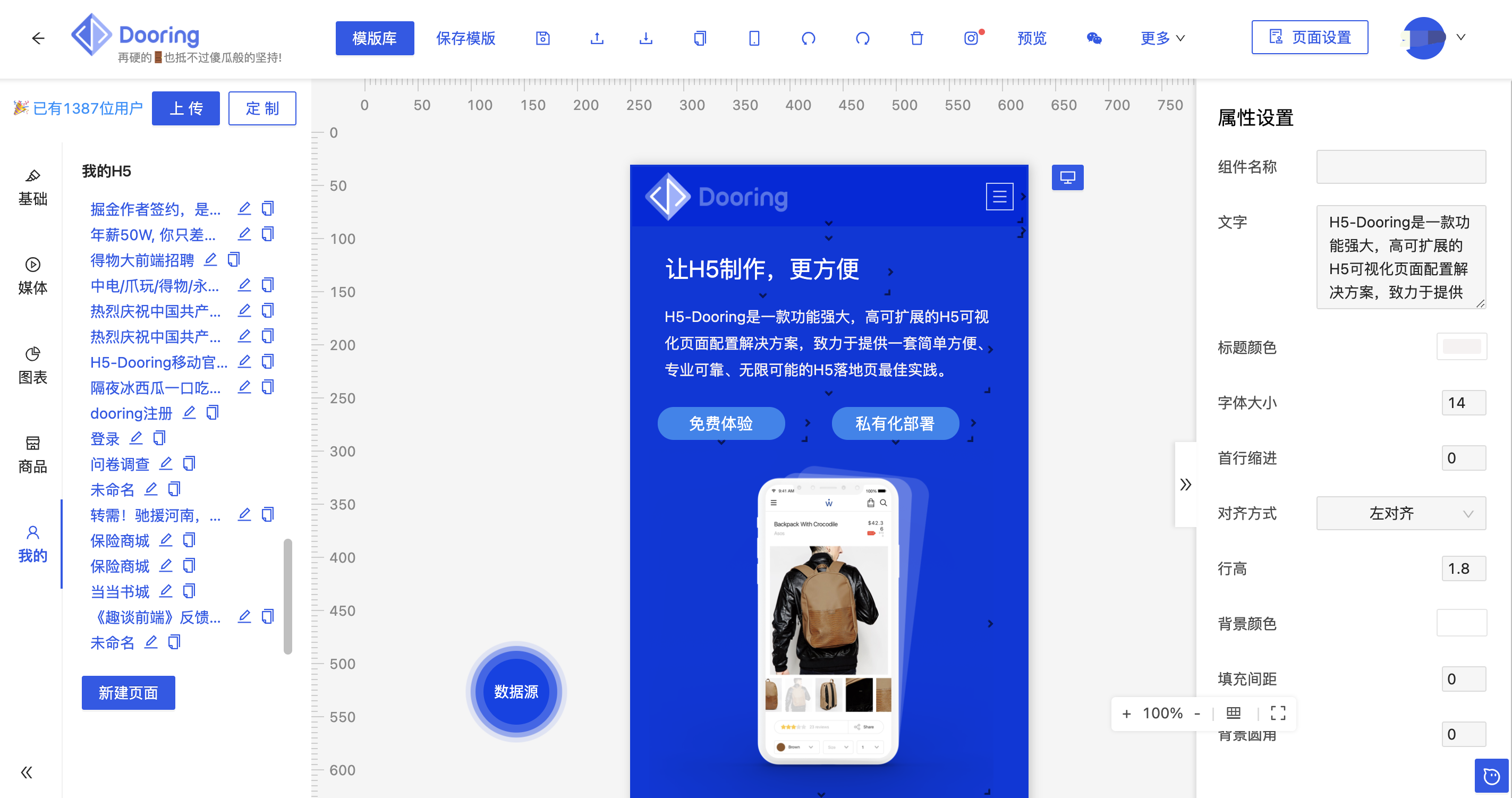
- 3.0.0.274 274.h5-Dooring
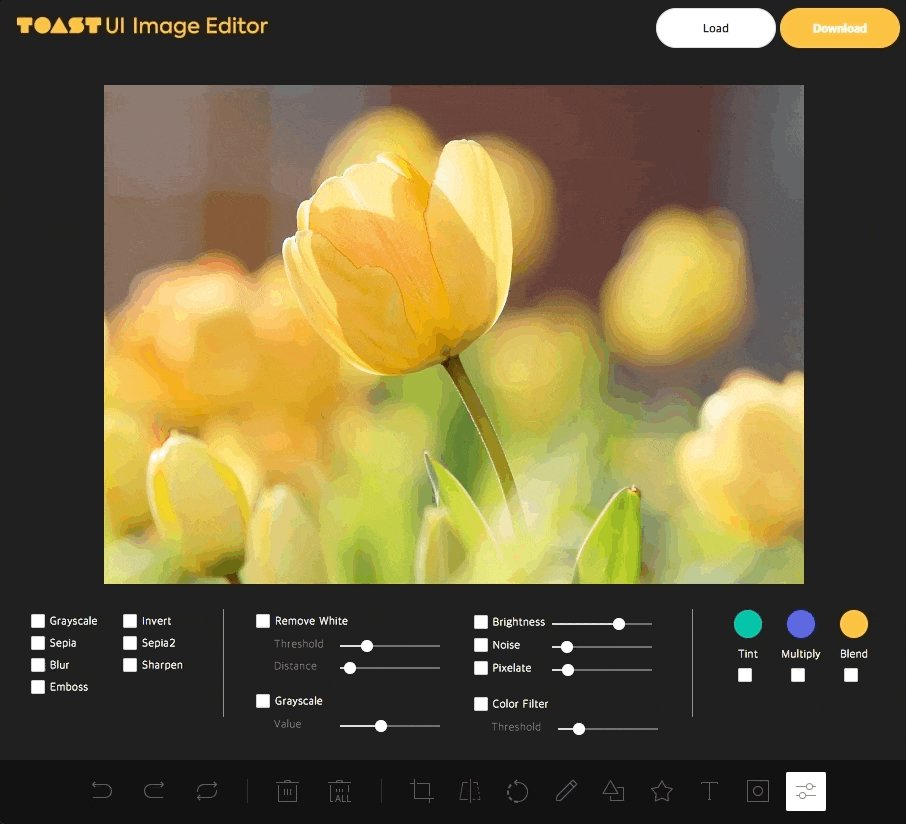
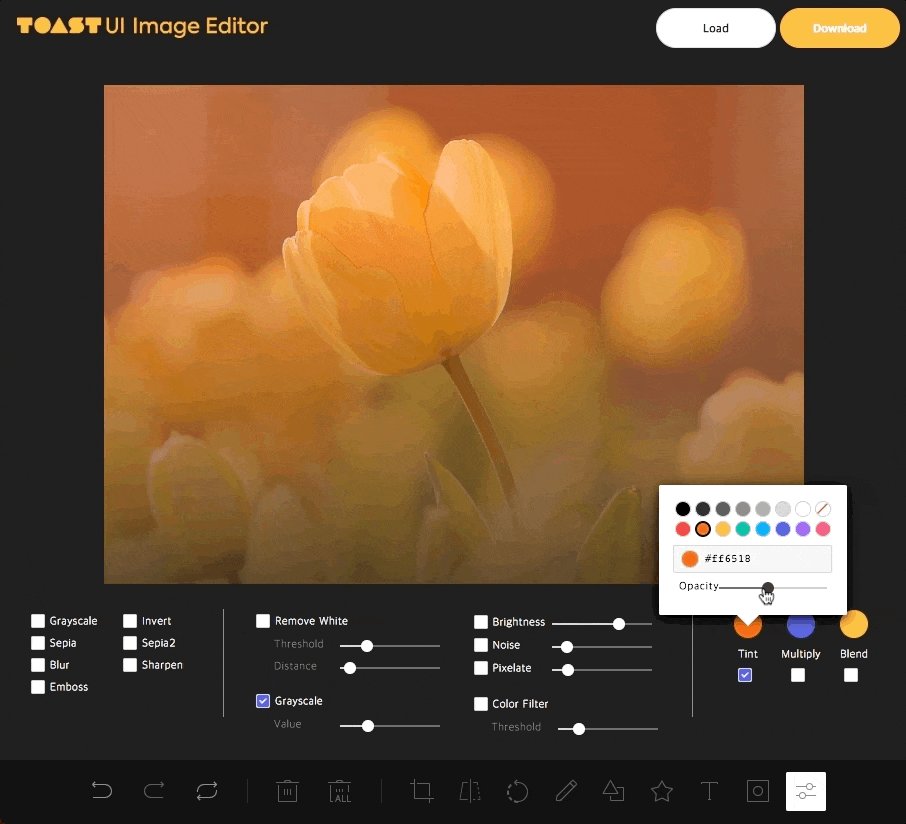
- 3.0.0.275 275.tui.image-editor
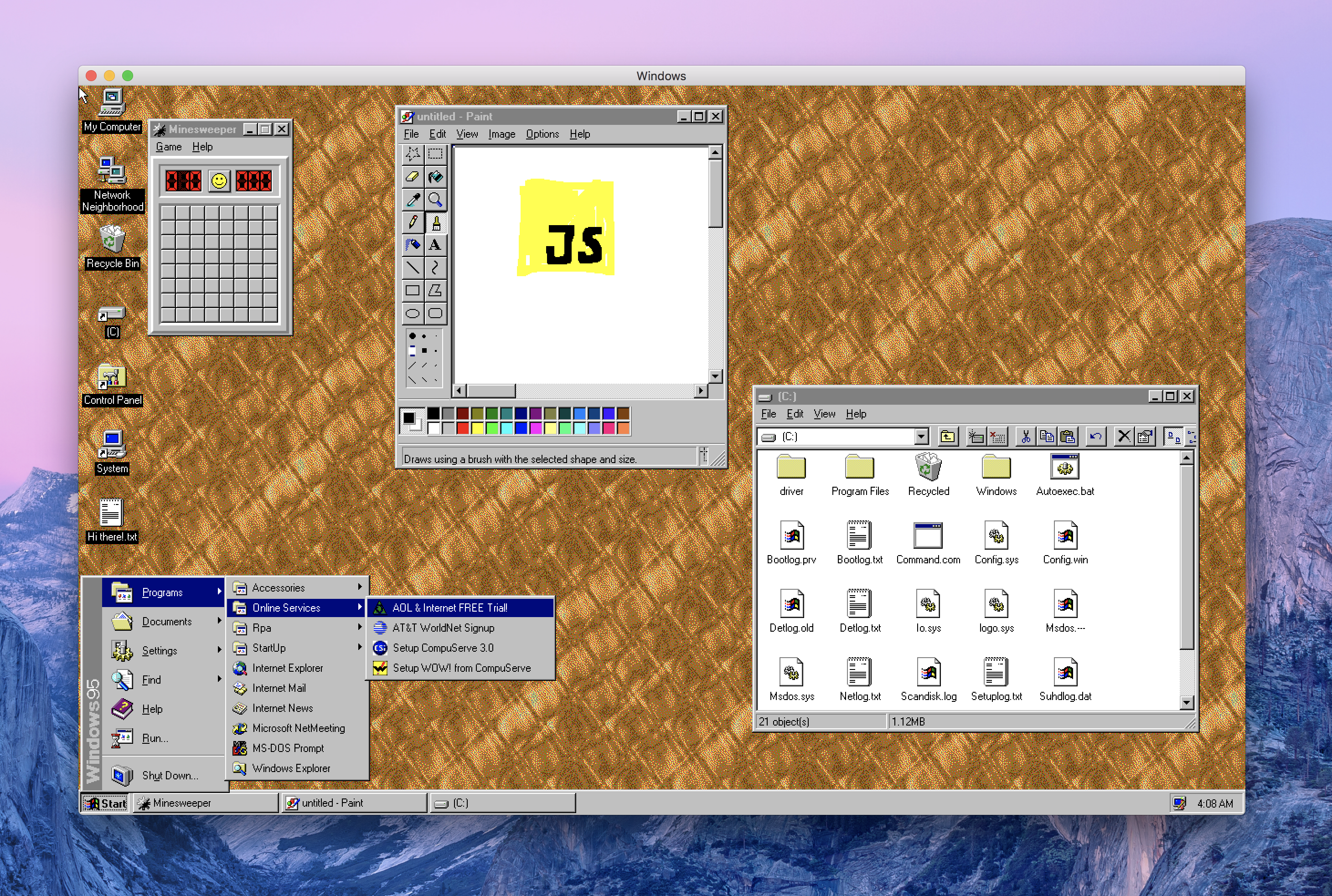
- 3.0.0.276 276.windows95
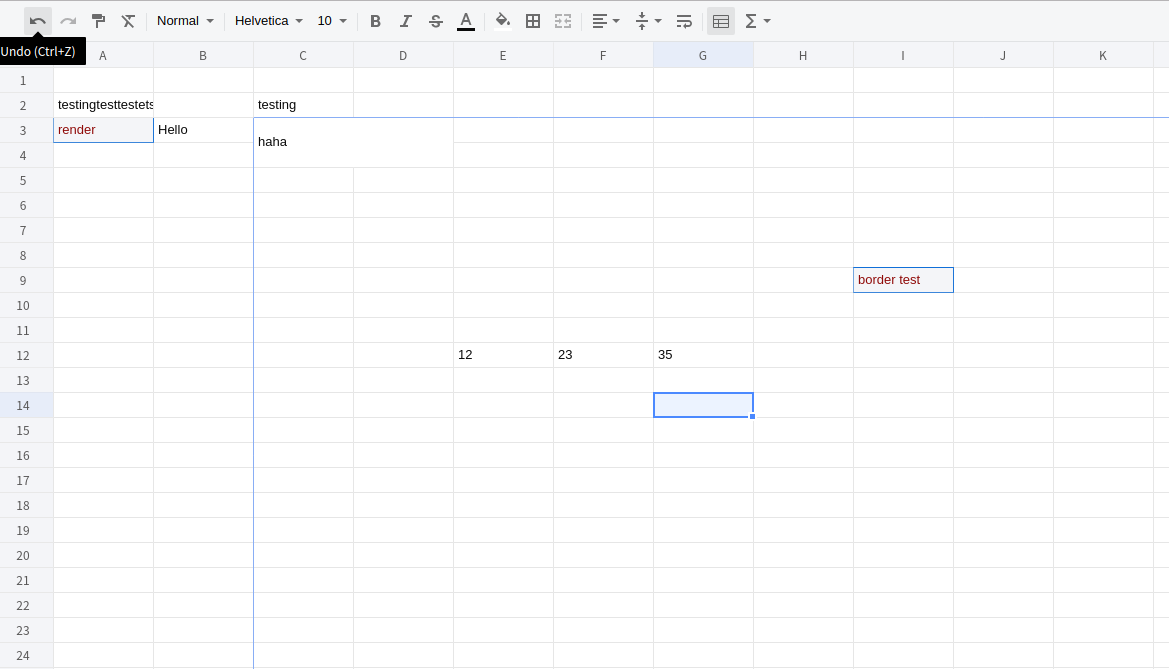
- 3.0.0.277 277.x-spreadsheet
- 3.0.0.278 278.folio-2019
- 3.0.0.279 279.instant.page
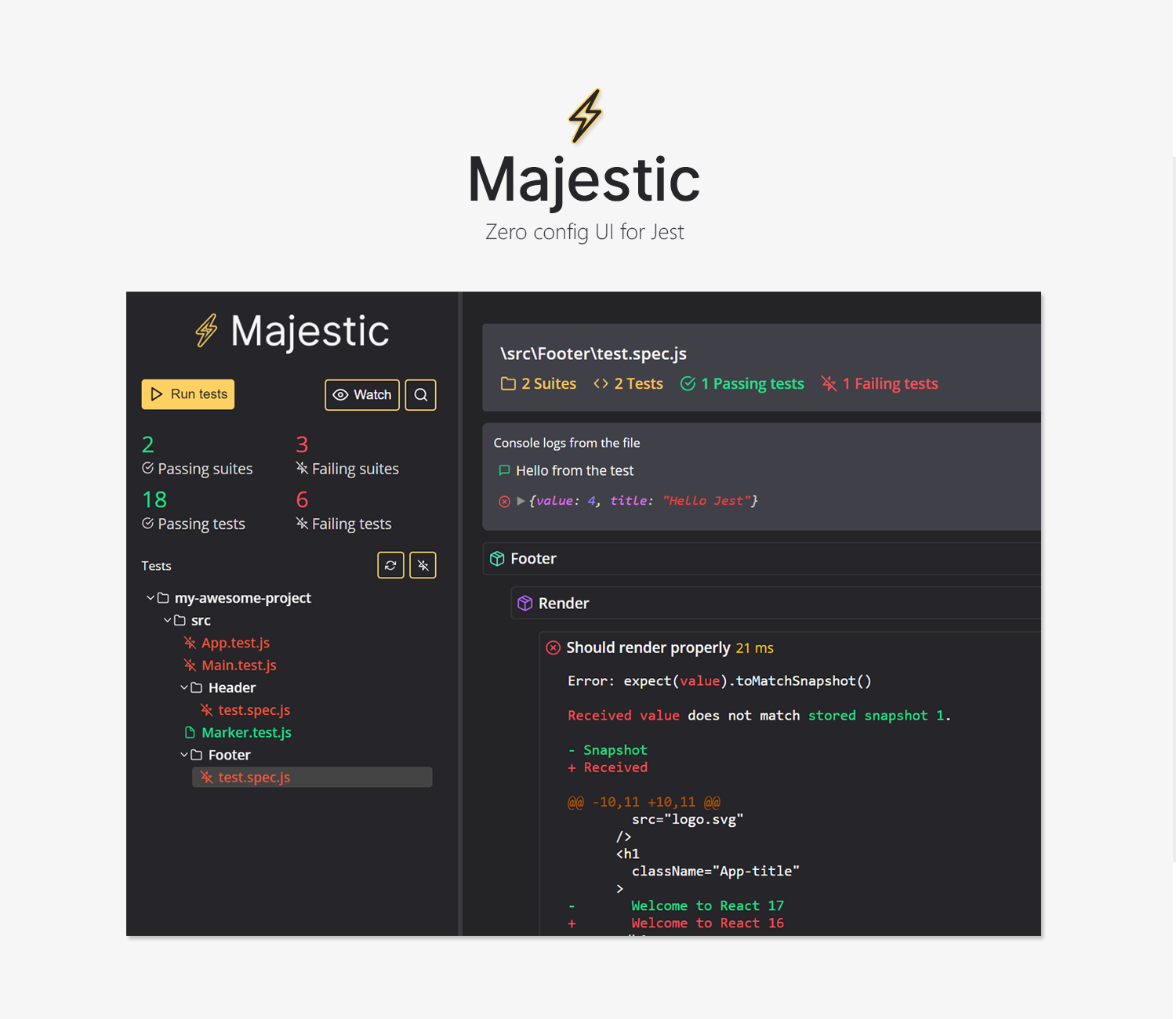
- 3.0.0.280 280.majestic
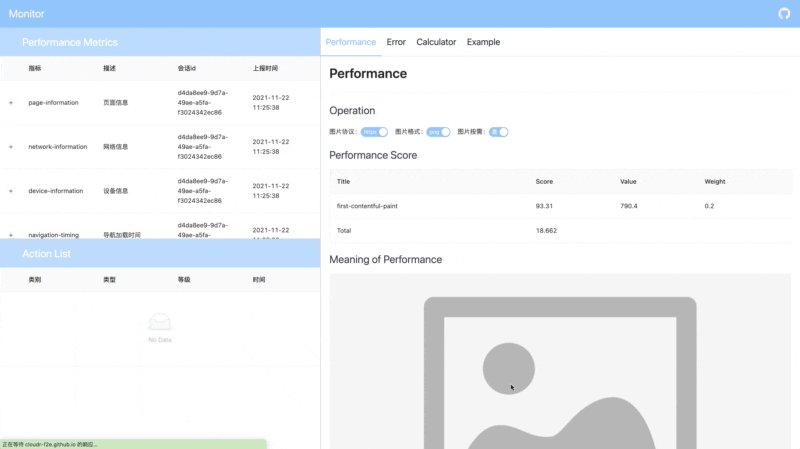
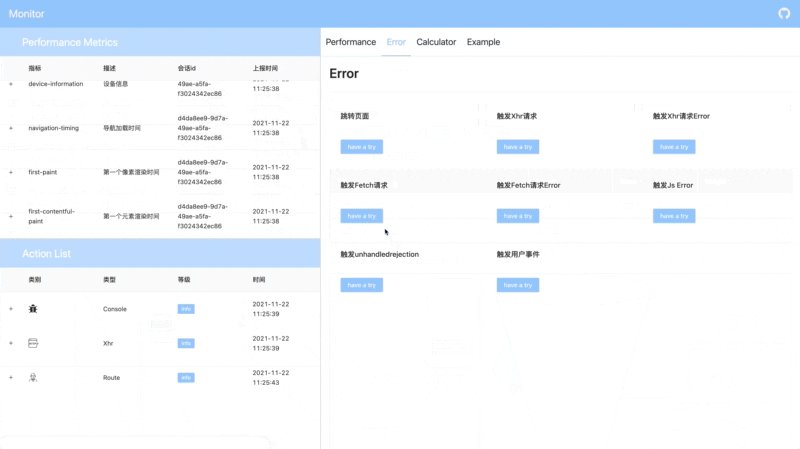
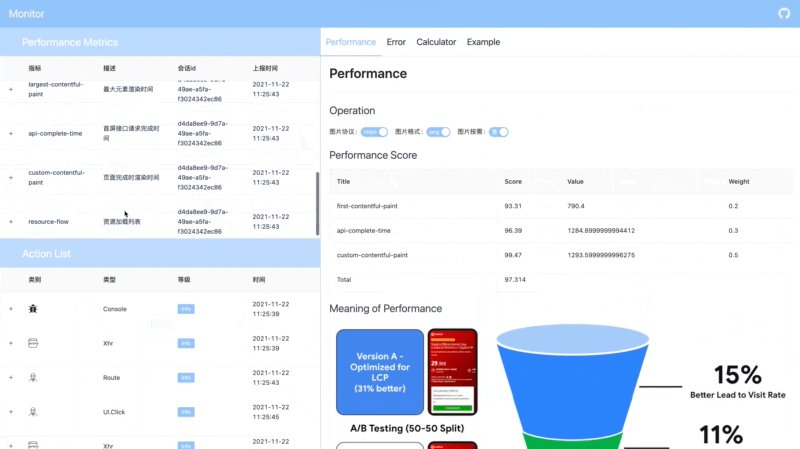
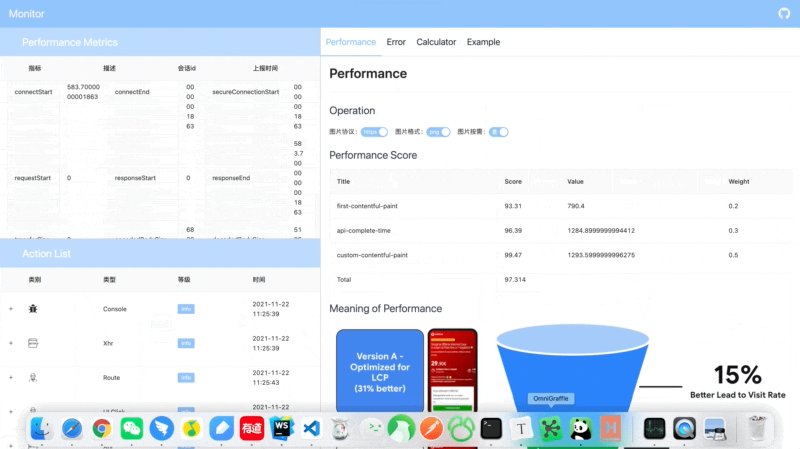
- 3.0.0.281 281.monitor
- 3.0.0.282 282.node-jvm
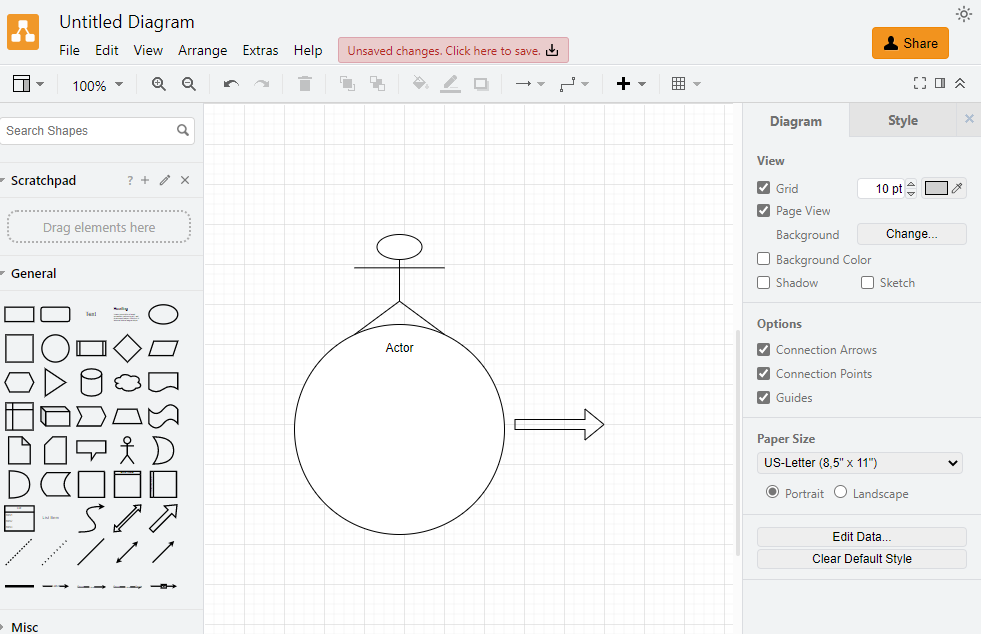
- 3.0.0.283 283.drawio
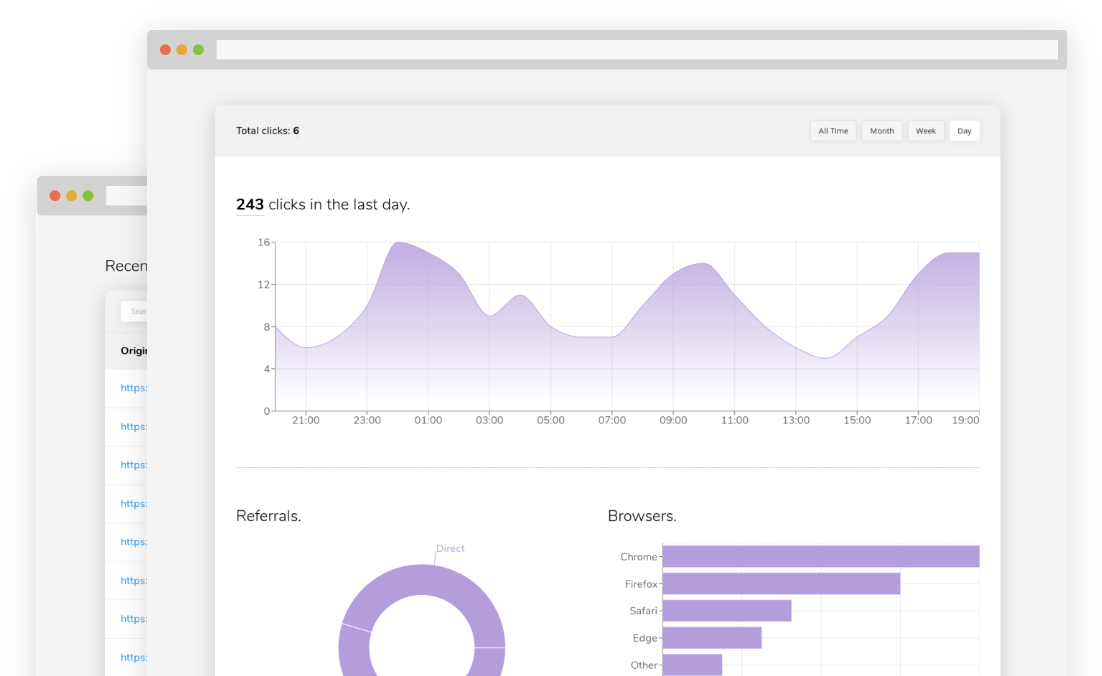
- 3.0.0.284 284.kutt
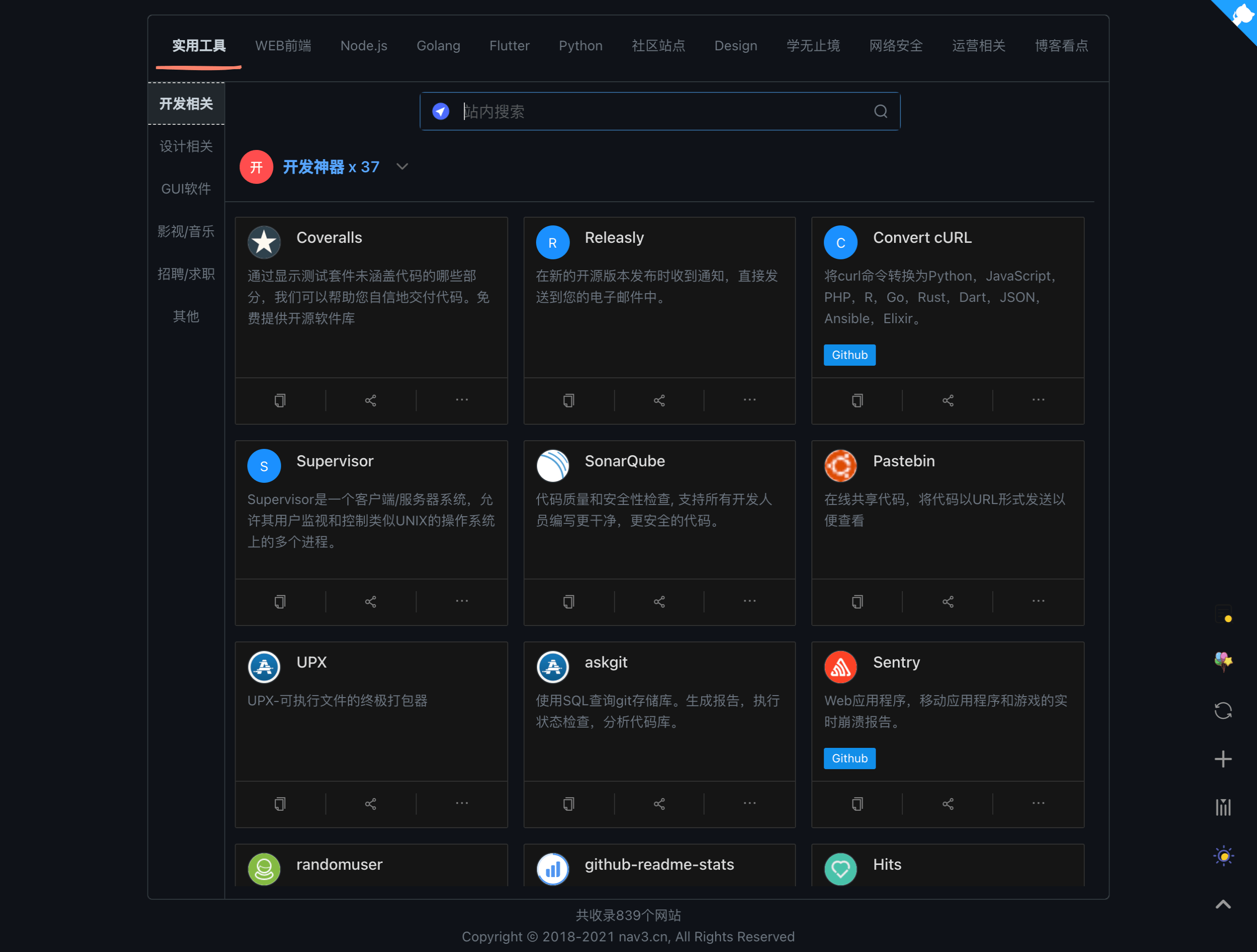
- 3.0.0.285 285.nav
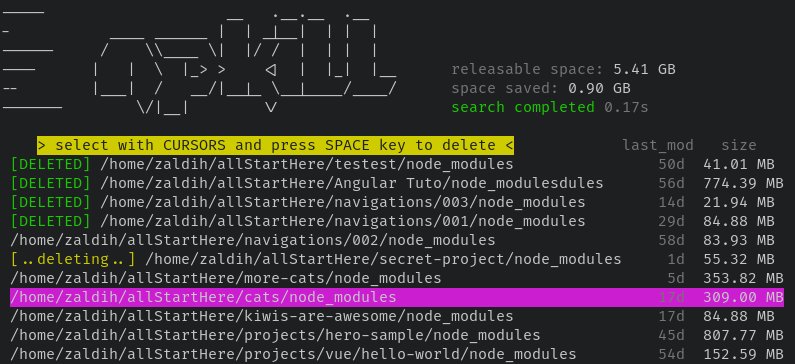
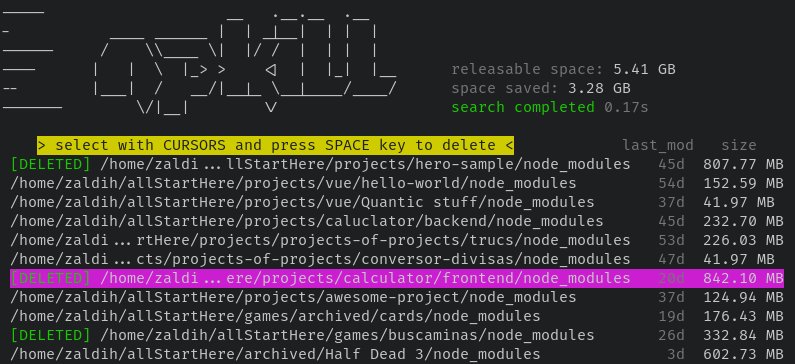
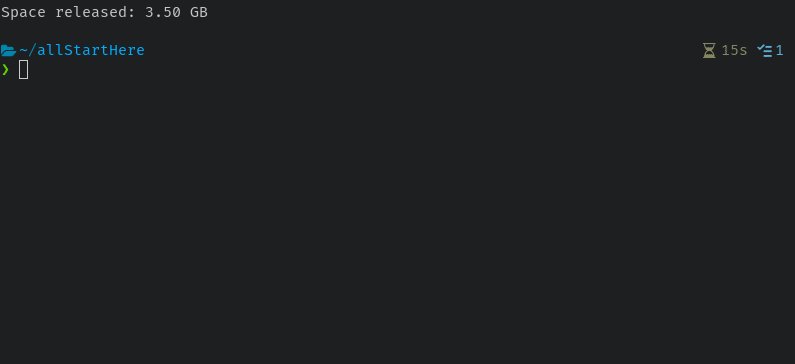
- 3.0.0.286 286.npkill
- 3.0.0.287 287.taro
- 3.0.0.288 288.ChatUI
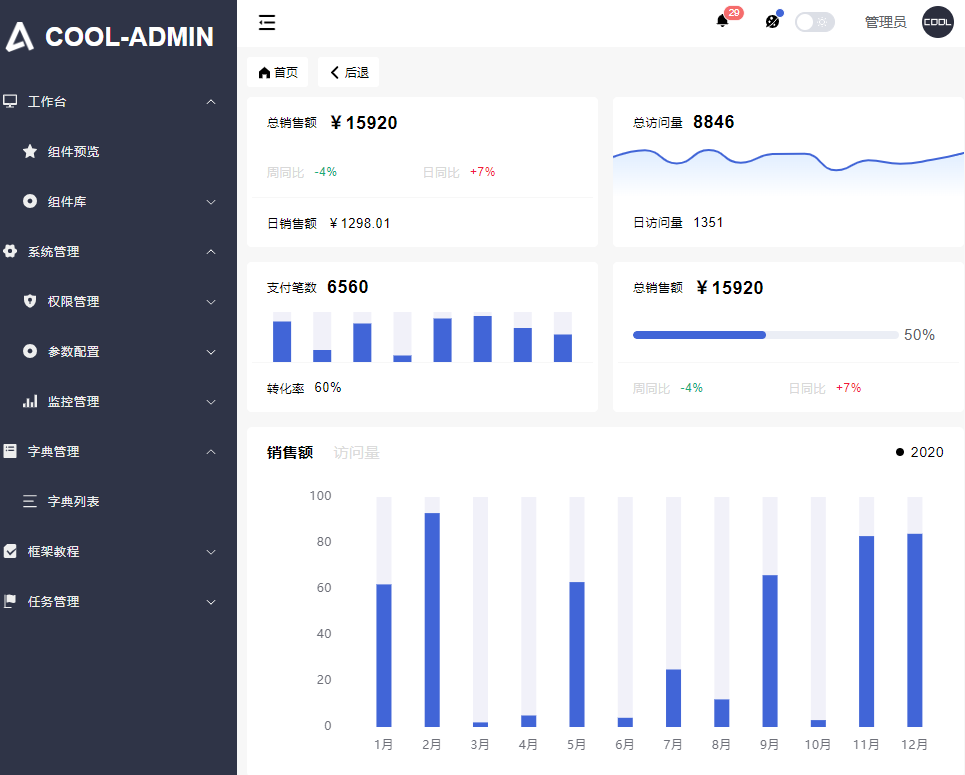
- 3.0.0.289 289.cool-admin-midway
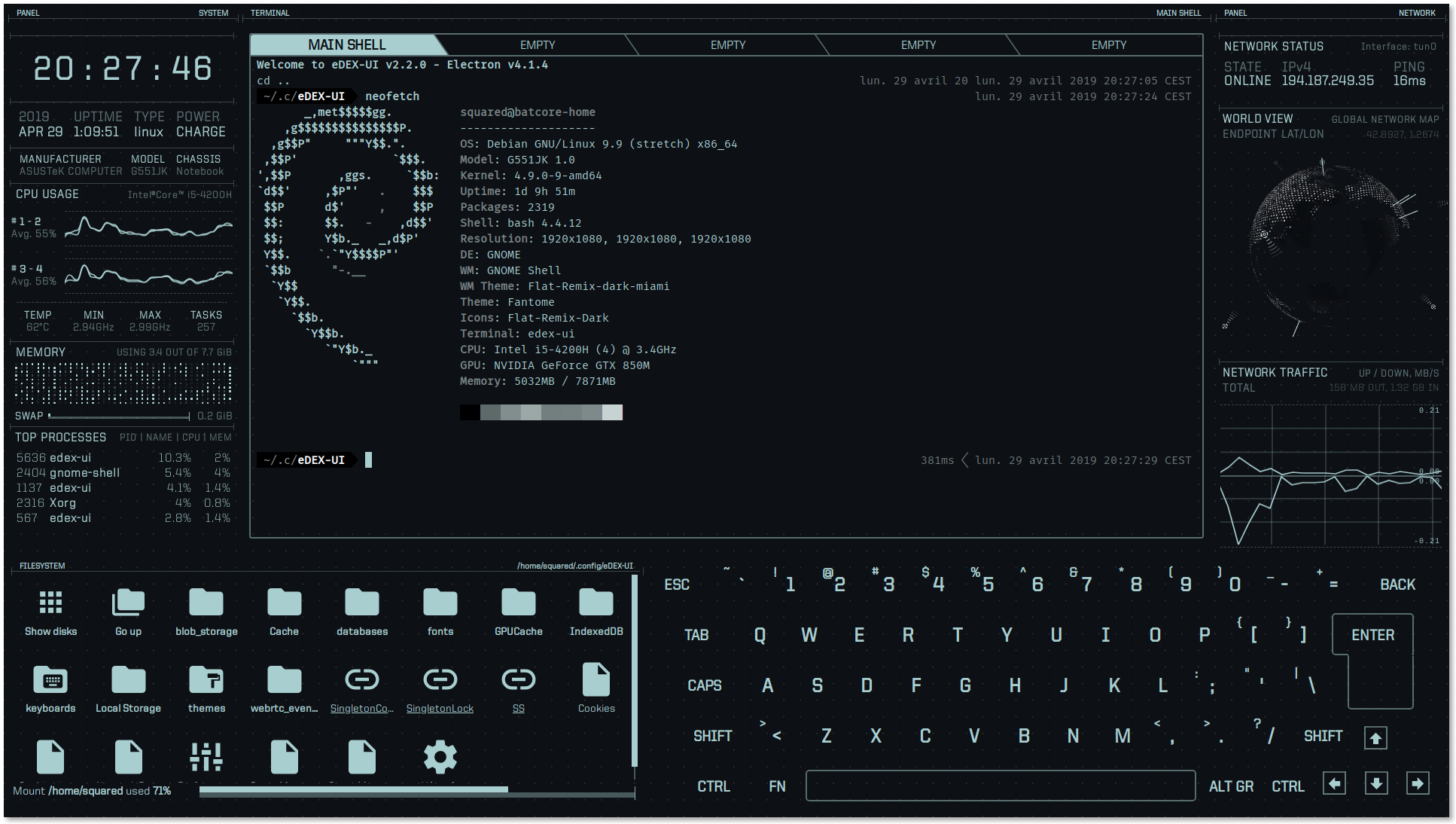
- 3.0.0.290 290.edex-ui
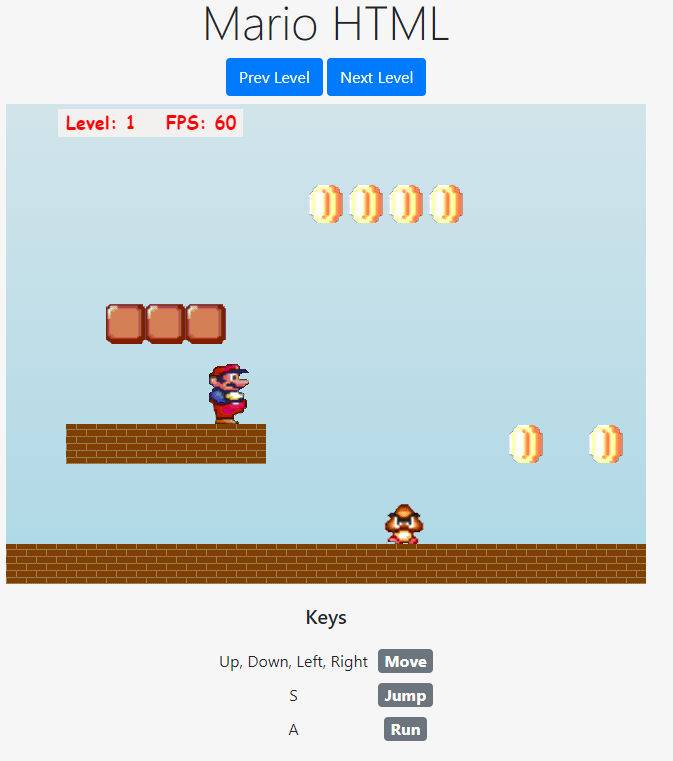
- 3.0.0.291 291.MarioHTML
- 3.0.0.292 292.semaphore
- 3.0.0.293 293.cusdis
- 3.0.0.294 294.eruda
- 3.0.0.295 295.lowdb
- 3.0.0.296 296.moovie.js
- 3.0.0.297 297.nativefier
- 3.0.0.298 298.50projects50days
- 3.0.0.299 299.etherpad-lite
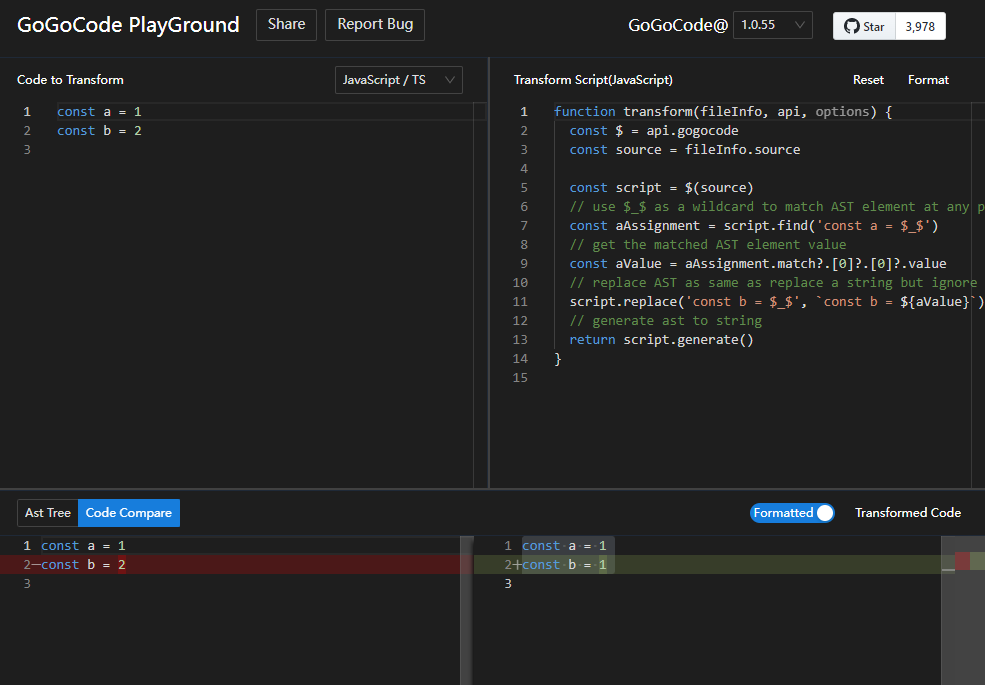
- 3.0.0.300 300.gogocode
- 3.0.0.301 301.rubick
- 3.0.0.302 302.sjcl
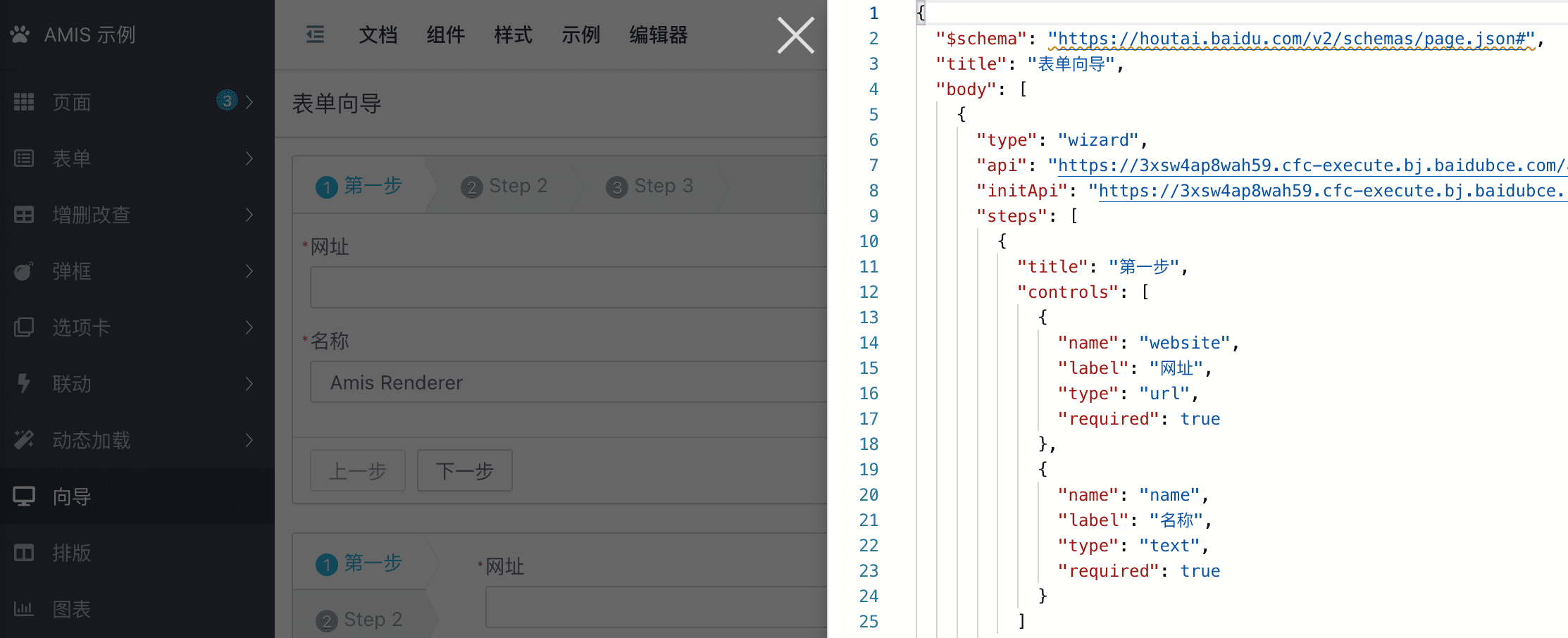
- 3.0.0.303 303.amis
- 3.0.0.304 304.Ink-wash-docs
- 3.0.0.305 305.playground-macos
- 3.0.0.306 306.use-gesture
- 3.0.0.307 307.30-Days-Of-JavaScript
- 3.0.0.308 308.javascript
- 3.0.0.309 309.sharedb
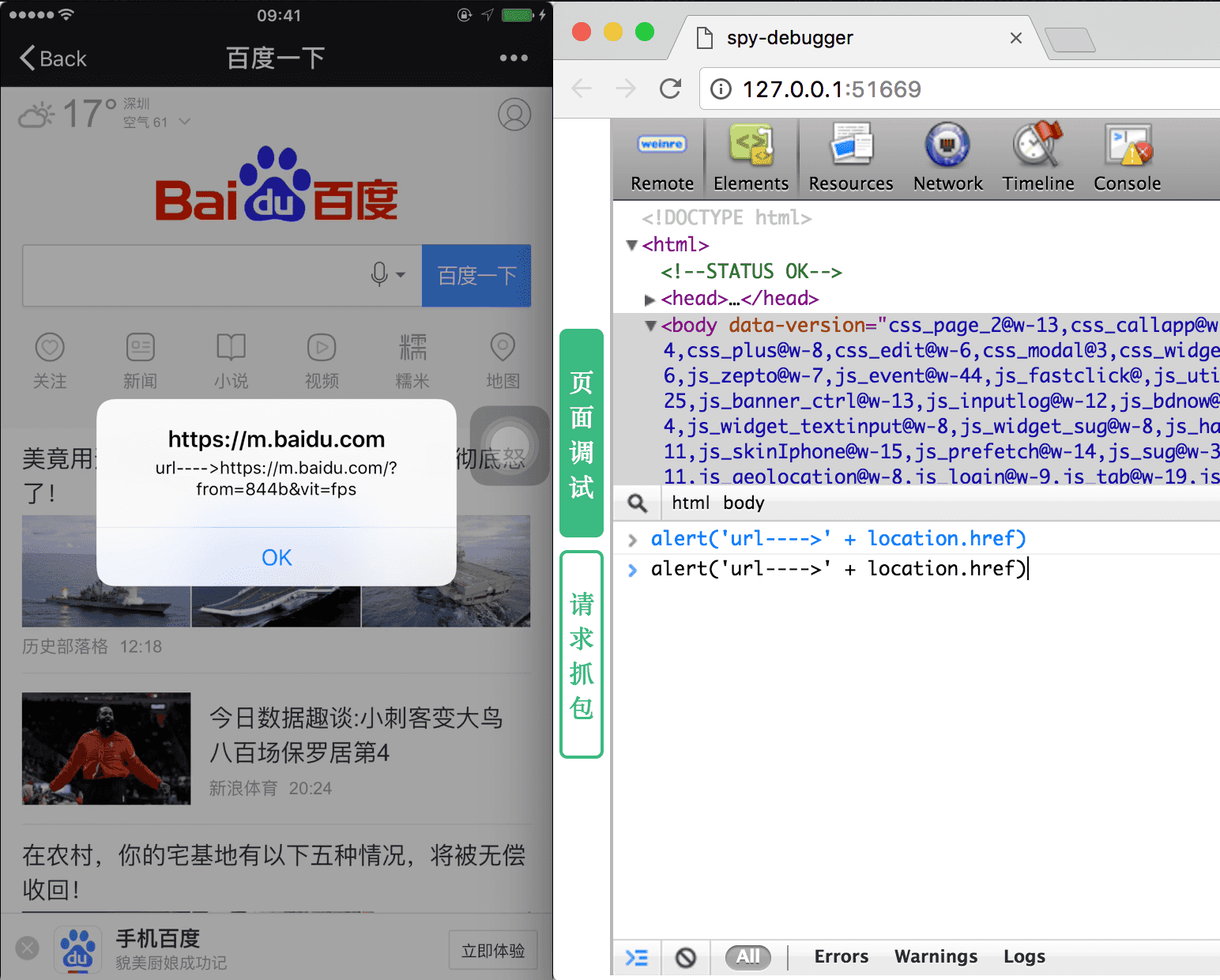
- 3.0.0.310 310.spy-debugger
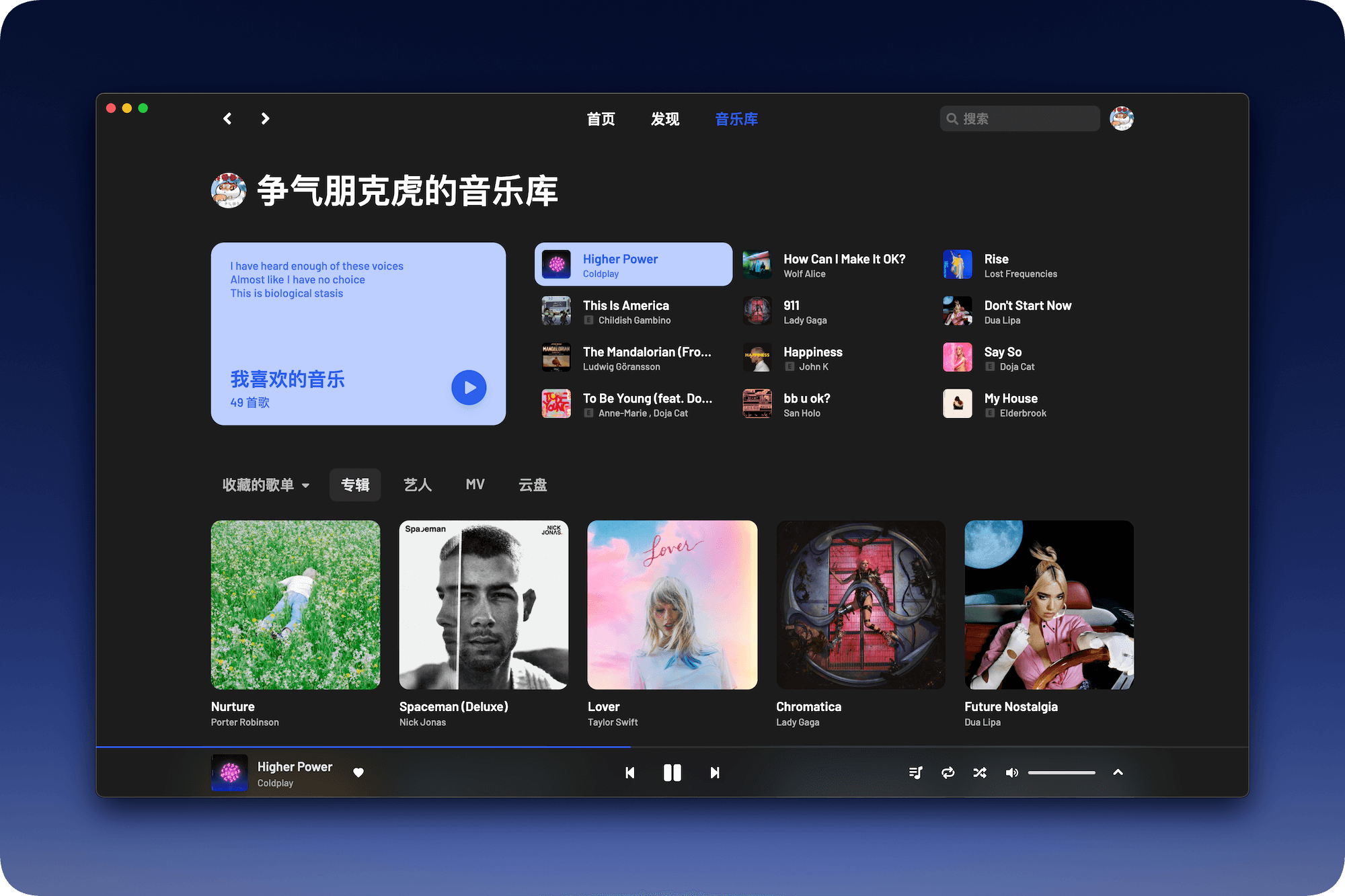
- 3.0.0.311 311.YesPlayMusic
- 3.0.0.312 312.didact
- 3.0.0.313 313.flat
- 3.0.0.314 314.iDataV
- 3.0.0.315 315.milkdown
- 3.0.0.316 316.react-beautiful-dnd
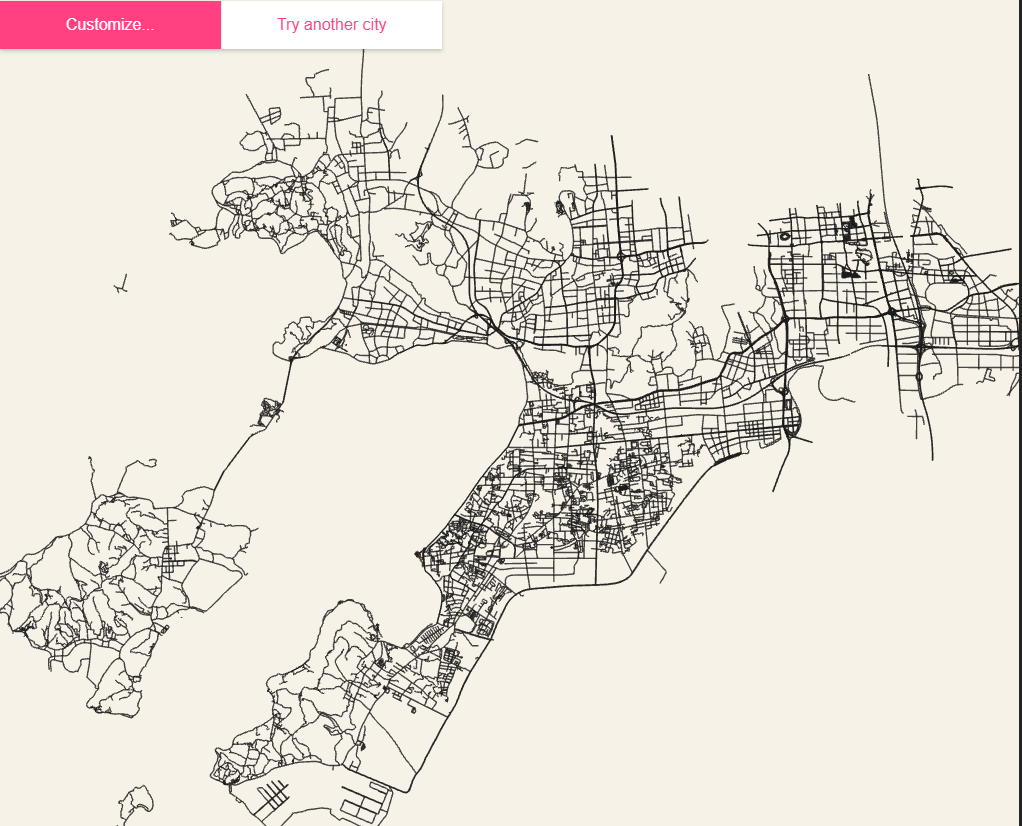
- 3.0.0.317 317.city-roads
- 3.0.0.318 318.Leaflet
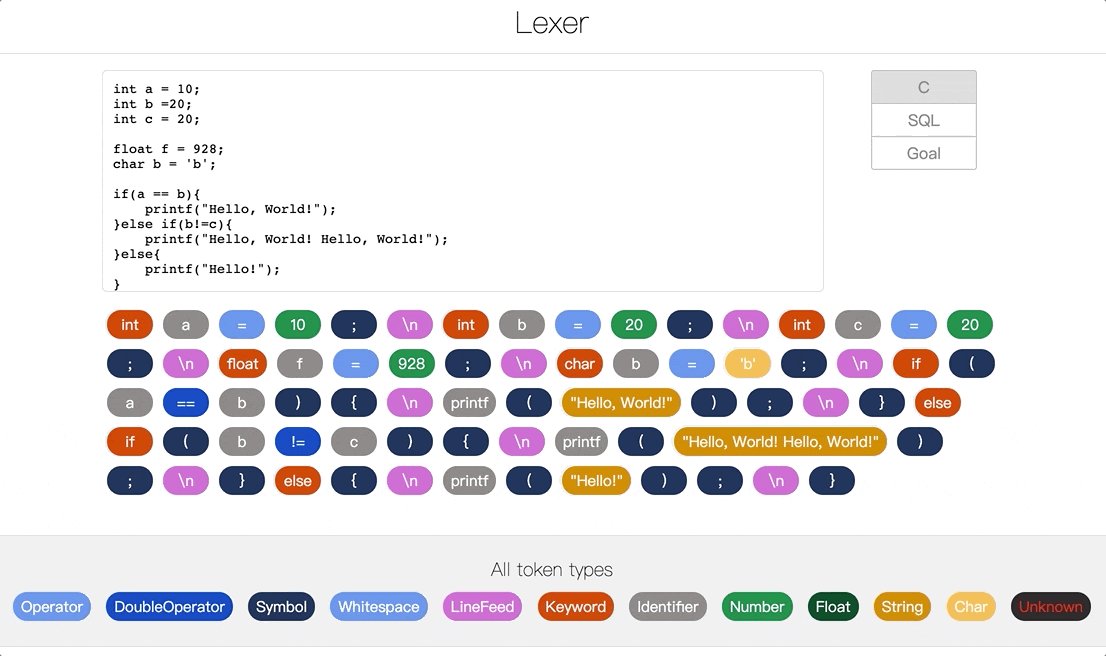
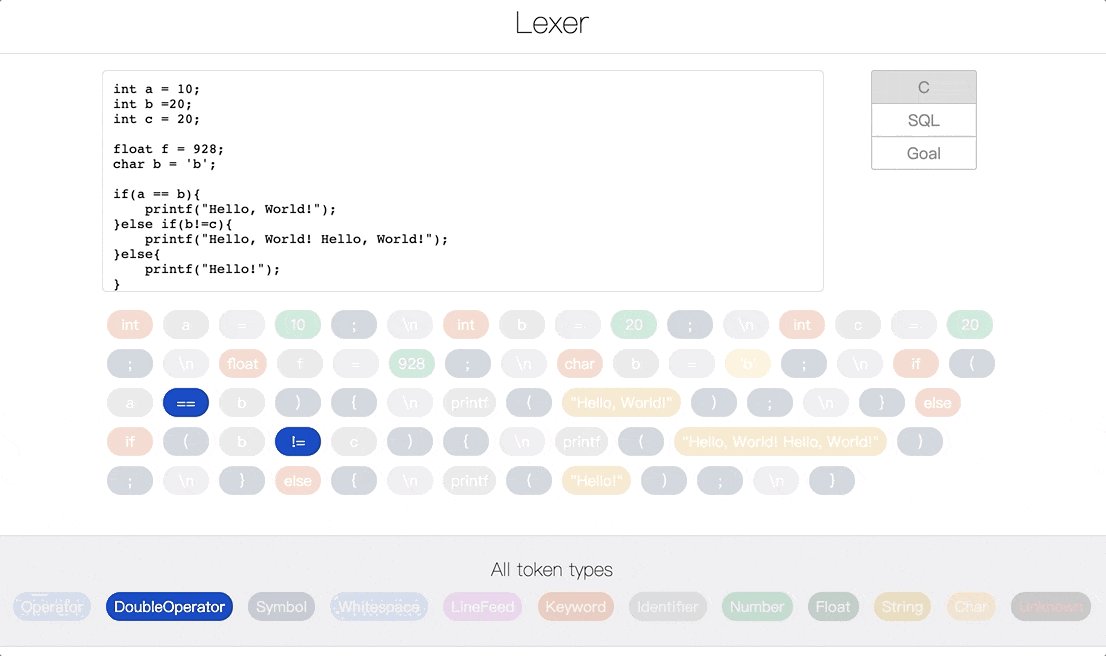
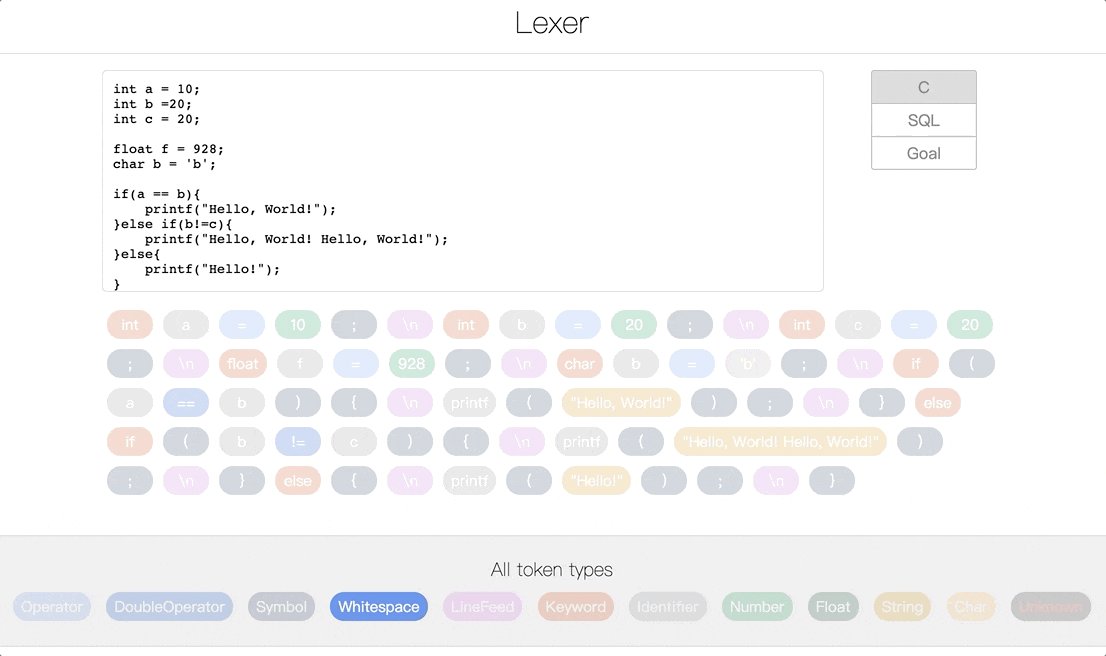
- 3.0.0.319 319.lexer
- 3.0.0.320 320.React95
- 3.0.0.321 321.semi-design
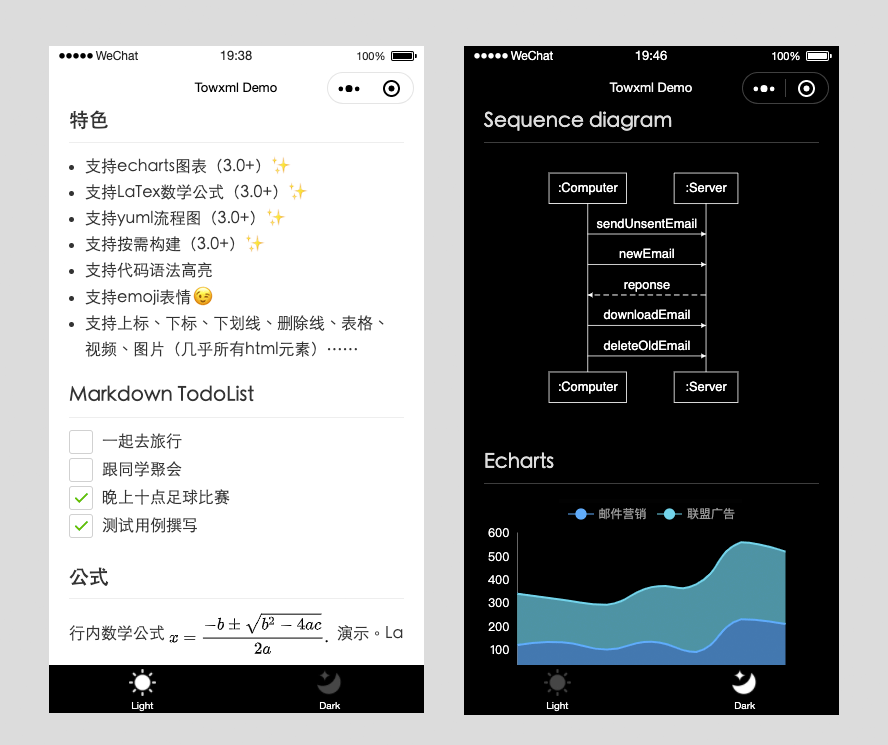
- 3.0.0.322 322.towxml
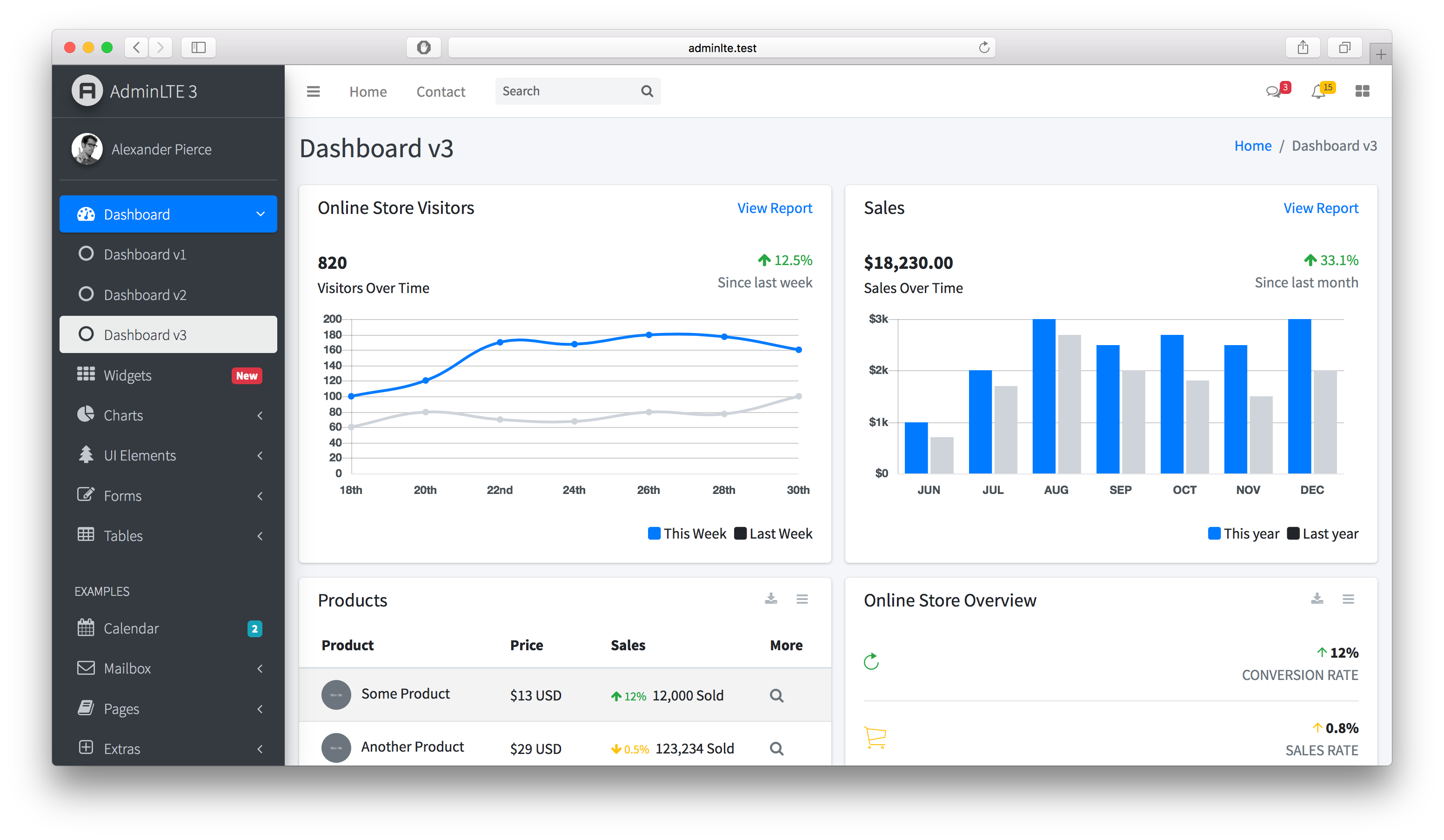
- 3.0.0.323 323.AdminLTE
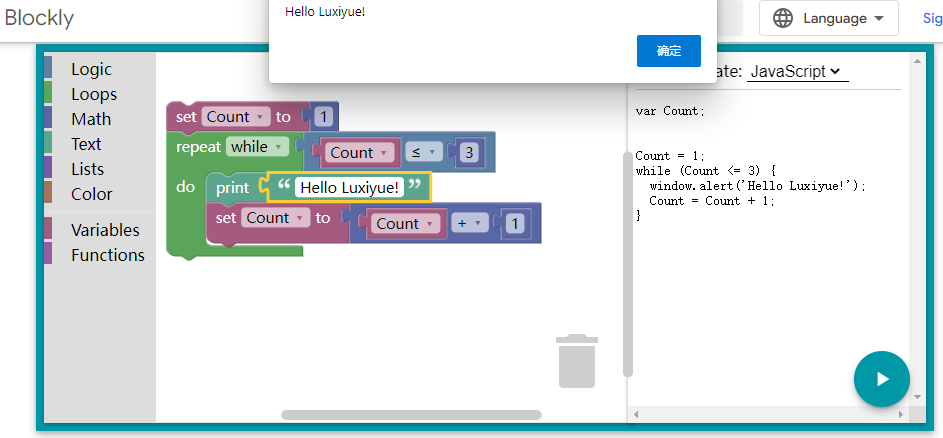
- 3.0.0.324 324.blockly
- 3.0.0.325 325.lucky-canvas
- 3.0.0.326 326.piano
- 3.0.0.327 327.screenity
- 3.0.0.328 328.dicebear
- 3.0.0.329 329.FFCreator
- 3.0.0.330 330.payload
- 3.0.0.331 331.react-illustration-series
- 3.0.0.332 332.type-challenges
- 3.0.0.333 333.visual-drag-demo
- 3.0.0.334 334.cnchar
- 3.0.0.335 335.nanoid
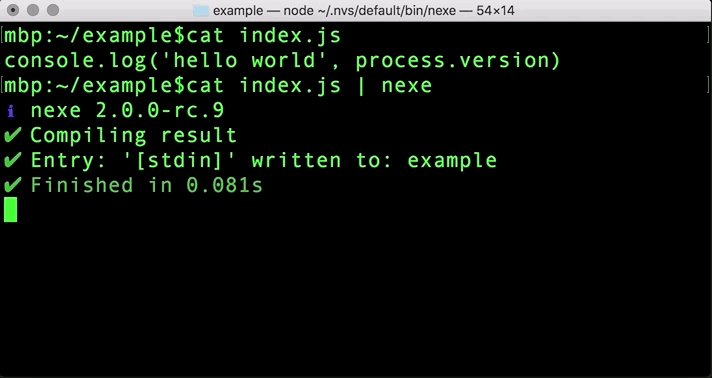
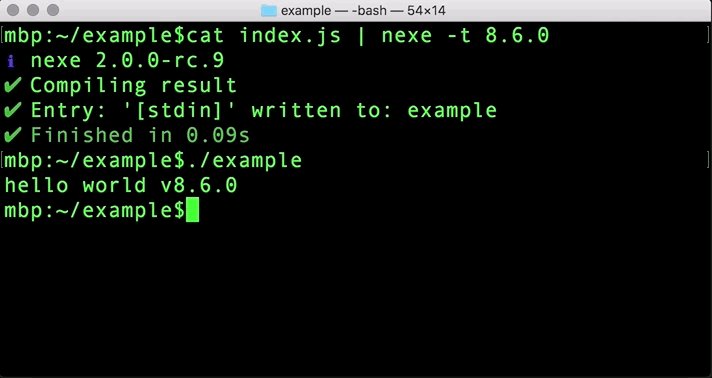
- 3.0.0.336 336.nexe
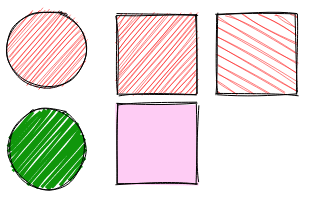
- 3.0.0.337 337.rough.js
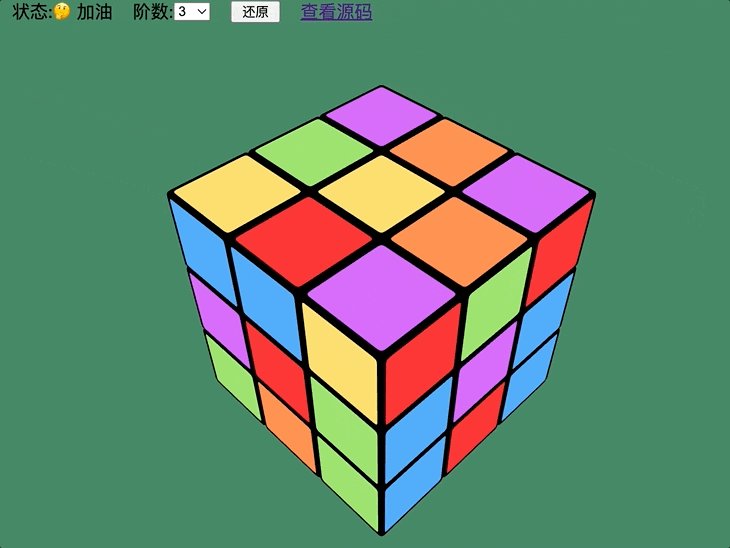
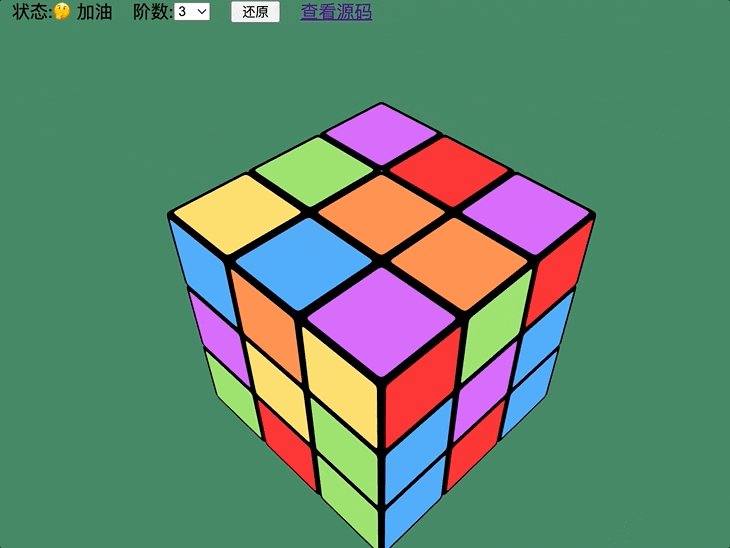
- 3.0.0.338 338.rubiks-cube
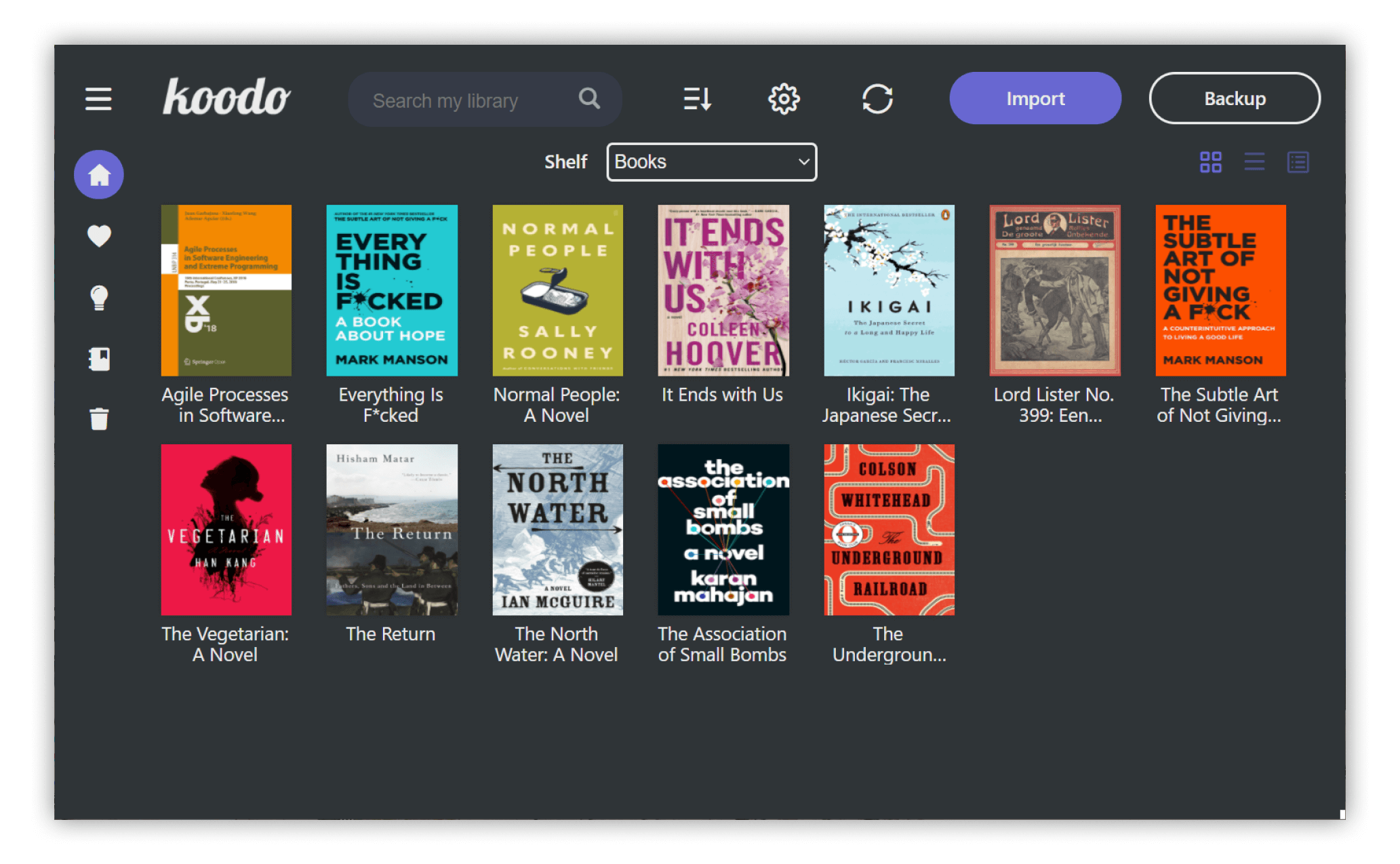
- 3.0.0.339 339.koodo-reader
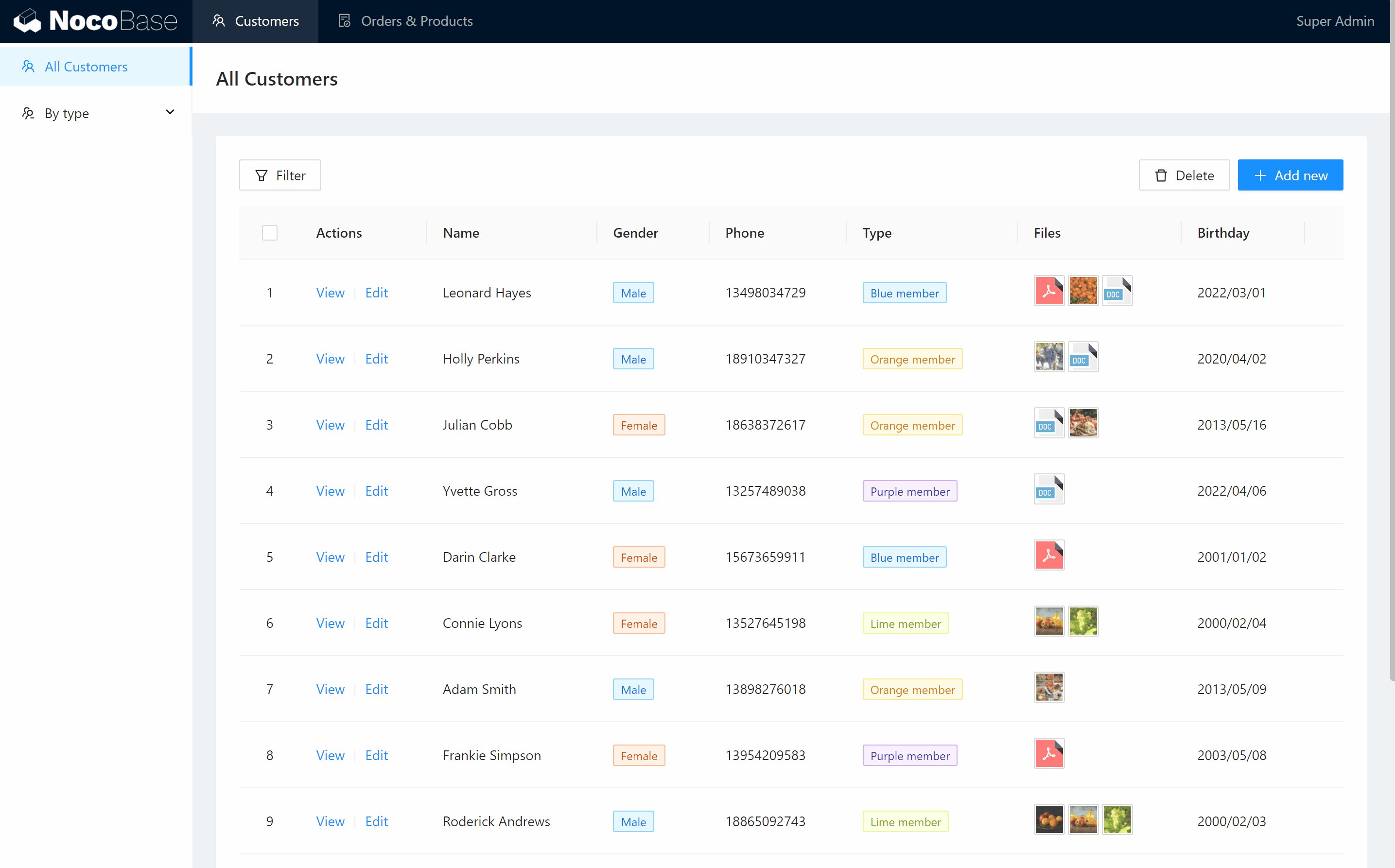
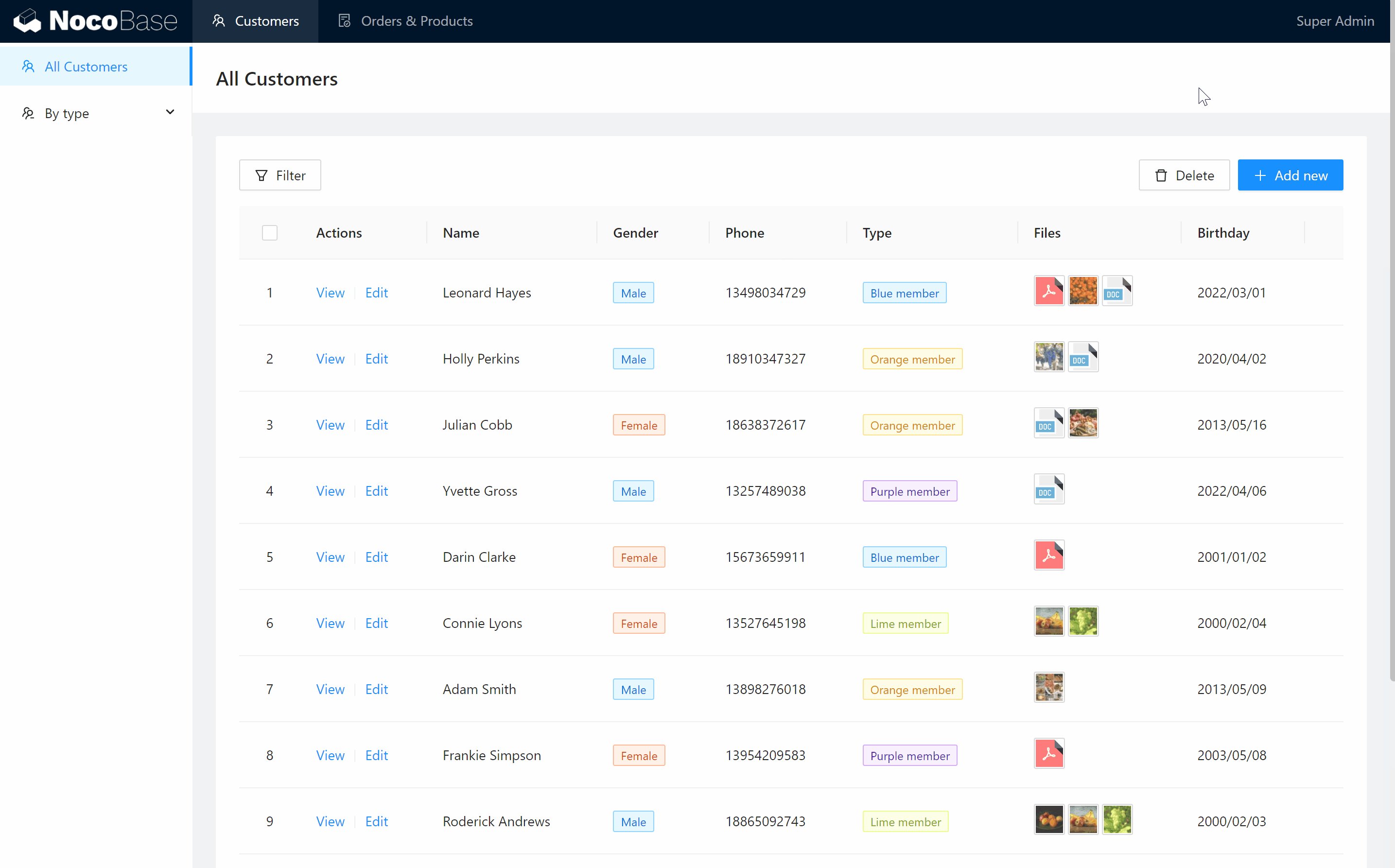
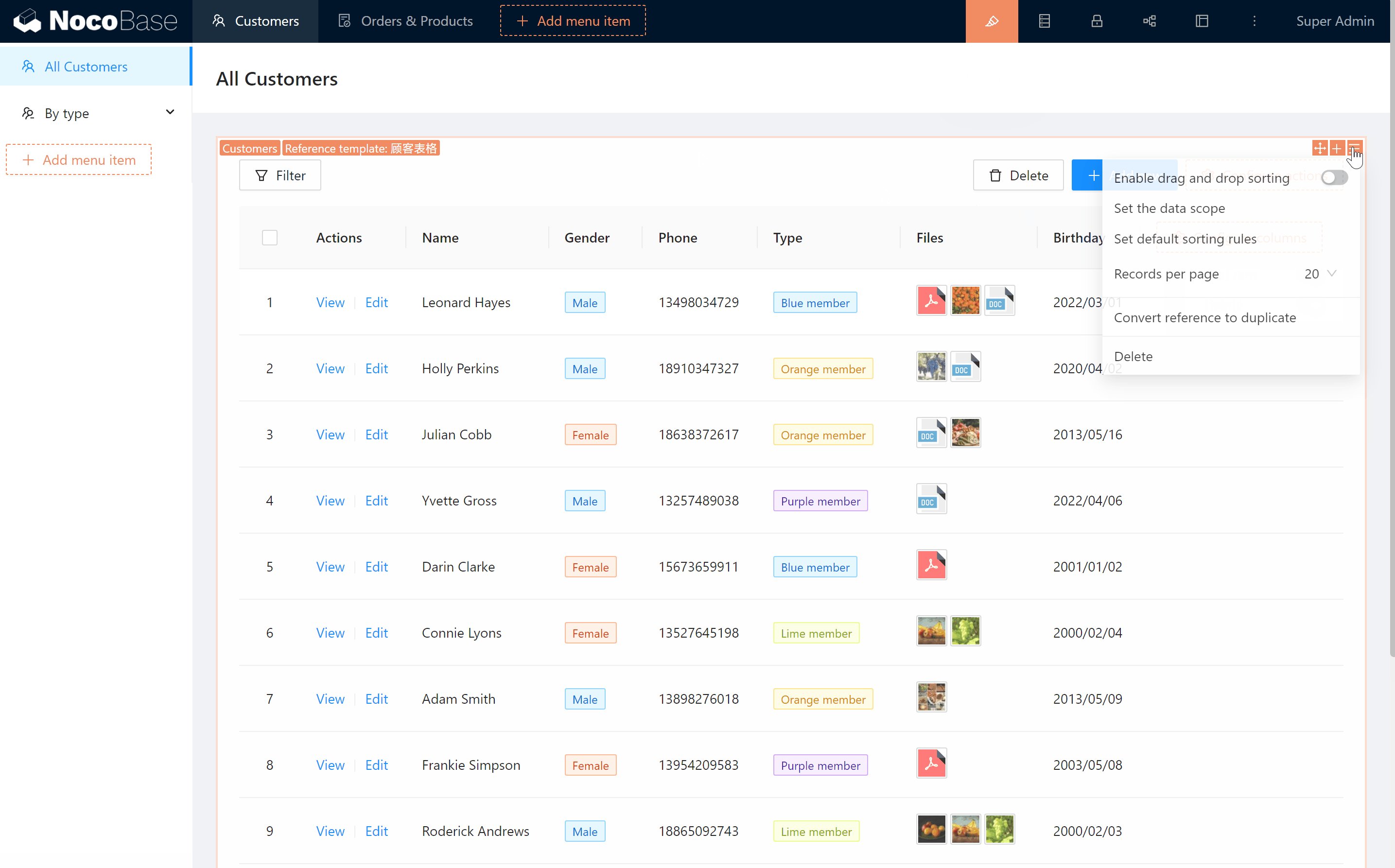
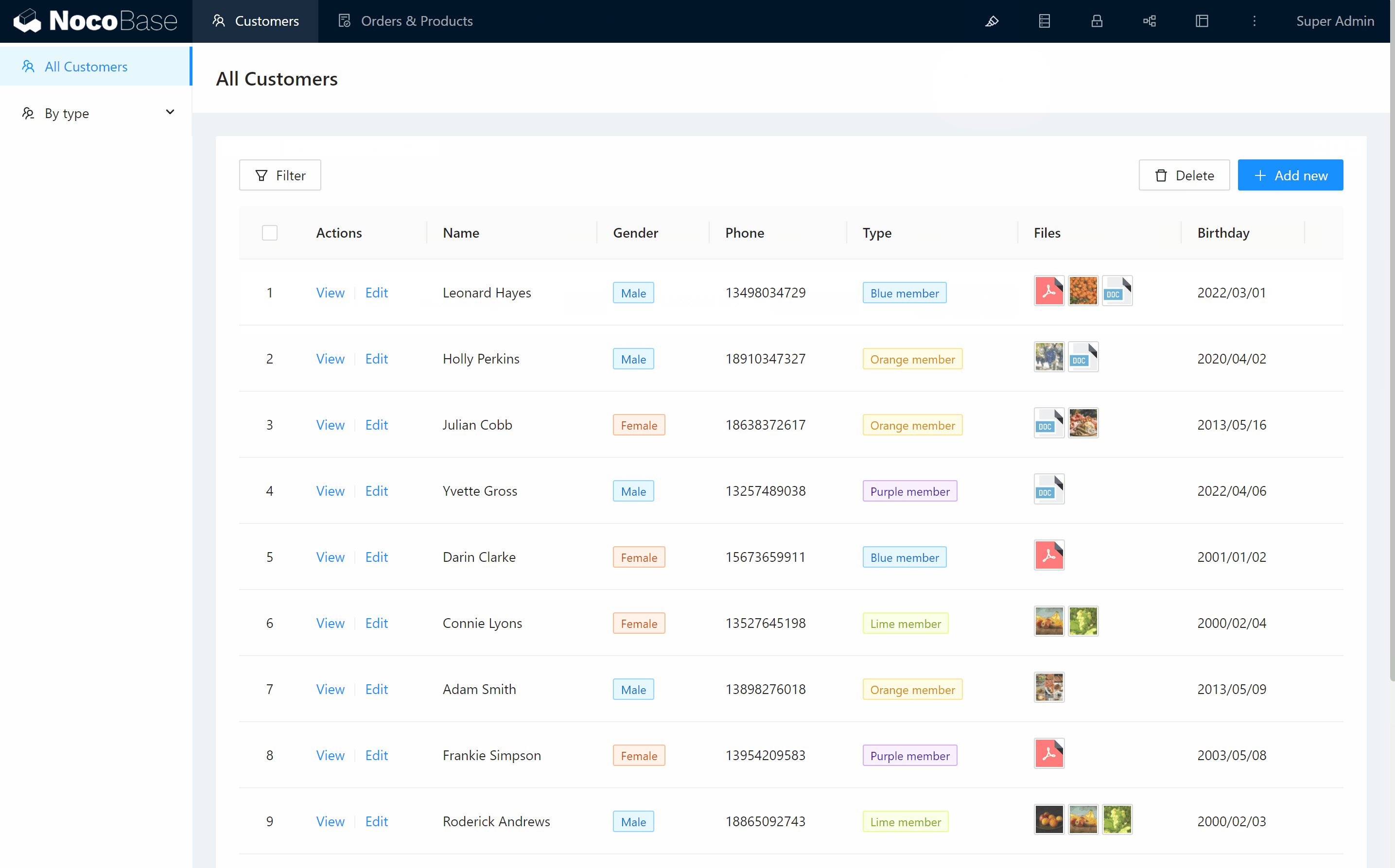
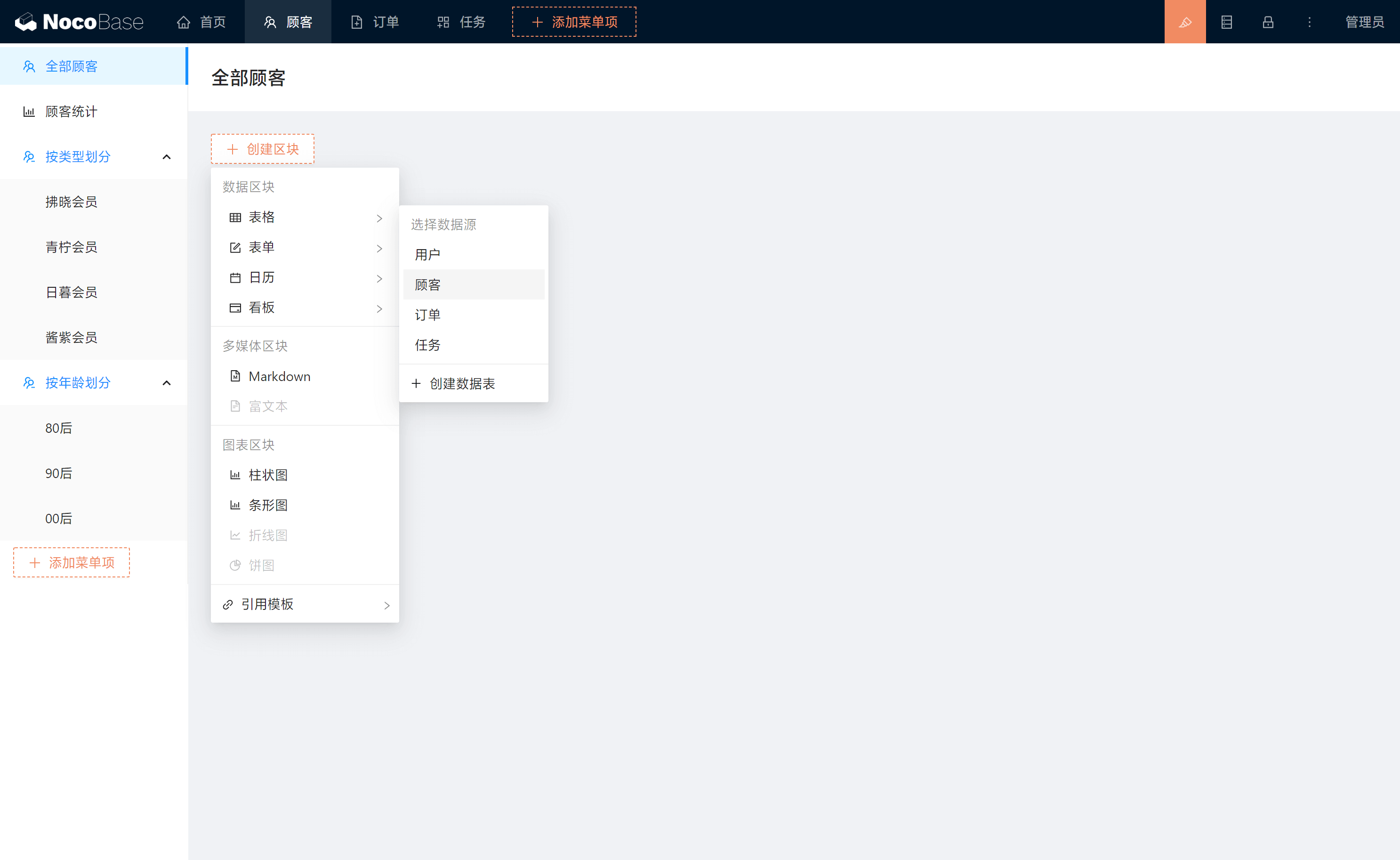
- 3.0.0.340 340.nocobase
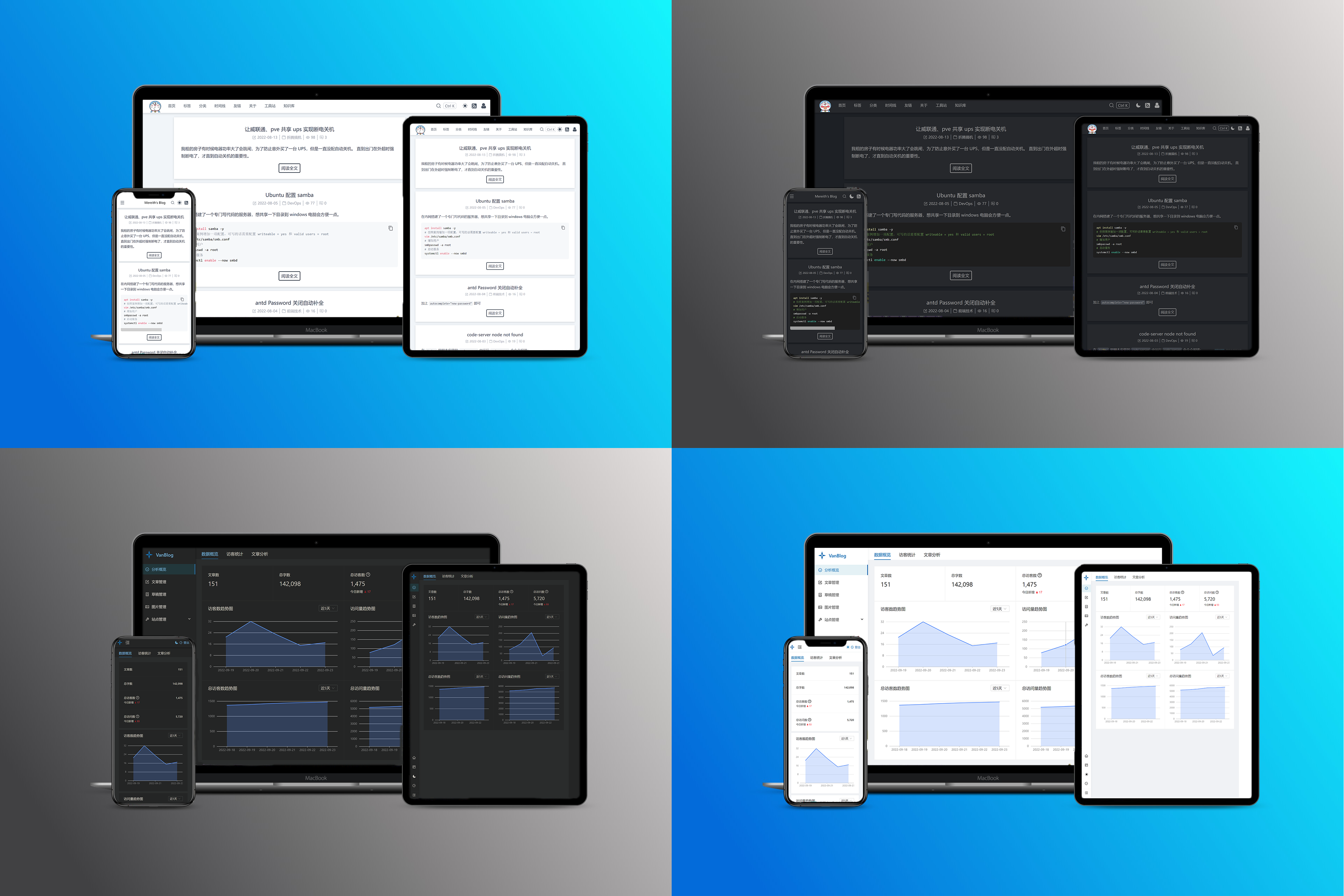
- 3.0.0.341 341.vanblog
- 3.0.0.342 342.、video.js
- 3.0.0.343 343.vue-idle-game
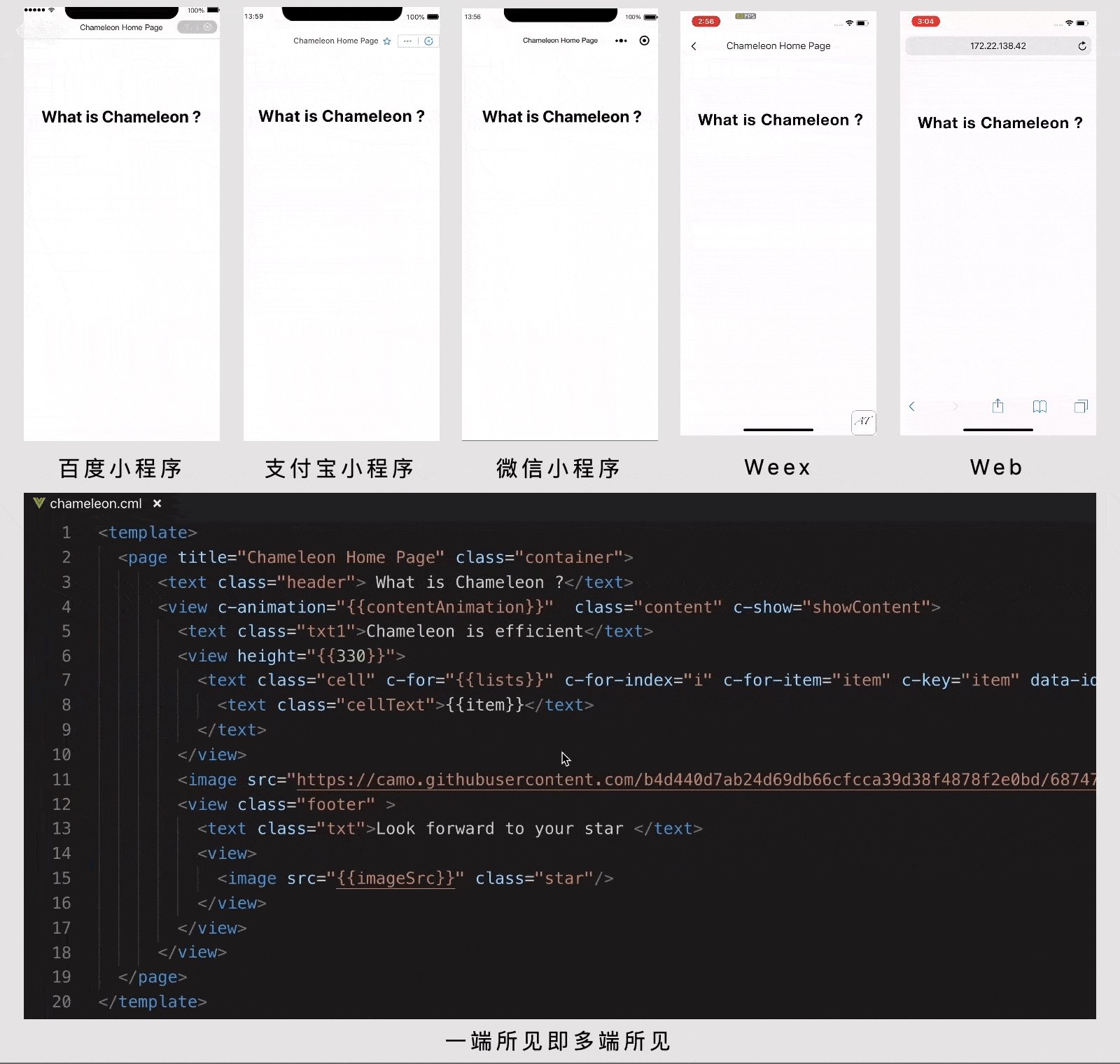
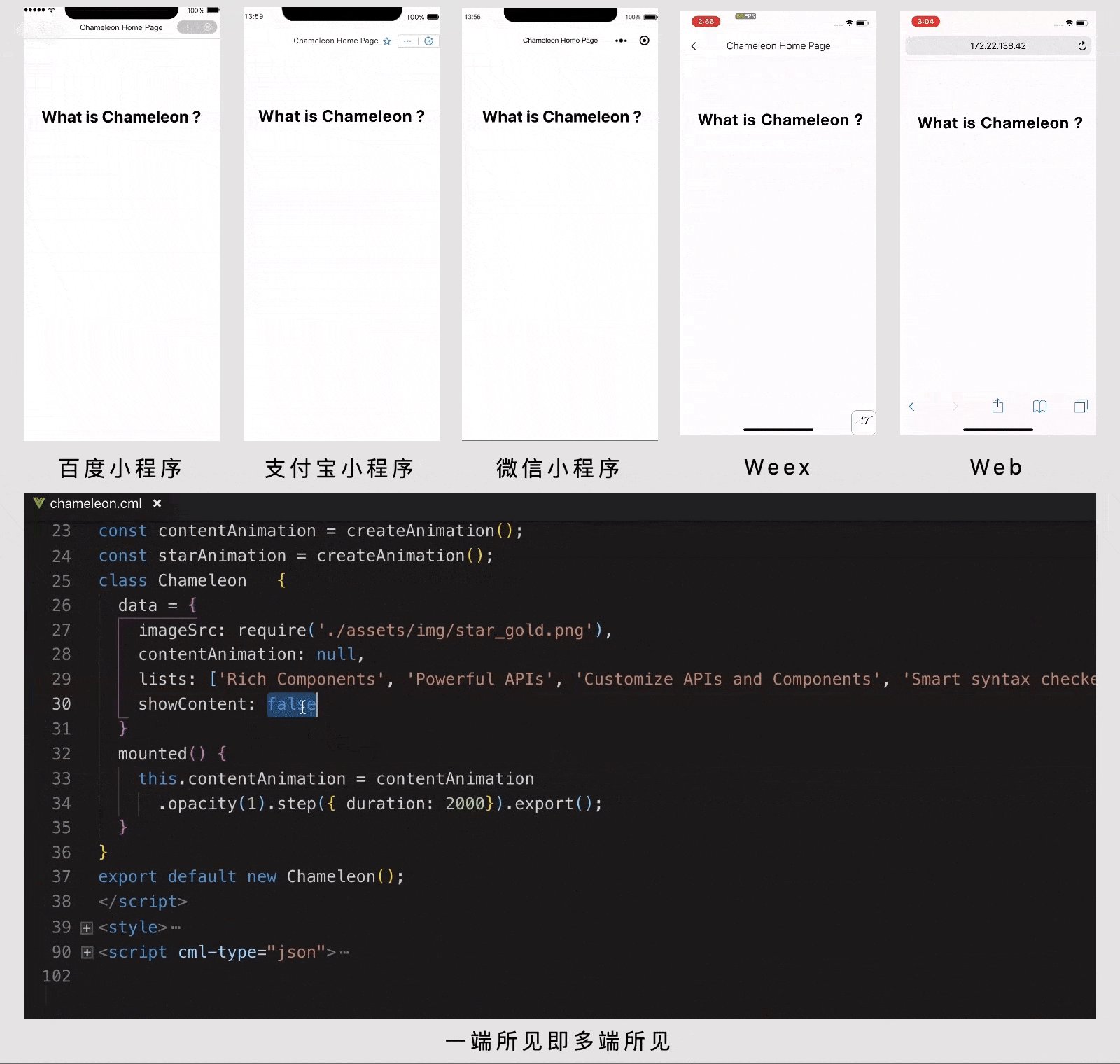
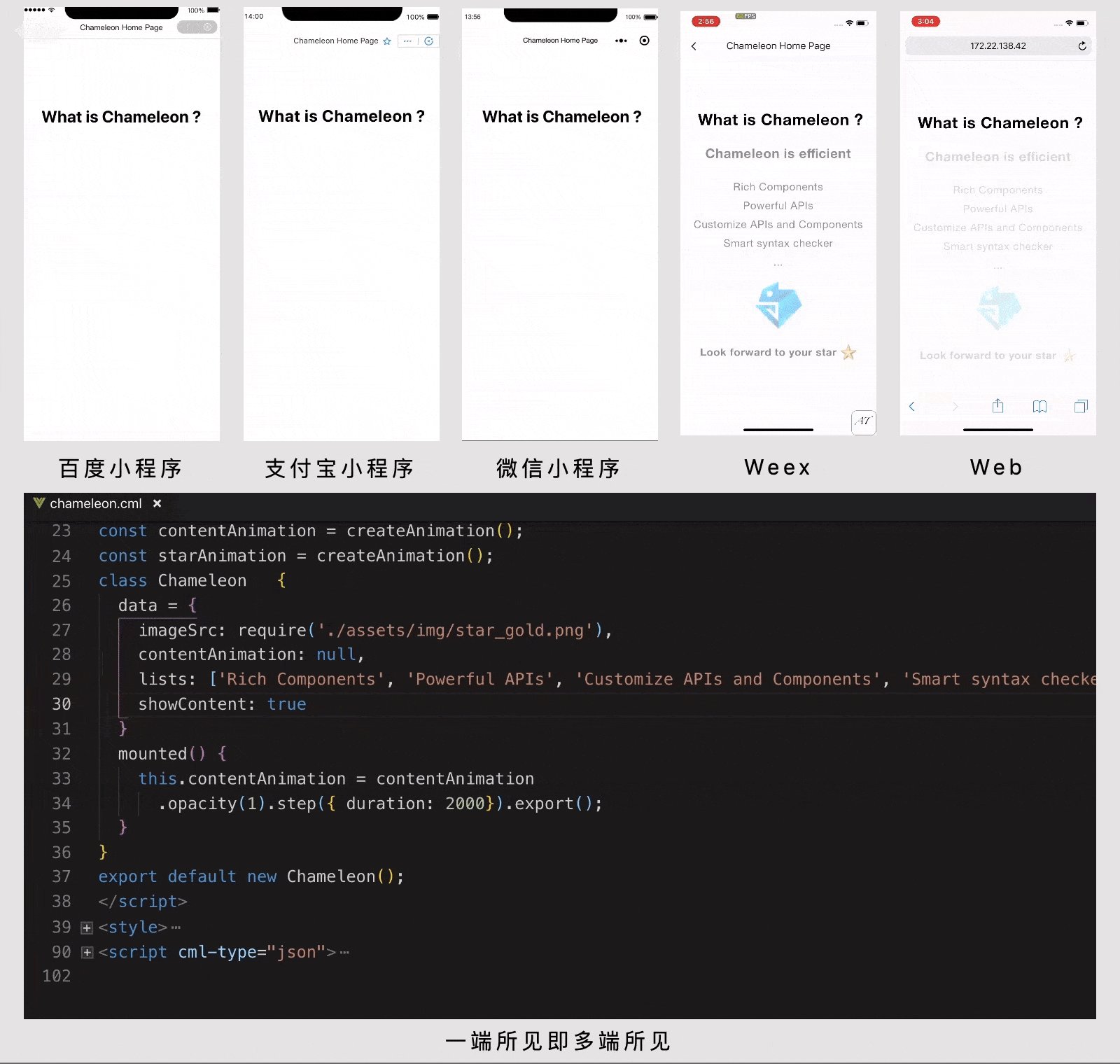
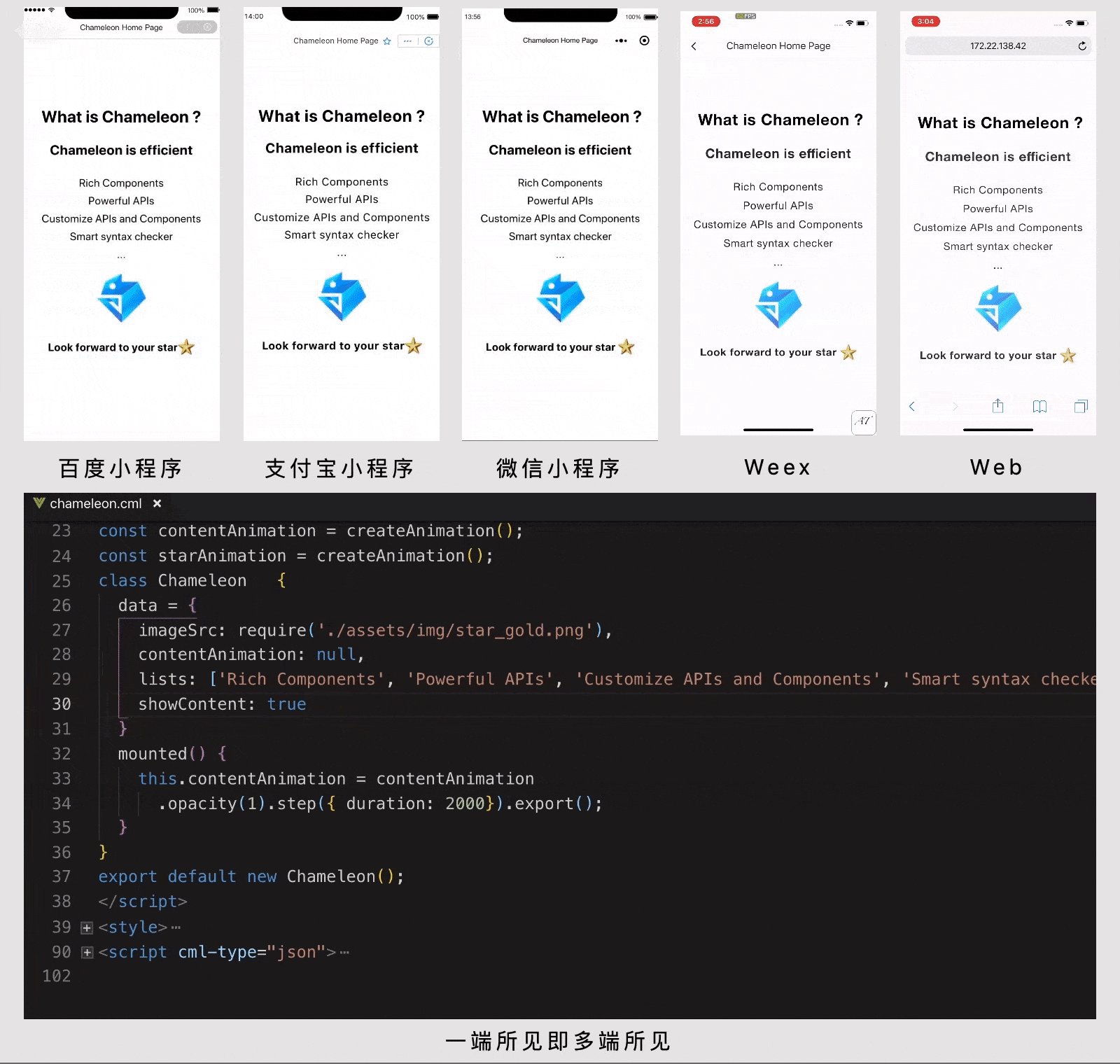
- 3.0.0.344 344.chameleon
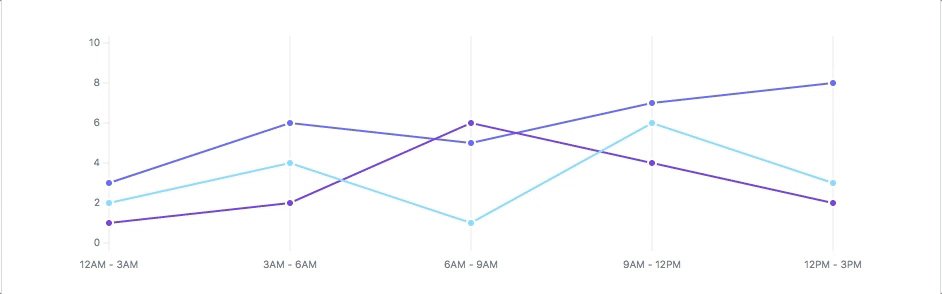
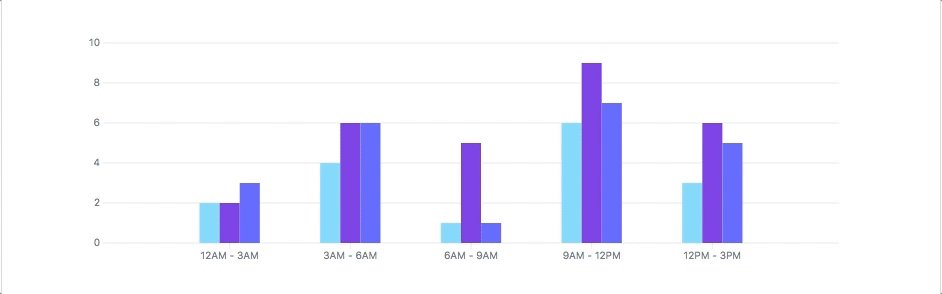
- 3.0.0.345 345.charts
- 3.0.0.346 346.lax.js
- 3.0.0.347 347.reveal.js
- 3.0.0.348 348.tinykeys
- 3.0.0.349 349.bytemd
- 3.0.0.350 350.fortune-sheet
- 3.0.0.351 351.WebGAL
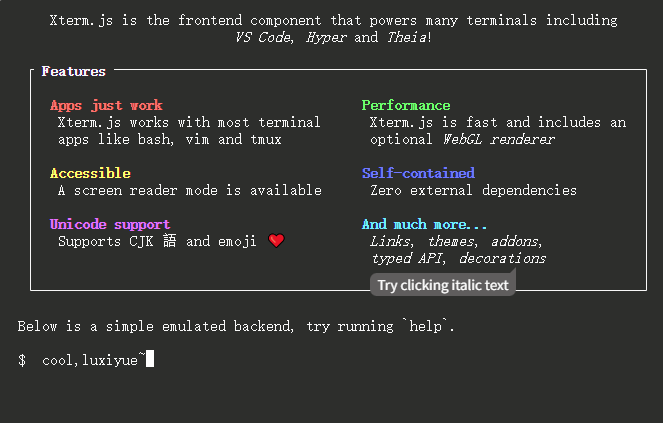
- 3.0.0.352 352.xterm.js
- 3.0.0.353 353.ava
- 3.0.0.354 354.kbar
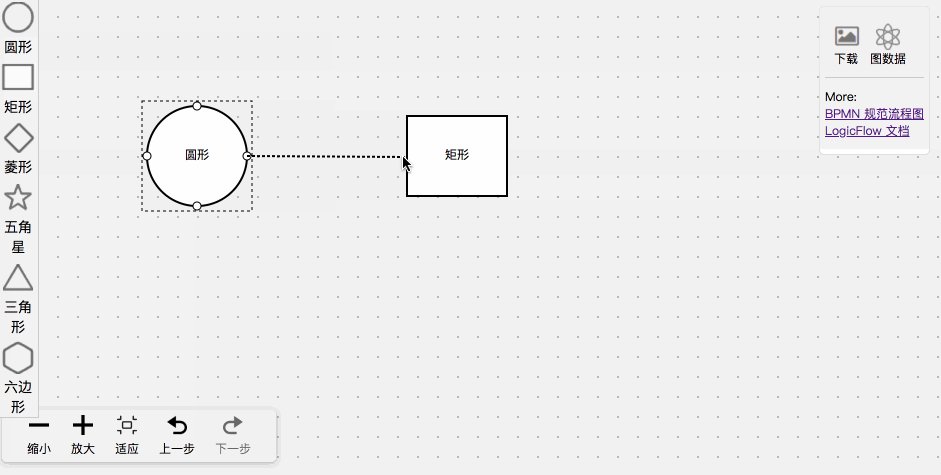
- 3.0.0.355 355.LogicFlow
- 3.0.0.356 356.min
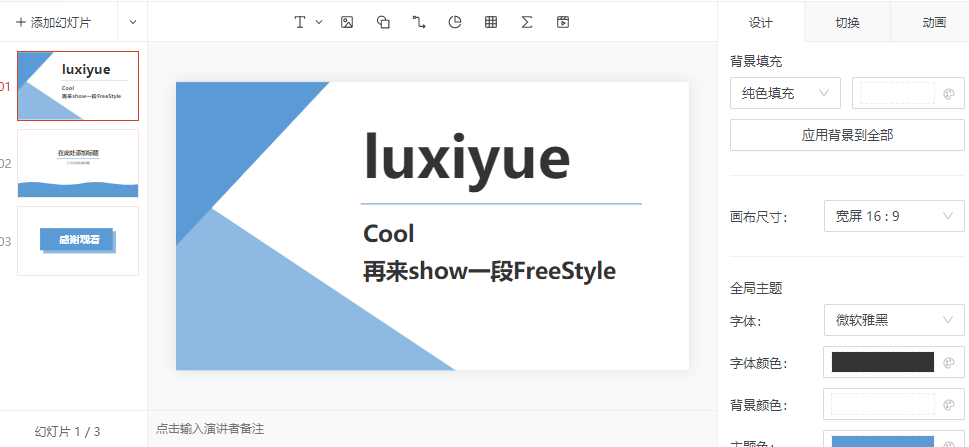
- 3.0.0.357 357.PPTist
- 3.0.0.358 358.mjml
- 3.0.0.359 359.naive-ui
- 3.0.0.360 360.regex-vis
- 3.0.0.361 361.vxe-table
导航
- Github开源项目之:C
- Github开源项目之:C#
- Github开源项目之:C++
- Github开源项目之:CSS
- Github开源项目之:GO
- Github开源项目之:Java
- Github开源项目之:JavaScript
- Github开源项目之:Kotlin
- Github开源项目之:Objective-C
- Github开源项目之:Python
- Github开源项目之:Ruby
- Github开源项目之:Rust
- Github开源项目之:Swift
- Github开源项目之:PHP
- Github开源项目之:人工智能
- Github开源项目之:开源书籍
- Github开源项目之:其他相关
内容来源于网络
前言
分享Github开源项目,在玩的过程中学习,2023年每天的目标就是研究几个项目,寻找点乐趣。
开源项目
001.ant-motion
Ant Motion 是 Ant Design 中提炼出来的动效语言。他不仅仅是动效语言,同时也是一套 React 框架动效解决方案,可以帮助开发者,更容易的在项目中使用动效。 我们提供了单项,组合动画,以及整套解决方案。在线演示
002.jquery-weui
jQuery WeUI 是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间。
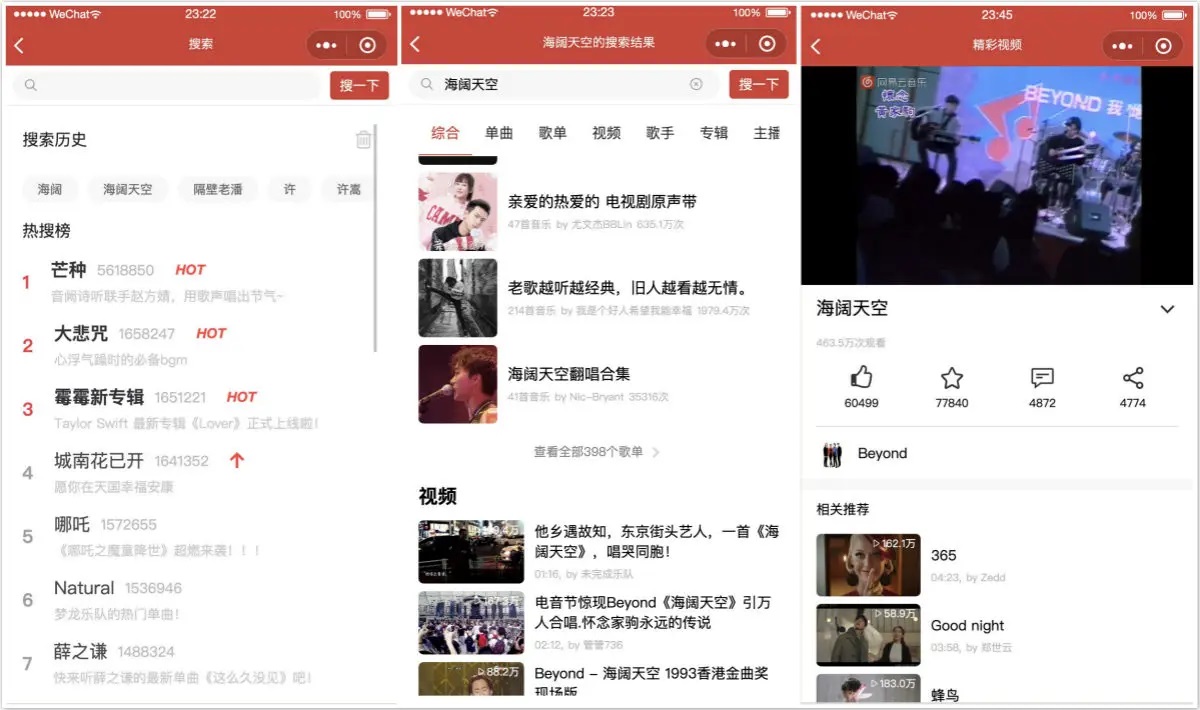
003.listen1_desktop
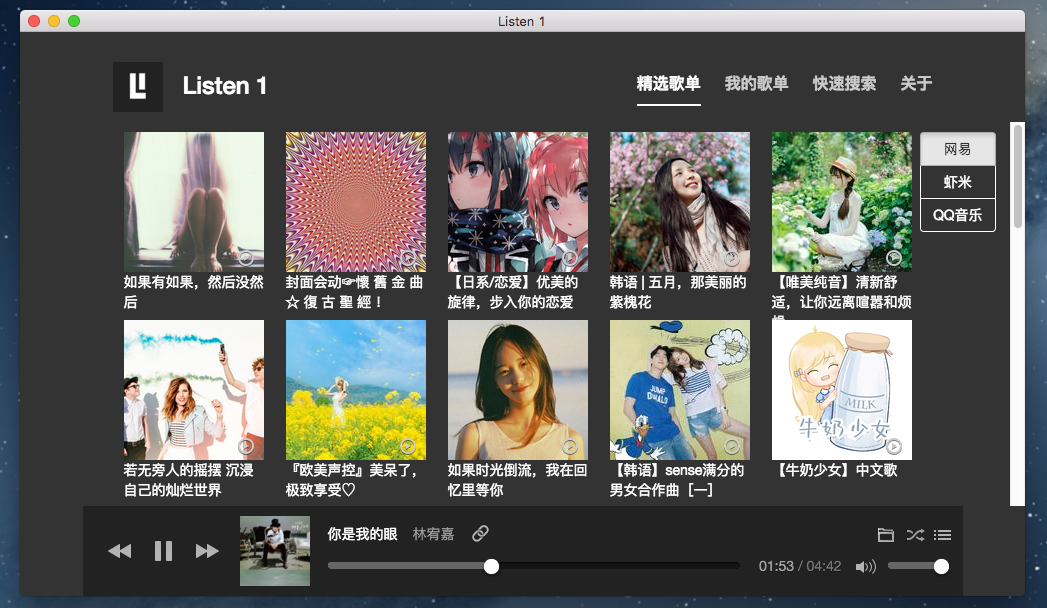
Listen 1 可以搜索和播放来自多个主流音乐网站的歌曲,让你的曲库更全面。并支持收藏功能,方便的创建自己的歌单。
支持音乐平台
- 网易云音乐
- QQ 音乐
- 酷狗音乐
- 酷我音乐
- bilibili
- 咪咕音乐
- 千千音乐
004.ssbc
Python Django 写的种子搜索网站——手撕包菜
005.waitForImages
背景加载完事件
示例代码:
<script type="text/javascript" src="http://catmull.uk/downloads/bg-loaded/bg-loaded.js"></script>
<script type="text/javascript">
$('body').bgLoaded({
afterLoaded : function() {
alert('Background image done loading');
}
});
</script>006.wechat-h5-boilerplate
为腾讯微信优化的 HTML5 动效模板,帮助你快速构建全屏滚动型 HTML5 页面,示例
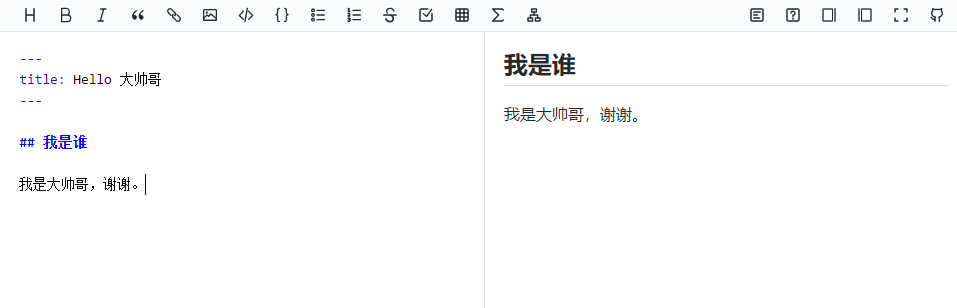
007.editor.md
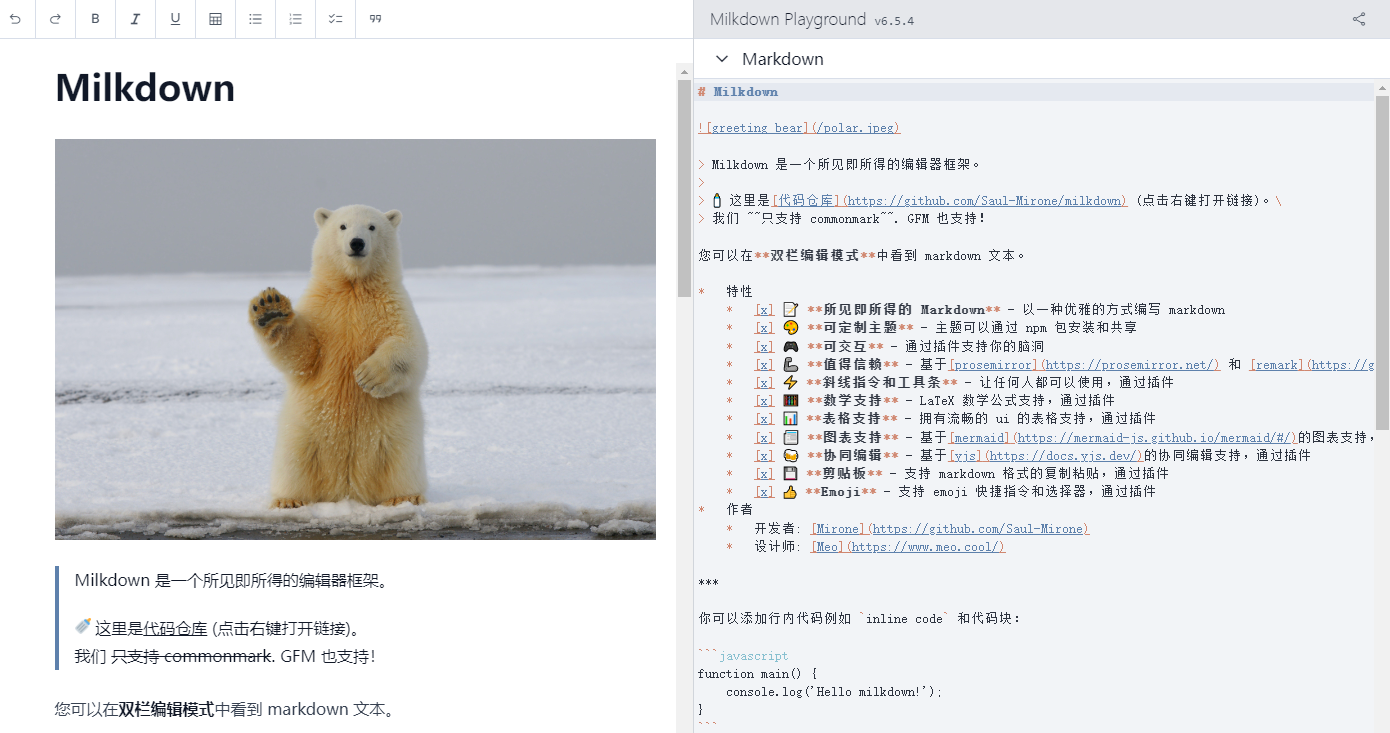
Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
示例代码:
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<div id="editor">
<!-- Tips: Editor.md can auto append a `<textarea>` tag -->
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
<script src="jquery.min.js"></script>
<script src="editor.md/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("editor", {
// width: "100%",
// height: "100%",
// markdown: "xxxx", // dynamic set Markdown text
path : "editor.md/lib/" // Autoload modules mode, codemirror, marked... dependents libs path
});
});
</script>008.OS.js
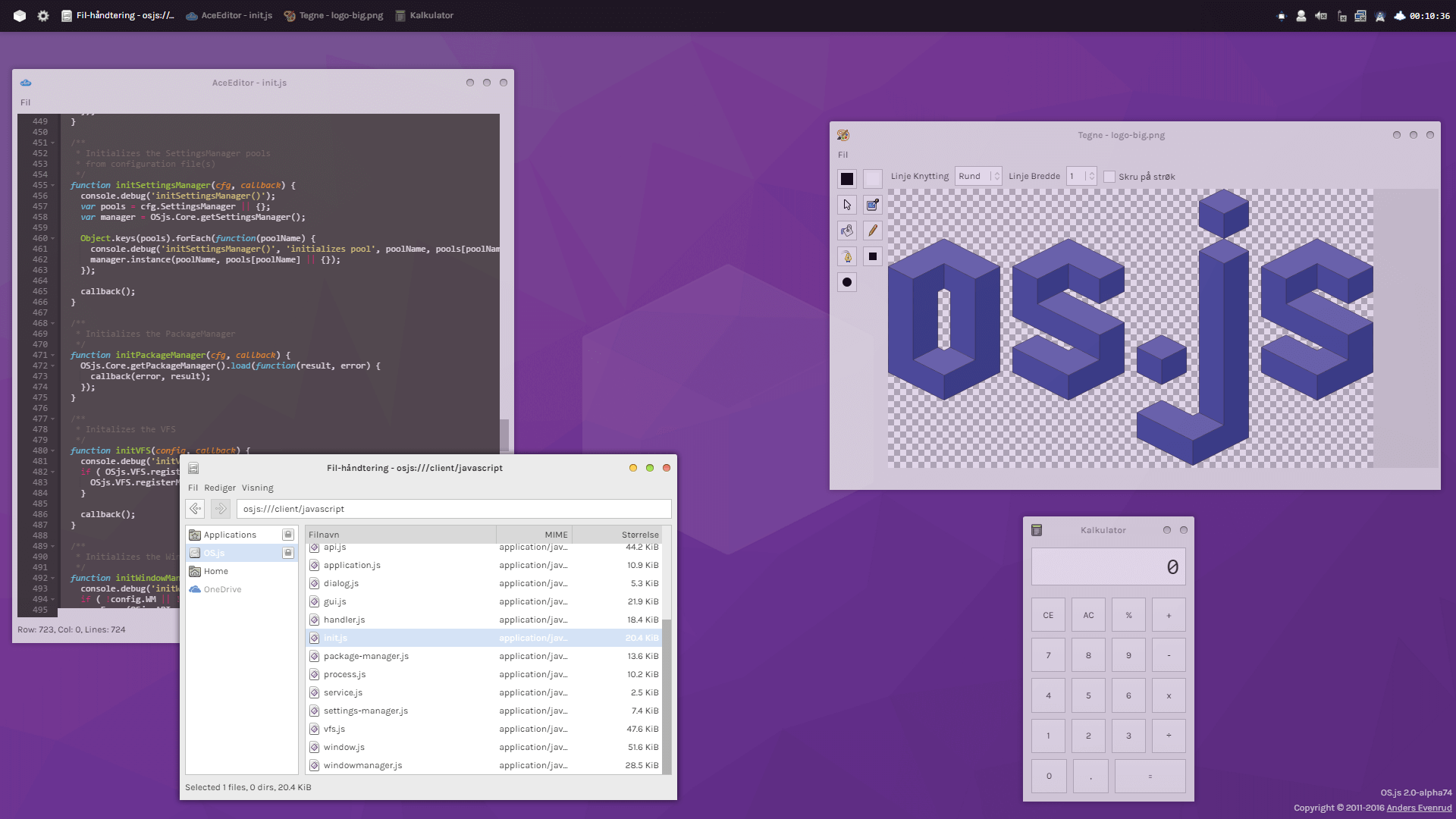
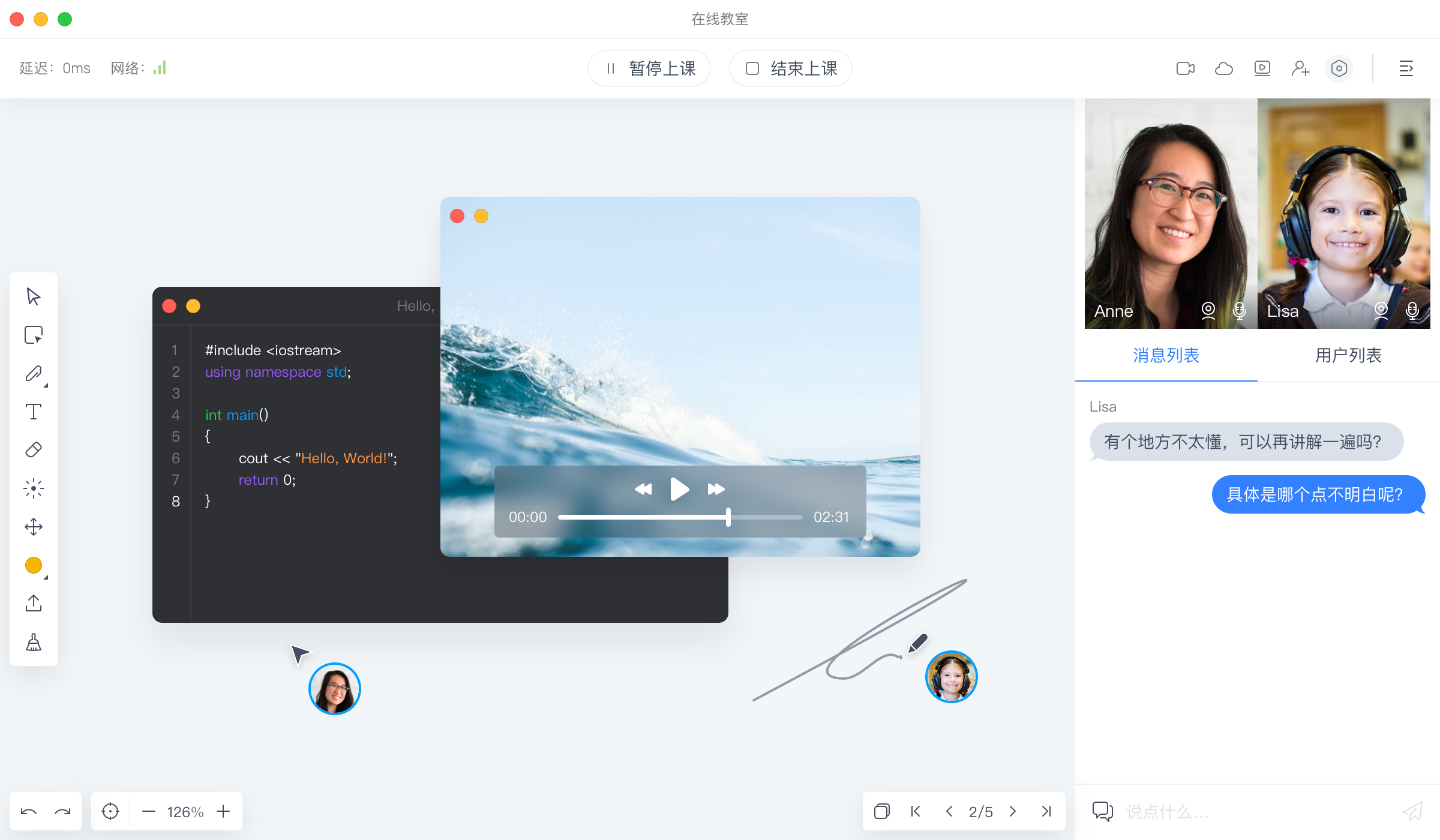
JavaScript 写的基于浏览器上的桌面操作系统。在线演示,使用展示如图:
009.zhihudaily-vue
用 Vue.js 写的知乎日报手机 Web 版,需打开 chrome 浏览器的手机模拟功能,来获得比较好的浏览效果。
010.zingtouch
支持移动端各种触摸动作包含:转动、挥动、滑动等动作的库,官方网站,展示图如下:
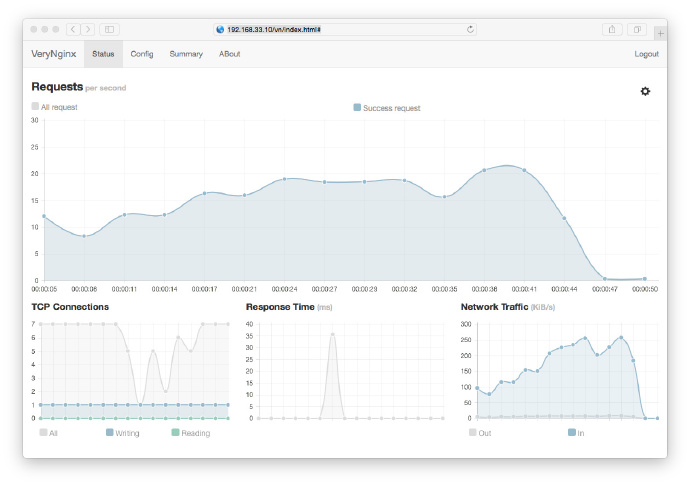
011.VeryNginx
VeryNginx 是一个功能强大而对人类友好的 Nginx 扩展程序。VeryNginx 文档
012.nodeppt
这可能是迄今为止最好的网页版演示库,在线演示
013.vue-sui-demo
用vue 和 SUI-Mobile 写了一个移动端demo,用来反馈学习vue的成果。项目线上预览
014.clipboard.js
实现了点击文本内容的 JavaScript 插件,优点:最新、极小、无任依赖、使用简单方便。在线文档
示例代码:
<!-- Target -->
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">
<img src="assets/clippy.svg" alt="Copy to clipboard">
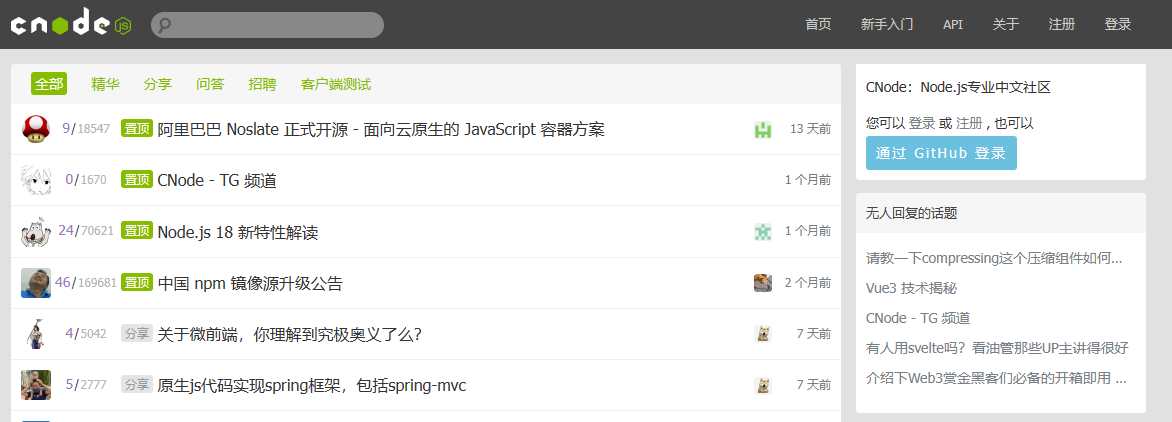
</button>015.nodeclub
Nodeclub 是使用 Node.js 和 MongoDB 开发的社区系统,界面优雅,功能丰富,小巧迅速, 已在Node.js 中文技术社区 CNode(http://cnodejs.org) 得到应用,但你完全可以用它搭建自己的社区。
016.atrament.js
极小的 JavaScript 画板,Demo
017.ant-design
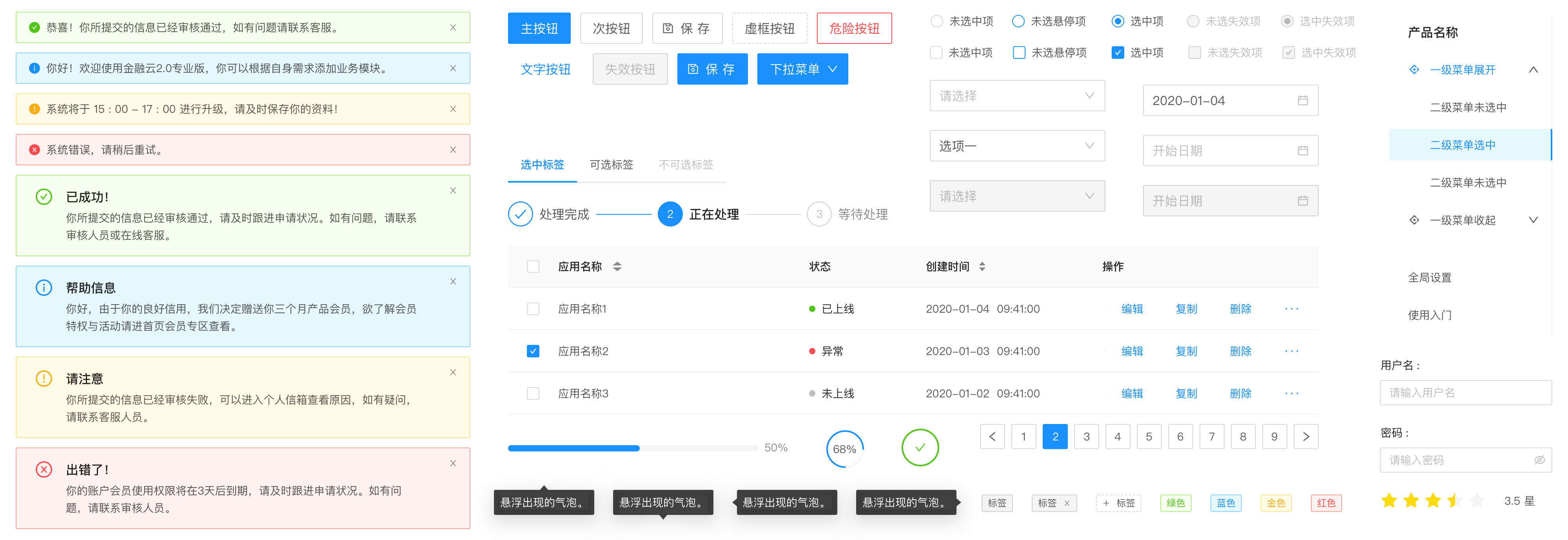
阿里开源的一套企业级 UI 设计语言和 React 组件库。中文文档,样式偏向于后端,展示效果十分漂亮
特性:
- 🌈 提炼自企业级中后台产品的交互语言和视觉风格。
- 📦 开箱即用的高质量 React 组件。
- 🛡 使用 TypeScript 开发,提供完整的类型定义文件。
- ⚙️ 全链路开发和设计工具体系。
- 🌍 数十个国际化语言支持。
- 🎨 深入每个细节的主题定制能力。
代码示例:
import React from 'react';
import { Button, DatePicker } from 'antd';
const App = () => (
<>
<Button type="primary">PRESS ME</Button>
<DatePicker />
</>
);018.Feflow
Feflow 是腾讯开源的一款大前端领域的工程化方案,致力于提升开发效率和规范。官网
019.N-blog
面向新手的 Node.js 教程,该教程讲述了 Node.js 基本知识点,同时结合搭建一个多人博客的实战,从零基础到实际开发,由浅到深帮助新手入门 Node.js 这门语言
020.pomelo
omelo是一个游戏服务器框架,与以往单进程的游戏框架不同, 它是高性能、高可伸缩、分布式多进程的游戏服务器框架,并且使用很简单。它包括基础开发框架和一系列相关工具和库,可以帮助开发者省去游戏开发中枯燥的重复劳动和底层逻辑工作,免除开发者的重造轮子,让开发者可以更多地去关注游戏的具体逻辑,大大提高开发效率。pomelo强大的可伸缩性和灵活性使得pomelo也可以作为通用的分布式实时应用开发框架,用于一些高实时应用的开发,而且pomelo在很多方面的表现甚至超越了现有的开源实时应用框架。pomelo支持所有主流平台的客户端,并提供了客户端的开发库,使得客户端的开发变得很友好。
021.vue-hackernews-2.0
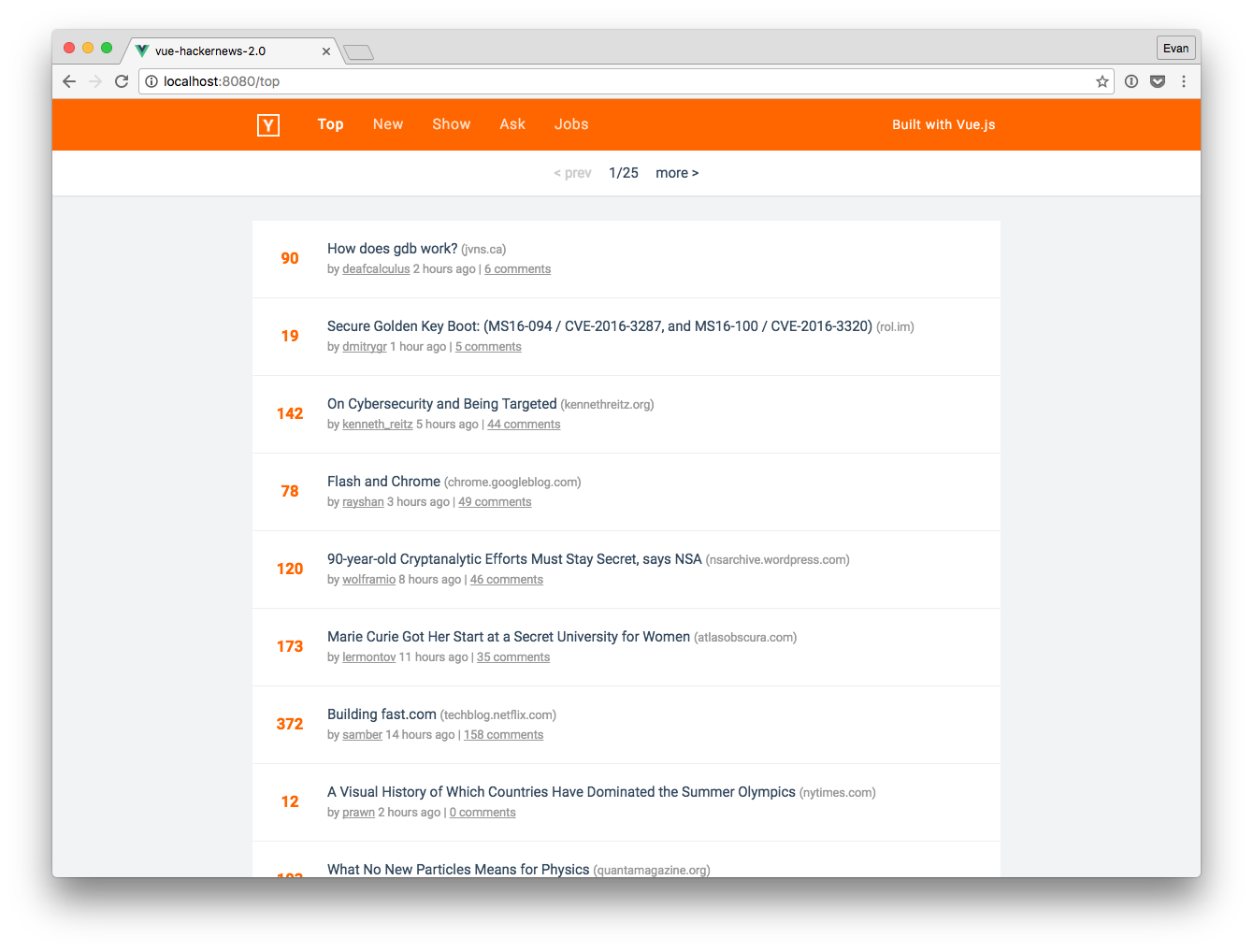
这是一个 Vue2.0 示例,克隆 Hacker News 网站(我感觉比原站好看多了😅)
022.flv.js
使用纯 JavaScript 写的 HTML5 Flash 视频(flv)播放器
示例代码如下:
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://example.com/flv/video.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>023.iview
iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
特性:
- 高质量、功能丰富
- 友好的 API,自由灵活地使用空间
- 事无巨细的文档
- 细致、漂亮的 UI
- 使用单文件的 Vue 组件化开发模式
- 基于 npm + webpack + babel 开发,支持 ES2015
示例代码:
<template>
<Slider v-model="value" range />
</template>
<script>
export default {
data () {
return {
value: [20, 50]
}
}
}
</script>024.activate-power-mode
爆炸输入效果
示例代码:
<script src="activate-power-mode.js"></script>
<script>
POWERMODE.colorful = true; // make power mode colorful
POWERMODE.shake = false; // turn off shake
document.body.addEventListener('input', POWERMODE);
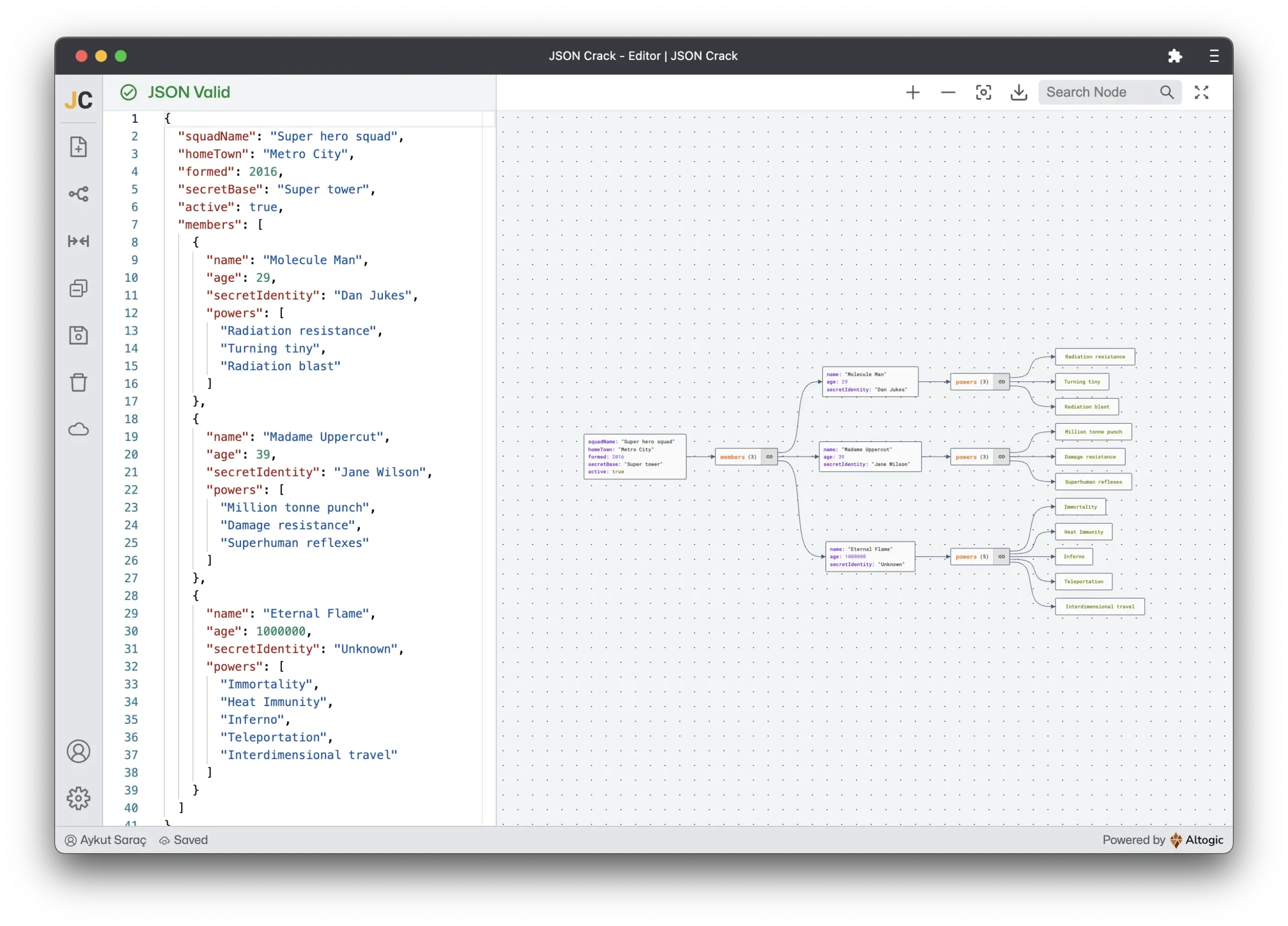
</script>025.jsoncrack.com
优雅的 JSON 数据可视化工具。该项目不是简单的展示 JSON 数据,而是将其转化为类似脑图的形式,支持放大/缩小、展开/收缩、搜索节点、导出图片等操作,还可以快速部署成服务。
026.m3u8-downloader
m3u8 视频在线提取工具。m3u8 视频格式常用于直播服务,其原理是将完整的视频拆分成多个 .ts 视频碎片,其中 .m3u8 文件会详细记录每个视频片段的地址。视频播放时,会先读取 .m3u8 文件,再逐个下载播放 .ts 视频片段。该项目就是基于上述原理实现的 m3u8 视频提取工具,使用方便无需安装打开网页即可下载完整的视频。
示例代码:
// 下载整合后的 TS 文件
downloadFile(fileDataList, fileName, fileType) {
this.tips = 'ts 碎片整合中,请留意浏览器下载'
const fileBlob = new Blob(fileDataList, { type: 'video/MP2T' }) // 创建一个 Blob 对象,并设置文件的 MIME 类型
const a = document.createElement('a')
a.download = fileName + '.' + fileType
a.href = URL.createObjectURL(fileBlob)
a.style.display = 'none'
document.body.appendChild(a)
a.click()
a.remove()
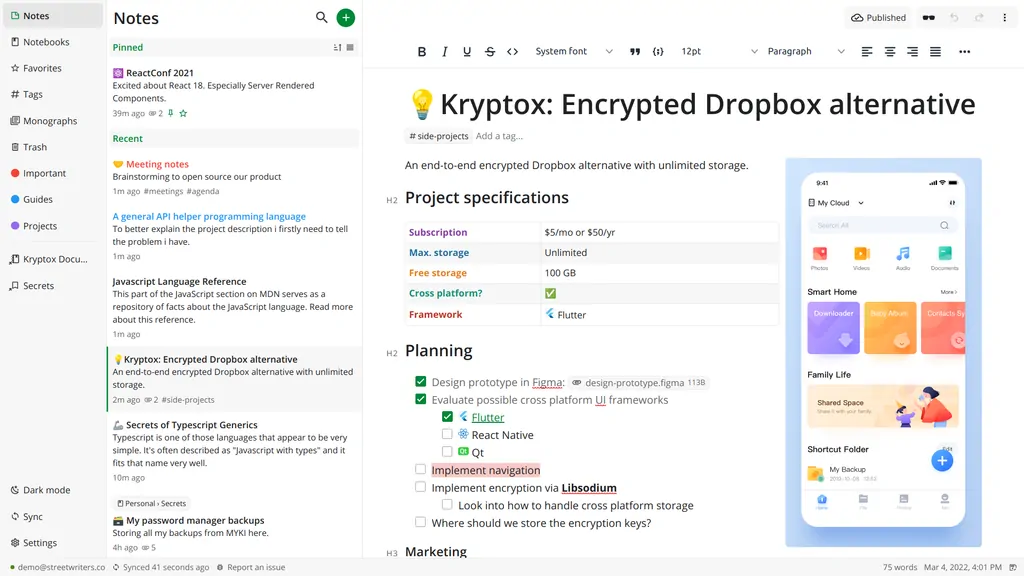
}027.notesnook
一款端到端加密的笔记软件。这款笔记软件以保护用户隐私为主要特点,采用了安全的 XChaCha20-Poly1305 和 Argon2 算法对数据进行加密。它不仅安全还拥有丰富的功能,但免费版功能阉割严重,比如不支持 Markdown、插入图片等重要的功能。
028.sakana
可爱的 Sakana 模拟器。Sakana 是出自动漫《莉可丽丝》的一个梗,可爱的动作加上 Sakana 这句话,使得这个场面迅速走红,这个项目可以让你轻松再现这个瞬间。
示例代码:
<script src="https://cdn.jsdelivr.net/npm/sakana"></script>
<script>
Sakana.init({
el: '.sakana-box', // 启动元素 node 或 选择器
scale: .5, // 缩放倍数
canSwitchCharacter: true, // 允许换角色
});
</script>029.tldraw
一款实用的微型在线绘图工具。这是一个“麻雀虽小,五脏俱全”的绘图工具,支持插入便签、保存进度、生成图片、多人协作等实用的功能。
030.infisical
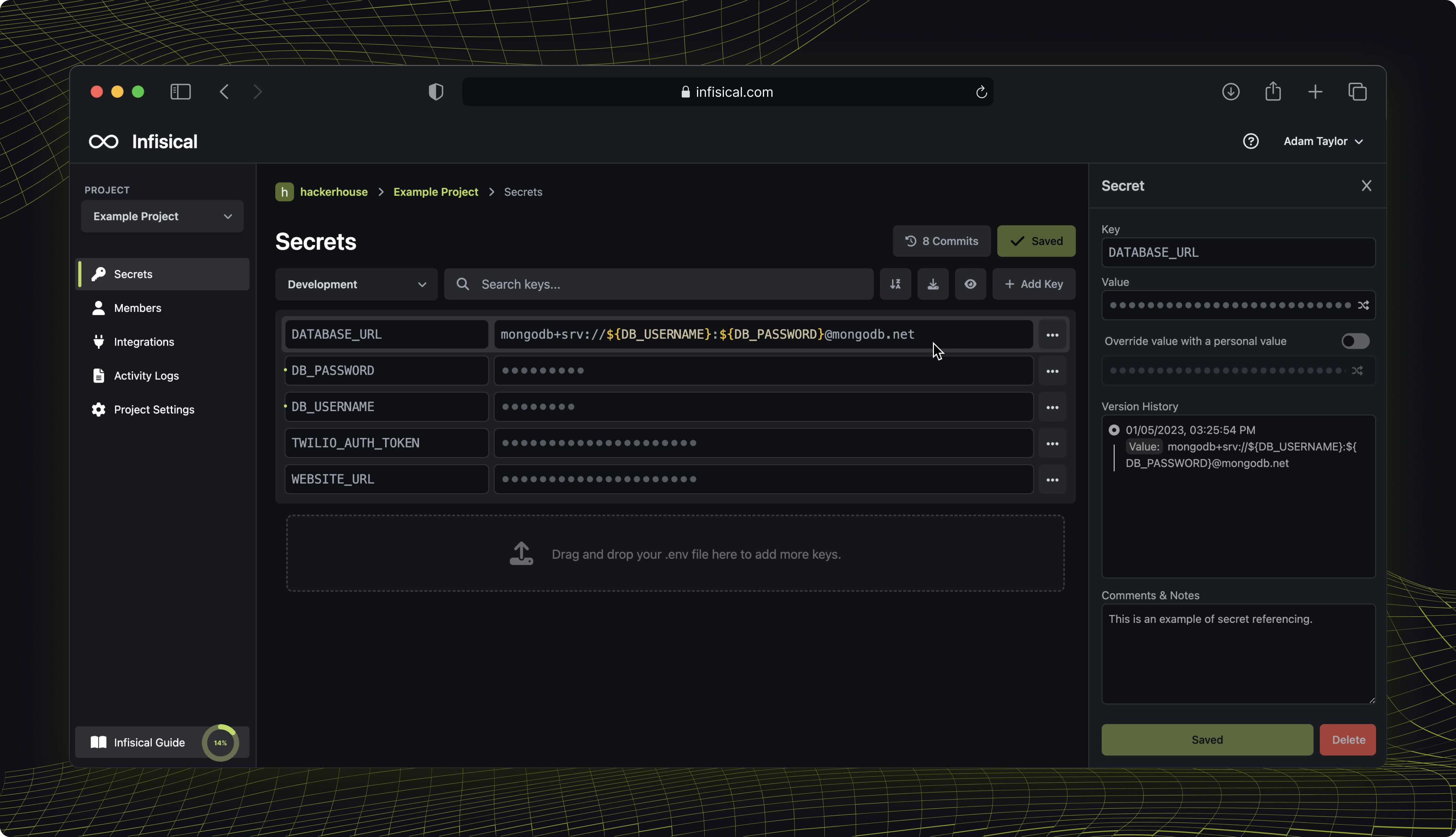
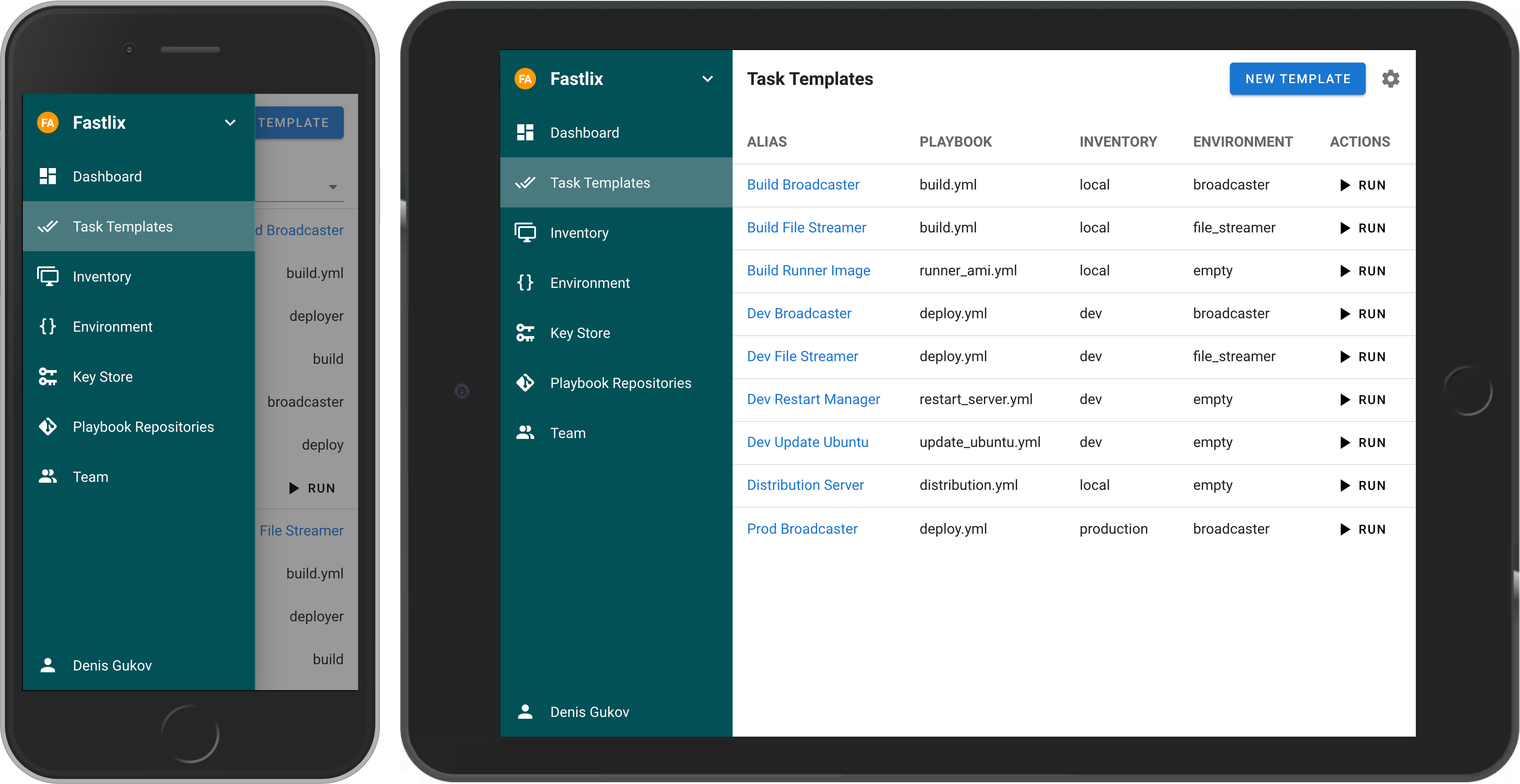
一款帮助团队同步环境变量的工具。该项目可用于团队成员之前同步环境变量,拥有简单易懂的操作界面,支持端到端加密、自托管、权限控制、集成 CI/CD 等功能。
031.outils
前端业务代码的工具库。该项目包含了前端开发中,经常会用到的日期格式化、浏览器类型判断、检测是否为手机号等函数。
示例代码:
/**
*
* @desc 获取浏览器类型和版本
* @return {String}
*/
function getExplore() {
var sys = {},
ua = navigator.userAgent.toLowerCase(),
s;
(s = ua.match(/rv:([\d.]+)\) like gecko/)) ? sys.ie = s[1]:
(s = ua.match(/msie ([\d\.]+)/)) ? sys.ie = s[1] :
(s = ua.match(/edge\/([\d\.]+)/)) ? sys.edge = s[1] :
(s = ua.match(/firefox\/([\d\.]+)/)) ? sys.firefox = s[1] :
(s = ua.match(/(?:opera|opr).([\d\.]+)/)) ? sys.opera = s[1] :
(s = ua.match(/chrome\/([\d\.]+)/)) ? sys.chrome = s[1] :
(s = ua.match(/version\/([\d\.]+).*safari/)) ? sys.safari = s[1] : 0;
// 根据关系进行判断
if (sys.ie) return ('IE: ' + sys.ie)
if (sys.edge) return ('EDGE: ' + sys.edge)
if (sys.firefox) return ('Firefox: ' + sys.firefox)
if (sys.chrome) return ('Chrome: ' + sys.chrome)
if (sys.opera) return ('Opera: ' + sys.opera)
if (sys.safari) return ('Safari: ' + sys.safari)
return 'Unkonwn'
}
module.exports = getExplore;032.podcast-together
网易云音乐能一起听歌却不支持一起听 Podcast,小宇宙也不支持,Spotify 需要成为会员才能一起听......
033.terminalizer
强大的终端录制工具。该项目可以轻松记录下你在命令行的操作,并将录制好的内容输出成 gif 图像或直接分享到网上。
034.watching-you
让 DOM 像眼睛一样注视的 JS 动画库。这是一个简易的动画库,主要用于计算一个 DOM 与观察目标,比如鼠标、DOM、输入框值之间的位置,从而做出一些有趣的动画,比方说让它变成跟眼睛一样。
035.cypress
基于 JavaScript 的下一代前端测试工具。主要用于浏览器端到端测试的自动化工具,端到端(E2E)测试就是站在用户的角度,模拟实际使用场景的测试方式。Cypress 目前已成主流浏览器端到端测试工具,它运行速度快、上手简单,支持图形化界面可实时观察执行情况,以及截屏和视频记录测试结果。
036.Dashboard
基于Vue3, Typescript, Vite的一个完全自定义配置的浏览器起始页。
特性:
- 💫 提供基于文档流的响应布局或Fixed模式固定任意位置的两种布局模式
- ✨响应式设计,编辑模式下拖拽组件更改其大小和位置
- 🍭 组件可自由添加或删除,并且组件的样式和功能都是可配置的
- 🍌 数据可使用密钥或JSON文件导出以实现同步功能
- 🎉 预设多种主题,初始进入可任意选择
- 🏳️🌈 支持本地壁纸、随机壁纸,随机壁纸支持收藏个人壁纸库
- 🌟 可配置动态壁纸背景,选用官方提供或自行添加网络视频路径即可
- 📋 可配置多标签页模式,允许添加切换多个隔离的页面
- 🍦 可配置组件交互行为,设置点击组件弹出另一个组件等交互操作
- 🌐 支持语言切换,当前支持简体中文与英文
- 🚀 资源使用Service worker缓存、各组件按需懒加载加快页面加载速度
037.Rocket.Chat
一款可自由定制的企业级开源通信平台。功能丰富的通信平台,可自托管做为 Slack 的开源替代品。支持创建频道、团队和讨论等多种不同功能的群聊,消息支持图片、文件、视频和语音,拥有包括 Windows、Linux、macOS、Android 和 iOS 在内的多种客户端。
038.slidev
专为程序员打造的演示文稿工具。该项目是基于 Web 的幻灯片制作和演示工具,让用户可以使用 纯文本+Markdown 语法制作幻灯片,支持导出为 PDF 或 PNG 格式的文件,或以单页面展示幻灯片。对于大多数不擅长做 PPT 的程序员,基于提供的现成主题也可以制作出看起来不错的演示文稿。
039.the-super-tiny-compiler
可能是最小的编译器。仅用 1000 行 JavaScript 代码实现的迷你编译器,其中注释还占了一大半,实际代码只有 200 行左右。它虽然代码量不多,但完整地实现了编译器基本功能,可以用来学习编译器原理。
040.handle
汉字版 Wordle 游戏。在线试玩
041.noclip.website
电子游戏关卡的数字博物馆。该项目包含了很多游戏的场景模型,可在线自由浏览。在线体验
042.summernote
基于 jQuery 的编辑器库。可用来创建所见即所得(WYSIWYG)编辑器,支持 Bootstrap 3、4 和 5
示例代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote with Bootstrap 4</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello Bootstrap 4',
tabsize: 2,
height: 100
});
</script>
</body>
</html>043.ts-node
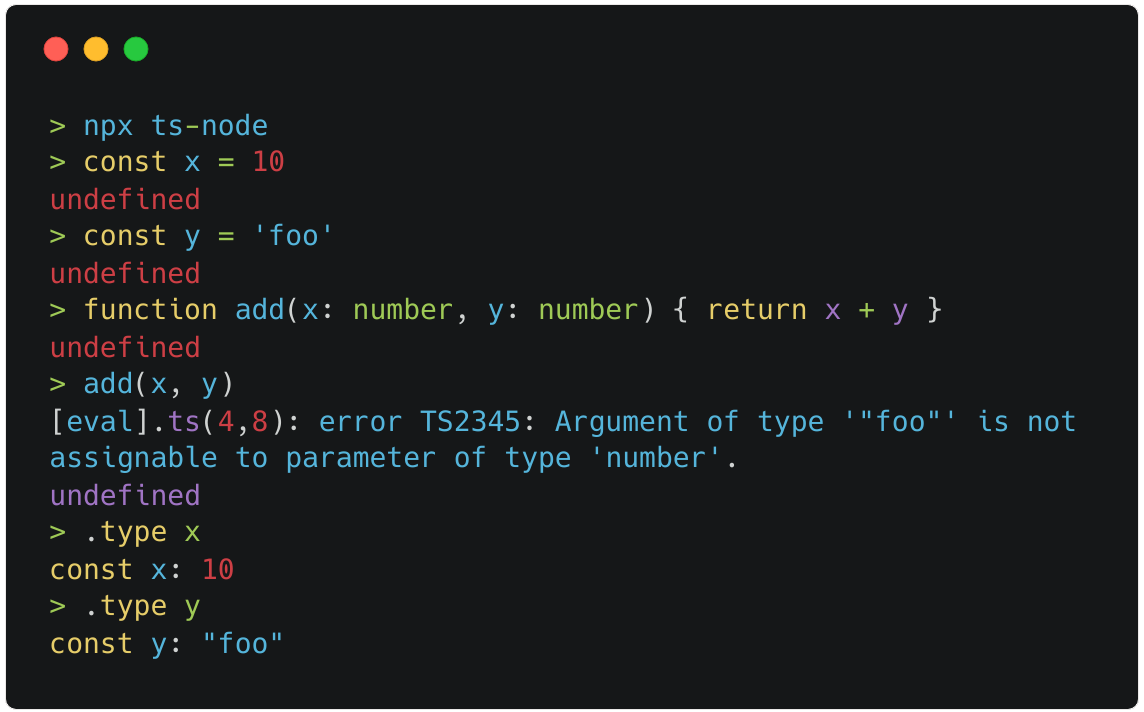
可直接在 Node.js 上执行 TypeScript 代码的库。通过 JIT 方式将 TypeScript 代码转换成 JavaScript,实现不需要预编译即可在 Node.js 上运行 TypeScript 代码
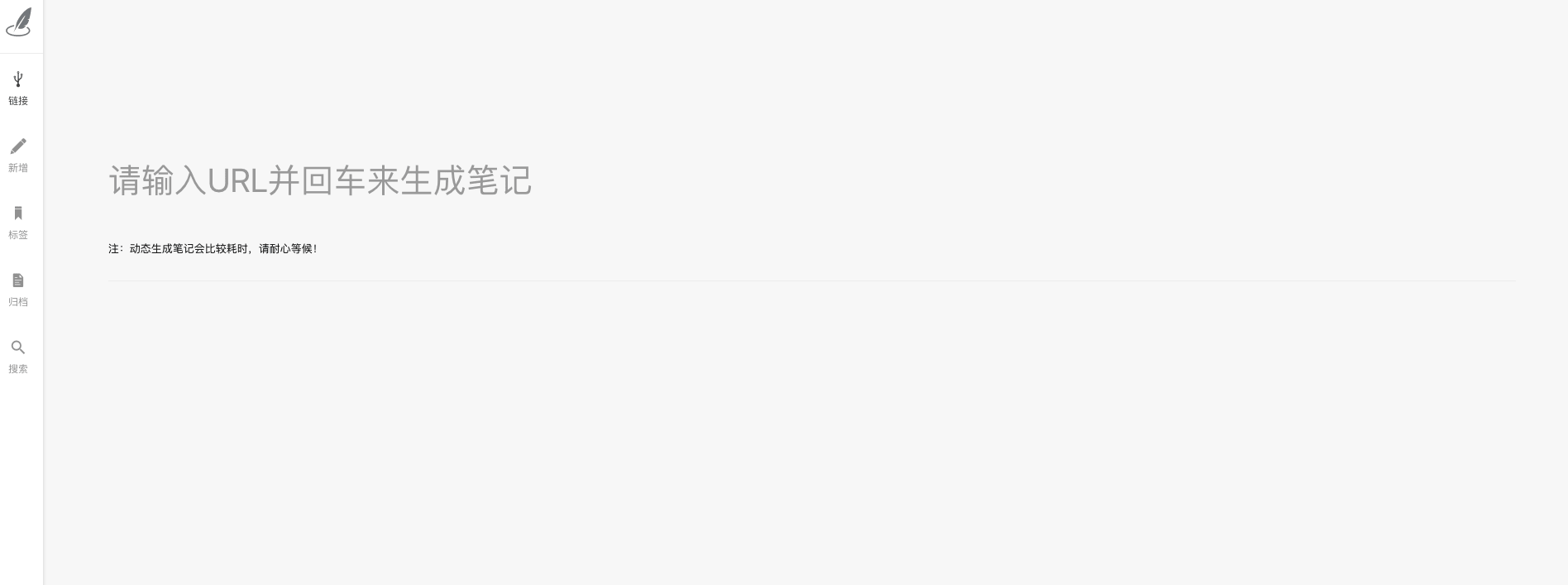
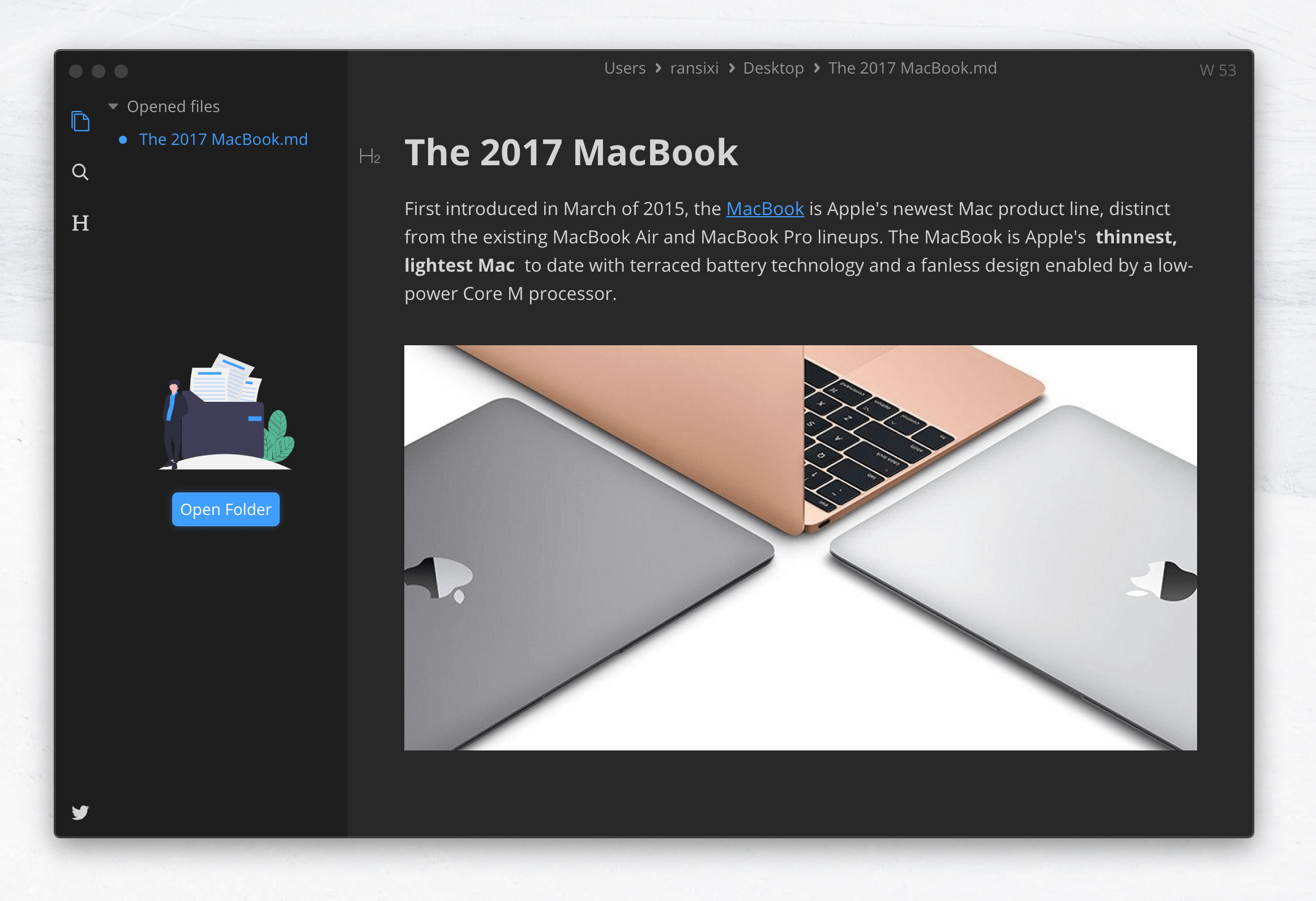
044.yn
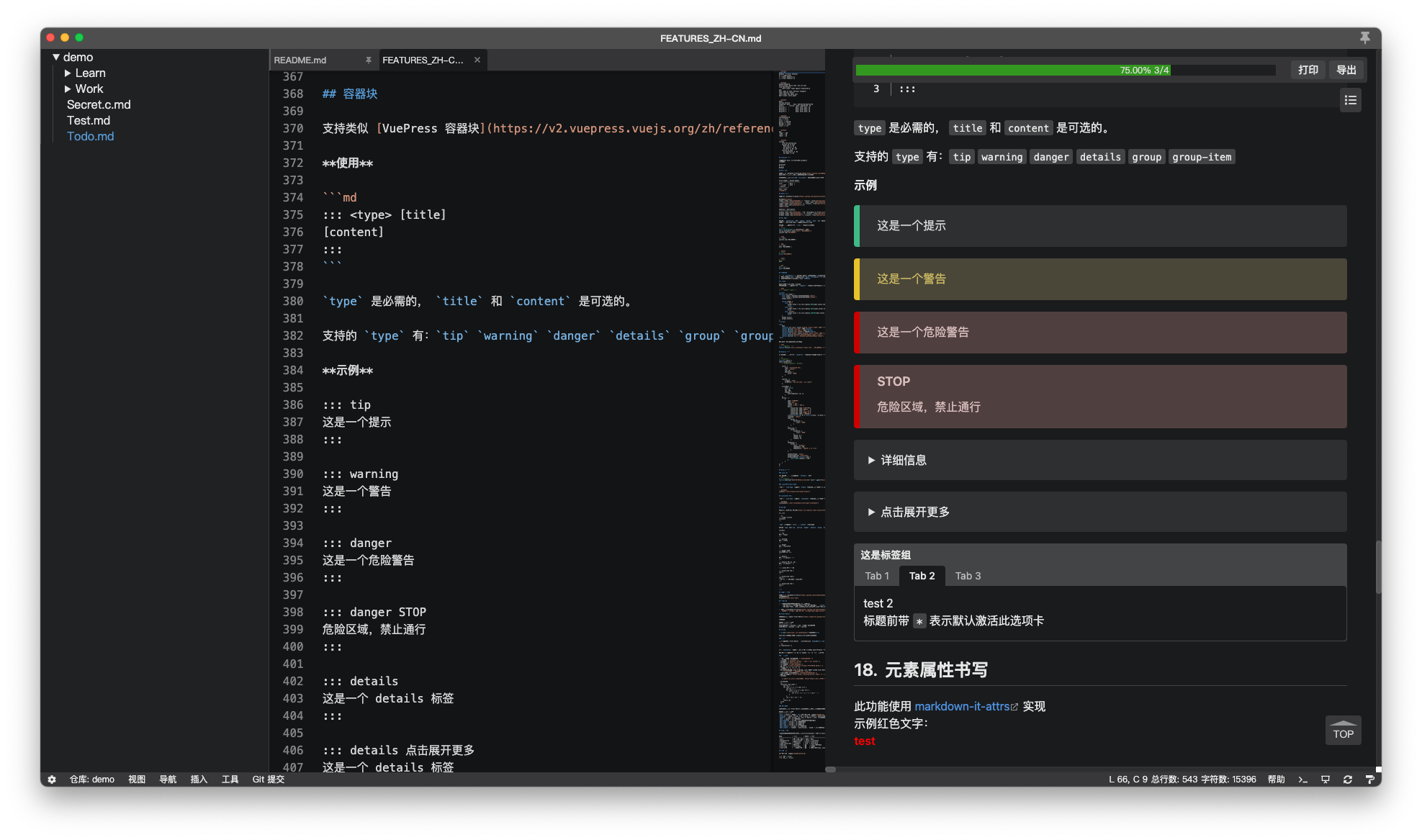
一款强大可扩展的 Markdown 编辑器,为生产力而生。在线体验
- 使用方便:使用 Monaco 内核,专为 Markdown 优化,拥有和 VSCode 一样的编辑体验。
- 功能强大:支持历史版本回溯;可在文档中嵌入小工具、可运行的代码块、表格、PlantUML 图形、Drawio 图形、宏替换等;支持接入 OpenAI 自动补全。
- 兼容性强:数据保存为本地 Markdown 文件;拓展功能尽量用 Markdown 原有的语法实现。
- 插件拓展:支持用户编写自己的插件来拓展编辑器的功能。
- 支持加密:用来保存账号等隐私文件,文件可单独设置密码。
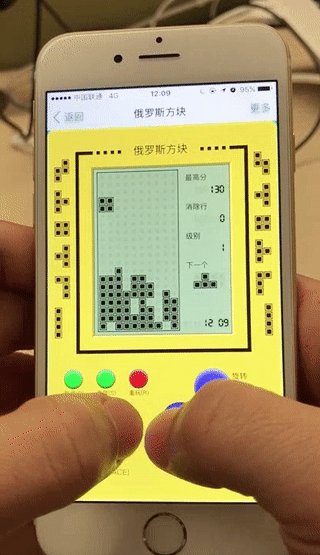
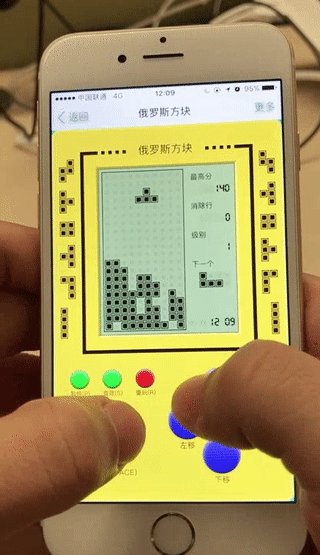
045.react-tetris
俄罗斯方块是一直各类程序语言热衷实现的经典游戏,JavaScript的实现版本也有很多,用React 做好俄罗斯方块则成了我一个目标。非常逼真、强大!在线试玩
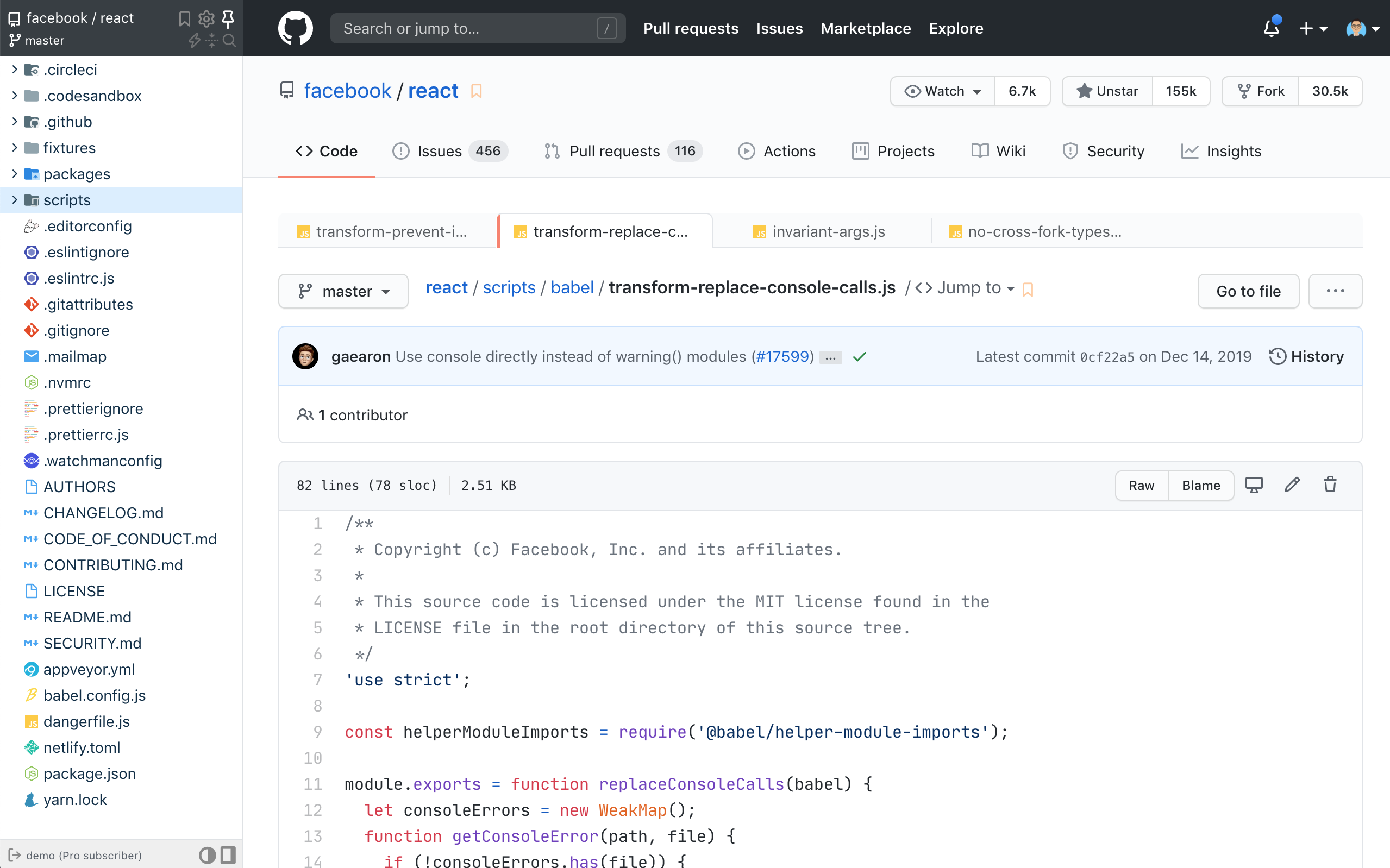
046.octotree
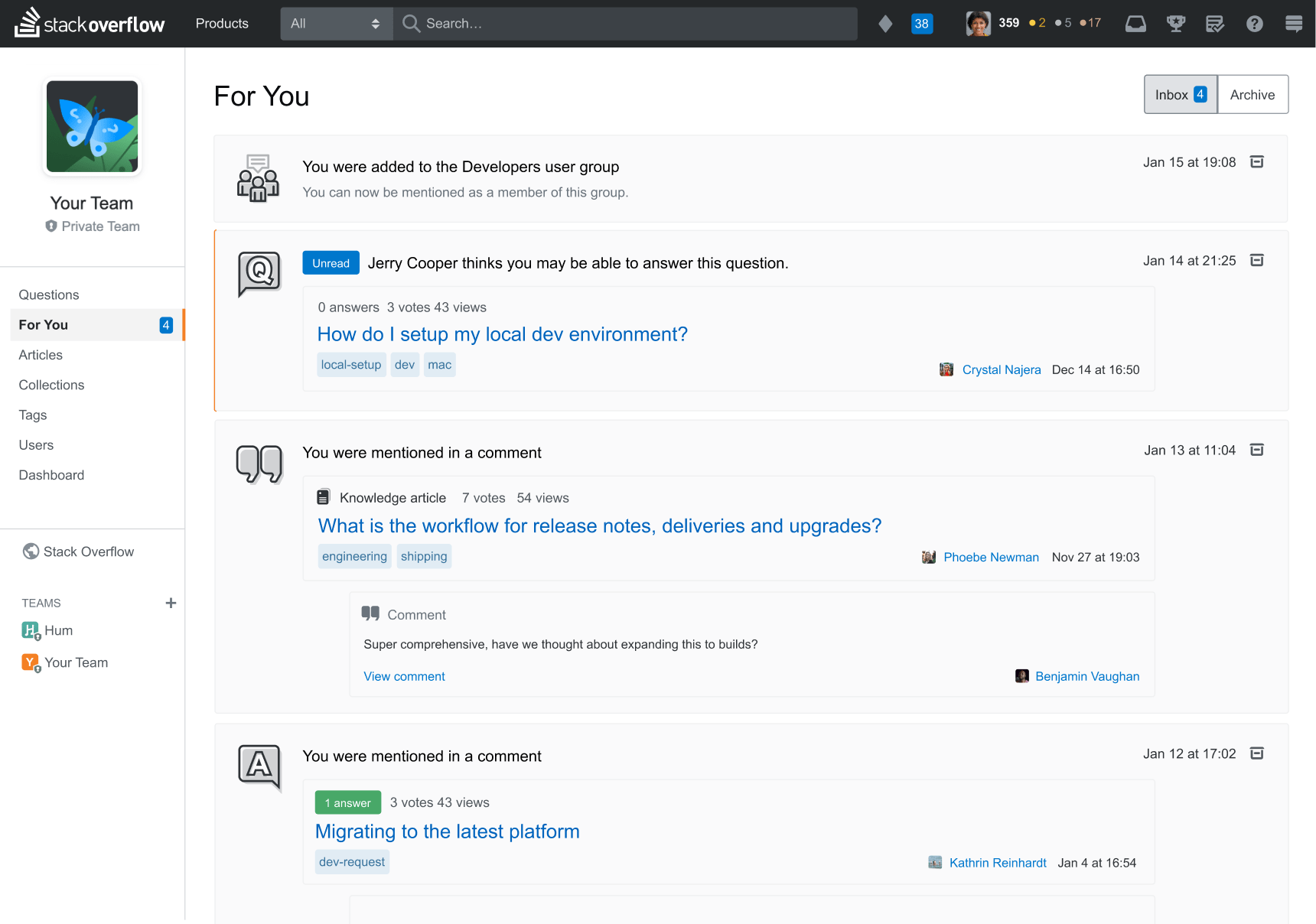
为 GitHub 和 GitLab 网站,提供直观地显示项目目录结构的浏览器插件,效果如下:
047.screenfull
极小、跨平台的 JavaScript 全屏插件,在线 demo
示例代码:
import screenfull from 'screenfull';
document.getElementById('button').addEventListener('click', () => {
if (screenfull.isEnabled) {
screenfull.request();
} else {
// Ignore or do something else
}
});048.standard
统一 JavaScript,只需一种样式,中文
本工具通过以下三种方式为你(及你的团队)节省大量时间:
- 无须配置。 史上最便捷的统一代码风格的方式,轻松拥有。
- 自动代码格式化。 只需运行 standard --fix 从此和脏乱差的代码说再见。
- 提前发现风格及程序问题。 减少代码审查过程中反反复复的修改过程,节约时间。
无须犹豫。再也不用维护 .eslintrc, .jshintrc, or .jscsrc 。开箱即用。
049.vue2-elm
基于 vue2 + vuex 构建一个大型单页面应用,此项目大大小小共 45 个页面,涉及注册、登录、商品展示、购物车、下单等等,是一个完整的流程,
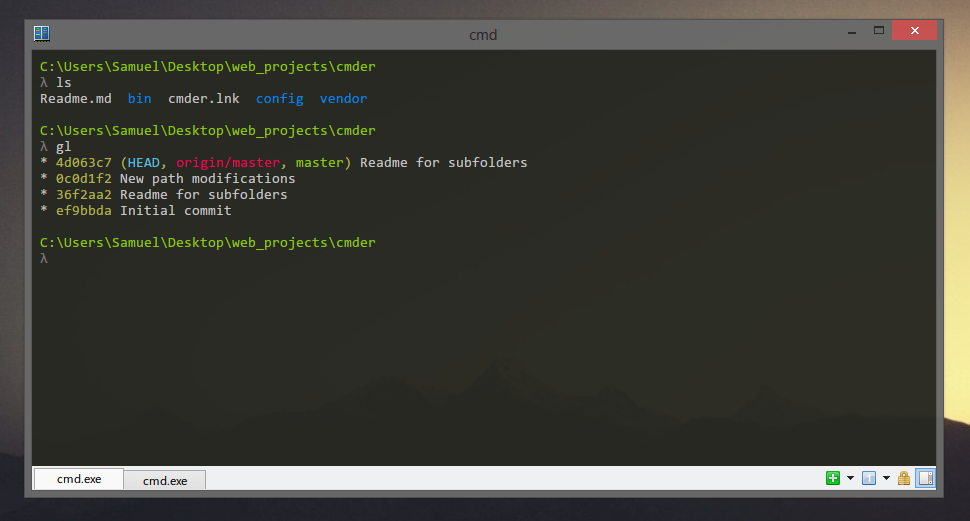
050.cmder
Windows 控制台模拟器,运行效果如下:
051.element
一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。官网
示例代码:
import Vue from 'vue'
import Element from 'element-ui'
Vue.use(Element)
// or
import {
Select,
Button
// ...
} from 'element-ui'
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)052.gifify
可以选择视频文件的某一时间间隔做成 gif 动图
示例代码:
var fs = require('fs');
var gifify = require('gifify');
var path = require('path');
var input = path.join(__dirname, 'movie.mp4');
var output = path.join(__dirname, 'movie.gif');
var gif = fs.createWriteStream(output);
var options = {
resize: '200:-1',
from: 30,
to: 35
};
gifify(input, options).pipe(gif);053.js-stack-from-scratch
这里是从零开始构建 JavaScript 技术栈的中文翻译版本。本教程内容比较浅,适合刚入门的初学者。作者正在写第二版,可以关注。
054.typescript-tutorial
TypeScript 入门教程,从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScript。在线阅读
055.Vue2.0LOL
Vue2.0 版英雄联盟助手
056.BrowserQuest
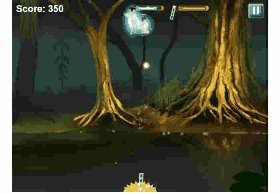
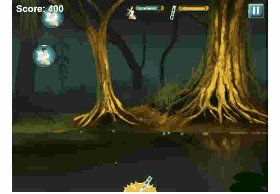
Mozilla 开源的多人在线角色扮演游戏项目
057.deep-into-node
深入理解 Node.js 的核心思想与源码分析
Node.js 的源码分析,基于node v6.0.0。
源码分析包括(libuv, v8), 需要有一定的 C、C++基础。 Node.js 的源码到处闪烁着开发者的智慧和追求极致的精神。 包括但不限于:
- 系统架构
- 设计模式
- 性能优化
- 奇技淫巧
本书通过分析 node 核心模块的实现,向读者阐述 node 异步 IO,事件循环的核心思想。帮助开发者更好的使用 Node.js。通过追溯 node 社区开发issue, 探讨 node 的变迁和演进,学习 node.js 的设计哲学。
058.Rental
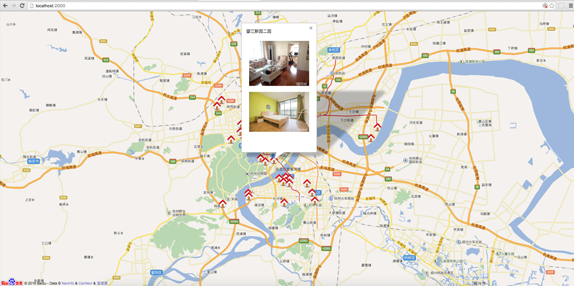
一款租房 APP,基于 Node.js 爬虫,爬取 58 同城租房信息,并用地图进行可视化展示,方便用户获取周围租房信息
059.font-spider
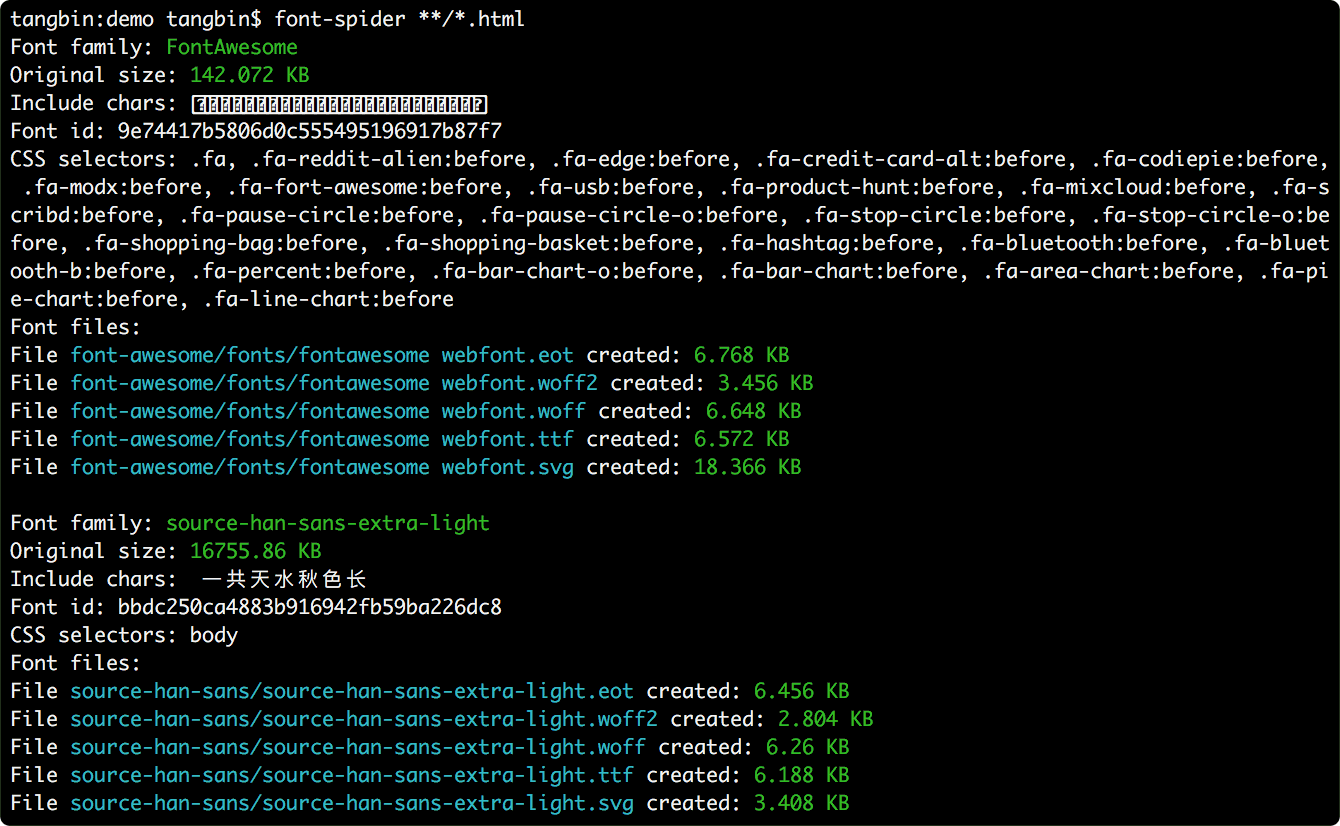
字蛛是一个智能 WebFont 压缩工具,它能自动分析出页面使用的 WebFont 并进行按需压缩
示例代码:
@font-face {
font-family: 'source';
src: url('../font/source.eot');
src:
url('../font/source.eot?#font-spider') format('embedded-opentype'),
url('../font/source.woff2') format('woff2'),
url('../font/source.woff') format('woff'),
url('../font/source.ttf') format('truetype'),
url('../font/source.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.home h1, .demo > .test {
font-family: 'source';
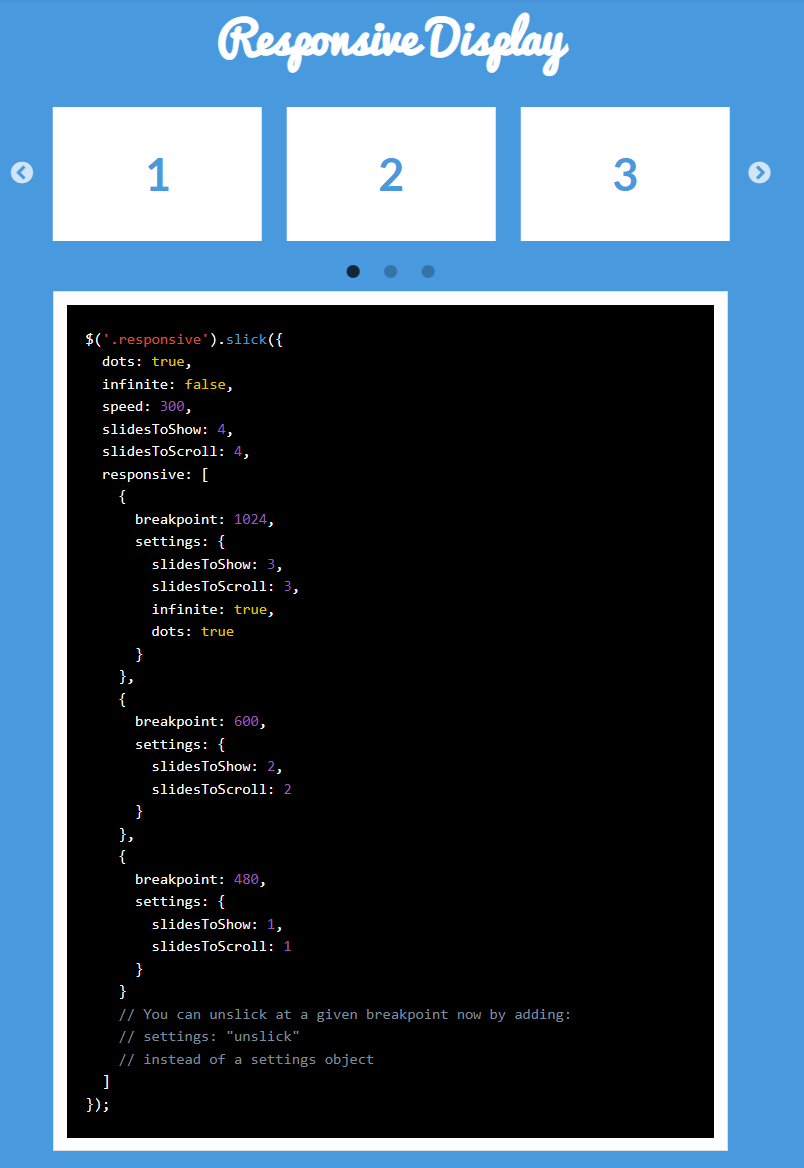
}060.slick
基于 jQuery 的触摸式幻灯片插件。支持动态增加、筛选、轮播、自动播放、延迟加载等功能,中文官网
061.veneno
一个用Node.js编写的Web安全测试框架。项目背景介绍
062.xdomain
纯 JavaScript 实现 CROS 的库,在线示例
063.node-fetch
将 fetch 引入了 node 环境,配合了 node 强大的 http 模块。做到了在不同的 JS 环境中使用一致的API。fetch API 是代替 XMLHttpRequest 的一种全新的解决方案,其简化了 XHR 的复杂步骤,采用了 Promise。
示例代码如下:
//**Plain text or HTML**
fetch('https://github.com/')
.then(res => res.text())
.then(body => console.log(body));064.prettier
十分方便的代码格式化库。支持如:JavaScript、Flow、TypeScript、CSS、SCSS等编程语言。同时提供了编辑插件,在使用 vscode 开发 Vue 项目时候,使用此插件可以让代码更具有可读性
/**
* 格式化之前
*/
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
/**
* 格式化之后
*/
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
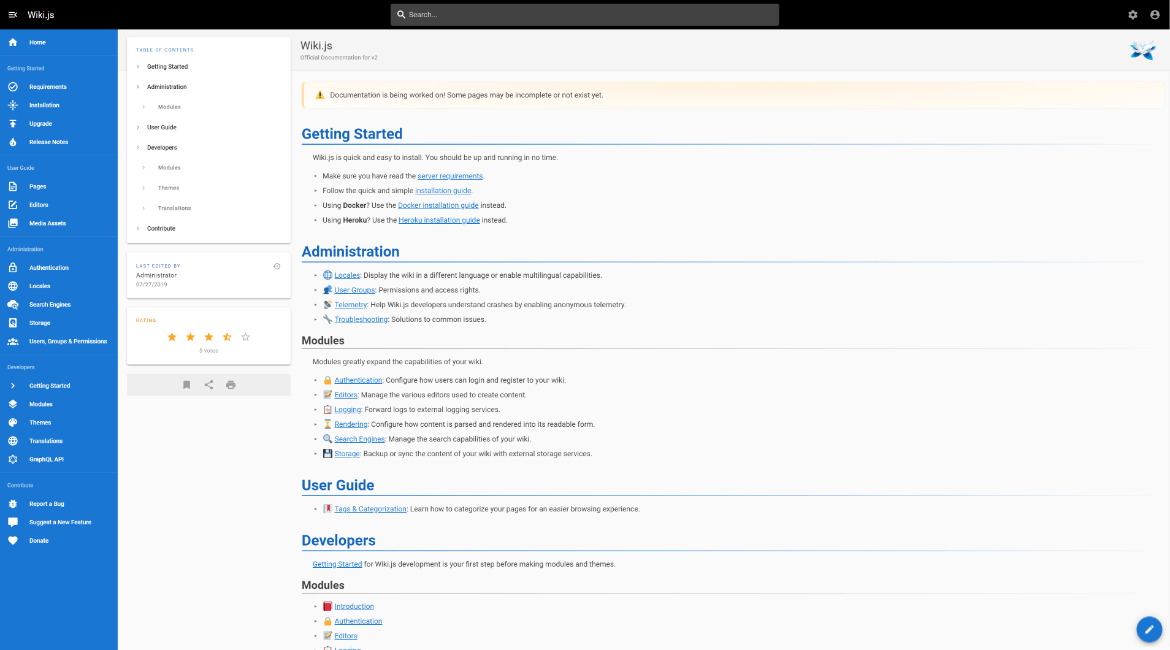
);065.wiki
NodeJS+Git+Markdown 实现轻松搭建 wiki。对于团队内部的知识分享是一个不错的选择。官网
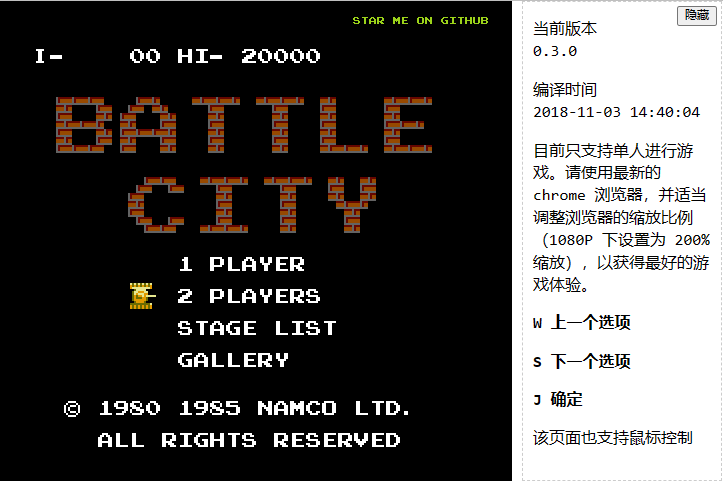
066.battle-city
经典坦克大战的复刻版本,基于原版素材,使用 React 将各类素材封装为对应的组件。素材使用 SVG 进行渲染以展现游戏的像素风,可以先调整浏览器缩放再进行游戏,1080P 屏幕下使用 200% 缩放为最佳。此游戏使用网页前端技术进行开发,主要使用 React 进行页面展现,使用 Immutable.js 作为数据结构工具库,使用 redux 管理游戏状态,以及使用 redux-saga/little-saga 处理复杂的游戏逻辑。在线试玩
067.gcoord
一个处理地理坐标的轻型 JS 库。由于处理国内对于地理坐标有特殊的政策,导致从 API 得到的地理坐标放在百度地图或高德地图上会有数百米的偏移,gcoord 可以将坐标在不同坐标系下转换,修正偏移。
例如从手机的GPS得到一个经纬度坐标,需要将其展示在百度地图上,则应该将当前坐标从WGS-84坐标系转换为BD-09坐标系:
var result = gcoord.transform(
[116.403988, 39.914266], // 经纬度坐标
gcoord.WGS84, // 当前坐标系
gcoord.BD09 // 目标坐标系
);
console.log(result); // [116.41661560068297, 39.92196580126834]068.SVG-Skeleton
通过 SVG 元素去描述去骨骼图的占位元素。支持 JSX 让编写 SVG 无差别化、复用 SVG 片段、类组件化模式。让交互变得更加人性化,适合当下技术流行趋势,2KB 的大小根本不必担心加载问题。
示例代码:
import SVGSkeleton from 'svg-skeleton';
const { h, render } = SVGSkeleton;
// 内置 #shining 动画
const Item = (
<svg width="750" height="191">
<circle cx="95" cy="102" r="63" fill="#edeff0" mask="url(#shining)" />
<rect width="160" height="35" x="190" y="45" fill="#edeff0" mask="url(#shining)" />
<rect width="400" height="35" x="190" y="90" fill="#edeff0" mask="url(#shining)" />
<line x1="0" y1="190" x2="750" y2="190" stroke="#edeff0"></line>
</svg>
);
const Page = ( ( ) => {
let List = [ ];
for ( let i = 0; i < 6; i++ ) {
List.push( ( <Item y={ i == 0 ? 0 : i * 191 } /> ) );
}
return (
<svg width="750" height="1334" fill="#fafafa">
{ List }
</svg>
);
} )( );
render( Page, document.body );069.vuepress
Vue 官方出品的静态网站生成器。官方中文文档
070.zan-proxy
Zan Proxy 是一个用Node.js编写的HTTP代理服务器,可用于修改请求地址和模拟响应数据。它同时也是一个自定义DNS解析和请求监控的工具。 该代理服务器有人性化的界面,简单易用。我们还为开发者提供了高级插件机制来自定义代理行为。
主要特性:
- 简洁易用的图形化操作界面
- 支持HTTP,HTTPS和Websocket代理
- 支持自定义请求转发,可转发到本地文件
- 支持远程规则,可以在项目内共享规则
- 支持mock响应数据
- 支持自定义DNS解析
- 支持自定义插件
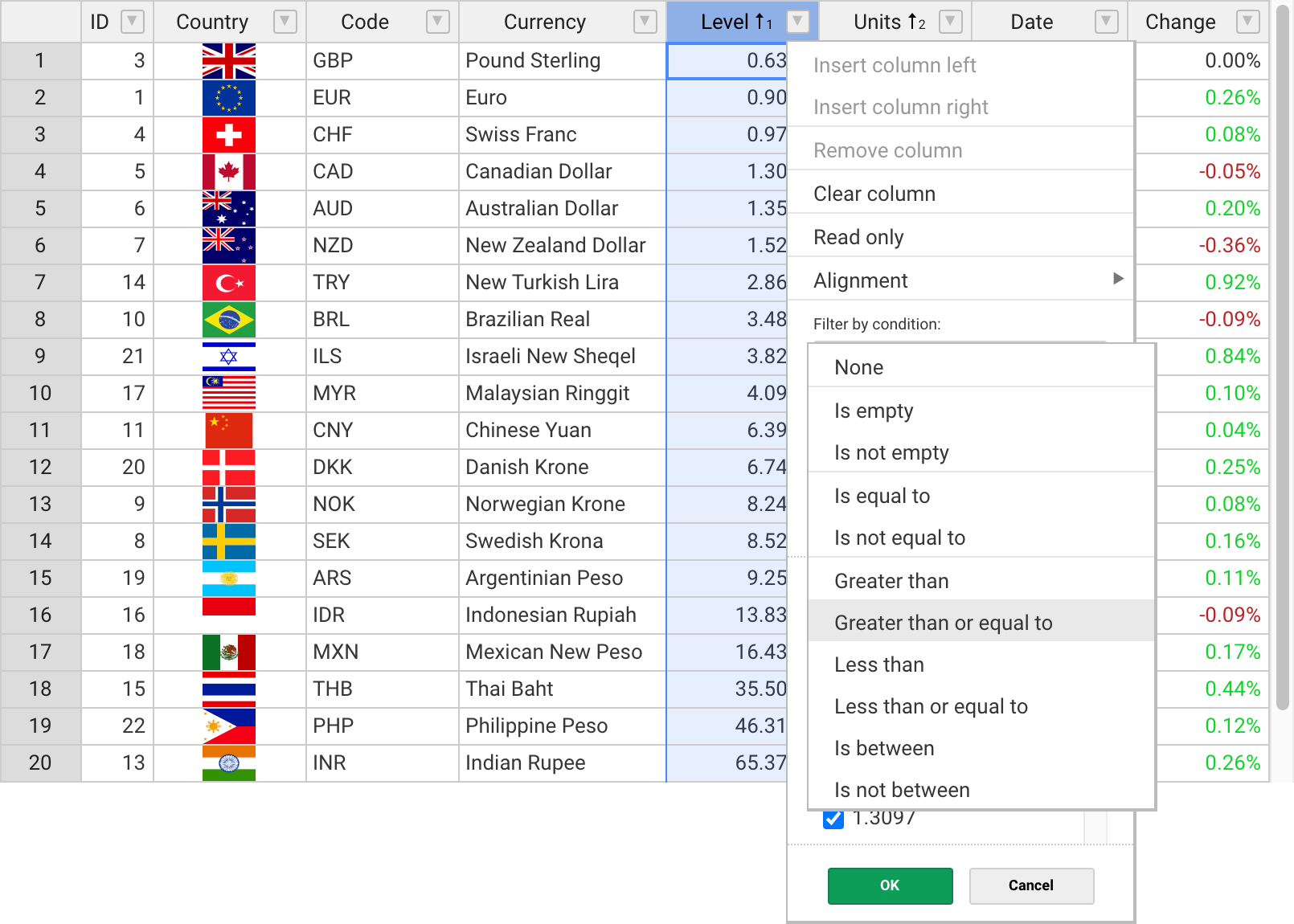
071.handsontable
强大的开源 HTML5 表格处理工具,适用于中后台的很多业务场景。API 方便、扩展性好、可操作性强,与Execl 等表格处理程序兼容好。并支持非常丰富的操作,如数据绑定、验证、排序及强大的上下文菜单。Demo
示例代码如下:
const data = [
['', 'Tesla', 'Volvo', 'Toyota', 'Ford'],
['2019', 10, 11, 12, 13],
['2020', 20, 11, 14, 13],
['2021', 30, 15, 12, 13]
];
const container = document.querySelector('#example');
const hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true,
height: 'auto',
licenseKey: 'non-commercial-and-evaluation' // for non-commercial use only
});072.learnVue
该项目记录了染陌学习 Vue.js 源码的过程中的心得、收获。以及对于Vue 框架周边库的个人见解。可以帮助开发人员深入地理解 Vue.js 源码
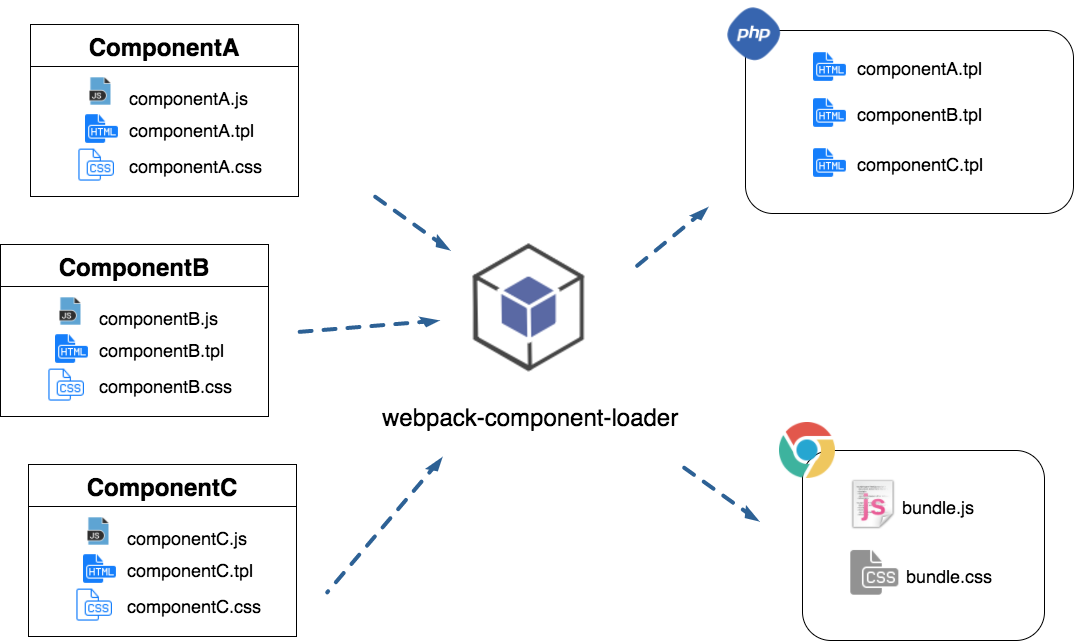
073.webpack-component-loader
在不借助框架的情况下,实现 Web component 的标准。该项目对于理解组件化的概念很有帮助
Usage(Webpack):
import {extractor, injector, addScopeAttr} from 'webpack-component-loader-smarty-parser';
// or create the injector, extractor or addScopeAttr by yourself
function extractor (template) {
// extract the including component path from the plain text of template
}
function injector (template, component, buildOption) {
// inject the url of assets to template
}
function addScopeAttr (template, component) {
// add data-s-[hash] to tags in template for scope css, and must return Promise type
return new Promise();
}
module.exports = {
entry: {
entryA: './test/fixture/entryA.js',
entryB: './test/fixture/entryB.js'
},
output: {
path: path.resolve(__dirname, "../assets/"),
filename : 'js/[name].js',
chunkFilename: 'js/[name].chunk.js',
},
module: {
rules: [
{
test : /\.tpl?$/,
exclude: /(node_modules)/,
use: [
{
loader: 'webpack-component-loader',
options: {
isCodeSplit: false,
extractor,
injector,
addScopeAttr,
ext: '.tpl',
srcPath : path.resolve(__dirname, '.'),
builtTemplatePath : path.resolve(__dirname, '../assets/templates'),
},
},
],
},
{
test: /\.css$/,
exclude: /(node_modules)/,
enforce: "post",
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
],
},
plugins: [
new ExtractTextPlugin({
filename: "css/[name].css",
// allChunks: true
}),
new webpack.optimize.CommonsChunkPlugin({
name: "commons",
filename: "js/commons.js",
})
]
}074.APlayer
漂亮的 HTML5 音乐播放器
示例代码:
const ap = new APlayer({
container: document.getElementById('player'),
mini: false,
autoplay: false,
theme: '#FADFA3',
loop: 'all',
order: 'random',
preload: 'auto',
volume: 0.7,
mutex: true,
listFolded: false,
listMaxHeight: 90,
lrcType: 3,
audio: [
{
name: 'name1',
artist: 'artist1',
url: 'url1.mp3',
cover: 'cover1.jpg',
lrc: 'lrc1.lrc',
theme: '#ebd0c2'
},
{
name: 'name2',
artist: 'artist2',
url: 'url2.mp3',
cover: 'cover2.jpg',
lrc: 'lrc2.lrc',
theme: '#46718b'
}
]
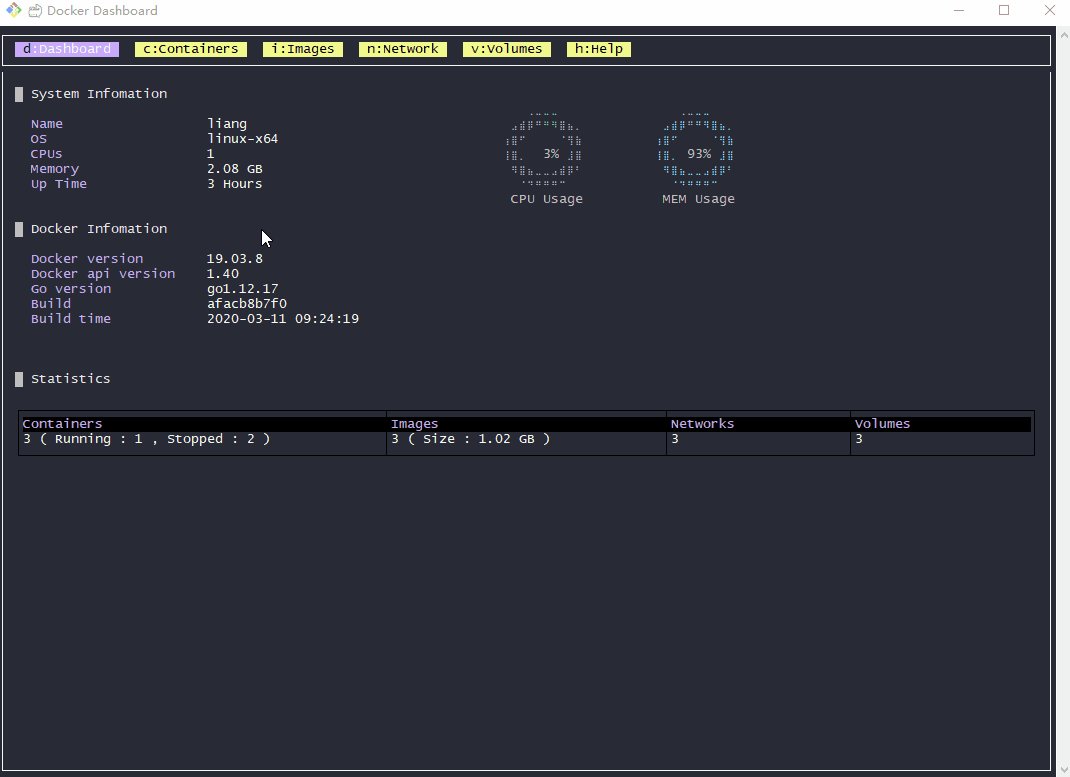
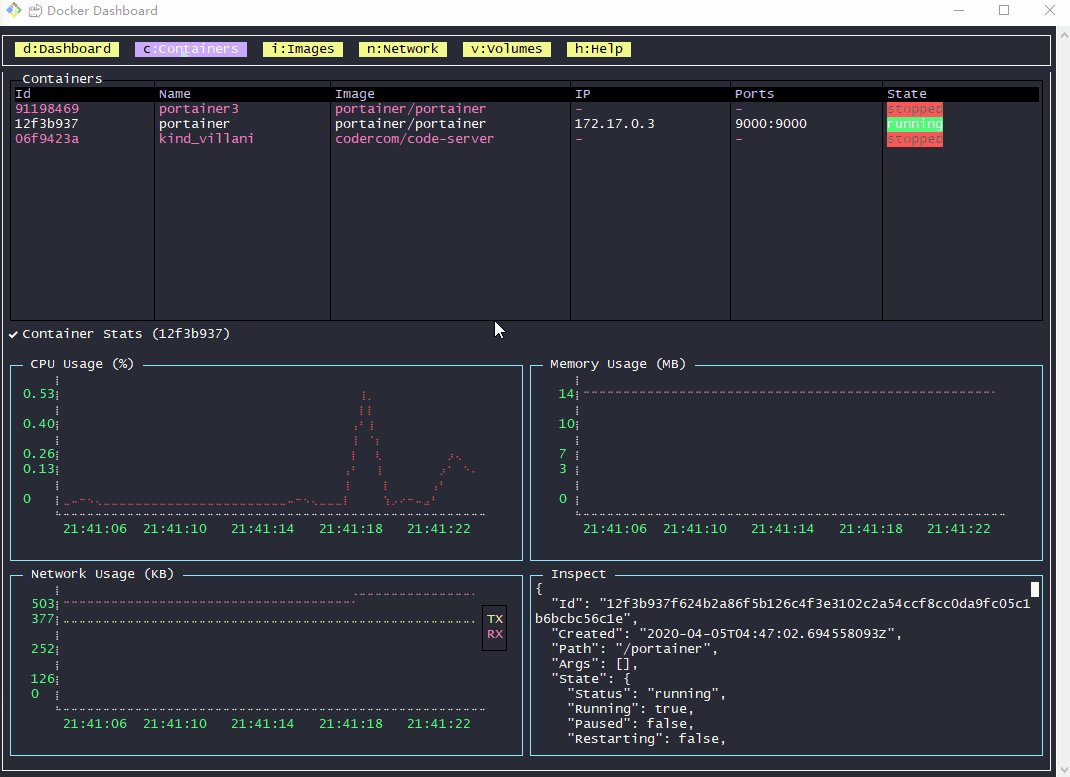
});075.docker-dashboard
基于控制台的 docker 工具,代码简单易读,可以做为学习 Node.js 的实践项目
076.DPlayer
可爱的弹幕视频播放器
077.GifW00t
纯 JavaScript 写的 Web 录像插件,可以用来实现网页在线游戏回放、反馈网站 bug、演示用途等,实用举例:
078.mvvm
剖析 vue 实现原理,了解 vue 的双向数据绑定原理以及核心代码模块,自己动手实现简易版 mvvm
079.30-seconds-of-code
精选可以在 30秒 或更短的时间内理解的实用 JavaScript 代码片段集合
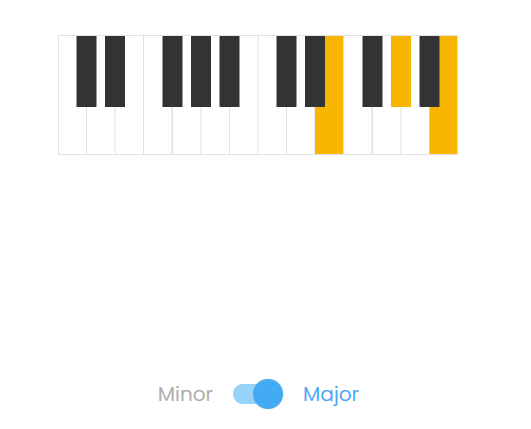
080.chrome-music-lab
Chrome 音乐实验室是一个网站,让学习音乐变得更加简单、好玩。完全基于Web端,国内可直接访问、老少皆宜、支持多种乐器,圆你一个音乐梦
081.mpvue
mpvue 是一个使用 Vue.js 开发小程序的前端框架,目前支持 微信小程序、百度智能小程序,头条小程序 和 支付宝小程序。 框架基于 Vue.js,修改了的运行时框架 runtime 和代码编译器 compiler 实现,使其可运行在小程序环境中,从而为小程序开发引入了 Vue.js 开发体验。5 分钟上手视频
- 彻底的组件化开发能力:提高代码复用性
- 完整的 Vue.js 开发体验
- 方便的 Vuex 数据管理方案:方便构建复杂应用
- 快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
- 支持使用 npm 外部依赖
- 使用 Vue.js 命令行工具 vue-cli 快速初始化项目
- H5 代码转换编译成小程序目标代码的能力
082.node-in-debugging
《Node.js 调试指南》作者整理了使用 Node.js 开发这几年的调试经验和思路
083.flatpickr
扁平化的日期选择组件,项目源码使用 TypeScript 编写,可以学习使用 Typescript 编写 JS 插件,Typescript 语言的好处是:可以在多人协作中避免一些变量类型错误的问题,从而提高效率。
使用示例代码:
// commonjs
const flatpickr = require("flatpickr");
// es modules are recommended, if available, especially for typescript
import flatpickr from "flatpickr";084.puppeteer
Google Chrome 团队开源的面向 Node.js 的,基于 DevTools 协议的远程 Headless Chrome 控制库,它可以生成网页截图、PDF、抓取单页应用与网页内容、进行自动化表单提交、界面测试与模拟键盘输入等功能。
示例代码:
import puppeteer from 'puppeteer';
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://developers.google.com/web/');
// Type into search box.
await page.type('.devsite-search-field', 'Headless Chrome');
// Wait for suggest overlay to appear and click "show all results".
const allResultsSelector = '.devsite-suggest-all-results';
await page.waitForSelector(allResultsSelector);
await page.click(allResultsSelector);
// Wait for the results page to load and display the results.
const resultsSelector = '.gsc-results .gs-title';
await page.waitForSelector(resultsSelector);
// Extract the results from the page.
const links = await page.evaluate(resultsSelector => {
return [...document.querySelectorAll(resultsSelector)].map(anchor => {
const title = anchor.textContent.split('|')[0].trim();
return `${title} - ${anchor.href}`;
});
}, resultsSelector);
// Print all the files.
console.log(links.join('\n'));
await browser.close();
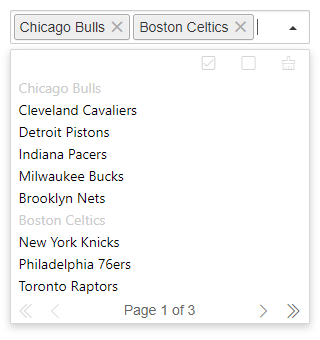
})();085.SelectPage
SelectPage是一个基于jQuery开发的多功能下拉分页选择器,作为一个功能强大的表单控件,它一定会有很多缺点和不足,欢迎您 提交 对项目的意见和建议,让我们一起让SelectPage变得更好
功能特点
- 基于jQuery、Bootstrap2、3开发
- 也可应用于无任何UI框架的原生HTML环境
- Autocomplete输入自动查找功能
- 结果列表分页展示
- 允许使用静态json数据源或ajax动态请求的数据源
- 使用键盘快速操作基本功能及分页功能
- 多项选择以标签(Tag)形式展现
- 结果列表自动判断屏幕边缘,避免内容超出可视范围
- 丰富的参数设置及功能API调用
示例代码:
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});086.vue-3d-model
展示三维模型的 Vue 组件,支持模型操作和模型点击事件,能自动缩放模型到合适大小并校正偏移,目前支持 obj、stl、dae 和 json 格式的模型
示例代码:
<template>
<model-collada
:backgroundAlpha="0"
:rotation="{
x: - Math.PI / 2,
y: 0,
z: 0,
}"
src="/static/models/collada/elf/elf.dae"
/>
</template>
<script setup>
import { ModelCollada } from 'vue-3d-model';
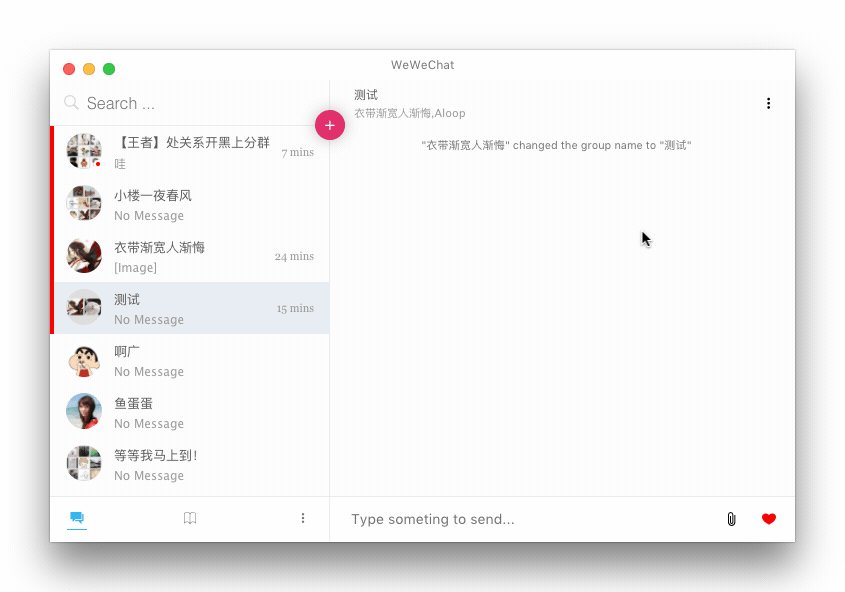
</script>087.weweChat
微信的第三方客户端。在完整实现 Web 微信功能的基础上,新增并优化部分功能,重设计整体 UI,提供更好的体验。
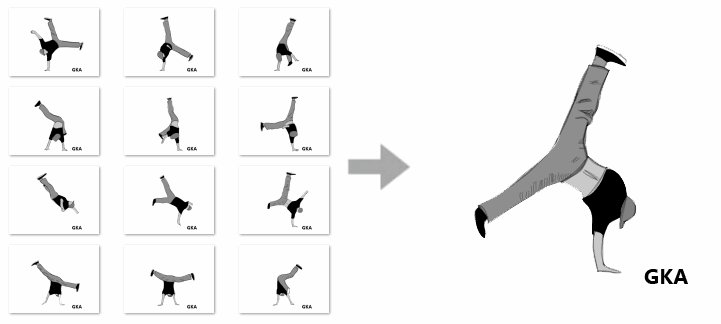
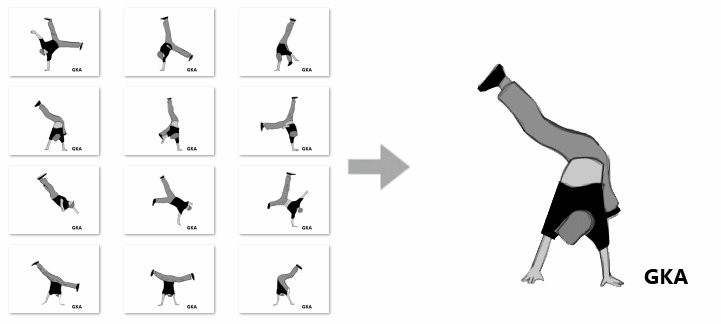
088.gka
gka 是一款简单的、高效的帧动画生成工具,图片处理工具。只需一行命令,快速图片优化、生成动画文件,支持效果预览。
- 一键式:图片文件批量序列化重命名,生成帧动画文件,支持预览
- 性能佳:支持相同图片复用✓ 图片空白裁剪✓ 合图优化✓ 图片压缩✓ 图片空白拆分优化✓ 图片像素差优化✓ 多倍图适配✓
- 多模板:内置多种文件输出模板,支持自定义模板
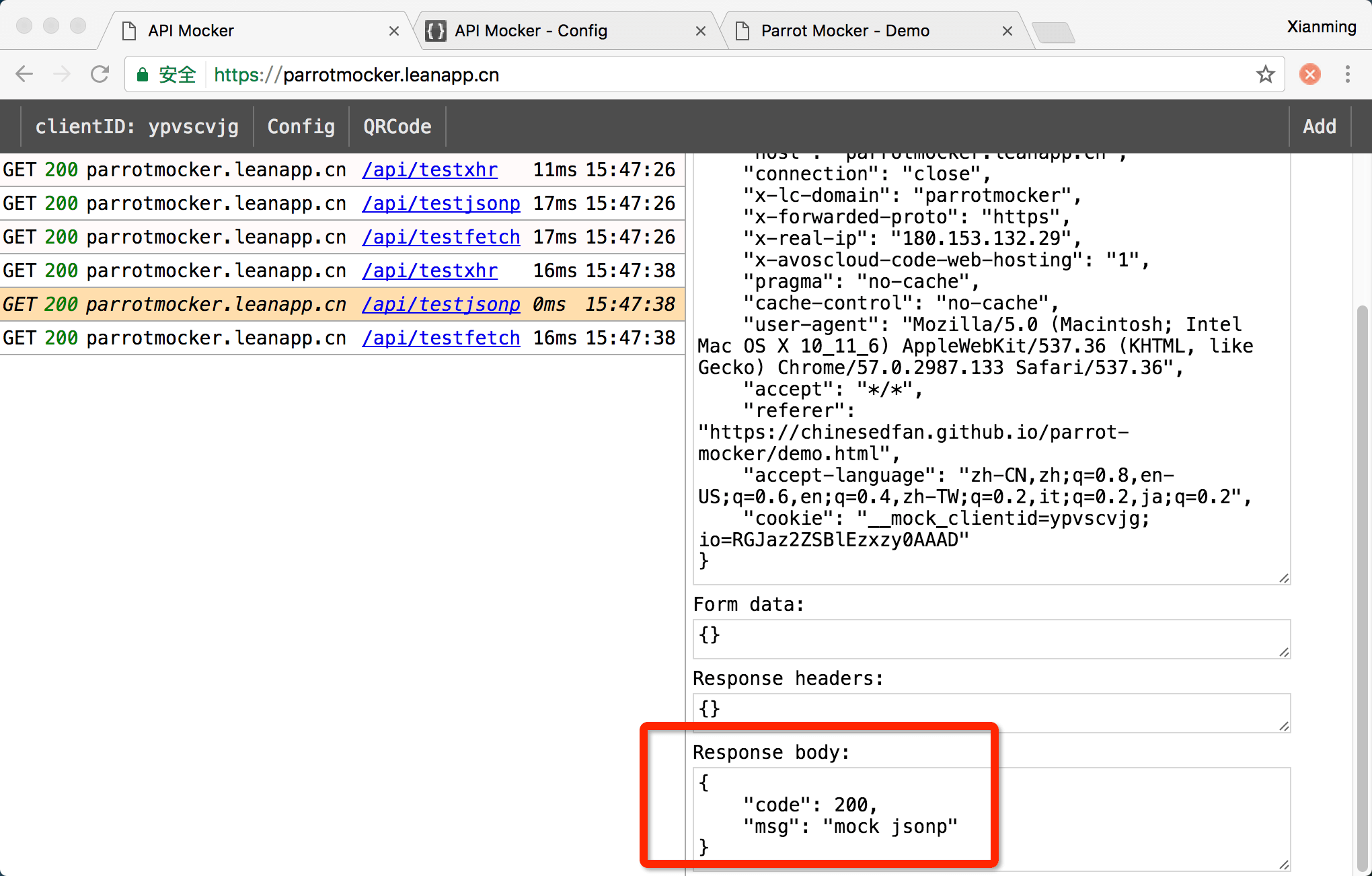
089.parrot-mocker-web
小巧的 mock 服务器,配合 Chrome 插件可以轻松地拦截或 mock 页面上的 xhr/jsonp/fetch 请求。不需要侵入页面本身代码,让前端同学在后端接口没有 ready 或者难以模拟数据的时候,继续开心地开发玩耍
090.sweetalert
纯 JS 写成的 alert 组件,很多公司都在使用的项目。源代码使用了 ES6 进行了重构,使得项目结构更加清晰。可以通过学习其项目结构可以更好的了解 JS 组件的文件结构,分析其源码可以学习如何使用原生 JS 操作 DOM 的高级技巧
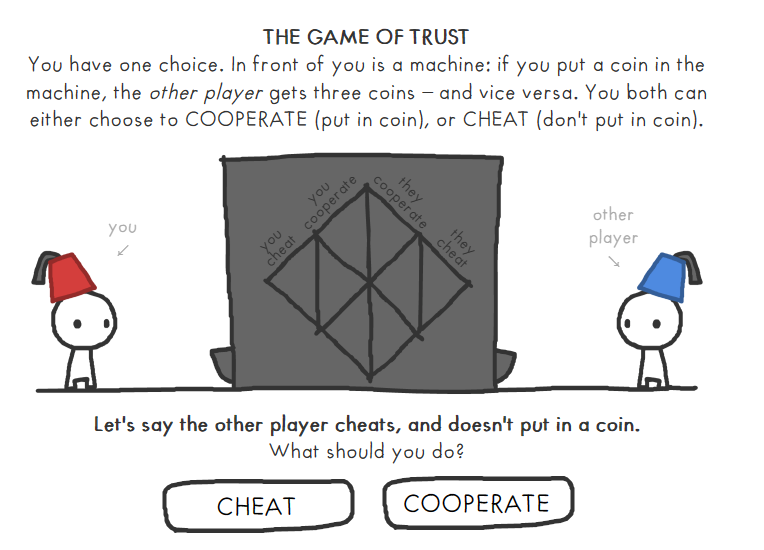
091.trust
一个合作博弈论的互动讲解手册,中文版在线试玩
092.wtfjs
一个有趣和棘手的 JavaScript 示例列表。
093.flowhub
仅 6KB 通过简单的 API & 自由组合的链式写法,轻松订阅管理各类事件流。
示例代码:
import $hub from 'flowhub';
// register an event listener
$hub.on('test', data => console.log('test', data))
setInterval(() => {
// send the 'test' event
$hub.emit('test', { code: 1 })
}, 1000)094.IDValidator
中国大陆个人身份证号验证,支持 15、18 位身份证号,支持 AMD/CMD/CommonJS, 或浏览器直接使用,API 如下:
isValid验证号码是否合法,合法返回 True,不合法返回 FalsegetInfo号码合法时返回分析信息(地区、出生日期、性别、校验位),不合法返回 FalsemakeID伪造一个符合校验的 ID
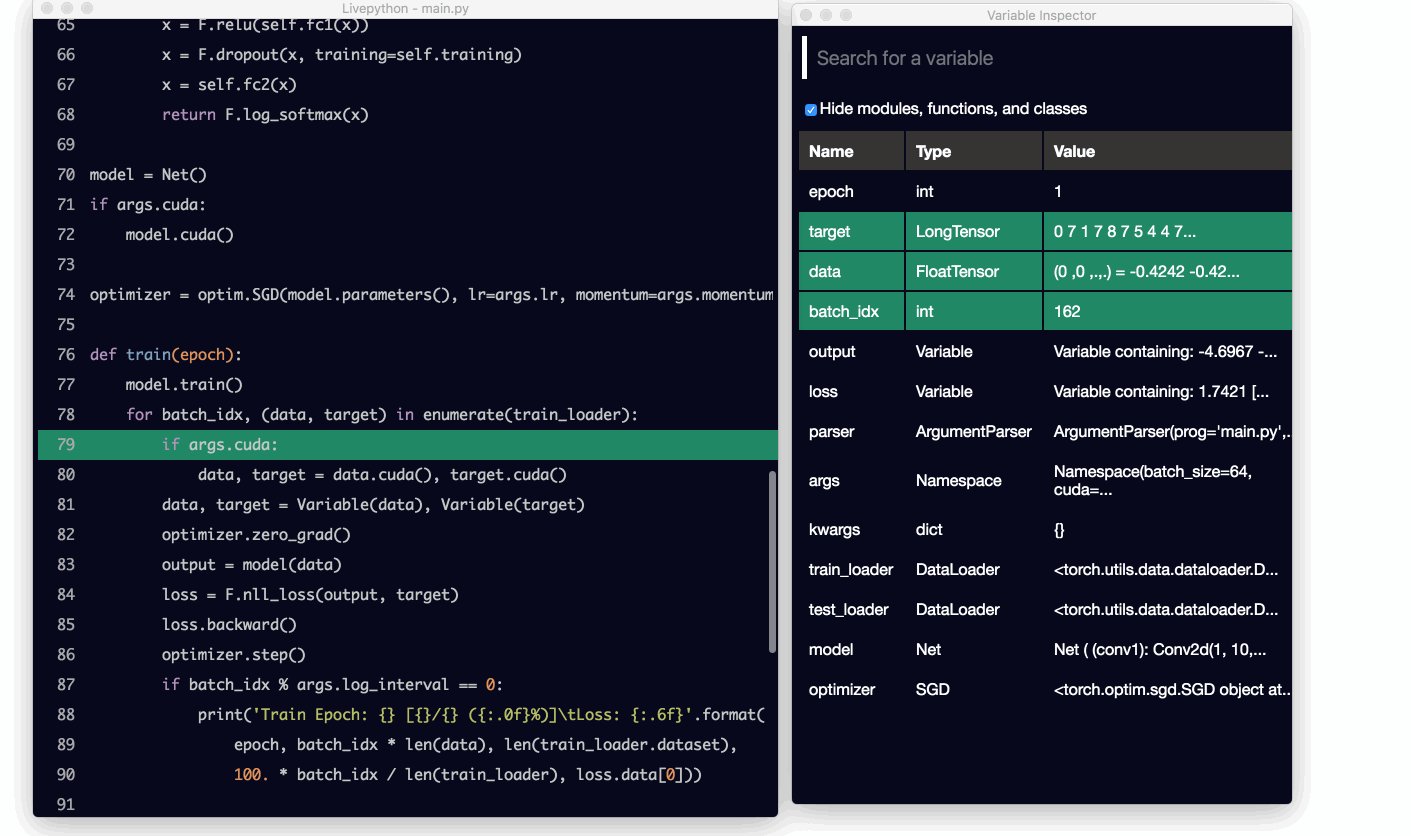
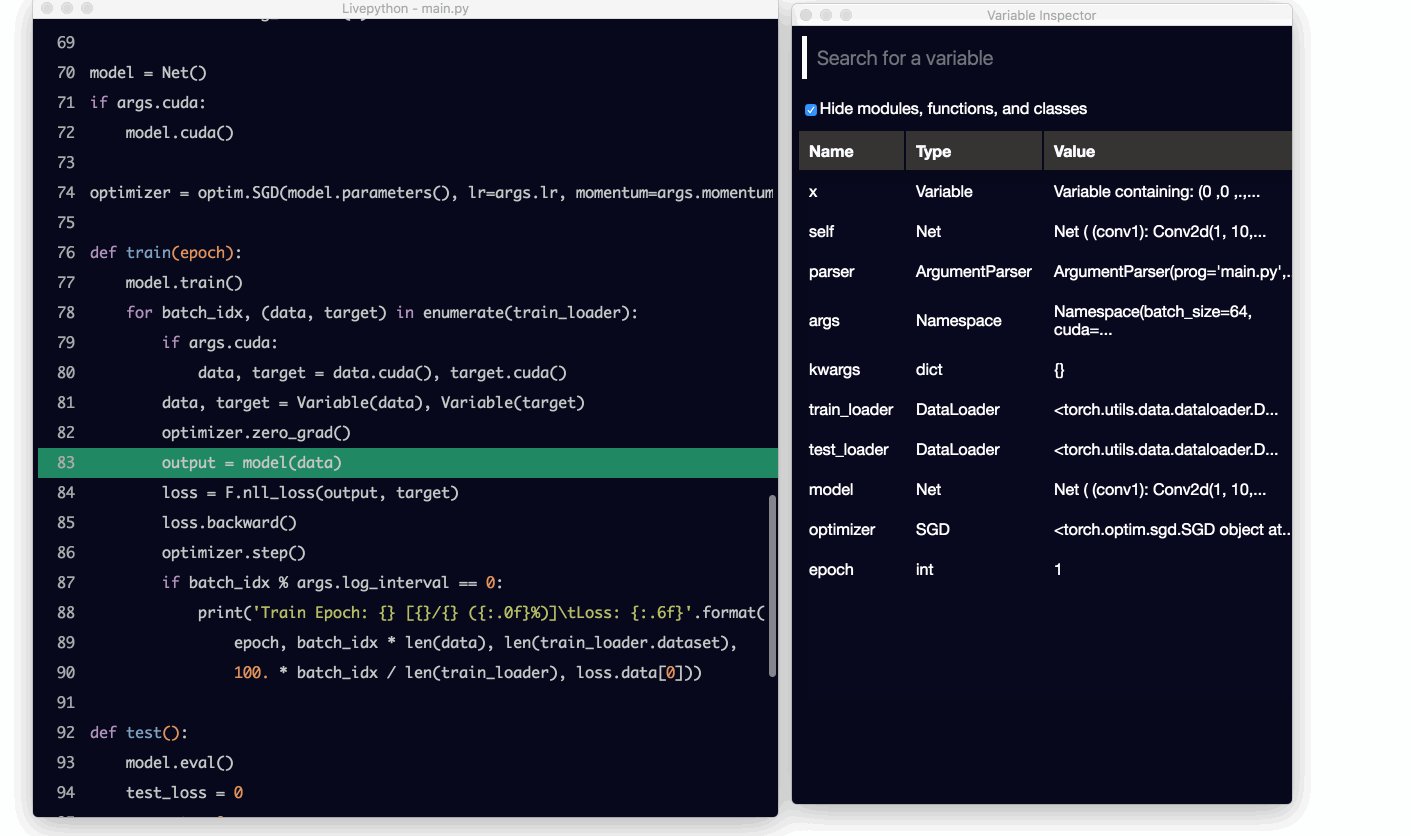
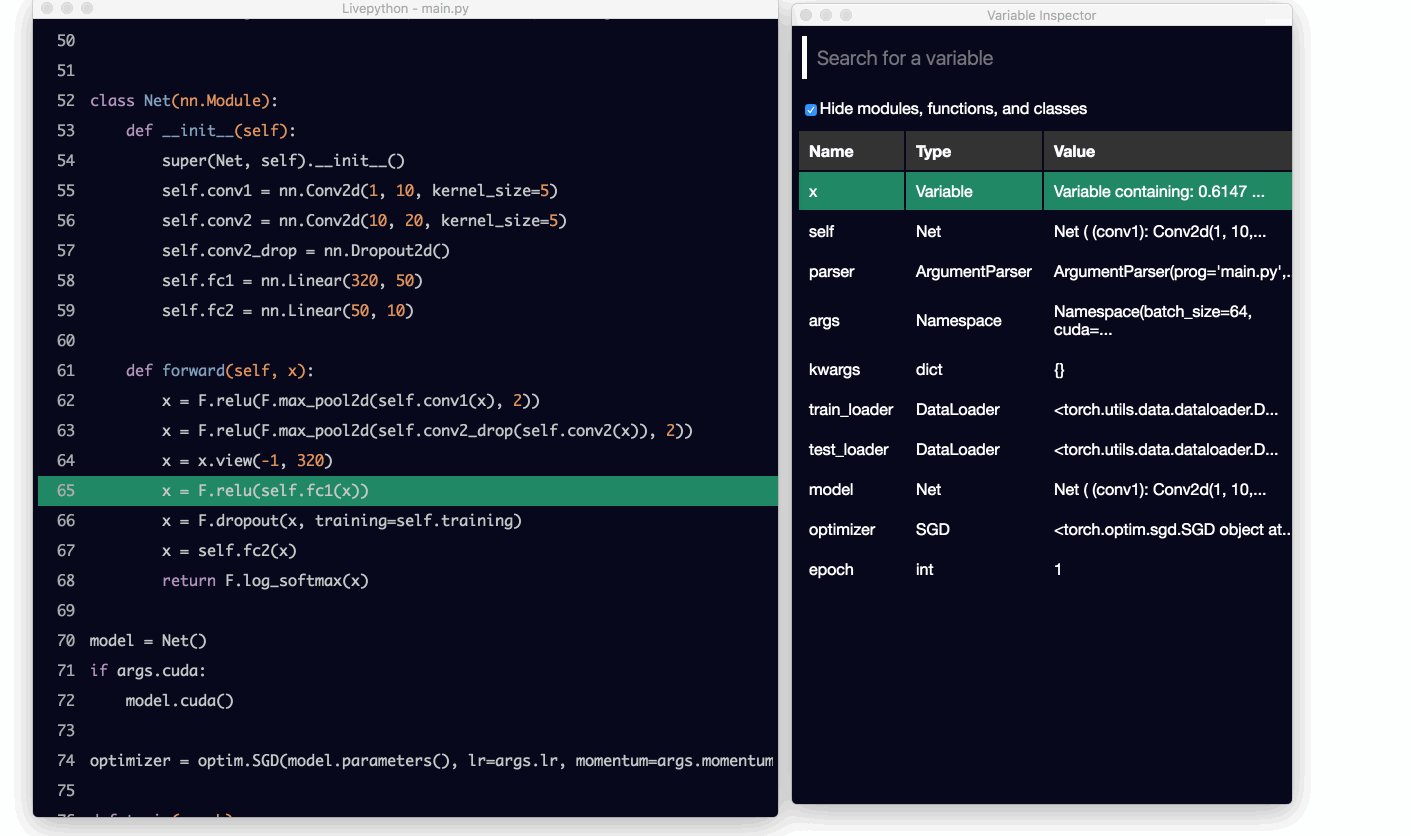
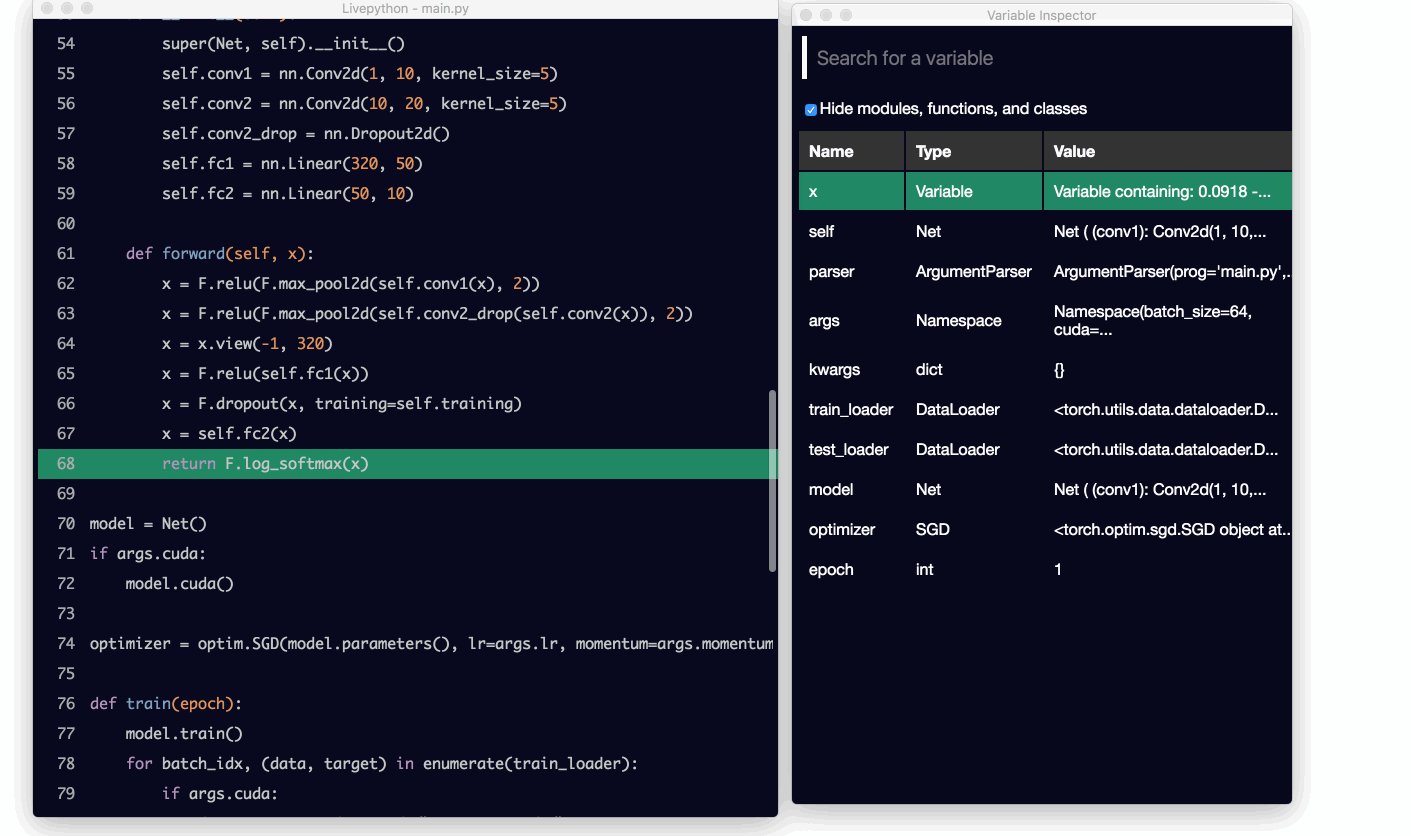
095.livepython
可视化、实时追踪展示 Python 代码
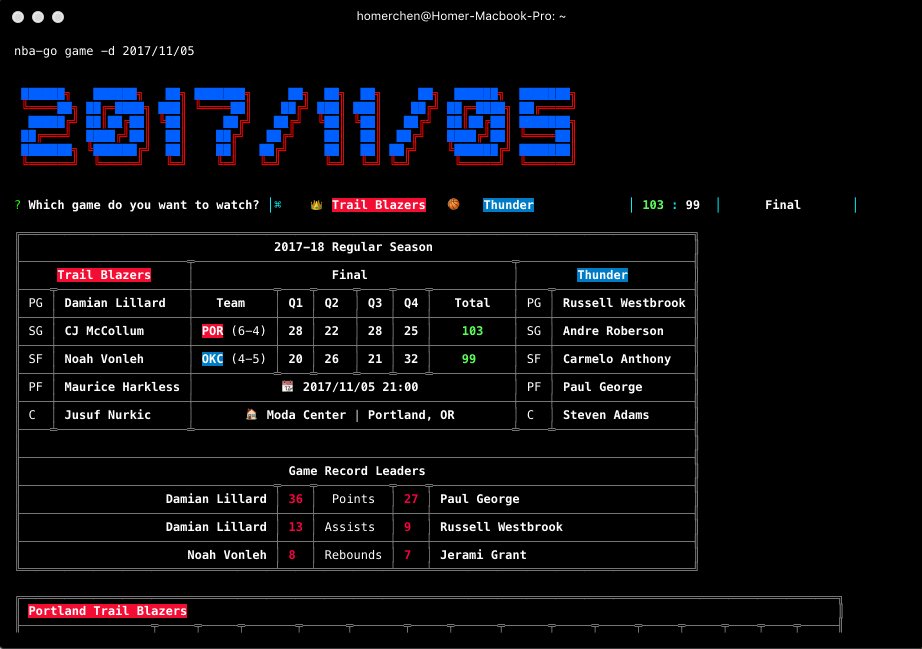
096.nba-go
可以用命令终端查看 NBA 比赛,包括比赛开始时间表、实时比分情况、文字直播(英文)等。终端看 NBA,你才是最潮的。安装命令 npm install -g nba-go
097.React-Cnode
适合新手的 React 全家桶项目学习,同时附有作者在开发中的一些思考,目前已不维护~
098.wangEditor
一款开源的 Web 富文本编辑器。基于 slate.js 和 snabbdom.js 实现的富文本编辑器,支持 JS、Vue 和 React 框架。开箱即用仅需几行代码,就能实现一个功能齐全的富文本编辑器。
示例代码:
import '@wangeditor/editor/dist/css/style.css'
import { createEditor, createToolbar } from '@wangeditor/editor'
// 创建编辑器
const editor = createEditor({
selector: '#editor-container'
})
// 创建工具栏
const toolbar = createToolbar({
editor,
selector: '#toolbar-container'
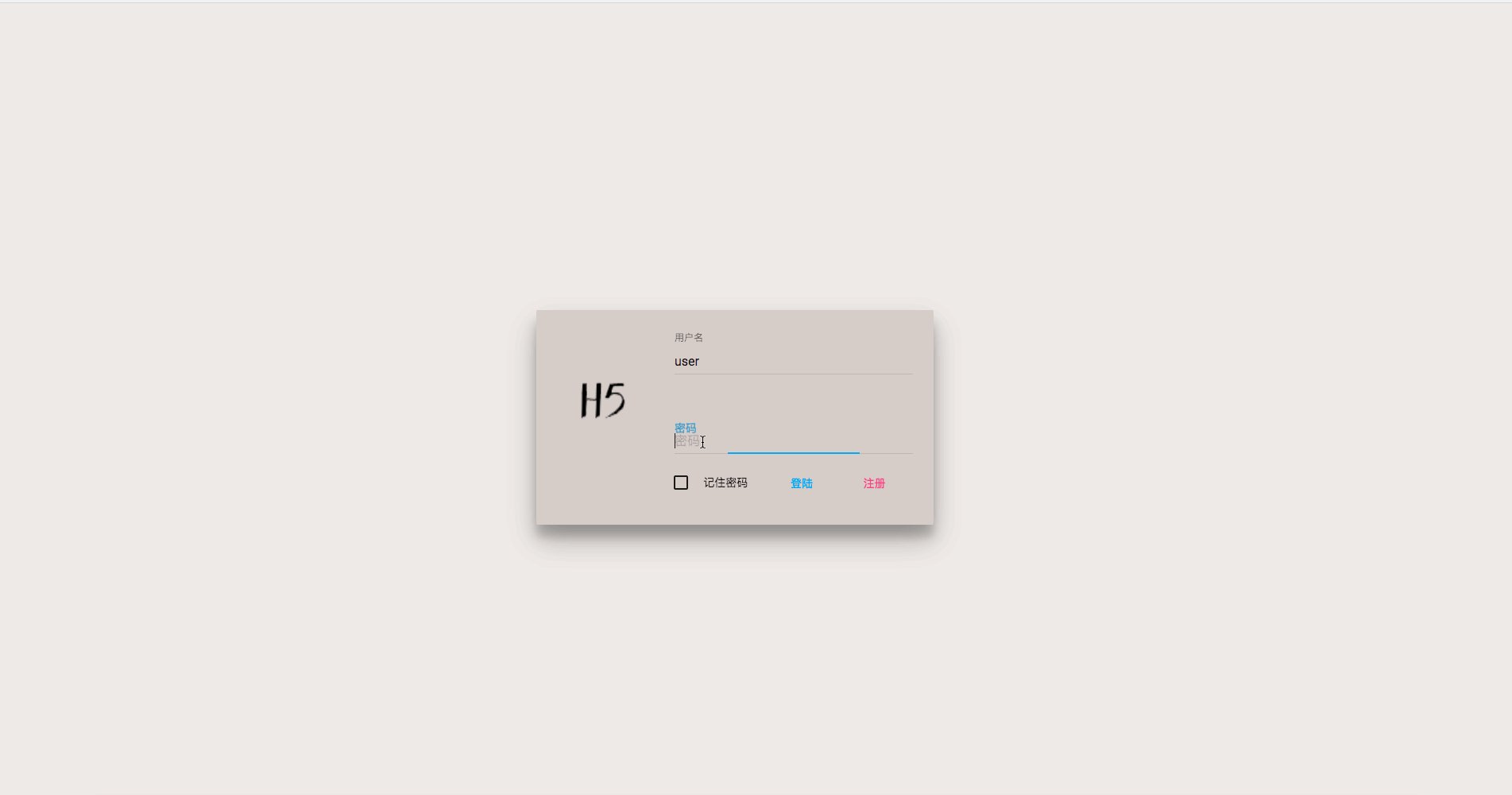
})099.H5
这是一款可视化编辑手机H5页面的单页应用WebApp,可以根据用户的设计自动产生精美的H5界面。作者的个人项目,功能是可视化编辑、生成手机 H5 页面的单页应用 WebApp。该项目是一个全栈项目,具有前后端完整服务。并且项目结构清晰。后端服务具有控制器,模型,路由,前端服务具有组件,并且使用 Vuex 做状态管理,麻雀虽小五脏俱全
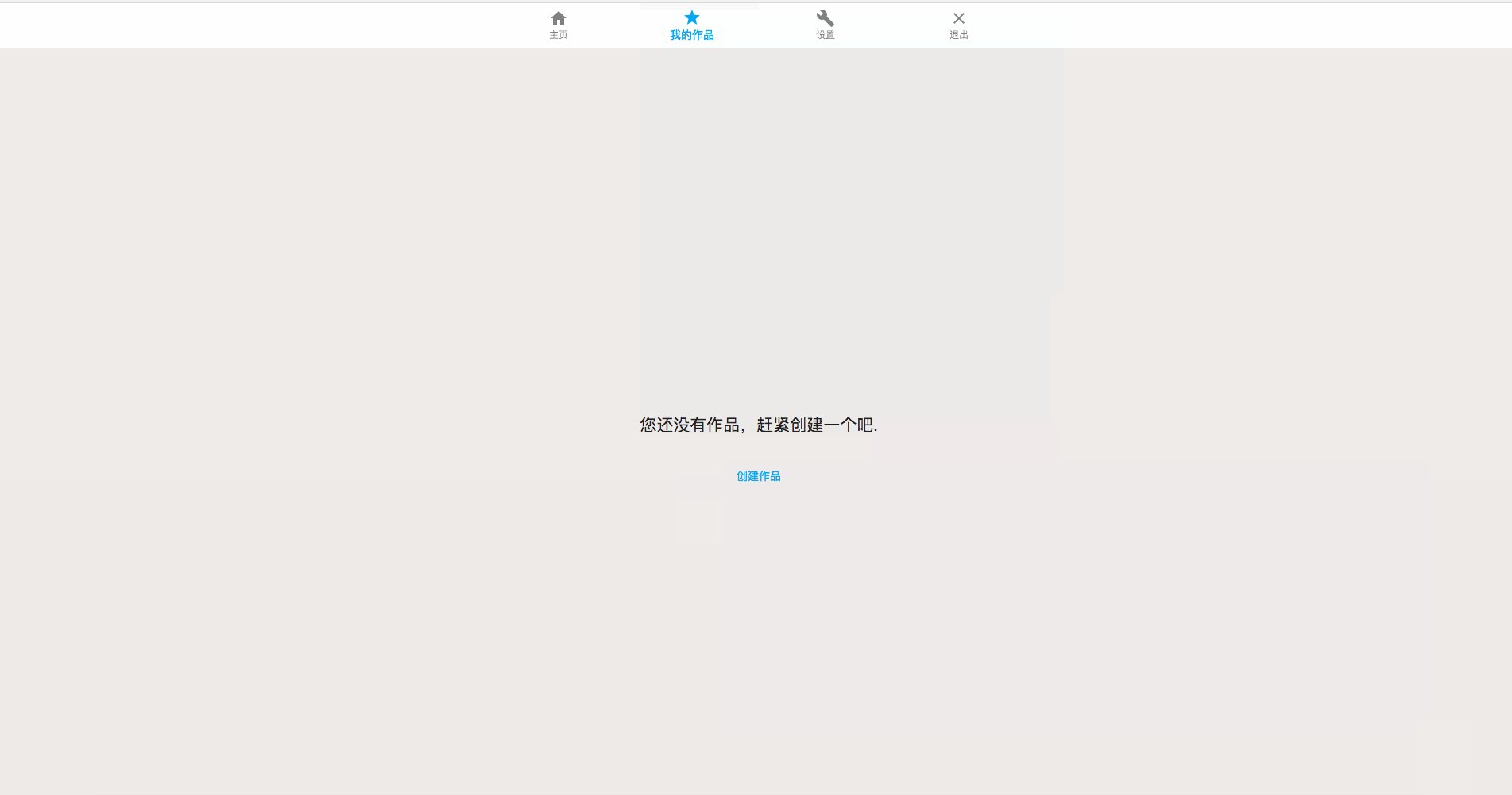
100.micro-note
目前的前端圈使用最多的莫过于 Vue 以及 React,而 Angular 使用相比前两个就会少一点,而 Angular 也因为过于强大,导致学习曲线陡峭涉及概念繁多等问题。该项目(徽记)是基于 Angular4 以及 Typescript 开发,项目中都是 Angular4 基础使用,适合新手入门、学习、动手实践
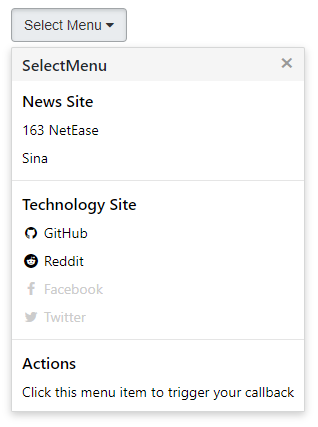
101.project-guidelines
JavaScript工程项目的一系列最佳实践策略中文
基于 jQuery 1.x 库的多样化的下拉菜单插件,源码具有中文注释,对于学习 jQuery 插件有帮助。
示例代码如下:
//defined data source
//data format:Array[{Object},{...}]
var data = [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ id: 3, name: 'Detroit Pistons', desc: '底特律活塞' },
{ id: 4, name: 'Indiana Pacers', desc: '印第安纳步行者' }
]
//initialize selectmenu
$('#btnDemo').selectMenu({
showField: 'desc',
keyField: 'id',
data: data
})103.wxapp-market
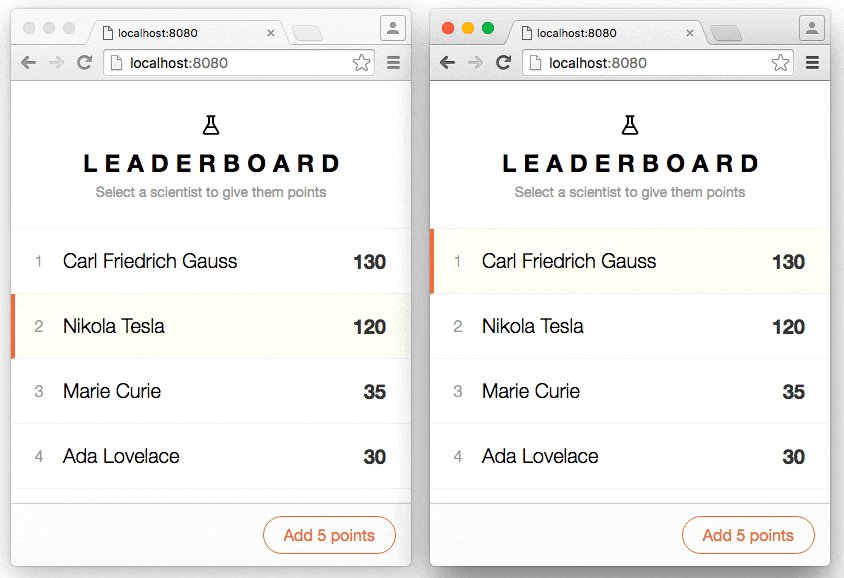
小程序营销组件,使用简单、方式齐全。包含示例代码,玩法多样
- 大转盘
- 刮刮乐
- 老虎机
- 水果机
- 水果机
- 九宫格翻纸牌
- 摇一摇
- 手势解锁
示例代码:
new Wheel(this,{
areaNumber: 8, //抽奖间隔
speed: 16, //转动速度
awardNumer: 2, //中奖区域从1开始
mode: 1, //1是指针旋转,2为转盘旋转
callback: (idx, award) => {
//结束回调, 参数对应宫格索引,对应奖项
}
})104.anyupload
anyupload是一个极度纯净的上传插件,通过简单调整就可以融入到任何项目,支持多文件上传、上传速率动态控制、真实进度监控kb/s、分块生成MD5、分块上传、MD5校验秒传、暂停、取消等。仅需1000行代码。在线体验
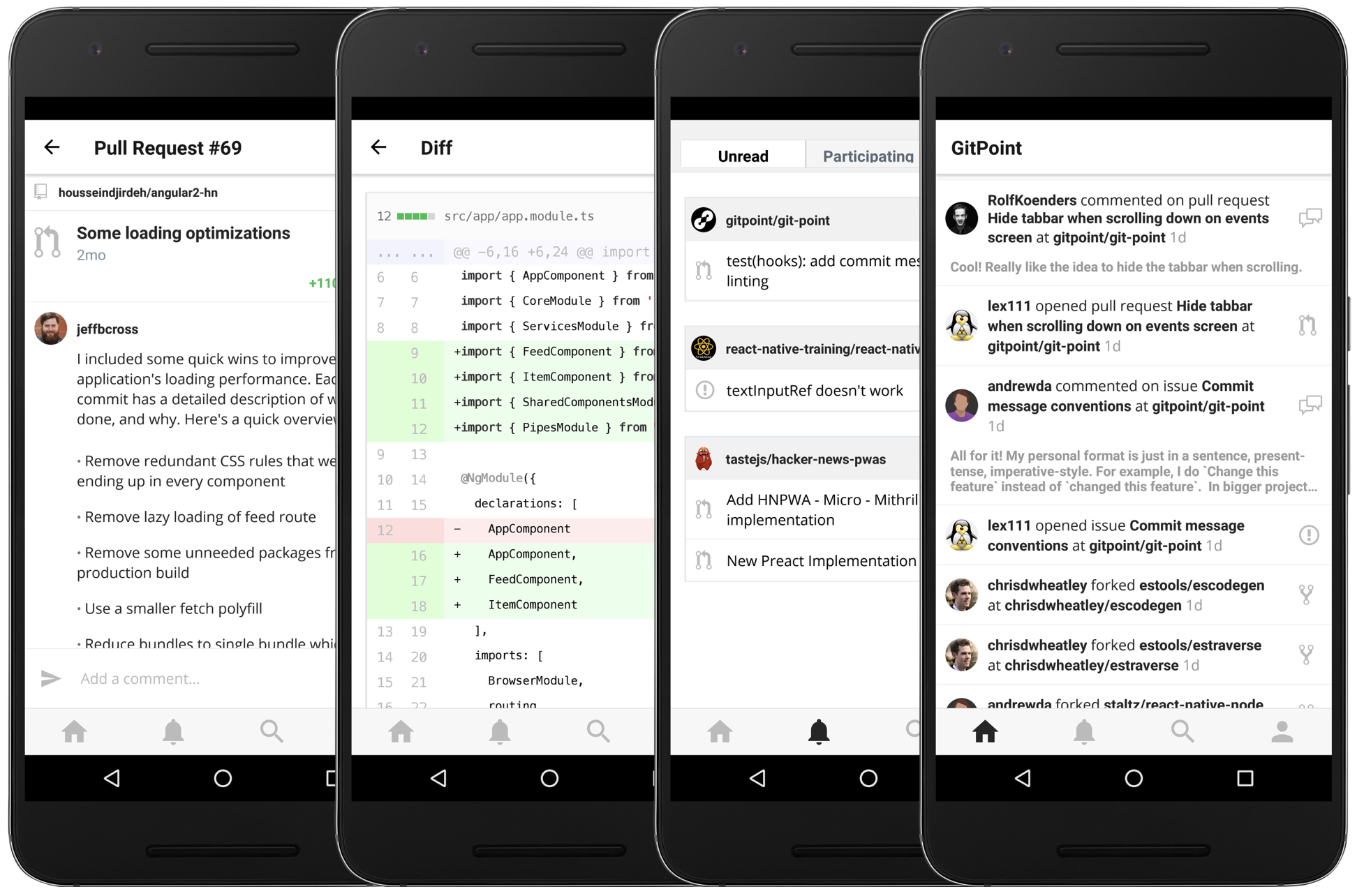
105.git-point
基于 React Native 开发的非官方开源 GitHub 客户端,功能丰富包含查看项目和用户信息、接收通知、管理
Issues 和 PR。支持 Android、iOS,选择对应的客户端下载使用
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--juggle库 all in one-->
<!--
<script src="js/lib/juggle-all.js" type="text/javascript"></script>
-->
<!--juggle库 small require-->
<script src="js/lib/juggle-help.js" type="text/javascript"></script>
<script src="js/lib/juggle-event.js" type="text/javascript"></script>
<script src="js/lib/juggle-juggler.js" type="text/javascript"></script>
<script src="js/lib/juggle-http.js" type="text/javascript"></script>
<script src="js/lib/juggle-mv.js" type="text/javascript"></script>
<!--分块生成md5-->
<script src="js/lib/spark-md5.js" type="text/javascript"></script>
<script src="js/lib/jquery.min.js" type="text/javascript"></script>
<link href='js/anyupload/css/anyupload.css' rel='stylesheet' type='text/css'/>
<!--anyupload库-->
<script src="js/anyupload/dist/anyupload.js" type="text/javascript"></script>
</head>
<script type="text/javascript">
var fileMediator;
/**
* 选择文件时的响应
* @param e
*/
var uploadFileButtonChange = function (e) {
if (!("FileReader" in window) || !("File" in window)) {
alert("您的浏览器不支持html5,请使用google,firefox,ie10等浏览器");
return;
}
var files = e.target.files;
//调用anyupload上传函数
fileMediator.upLoadFile(files);
//清空上传按钮的内容
$("#uploadFileButton").val("");
};
window.onload = function () {
/****初始化anyupload开始*****/
fileMediator = new anyupload.FileMediator();
//设置anyupload的容器对象
fileMediator.initView($("#anyUploadContainer"));
//设置anyupload的上传地址
anyupload.uploadFileProxy.url = "http://localhost:8080/AnyUploadServer/s";
/****初始化anyupload结束*****/
$("#uploadFileButton").on("change", uploadFileButtonChange);
}
</script>
<body>
<!--上传按钮-->
<input type="file" class="myFile_PJY" multiple="multiple" id="uploadFileButton"
style="margin-left: 50px;margin-top: 20px"/>
<!--anyupload容器div-->
<div id="anyUploadContainer" style="width: 800px;margin-top: 50px;"></div>
</body>
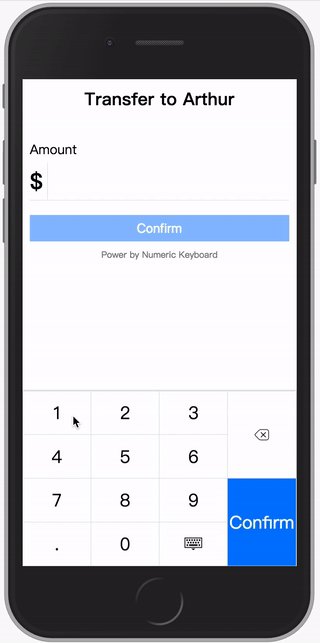
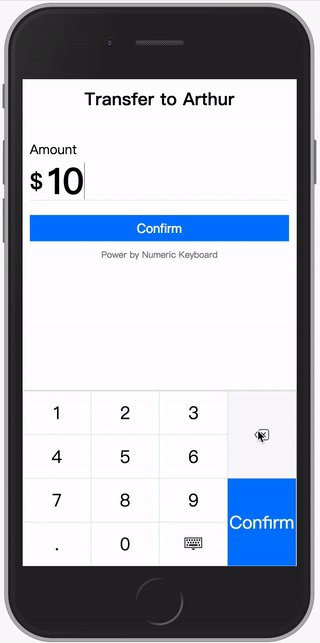
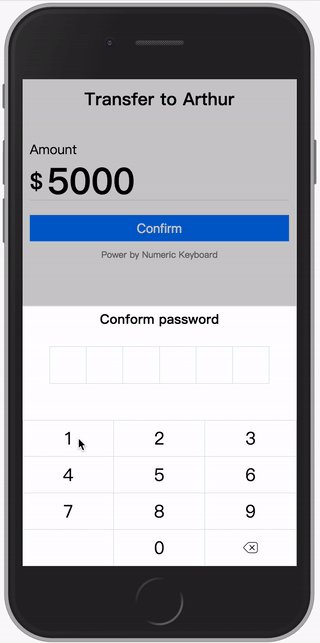
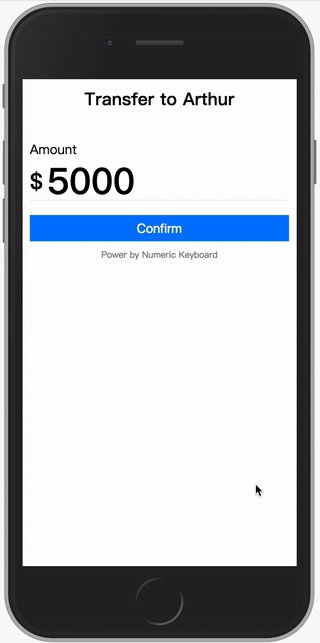
</html>106.numeric-keyboard
手机数字键盘,用于手机浏览器的虚拟的可自定义数字键盘,它包含一个可以调起虚拟自定义数字键盘的文本框,支持大部分的 HTML5 标准属性和光标操作。 同时,虚拟键盘本身可以单独和其他自定义输入界面一起使用,比如互联网金融场景常见的数字验证码输入方格。数字键盘有多个版本:原生 JavaScript、React、Angular 和 Vue。
107.webster
一款可以抓取网页中 AJAX 异步内容的分布式爬虫框架
108.wepy
WePY (发音: /'wepi/)是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions 的引入都是为了能让开发小程序项目变得更加简单,高效。特征如下:
- 类 Vue 开发风格
- 支持自定义组件开发
- 支持引入 NPM 包
- 支持 Promise
- 支持 ES2015+ 特性,如 Async Functions
- 支持多种编译器,Less/Sass/Stylus/PostCSS、Babel/Typescript、Pug
- 支持多种插件处理,文件压缩,图片压缩,内容替换等
- 支持 Sourcemap,ESLint 等
- 小程序细节优化,如请求列队,事件优化等
示例代码:
<style lang="less">
@color: #4D926F;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">
{{num}}
</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text"/>
</div>
</template>
<config>
{
usingComponents: {
customComponent: '@/components/customComponent',
vendorComponent: 'module:vendorComponent'
}
}
</config>
<script>
import wepy from '@wepy/core';
wepy.page({
data: {
num: 0,
text: 'Hello World',
},
});
</script>109.DesktopNaotu
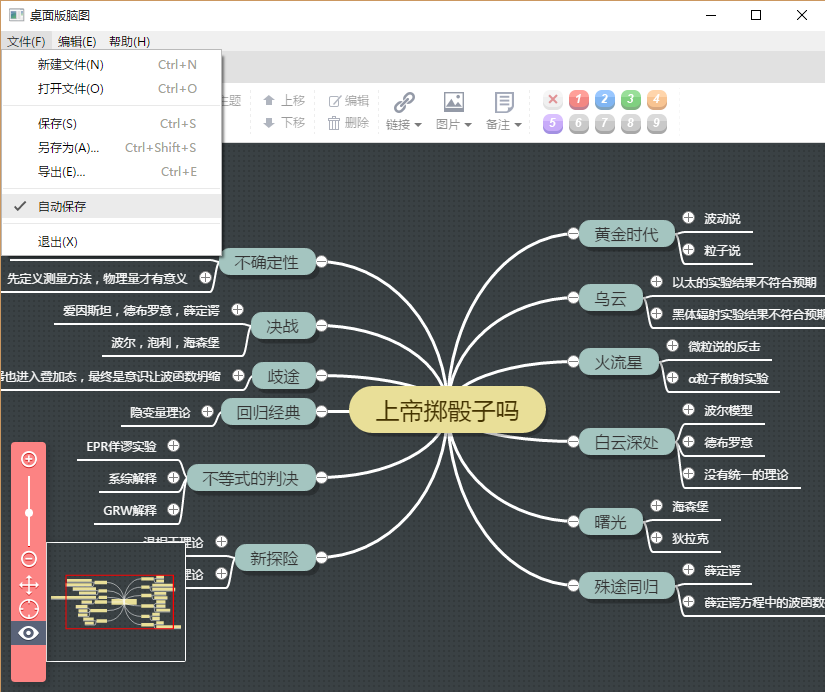
桌面版脑图是基于百度脑图的本地化版本,帮助你在没有互联网环境的情况下,依然可以使用脑图工具。
110.G6
蚂蚁金服出品的关系数据可视化引擎,G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。官方文档
示例代码:
import G6 from '@antv/g6';
const data = {
nodes: [
{
id: 'node1',
label: 'Circle1',
x: 150,
y: 150,
},
{
id: 'node2',
label: 'Circle2',
x: 400,
y: 150,
},
],
edges: [
{
source: 'node1',
target: 'node2',
},
],
};
const graph = new G6.Graph({
container: 'container',
width: 500,
height: 500,
defaultNode: {
type: 'circle',
size: [100],
color: '#5B8FF9',
style: {
fill: '#9EC9FF',
lineWidth: 3,
},
labelCfg: {
style: {
fill: '#fff',
fontSize: 20,
},
},
},
defaultEdge: {
style: {
stroke: '#e2e2e2',
},
},
});
graph.data(data);
graph.render();111.taro
开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ 小程序/H5/React Native 等应用。现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
示例代码:
import React, { Component } from 'react'
import { View, Text } from '@tarojs/components'
export default class Index extends Component {
state = {
msg: 'Hello World!',
}
componentWillMount() {}
componentDidShow() {}
componentDidHide() {}
render() {
return (
<View className="index">
<Text>{this.state.msg}</Text>
</View>
)
}
}112.Web-Series
现代 Web 开发语法基础与工程实践,涵盖 Web 开发基础、前端工程化、应用架构、性能与体验优化、混合开发、React 实践、Vue 实践、WebAssembly 等多方面。
113.33-js-concepts
这个项目是为了帮助开发者掌握 JavaScript 概念而创立的。它不是必备,但在未来学习(JavaScript)中,可以作为一篇指南。中文阅读
114.chrome-plugin-demo
《Chrome插件开发全攻略》配套完整Demo,欢迎clone体验
115.d3
D3 的全称是(Data-Driven Documents),该库提供了各种简单易用的函数,大大简化了 JavaScript 操作数据的难度。该库的使用是数据可视化必须掌握的技术,入门教程,示例
116.TypeScript-React-Starter
由 Microsoft 创建,该项目详细介绍了如何使用 TS 基于 create-react-app 创建 React 项目模版的步骤。TS 出现使得 JS 具有了强类型语言的严谨性,并且还保留了JS的灵活。React 是目前超火的前端框架,两者的结合非常值得学习
117.ice
飞冰 (ICE) 是一套基于 React 的前端解决方案,围绕应用研发框架 (ice.js 3) 提供了应用的构建、路由、调试等基础能力以及微前端、一体化等领域能力,同时结合可视化操作、物料复用等方案降低研发门槛。官网
特性 🎉
- 🐒 开箱即用:TypeScript/Webpack5/CSS Modules/Mock/SSR,各种方案 All in One
- 🦊 贴合业务的最佳实践:目录规范、代码规范、路由方案、状态管理、数据请求等
- 🐯 多种应用模式:支持服务端渲染 SSR 以及静态构建 SSG
- 🐦 强大的插件能力:官方所有能力都通过插件实现,业务可以通过插件扩展各种能力
- 🐘 丰富的领域方案:微前端 ICESTARK、一体化方案等
118.legoflow
内置最前沿的 WebPack4、Babel7、Gulp4 的构建工具,无需安装复杂的系统环境,更轻、更强、开箱即用的前端工作流客户端
119.thejsway
JavaScript 教程(英文),该教程对新手友好、全面。从编程基础到前端、后端 Web 开发。该教程采用 ES2015 语法编写,还有良好的编程习惯指导。使用 ESLint 、Pretties 工具,并遵循 AirBnb 风格指南。每章都有练习,使得获得的技能付诸于事件。最后的一个实战项目将指导你创建新闻 Web 应用
120.v-uploader
基于 Vue2 简洁易用、可批量、拖拽的文件上传插件。该作者 GitHub 仓库 还有很多使用 Vue 开发的组件,想学习编写 Vue 组件的同学可以前去学习、借鉴。文档及示例
支持功能:
- 单文件上传模式带图片预览框
- 单文件上传模式预览框模式支持关闭、自定义尺寸、自定义默认展示图片等定制化功能
- 批量上传模式支持图片预览、文件拖拽
- 健全的上传文件限制,文件类型、文件尺寸、自定义校验等
示例代码:
import Vue from 'vue'
import Uploader from 'v-uploader'
import { DialogAlert } from 'v-dialogs'
/**
* v-uploader plugin global config
*/
const uploaderConfig = {
uploadFileUrl: 'https://some-site/upload',
deleteFileUrl: 'https://some-site/delete',
showMessage: (vue, message) => {
// using v-dialogs to display error message
DialogAlert(message, { messageType: 'error' })
}
}
// Globally install plugin with options
Vue.use(Uploader, uploaderConfig)121.hotkeys
一个强健的 Javascript 库用于捕获键盘输入和输入的组合键。它没有依赖,压缩只有 3kb 左右。在线展示
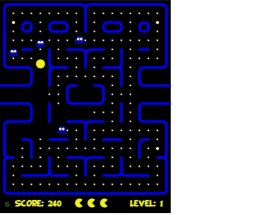
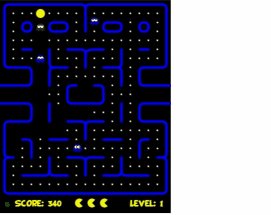
122.pacman
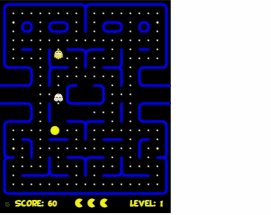
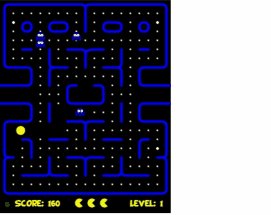
基于 HTML5 的吃豆人游戏。核心代码就两个文件,代码有注释、整洁。对于新手来说是个很好的实践项目。项目演示(DEMO)地址
123.react-developer-roadmap
该仓库中的线路图展示了学习 React 的路径,为成为一名 React 开发者指明了方向。中文
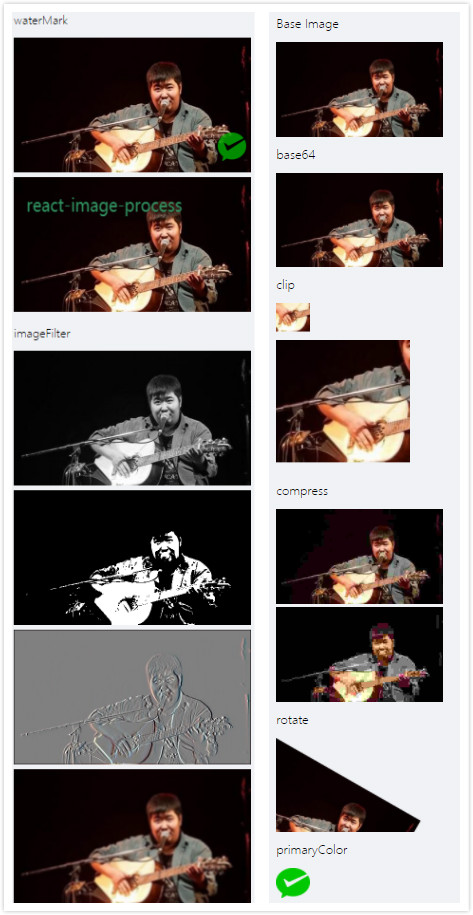
124.react-image-process
图片处理的 React 组件。支持压缩、裁剪、加水印、滤镜、获取主色调等功能,在线示例
示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import ReactImageProcess from 'react-image-process';
const onComplete = data => {
console.log('data:', data);
};
ReactDOM.render(
<ReactImageProcess mode="base64" onComplete={onComplete}>
<img src="YOUR_IMG_URL" />
</ReactImageProcess>,
document.getElementById('root')
);125.hexo
基于 Node.js 快速、简洁且高效的静态博客生成框架。可以使用 hexo 快速生成静态博客,它拥有丰富的插件库、主题库。在使用 hexo 的时候也可以自己创建、定制属于自己的主题
126.picojs
200 行实现的面部识别库,在线示例
127.storybook
UI 组件开发测试的环境。你可以使用 React、React Native、Vue、Angular、Ember 开发你的组件,并且可以使用 storybook 提供的众多插件进行测试以及开发。
128.three.js
一个知名的 JavaScript 3D 库。随着数据可视化以及 Web AR 的流行,会越来越多使用到 three.js ,尤其是和 Vue/React 前端框架结合使用。官方网站包含丰富的示例和全面的中文文档
129.better-onetab
OneTab 的标签页储存和标签页分组功能是一个非常实用的功能,但是 OneTab 扩展还缺少一些诸如简易列表,只储存选中的标签页等功能。由于开发时间久远且长期无人更新,并且也不开源,所以也没办法为 OneTab 增加新的功能,因此这里又做了一个更好的(Better-Onetab)扩展。它比 OneTab 拥有更美观的界面以及更多的功能。
130.js2image
js2image 是一个可以把js源代码压缩成一个ascii字符画的源代码的工具,它的特色是压缩后的代码仍可运行,而不是简单的拼成最终的图案。
示例代码:
var Js2Image = require('js2image');
var image = './resource/tree.png';
var source = './resource/jquery.js';
var target = './target/xmas.js';
var options = {};
// get the result code
var sourceCode = fs.readFileSync(source);
Js2Image.getCode(sourceCode, image, options).then(function (code) {
console.log(code);
})
// or write into file
Js2Image.writeToFile(source, image, target, options).then(function (code) {
console.log(code);
});131.lint-md
Lint Markdown 是检查中文 Markdown 编写格式的工具,让你的文档更加优雅规范。
132.swc
基于 Rust 开发的 Babel 替代品,速度更快,值得关注
133.axial3d
3D效果页插件,类似 Github404 页面动画。效果有趣,使用场景较多,并且实现了组件化
示例代码:
<html>
<head>
<title>Demo - Axial3d</title>
</head>
<body>
<script src="https://unpkg.com/axial3d"></script>
<div id="axial3d"></div>
<script>
(function () {
var options = {
selector: '#axial3d',
imgs: [
{src: 'https://bestvist.github.io/axial3d/public/demo1/bg.png', left: '50px', top: '10px'},
{src: 'https://bestvist.github.io/axial3d/public/demo1/2.png', left: '150px', top: '10px'},
{src: 'https://bestvist.github.io/axial3d/public/demo1/3.png', left: '50px', top: '300px'},
{src: 'https://bestvist.github.io/axial3d/public/demo1/4.png', left: '300px', top: '300px'}
]
}
var effect = new Axial3d(options);
})()
</script>
</body>
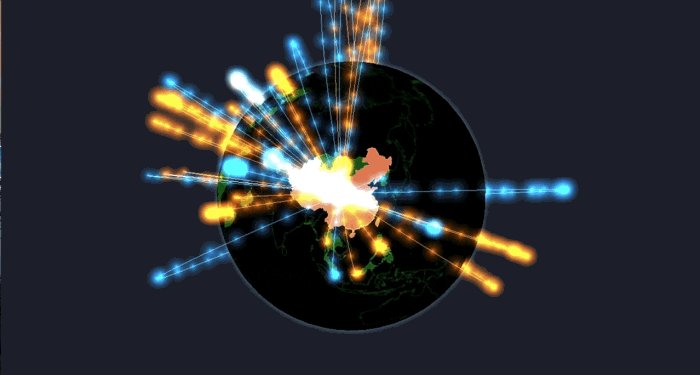
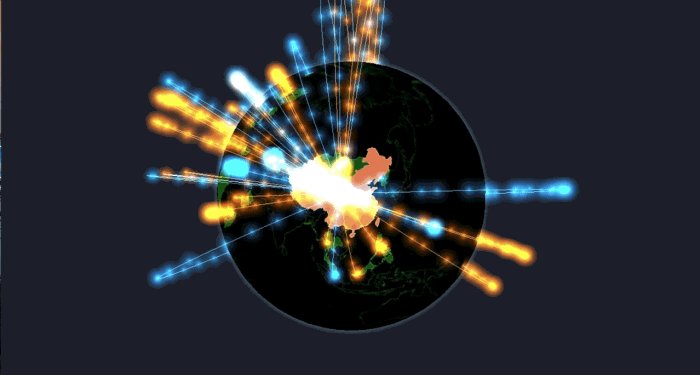
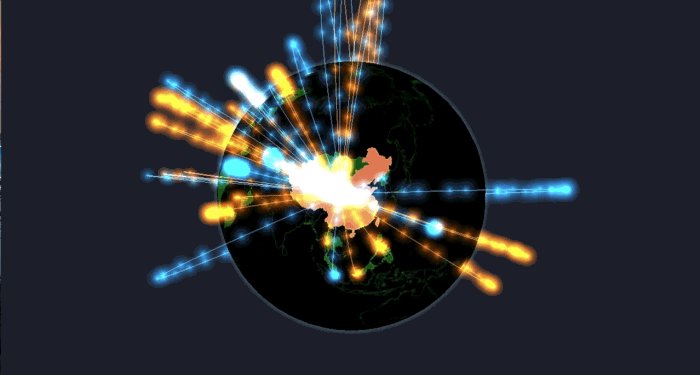
</html>134.giojs
基于 Three.js 的 Web 3D 地球数据可视化的开源组件库。使用 Gio.js 的网页应用开发者,可以快速地以申明的方式创建自定义的 Web3D 数据可视化模型,添加数据,并且将其作为一个组件整合到自己的应用中。支持静态 Dom、React和微信小程序。
具有以下特点:
- 易用性 -- 仅使用 4 行 Javascript 即可创建 3D 地球数据可视化模型
- 定制化 -- 使用 Gio.js 提供的丰富的 API 来创建自定义样式的 3D 地球
- 现代化 -- 基于 Gio.js 构建高交互、跨平台、自适应的现代化 3D 前端应用
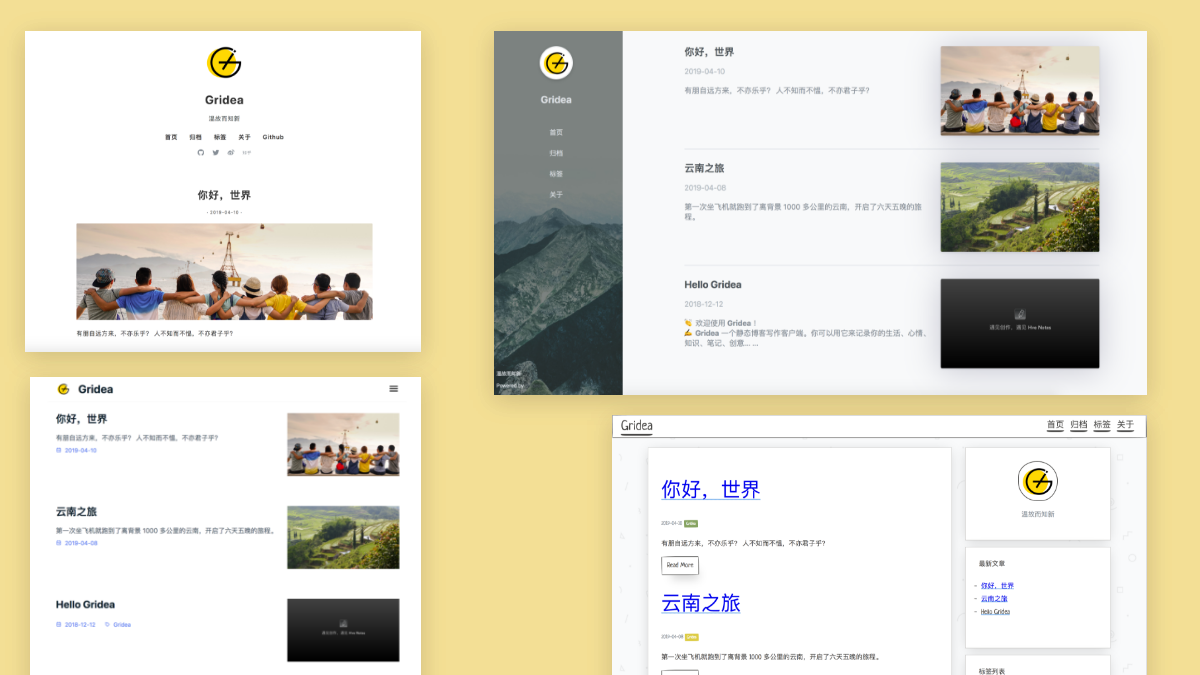
135.gridea
Gridea 一个静态博客写作客户端。你可以用它来记录你的生活、心情、知识、笔记、创意... ...
136.omi
腾讯开源的通用 Web 组件化框架。特点:
- 跨框架,任何框架可以使用 Omi 自定义元素
- 提供桌面、移动和小程序整体解决方案
- 小巧的尺寸和高性能
- 基于 Shadow/Light Dom 设计
- 符合浏览器的发展趋势以及 API 设计理念
- Web Components + JSX/TSX 融合为一个框架 Omi
- JSX/TSX 是开发体验最棒(智能提示)、语法噪音最少、图灵完备的 UI 表达式,模板引擎不完备,模板字符串完备但是语法噪音太大
- 看看 Facebook React 和 Web Components 对比优势,Omi 融合了各自的优点,而且给开发者自由的选择喜爱的方式
- Shadow/Light DOM 与 Virtual DOM 融合,Omi 既使用了虚拟 DOM,也是使用真实 Shadow DOM,让视图更新更准确更迅速
- 局部 CSS 最佳解决方案(Shadow DOM),社区为局部 CSS 折腾了不少框架和库(使用 js 或 json 写样式,如:Radium,jsxstyle,react-style;与 webpack 绑定使用生成独特的 className 文件名—类名—hash值,如:CSS Modules,Vue),还有运行时注入scoped atrr 的方式,都是 hack 技术;Shadow DOM Style 是最完美的方案
- 对 custom elements 友好, 通过字符串 '0'或者'false'传递 false,通过:和Omi.$传递任意复杂类型
- 增强了 CSS, 支持 rpx 单位,基于 750 屏幕宽度
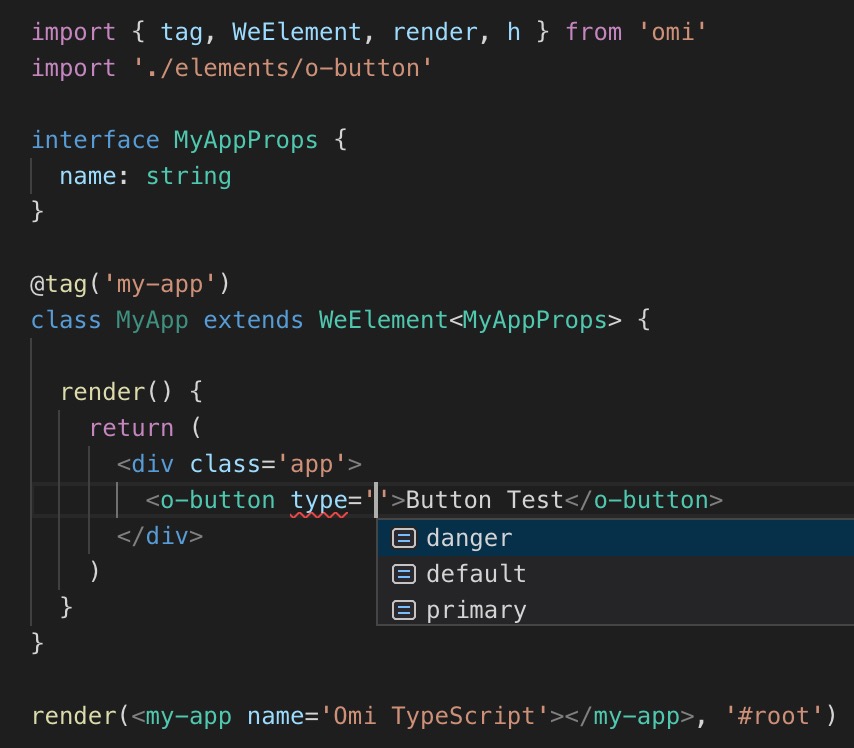
TypeScript 智能提示:
示例代码:
import { h, WeElement, tag, classNames } from 'omi';
import * as styles from './_index.less';
interface ButtonProps {
href?: string,
disabled?: boolean,
type?: 'default' | 'primary' | 'danger',
htmltype?: 'submit' | 'button' | 'reset',
onClick?: (e: any) => void
}
const TAG = 'o-button'
declare global {
namespace JSX {
interface IntrinsicElements {
[TAG]: Omi.Props & ButtonProps
}
}
}
@tag(TAG)
export default class oButton extends WeElement<ButtonProps> {
...
...
...137.RSSHub
RSSHub 是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容。可以配合浏览器扩展 RSSHub Radar 和 移动端辅助 App RSSBud (iOS) 与 RSSAid (Android) 食用。详情见文档
138.vConsole
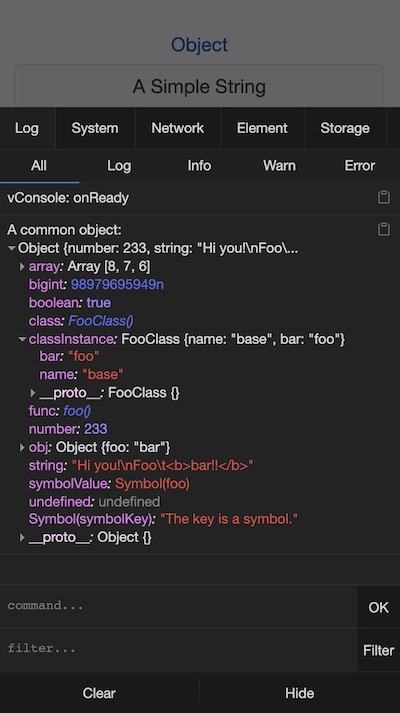
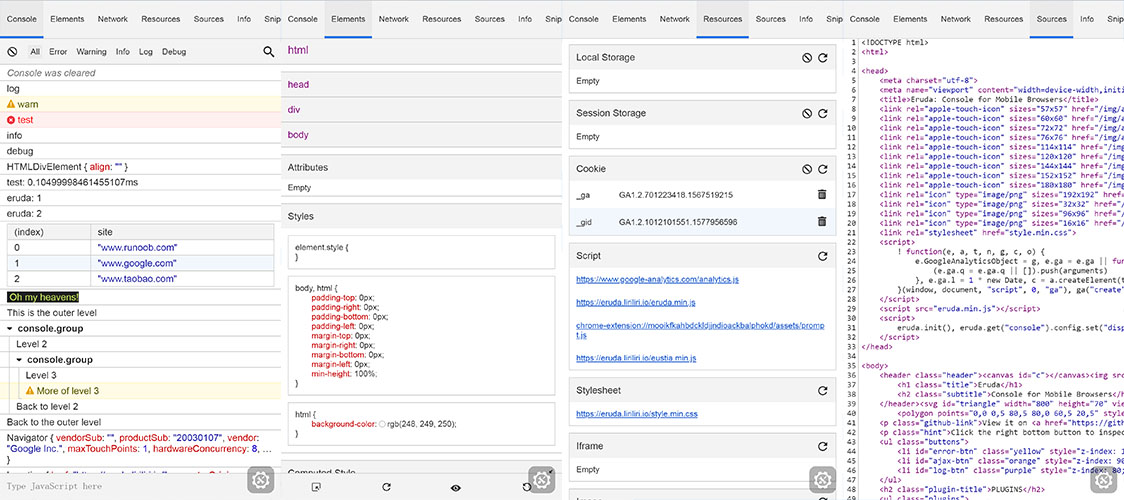
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
功能特性:
- 日志(Logs): console.log|info|error|...
- 网络(Network): XMLHttpRequest, Fetch, sendBeacon
- 节点(Element): HTML 节点树
- 存储(Storage): Cookies, LocalStorage, SessionStorage
- 手动执行 JS 命令行
- 自定义插件
示例代码:
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole 会自动挂载到 `window.VConsole`
var vConsole = new window.VConsole();
</script>139.weapp-library
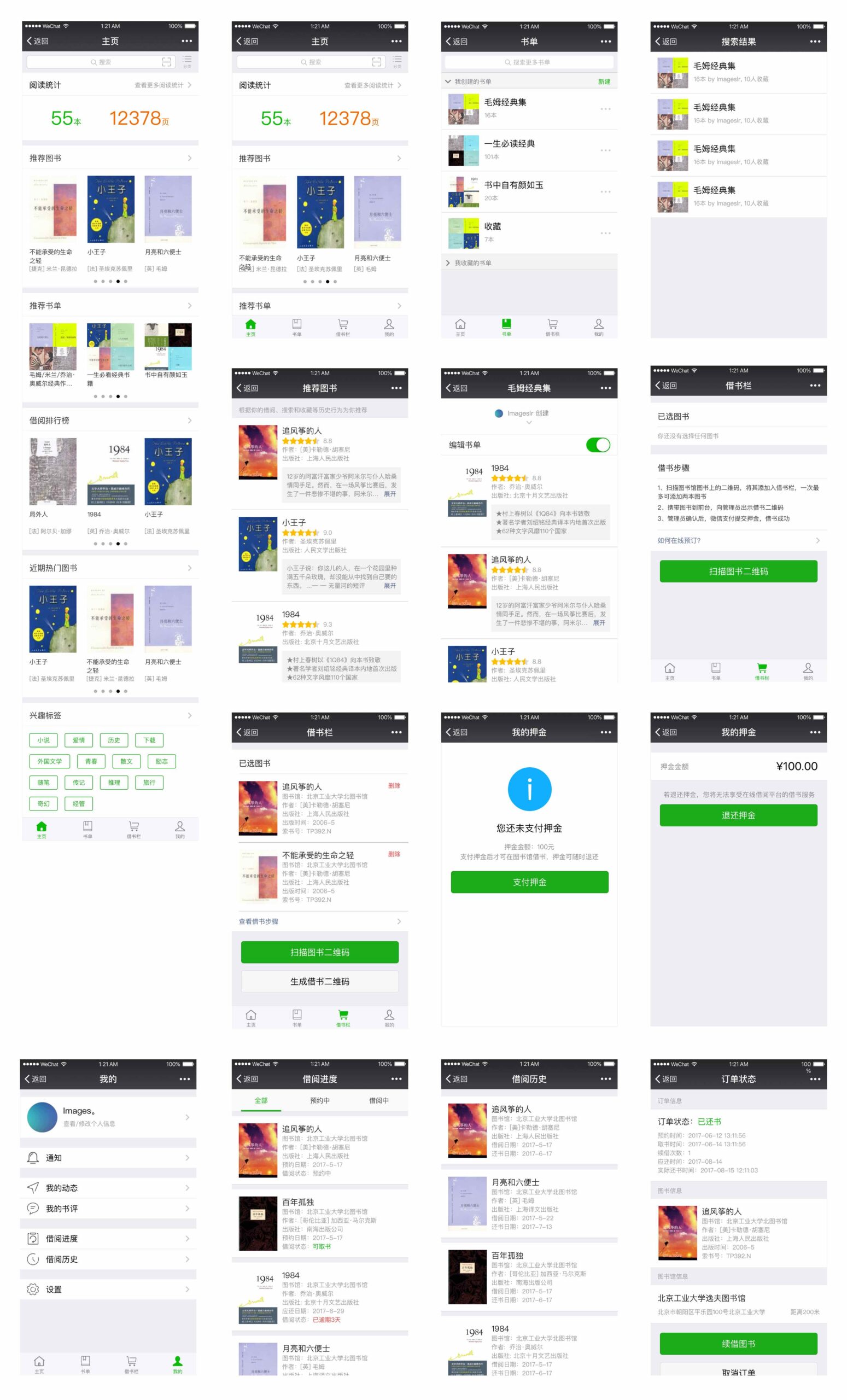
提供在线借书功能的开源小程序项目。连接读者与图书馆,实现图书借阅线上化。界面风格良好,功能完整。具有注册登录、图书搜索、书单系统、订单管理等功能。这是一个完整的小程序项目,包括了前后端的开发,并且撰写了完善的文档,适合初学者学习。可以扫描下面的小程序码体验:
140.BizCharts
BizCharts是阿里通用图表组件库,致力于打造企业中后台高效、专业、便捷的数据可视化解决方案,基于 G2与G2Plot封装的React图表库,已经历阿里复杂业务场景长达三年的洗礼,在灵活性、易用性、丰富度上满足常规图表和高度自定义图表的业务实现。官网
141.carbon
以美观、整洁的方式,展示你的代码片段。同时提供 SVG、PNG 多种方式展示
142.dayjs
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js
特性:
- 🕒 和 Moment.js 相同的 API 和用法
- 💪 不可变数据 (Immutable)
- 🔥 支持链式操作 (Chainable)
- 🌐 国际化 I18n
- 📦 仅 2kb 大小的微型库
- 👫 全浏览器兼容
示例代码如下:
dayjs()
.startOf('month')
.add(1, 'day')
.set('year', 2018)
.format('YYYY-MM-DD HH:mm:ss')143.javascript-algorithms
包含了多种基于 JavaScript 的算法与数据结构,中文
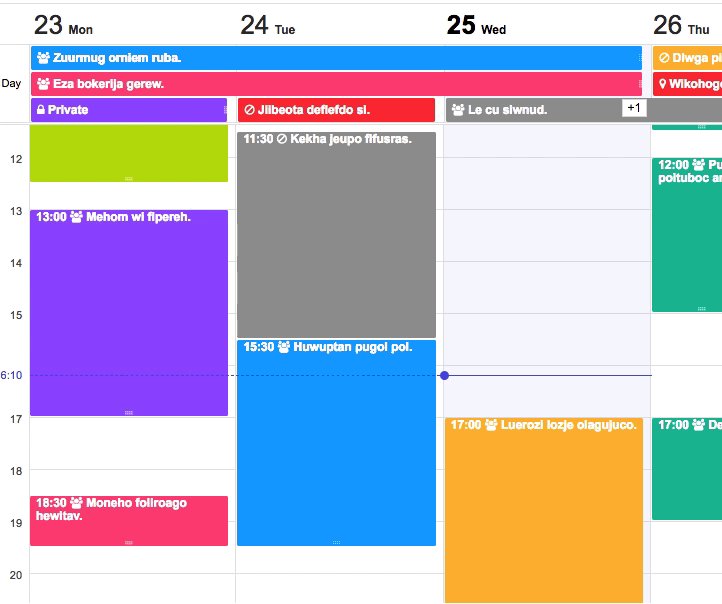
144.tui.calendar
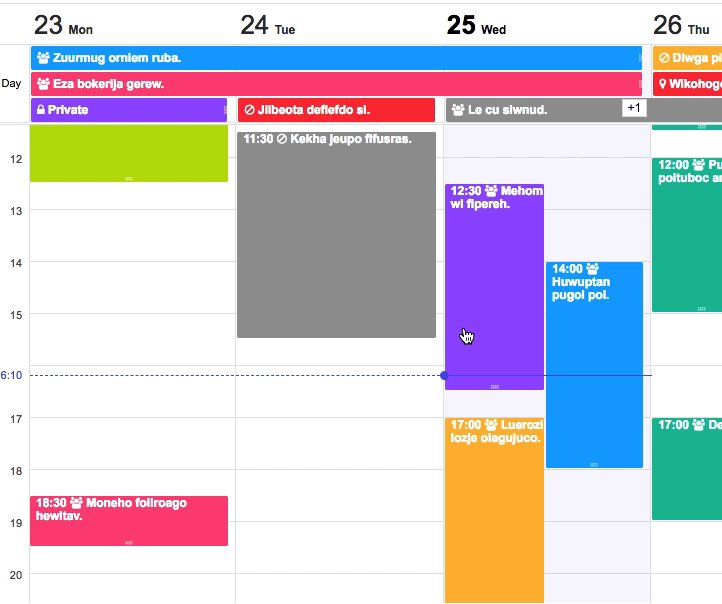
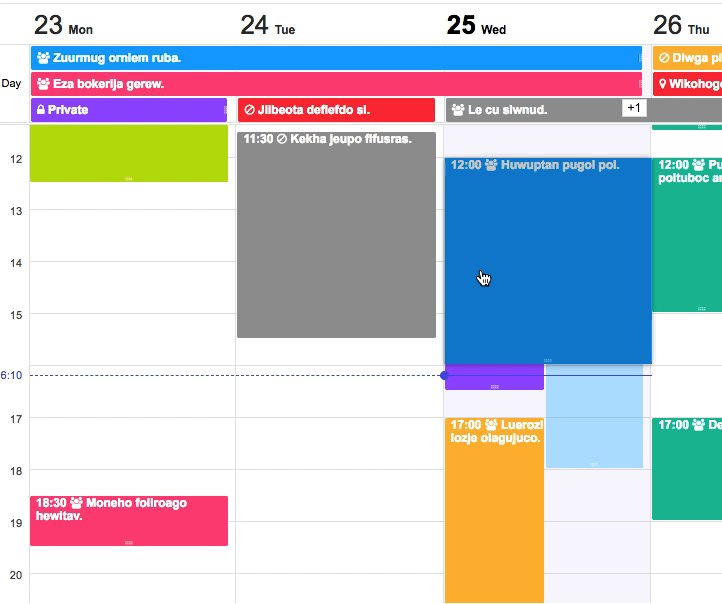
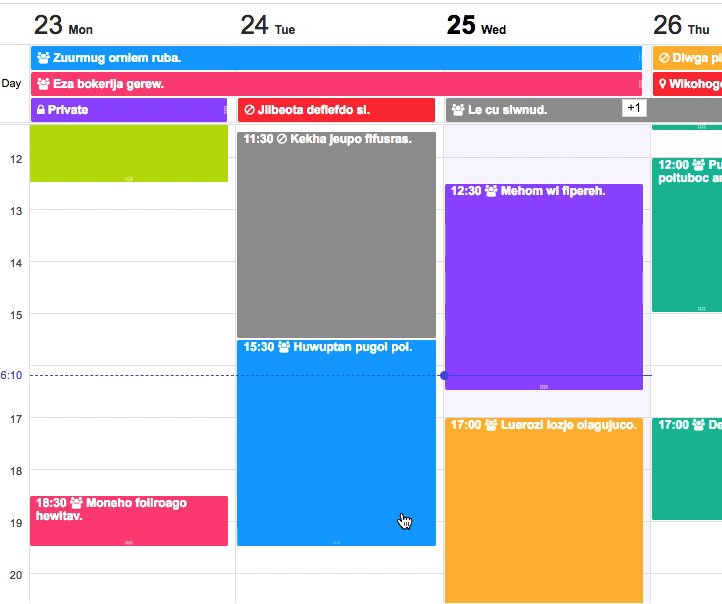
功能全面的 JavaScript 日程安排日历。虽然项目依赖了 jQuery,但是对于真实项目来说这样做是可以的。此项目适用于多种场景,炫酷的交互和 UI
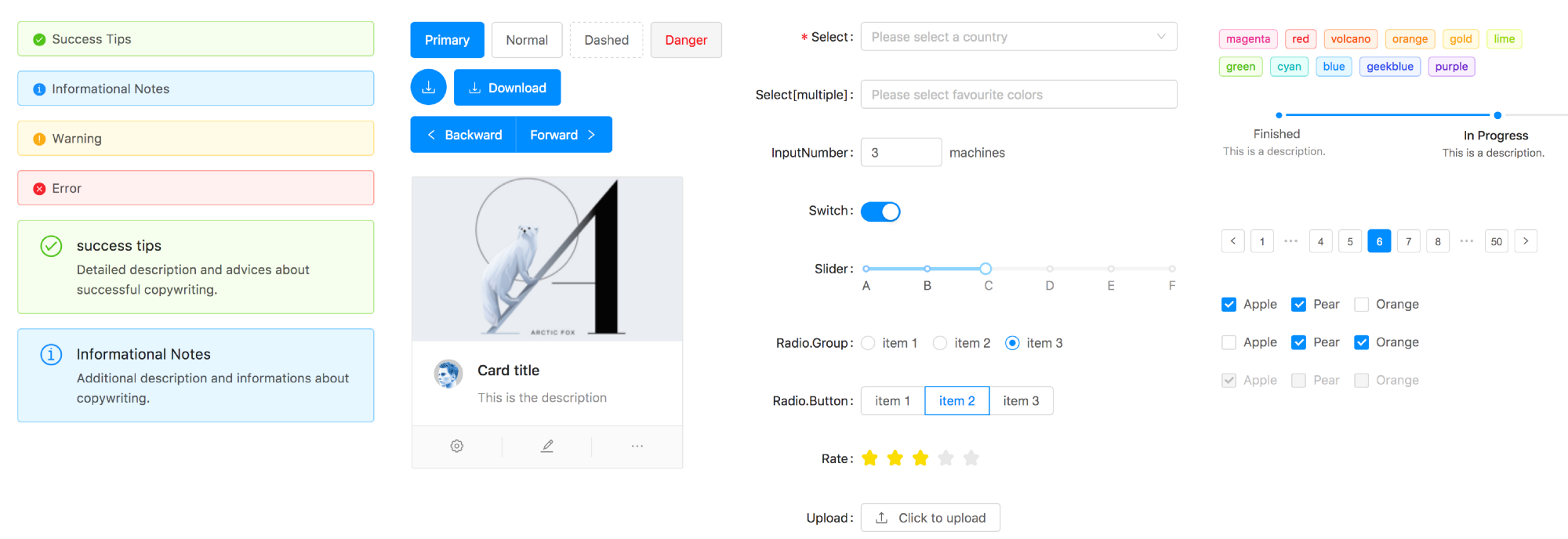
145.ant-design-vue
Ant Design 的 Vue 实现,该项目已经得到 Ant Design 官方认可
特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Vue 组件。
- 共享 Ant Design of React 设计工具体系。
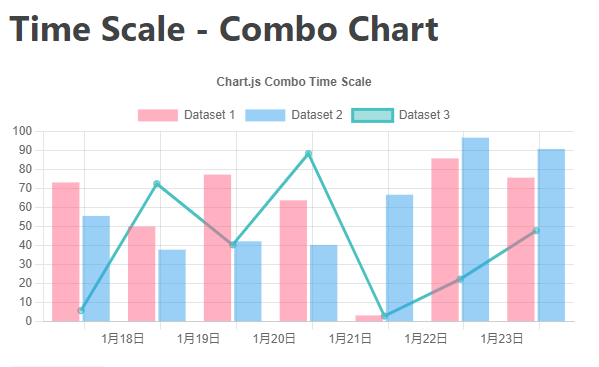
146.Chart.js
基于 canvas 的可视化库。可用于构建简单的 H5 图表,满足基本的日常可视化需求
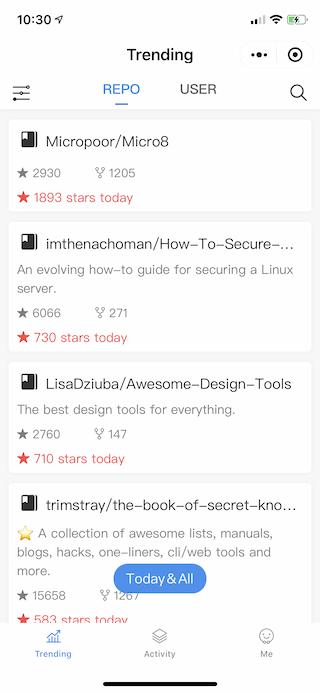
147.Gitter
Gitter for GitHub - 可能是目前颜值最高的GitHub微信小程序客户端
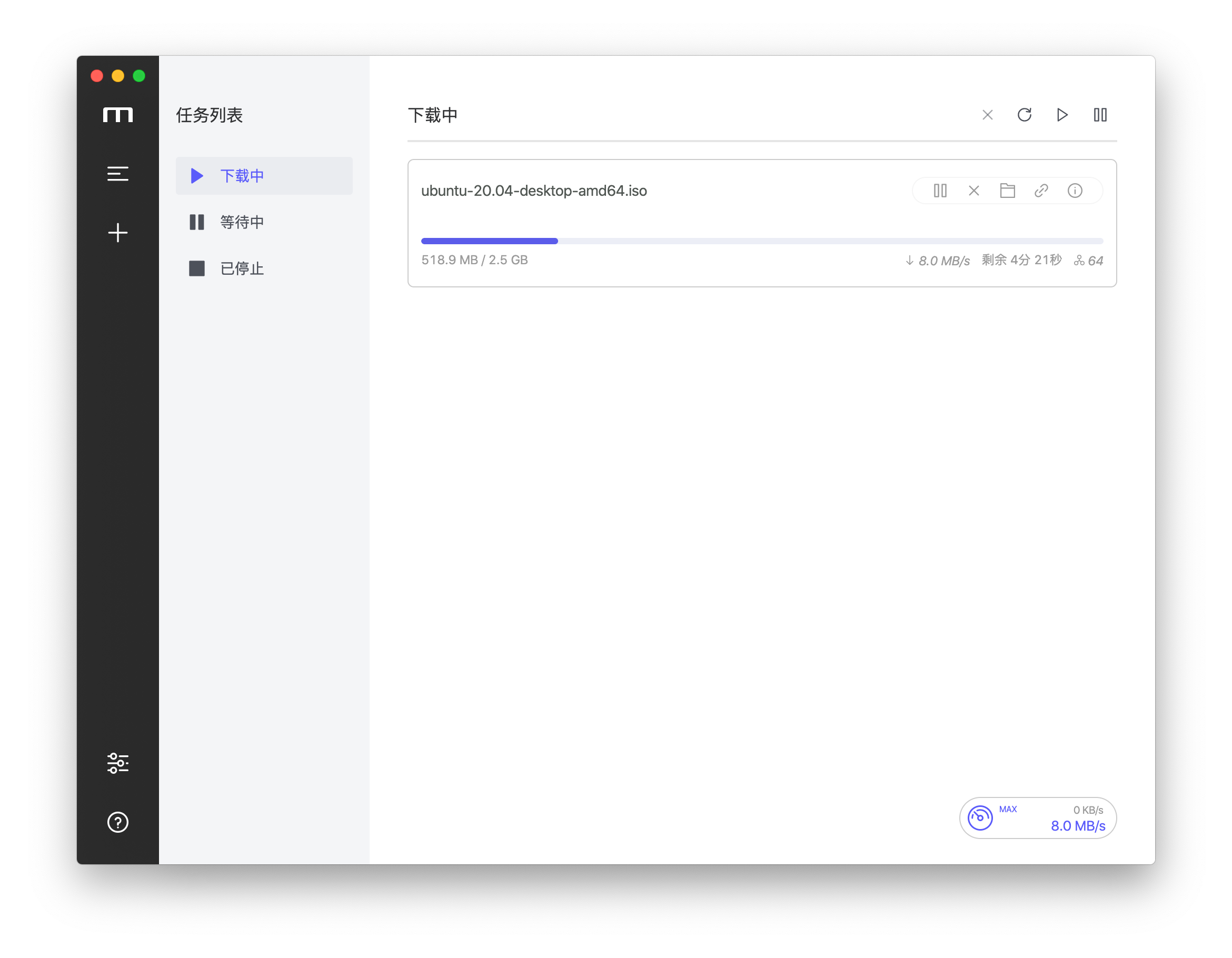
148.Motrix
Motrix 是一款全能的下载工具,支持下载 HTTP、FTP、BT、磁力链等资源。它的界面简洁易用,希望大家喜欢 👻。
✨ 特性:
- 🕹 简洁明了的图形操作界面
- 🦄 支持BT和磁力链任务
- ☑️ 支持选择性下载BT部分文件
- 📡 每天自动更新 Tracker 服务器列表
- 🔌 UPnP & NAT-PMP 端口映射
- 🎛 最高支持 10 个任务同时下载
- 🚀 单任务最高支持 64 线程下载
- 🚥 设置上传/下载限速
- 🕶 模拟用户代理UA
- 🔔 下载完成后通知
- 💻 支持触控栏快捷键 (Mac 专享)
- 🤖 常驻系统托盘,操作更加便捷
- 📟 系统托盘速度仪表显示实时速度 (Mac 专享)
- 🌑 深色模式
- 🗑 移除任务时可同时删除相关文件
- 🌍 国际化,查看已可选的语言
- 🛠 更多特性开发中
149.rainbow
体积小、易于使用、支持各种编程语言的语法高亮插件。该项目原理是通过正则过滤关键字,然后进行高亮。
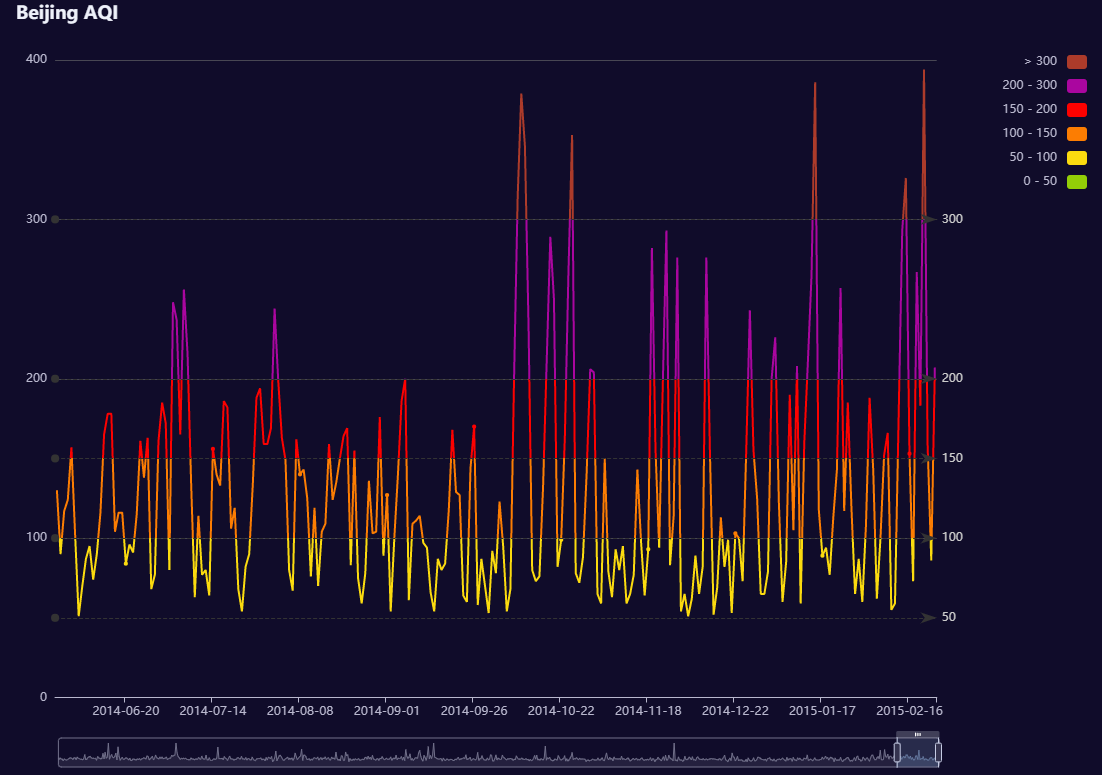
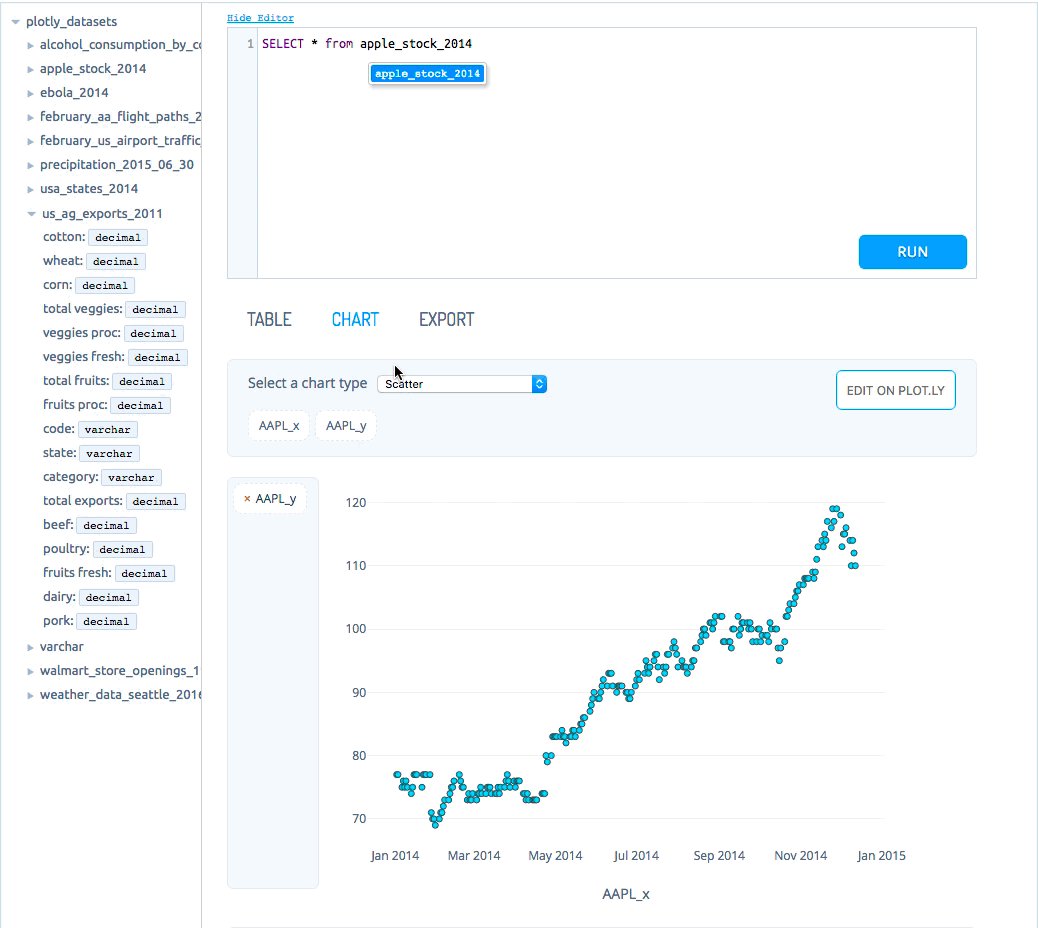
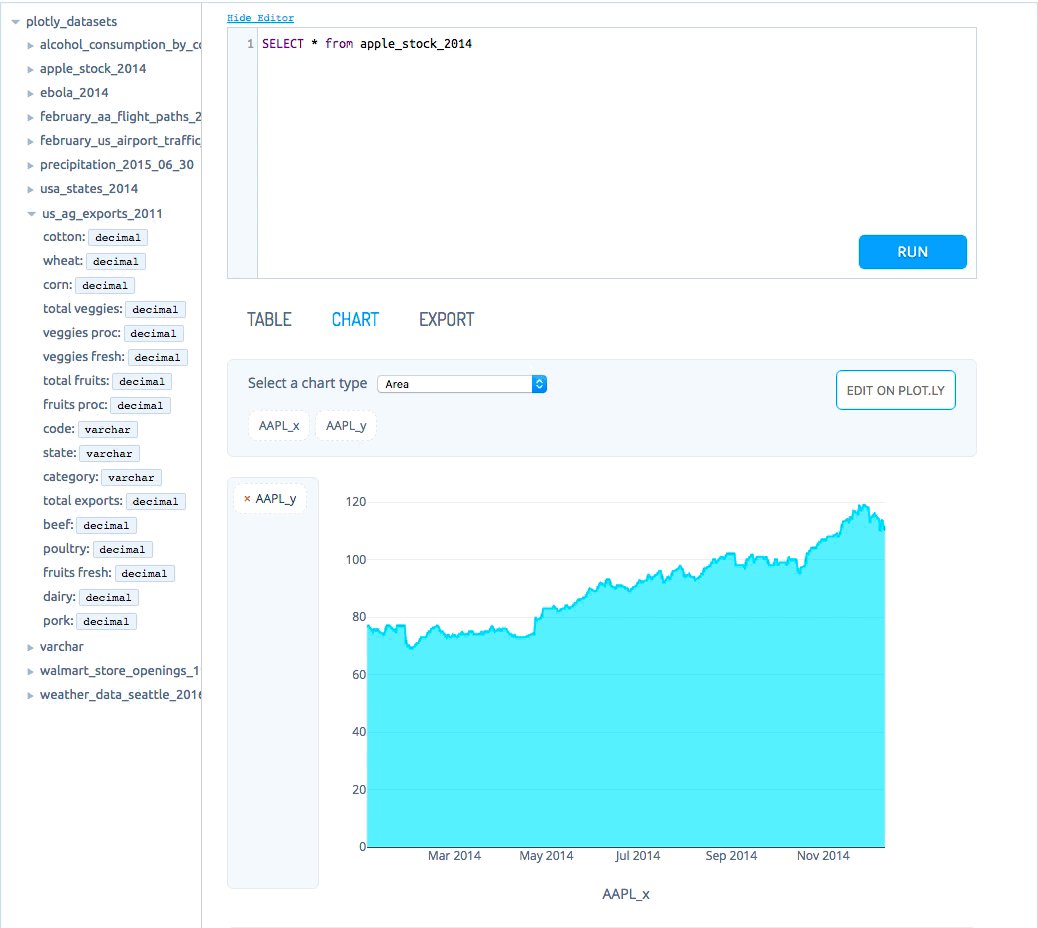
150.echarts
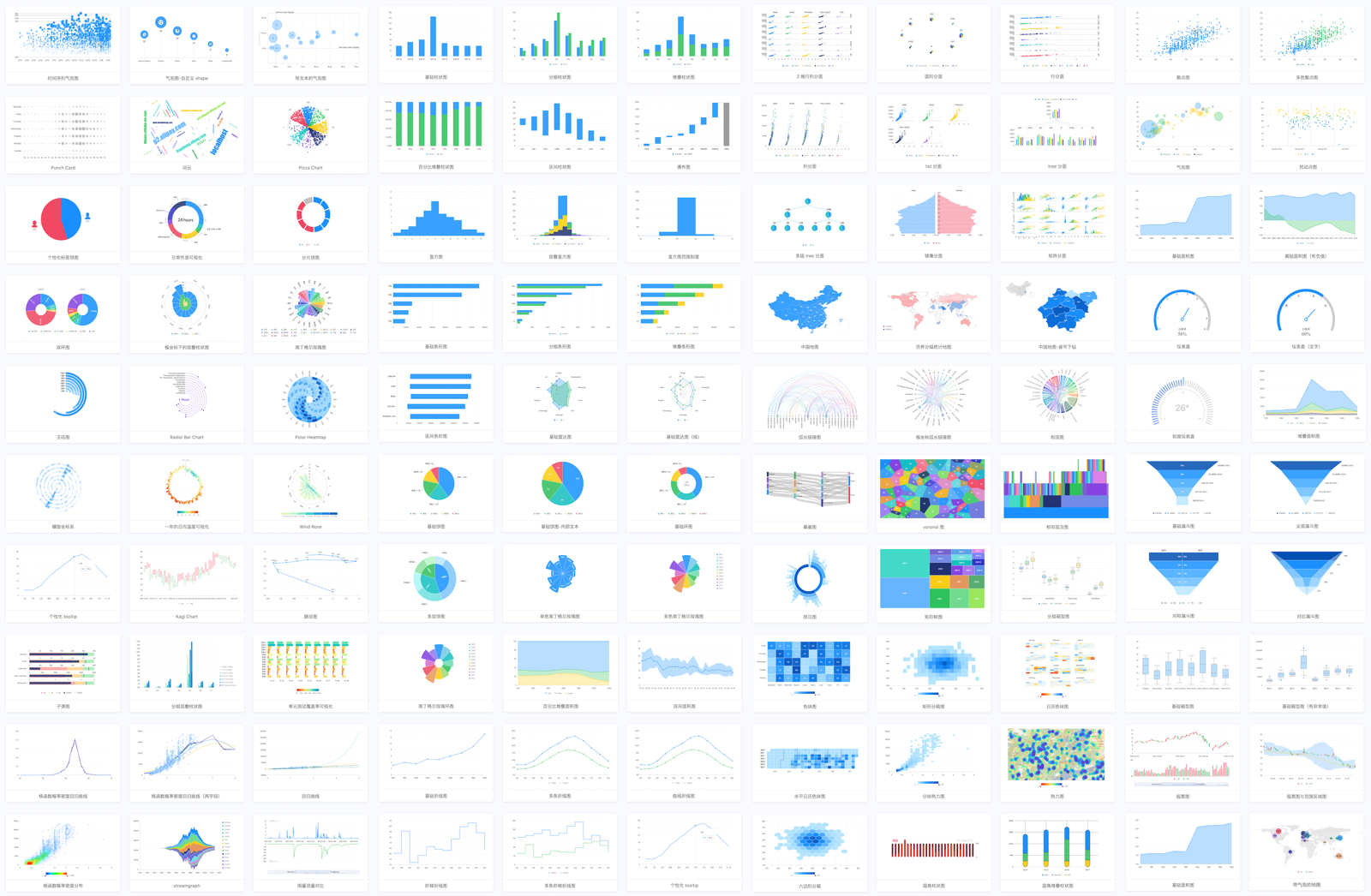
一个基于 JavaScript 的开源可视化图表库。可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器。提供直观、交互丰富、可实现高度个性定制化的数据可视化图表,也可将其封装为任何 MVVM 框架的组件方便适用。官网
151.simpread
让你瞬间进入沉浸式阅读的扩展,还原阅读的本质,提升你的阅读体验。使用它可以为你剔除页面上无关的干扰信息,让用户专注于阅读主要的内容。通过这个项目,还可以学习如何开发 Chrome 扩展
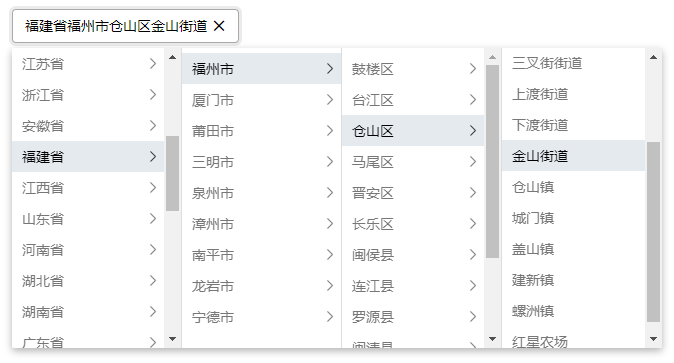
152.v-region
使用 Vue 创建的中国省市区选择组件,组件复用程度高、可直接引入项目中使用。使用场景适用于需要用户选择地址,采用该组件可以提高交互程度。文档
示例代码:
<template>
<v-region-selects
v-model="region"
@change="regionChange"
/>
</template>
<script>
export default {
data () {
return {
region: undefined
}
},
methods: {
regionChange (data) {
console.log(data)
}
}
}
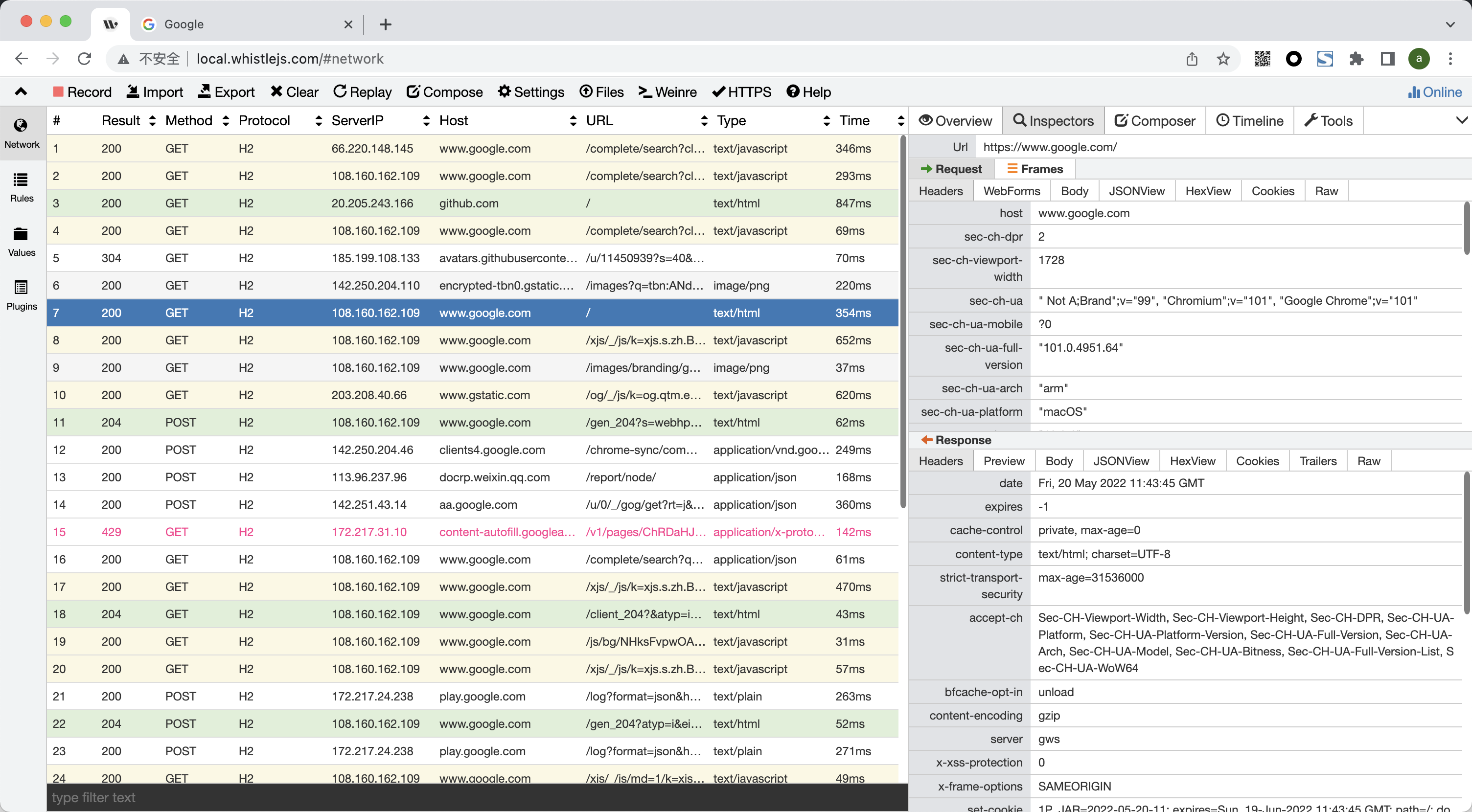
</script>153.whistle
基于 Node.js 实现的跨平台 web 调试代理工具,类似于 Windows 平台上的 Fiddler。主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为 HTTP 代理服务器使用。不同于 Fiddler 通过断点修改请求响应的方式,whistle 采用的是类似配置系统 hosts 的方式,一切操作都可以通过配置实现。通过该工具,可以现实复杂的前端环境、生产、开发、bugFix 一键切换。
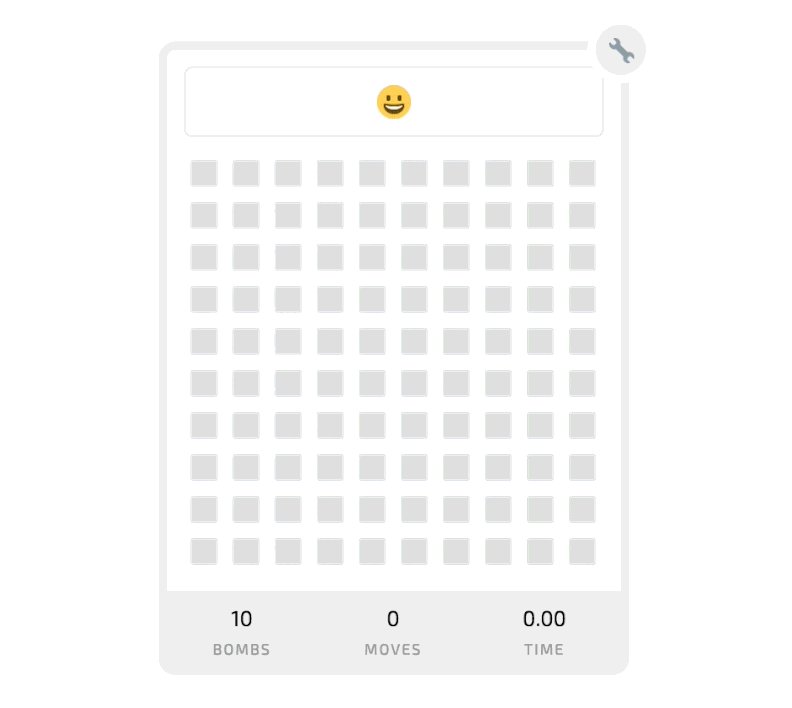
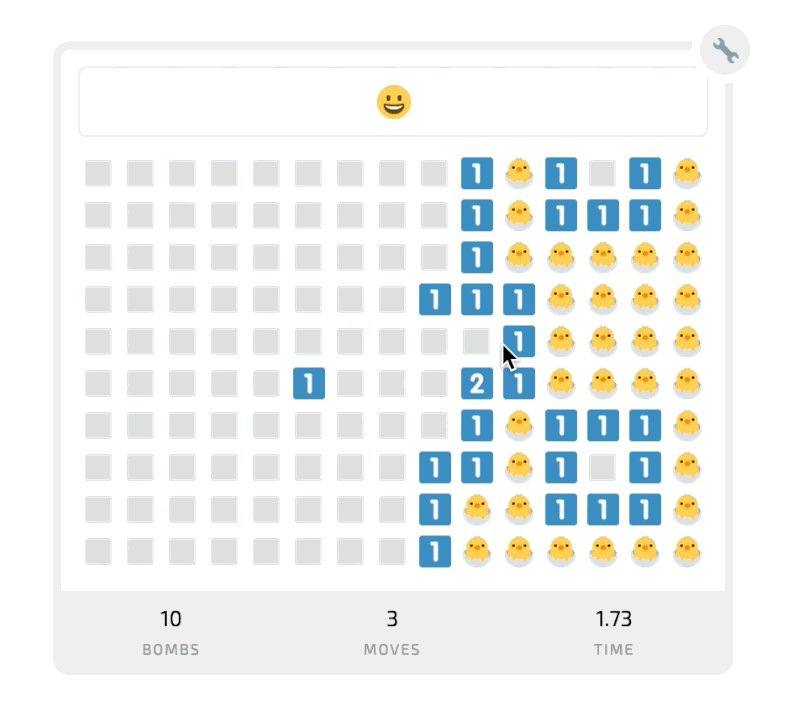
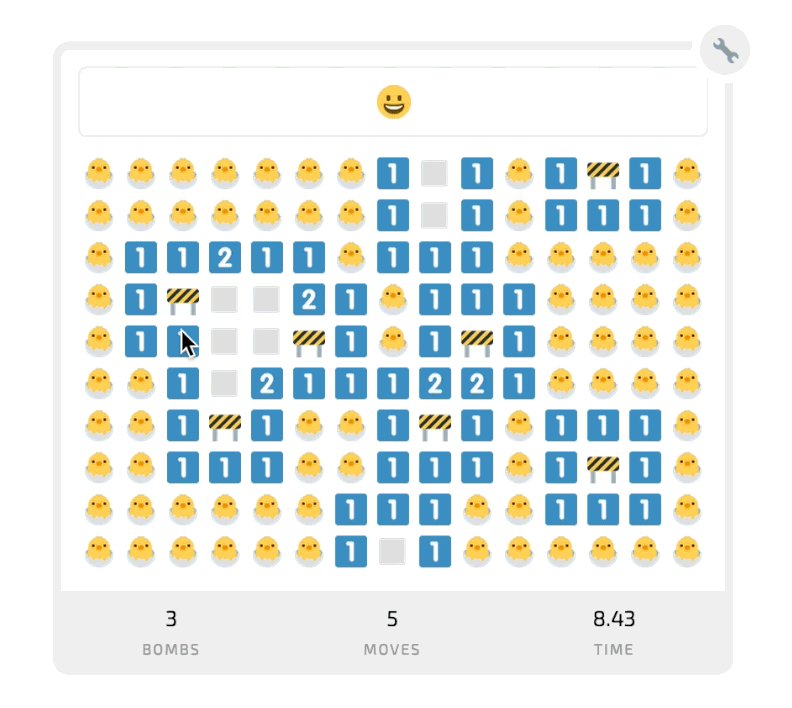
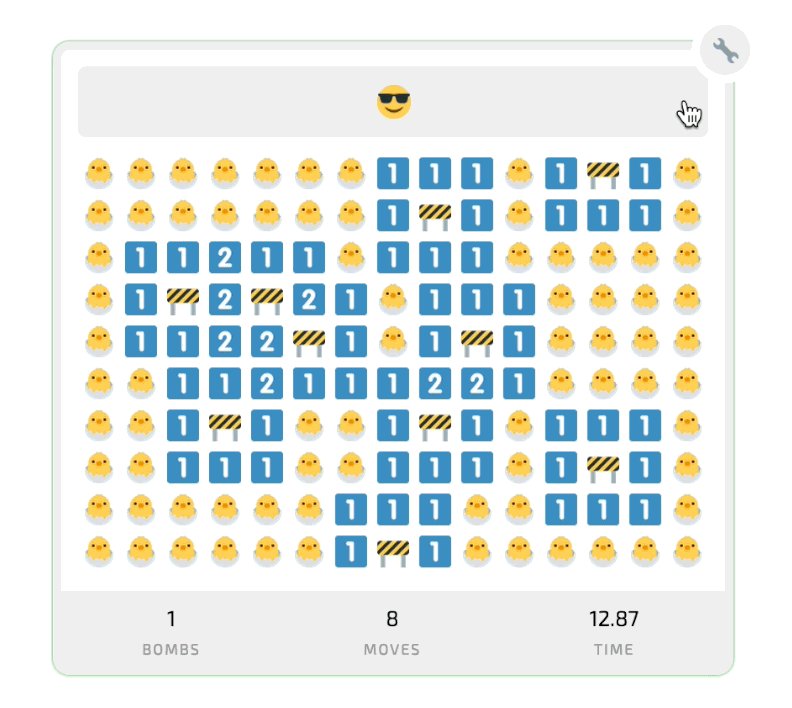
154.emoji-minesweeper
Emoji 符号的扫雷游戏。代码很简短,游戏创意很酷。寥寥 300+ 行代码实现该游戏,简短易于初学者学习
155.leetcode
更加贴近前端的数据结构与算法的库。以 leetcode 作为切入点,详细讲解关于数据结构的方方面面, 并以JavaScript 语言作为解题语言。 后期会加入更多关于前端贴合的内容, 比如:react fiber 的实现和链表、react hooks 的实现和数组等等
- 第一部分:leetcode 经典题目的解析,包括思路、关键点和具体的代码实现
- 第二部分:对于数据结构与算法的总结
- 第三部分:anki 卡片, 将 leetcode 题目按照一定的方式记录在 anki 中,方便大家记忆
156.squoosh
谷歌开源的图片压缩工具。在保证图片质量的情况下快速压缩图片,支持多种图片格式。
157.xgplayer
西瓜播放器是一个Web视频播放器类库,它本着一切都是组件化的原则设计了独立可拆卸的 UI 组件。更重要的是它不只是在 UI 层有灵活的表现,在功能上也做了大胆的尝试:摆脱视频加载、缓冲、格式支持对 video 的依赖。尤其是在 mp4 点播上做了较大的努力,让本不支持流式播放的 mp4 能做到分段加载,这就意味着可以做到清晰度无缝切换、加载控制、节省视频流量。同时,它也集成了对 flv、hls、dash 的点播和直播支持。官网
示例代码:
$ npm install xgplayer // 1.安装
<div id="vs"></div> //2.1 使用 Step 1
import Player from 'xgplayer' //2.2 使用 Step 2
let player = new Player({
id: 'vs',
url: 'https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/xgplayer-demo.mp4'
})158.zhui
这是一款国风的组件库。好用的组件库千千万,有趣的创意万里挑一
159.griffith
让流式播放变得简单。无论你视频格式是 mp4 还是 hls,Griffith 都能使用媒体源拓展(MSE)来实现分段加载等功能,提供在线视频播放。
示例代码:
import Player from 'griffith'
const sources = {
hd: {
play_url: 'https://zhstatic.zhihu.com/cfe/griffith/zhihu2018_hd.mp4',
},
sd: {
play_url: 'https://zhstatic.zhihu.com/cfe/griffith/zhihu2018_sd.mp4',
},
}
render(<Player sources={sources} />)160.makegirlsmoe_web
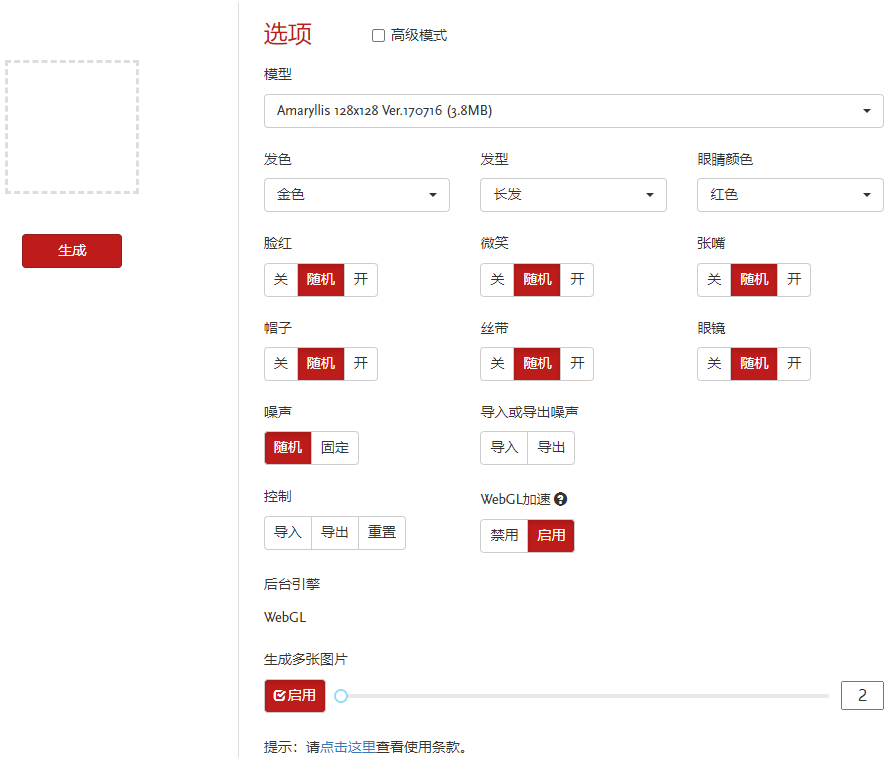
动漫角色图片生成工具。支持:选择发色、发型、眼睛、皮肤、微笑、风格等等特征生成二次元图片。自定义生成可爱的二次元头像,二次元界福音。在线尝试
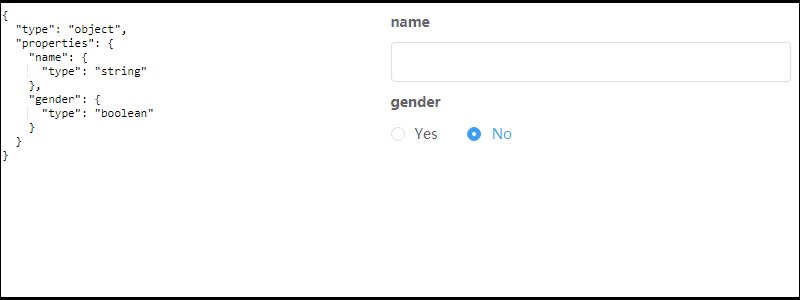
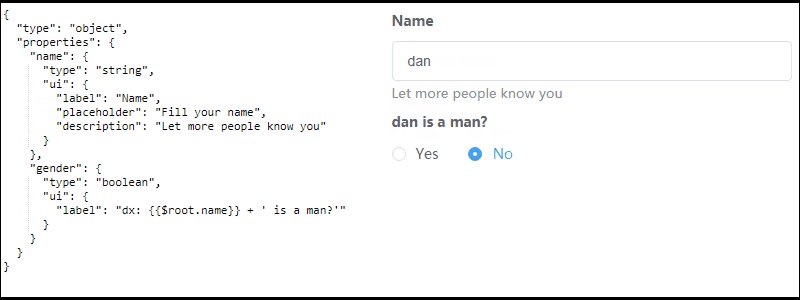
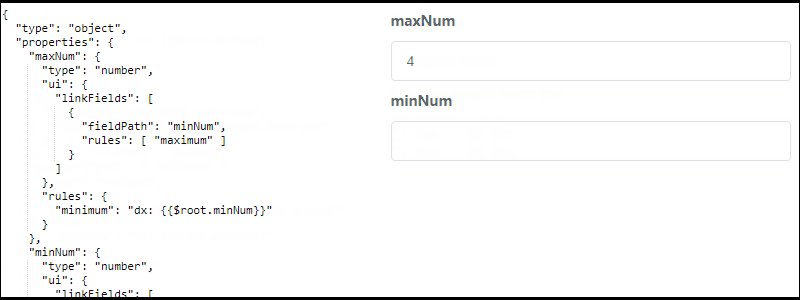
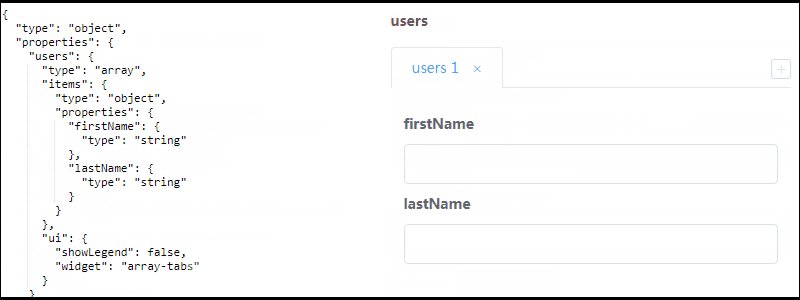
161.ncform
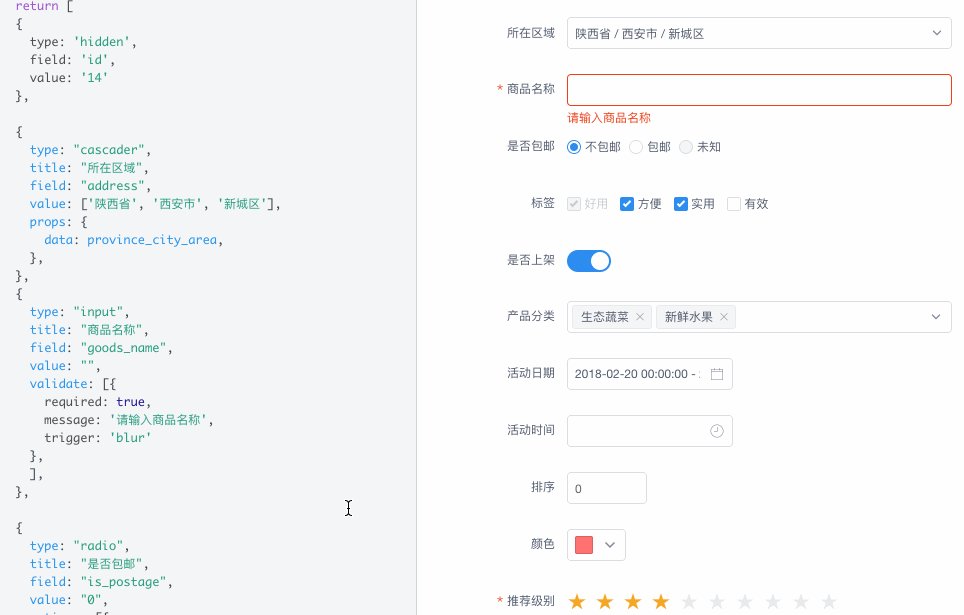
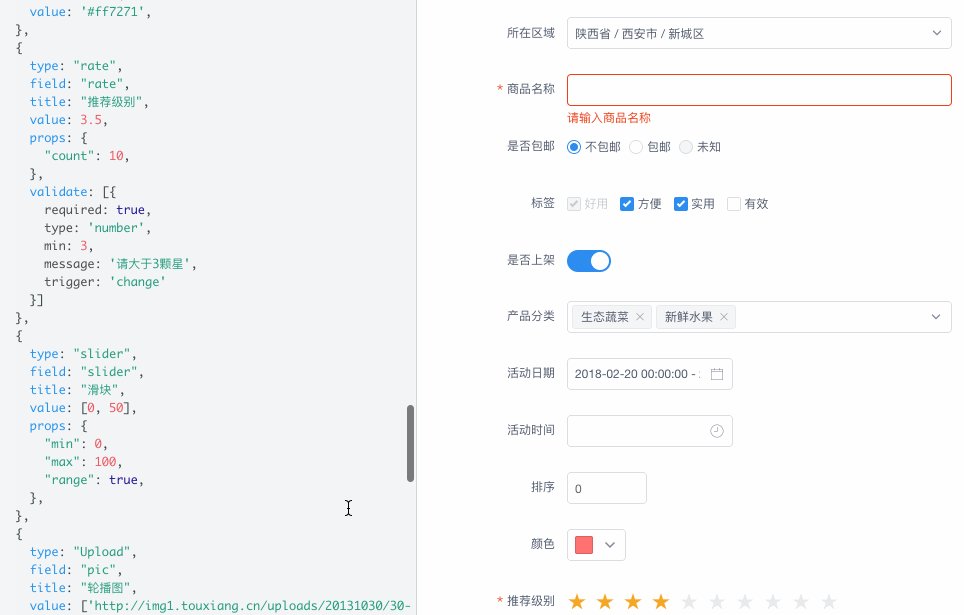
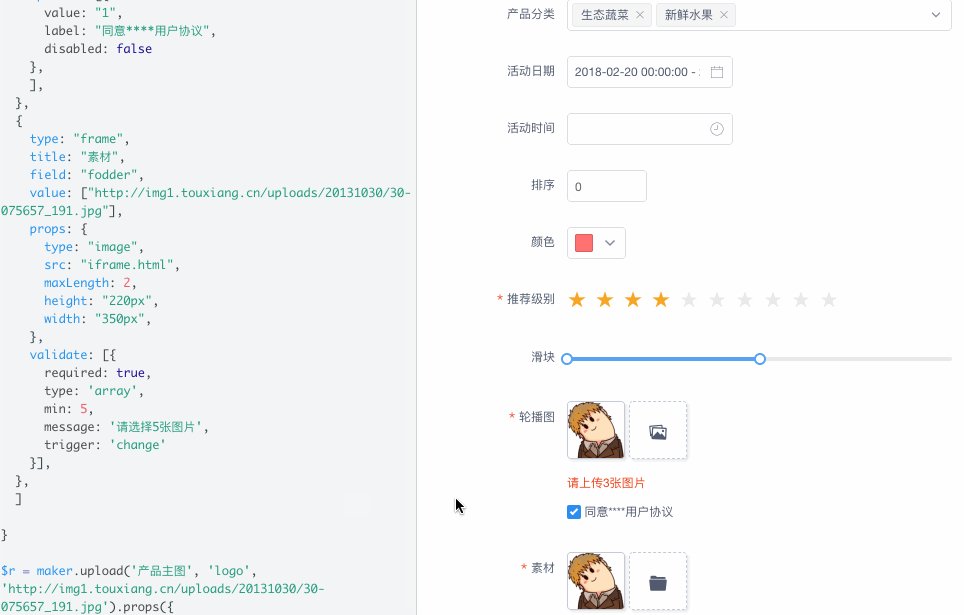
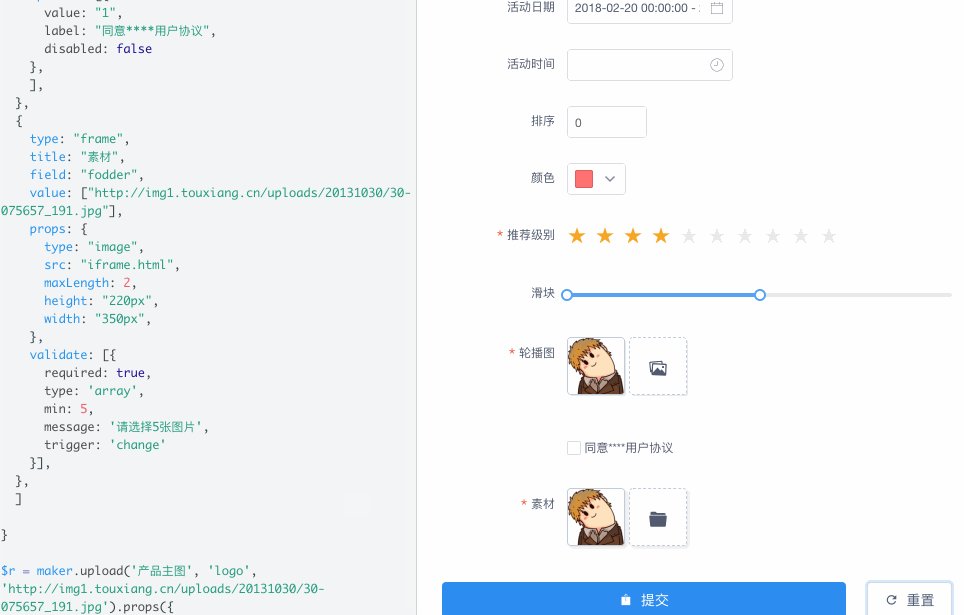
只需要配置相关参数,便可方便生成表单的UI组件,自带校验规则满足日常 90% 的要求。表单是 Web 应用中常见的组件,但是开发表单是一个重体力活,ncform 通过配置便可生成表单,极大的提高了开发效率
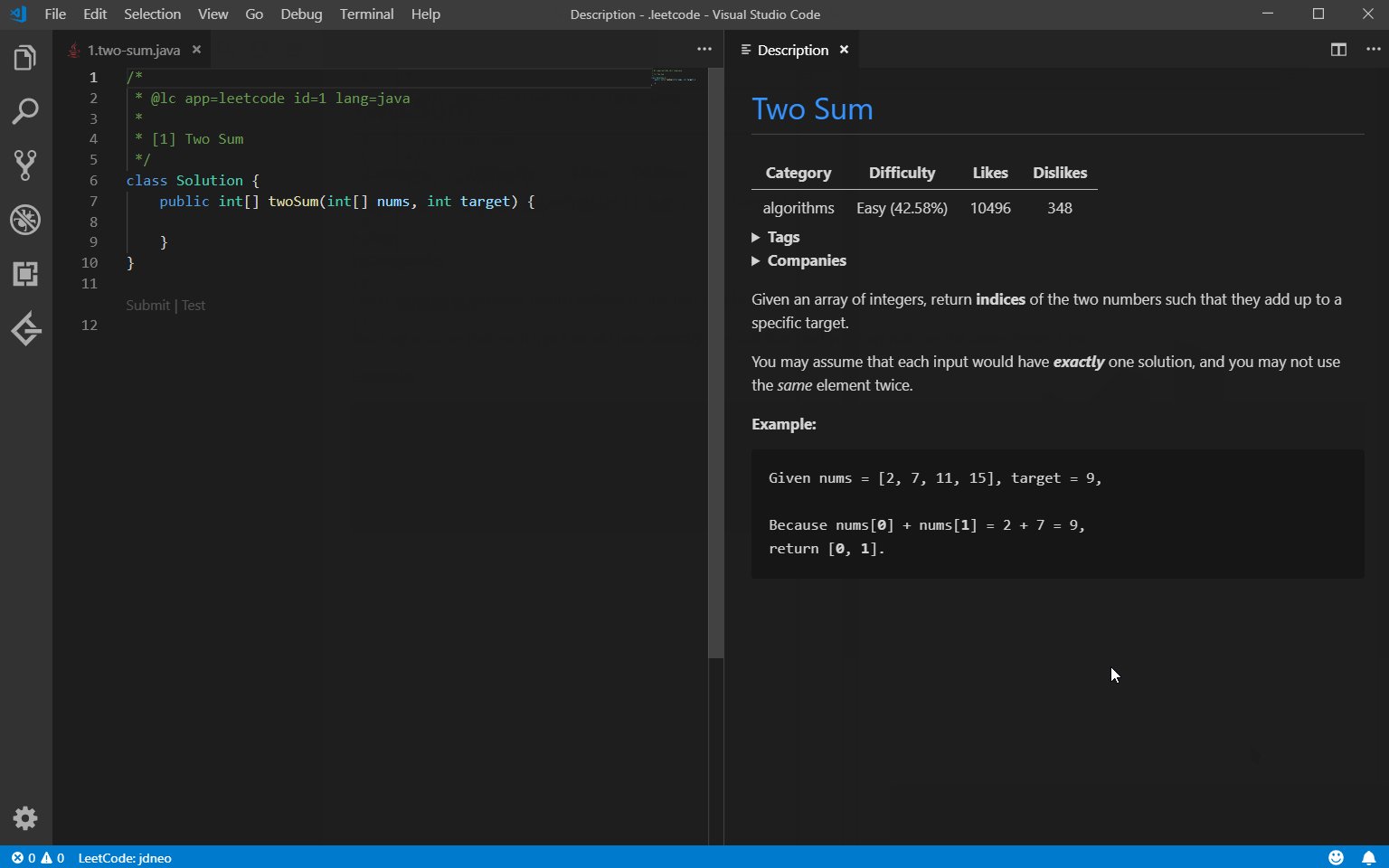
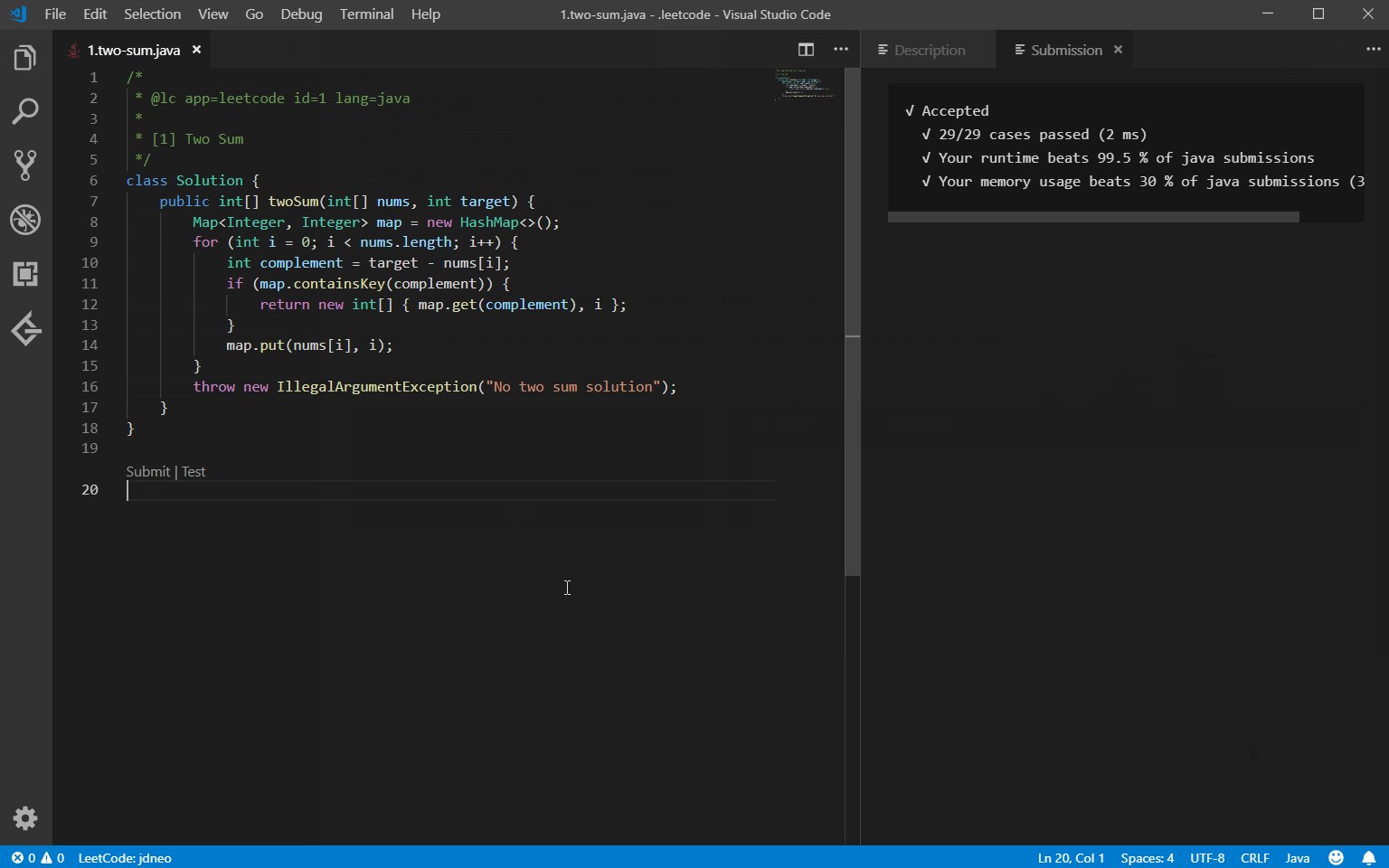
162.vscode-leetcode
这是一个可以让用户在 VS Code 编辑器中,练习 LeetCode 习题的插件。支持:查看高票解答、提交答案、测试答案等。提高了刷题效率,助你在校招、社招中杀出重围。上班摸鱼刷题利器
163.Web
千古前端图文教程,超详细的前端入门到进阶知识库。从零开始学前端,做一名精致优雅的前端工程师。
164.cdfang-spider
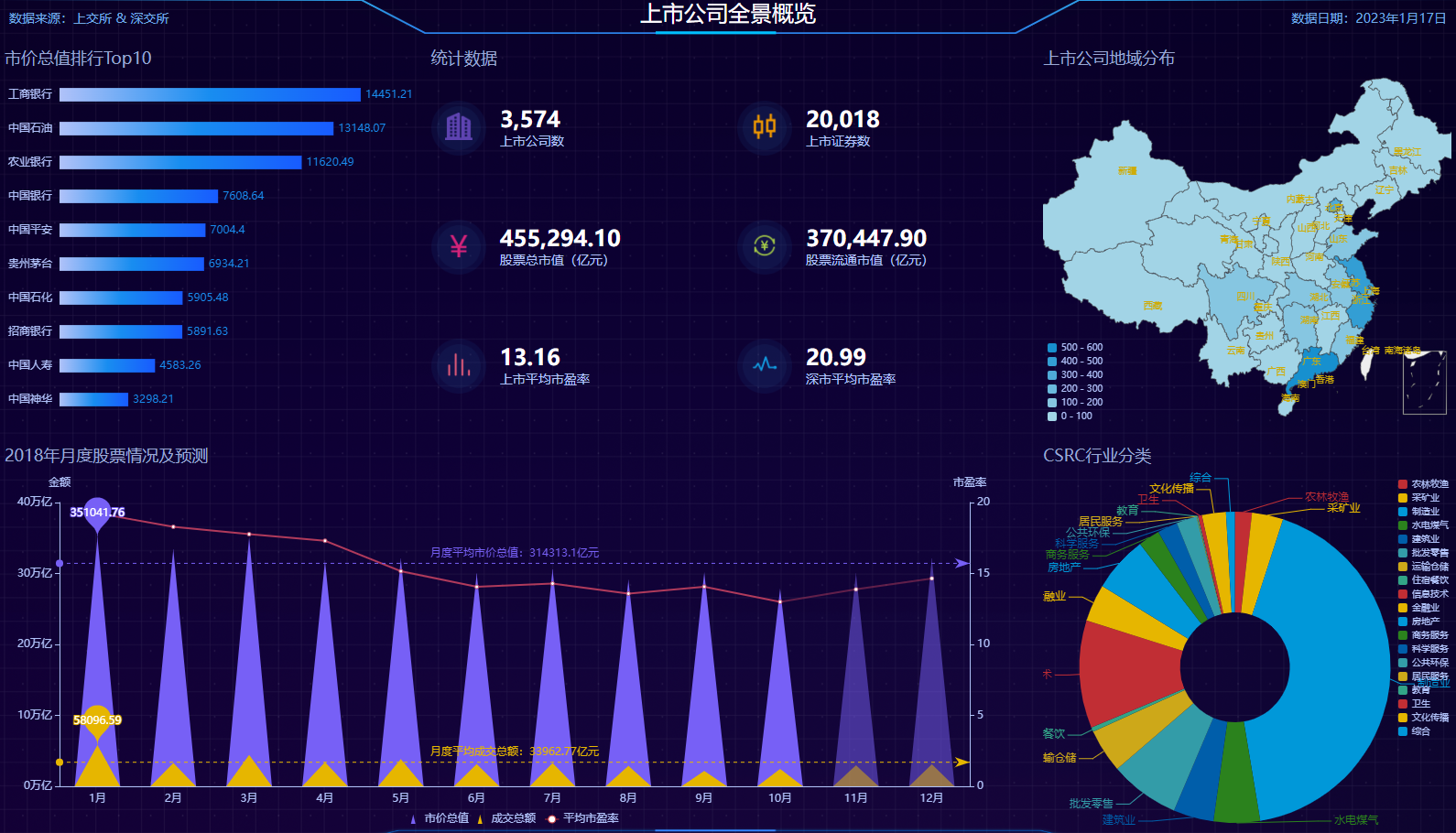
统计成都自摇号以来所有的房源信息,通过图表的形式展示出来。在线预览
165.javascript-questions
从基础到进阶,测试你有多了解 JavaScript,刷新你的知识,或者帮助你的 coding 面试! 💪 🚀 我每周都会在这个仓库下更新新的问题。中文版阅读
166.licia
Licia 是一套在开发中实践积累起来的实用 JavaScript 工具库。该库目前拥有超过 400 个模块,包括 Dom 操作,cookie 设置,类创建,模板函数,日期格式化等实用模块,同时配套有打包工具 Eustia 进行定制化,使JS脚本加载量缩减在 10KB 以下,极大优化移动端页面的加载速度。
167.styled-components
如果你是写 react 的开发人员一定不要错过这个库,它使用 ES6 模板字符串完成在 react 中的 css-in-js 的实现,更顺畅地在 React 中写样式。css-in-js 是前端圈中很火的话题,css-in-js 认为样式应该在组件文件中,而不是单独的一个样式文件,这样只是物理上的区分,并不是实际上的组件封装
示例代码:
import React from 'react';
import styled from 'styled-components';
// Create a <Title> react component that renders an <h1> which is
// centered, palevioletred and sized at 1.5em
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
// Create a <Wrapper> react component that renders a <section> with
// some padding and a papayawhip background
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
// Use them like any other React component – except they're styled!
<Wrapper>
<Title>Hello World, this is my first styled component!</Title>
</Wrapper>168.vue-unit-test-with-jest
一个 Vue 的单元测试项目,列出了 Vue 开发时大多需要测试的环节,并附有测试代码及说明文档。现在前端开发的技术越来越多,但是我们只是注意到了开发阶段并没有做好对应的单元测试步骤,我们可以通过这个项目学习如何针对 Vue 项目做单元测试。
169.x-build
X-BUILD 基于 vue3 + typescript,使用 vite 构建项目,支持众多的开箱即用的功能和针对项目进行了不同程度的优化,初始模板打包后体积仅为 150kb / 50kb(gzip)。它的宗旨是快速创建一套纯净却具备强大基础功能的模板,协助开发者自由发挥快速搭建任何类型的项目。
170.zdog
想在你的 Web 应用上应用 3D 图形吗?想用你熟悉的技术实现炫酷的 3D 效果吗?没错 zdog 就是你的首选。这是一款用于用于 Canvas 和 svg 的 JS 3D 渲染引擎,你可以使用它轻松创建扁平化风格的 3D 模型。这个库只有 2800 行代码,并且最小体积为 28KB。并且它还提供了对开发者十分友好的声明式 API,并没有特别复杂的配置只要你会 JS 你就可以使用它。下图都是使用 zdog 完成的作品
示例代码:
let isSpinning = true;
let illo = new Zdog.Illustration({
element: '.zdog-canvas',
zoom: 4,
dragRotate: true,
// stop spinning when drag starts
onDragStart: function() {
isSpinning = false;
},
});
// circle
new Zdog.Ellipse({
addTo: illo,
diameter: 20,
translate: { z: 10 },
stroke: 5,
color: '#636',
});
// square
new Zdog.Rect({
addTo: illo,
width: 20,
height: 20,
translate: { z: -10 },
stroke: 3,
color: '#E62',
fill: true,
});
function animate() {
illo.rotate.y += isSpinning ? 0.03 : 0;
illo.updateRenderGraph();
requestAnimationFrame( animate );
}
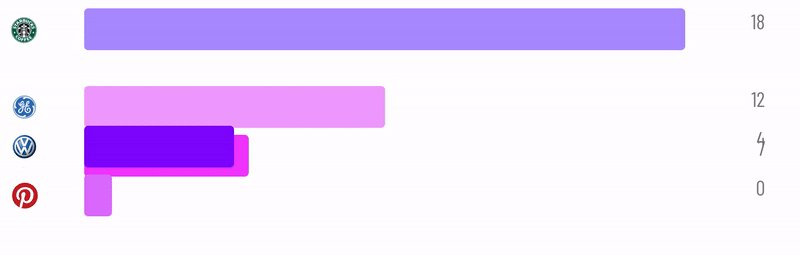
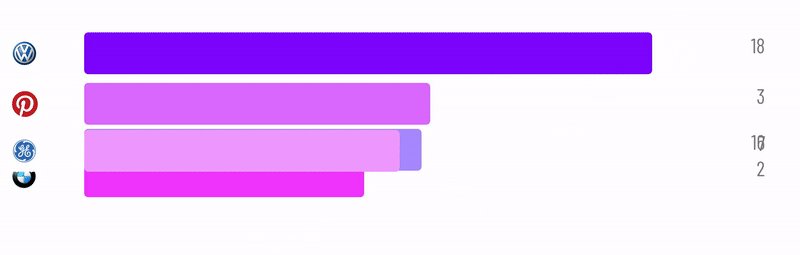
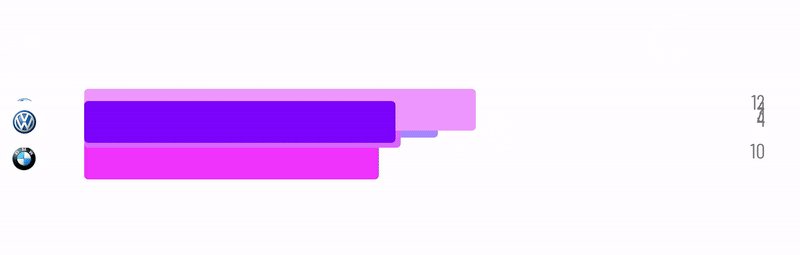
animate();171.chart-race-react
一个简单易用的 Bar Chart Race(长条图赛跑动画) React 组件。
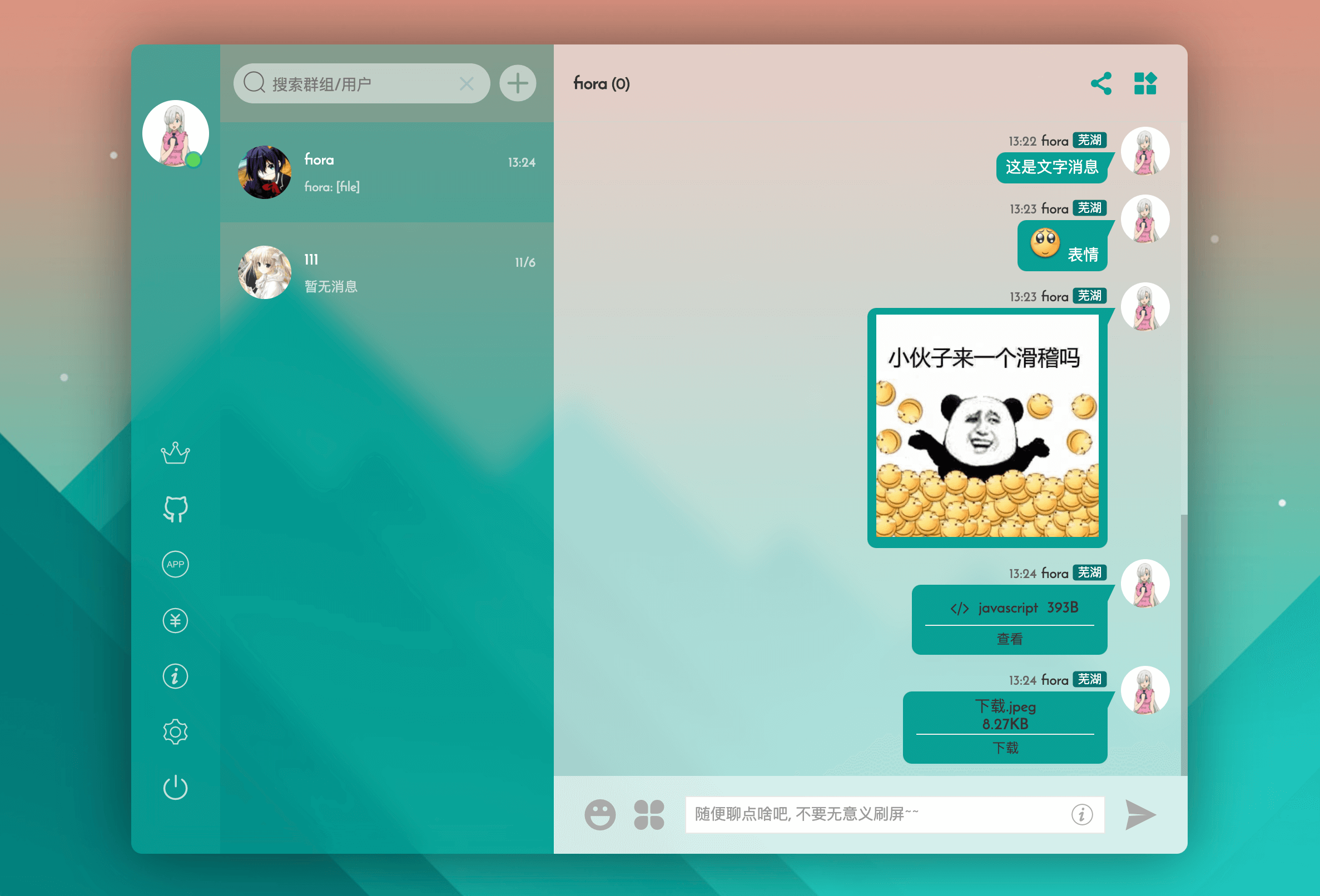
172.fiora
一个功能丰富、支持多端的在线聊天室。它界面小清新,支持基本的聊天功能的同时还有好玩的消息朗读功能。项目上基于 TypeScript + React 16.9 代码逻辑清晰、注释较为完善,适合用来学习 node.js、 TypeScript、React 等技术
173.nzh
Nzh 适用于需要转换阿拉伯数字与中文数字的场景。
特点如下:
- 以字符串的方式转换,没有超大数及浮点数等问题(请自行对原数据进行四舍五入等操作)
- 支持科学记数法字符串的转换
- 支持口语化
- 支持自定义转换(不论是兆,京还是厘都可以用)
- 对超大数支持用争议较少的万万亿代替亿亿
- 当然,你还可以把中文数字再转回阿拉伯数字
示例代码:
var nzhcn = Nzh.cn; // 使用简体中文, 另外有 Nzh.hk -- 繁体中文
nzhcn.encodeS(100111); // 转中文小写 >> 十万零一百一十一
nzhcn.encodeB(100111); // 转中文大写 >> 壹拾万零壹佰壹拾壹
nzhcn.encodeS("1.23456789e+21"); // 科学记数法字符串 >> 十二万三千四百五十六万万七千八百九十万亿
nzhcn.toMoney("100111.11"); // 转中文金额 >> 人民币壹拾万零壹佰壹拾壹元壹角壹分174.request
JavaScript 简单、易用的 HTTP 请求客户端。
示例代码:
const request = require('request');
request('http://www.google.com', function (error, response, body) {
console.error('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the HTML for the Google homepage.
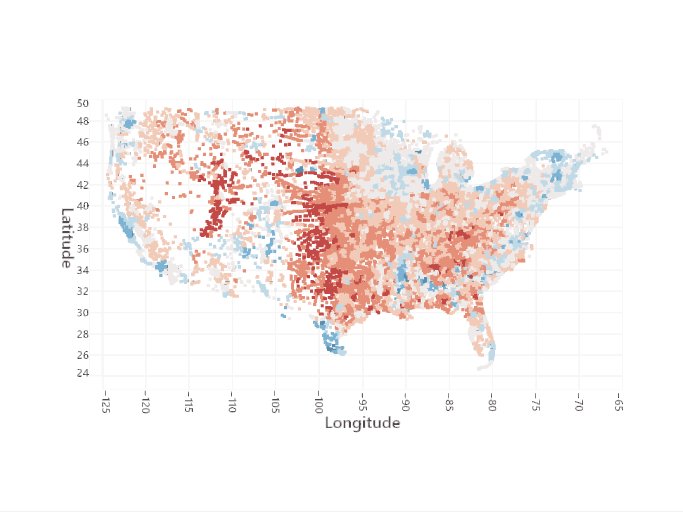
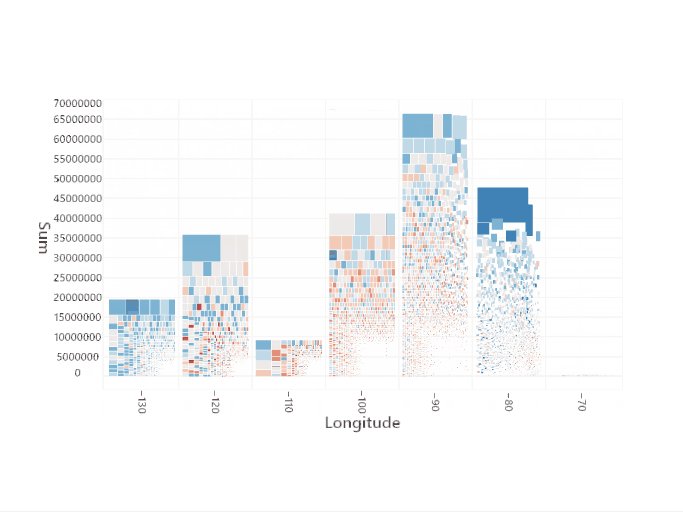
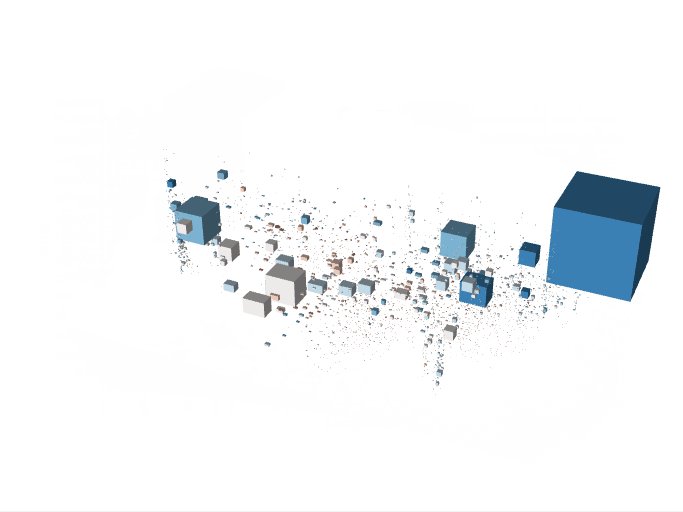
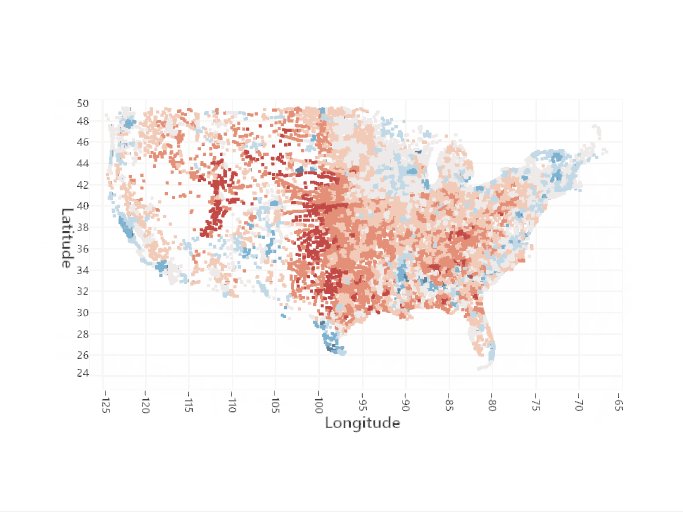
});175.SandDance
微软开源的数据可视化库。使用单元可视化,将数据库中的行一对一映射到屏幕中。在进行数据交互时,视图可无缝平滑过渡,展示效果炫酷
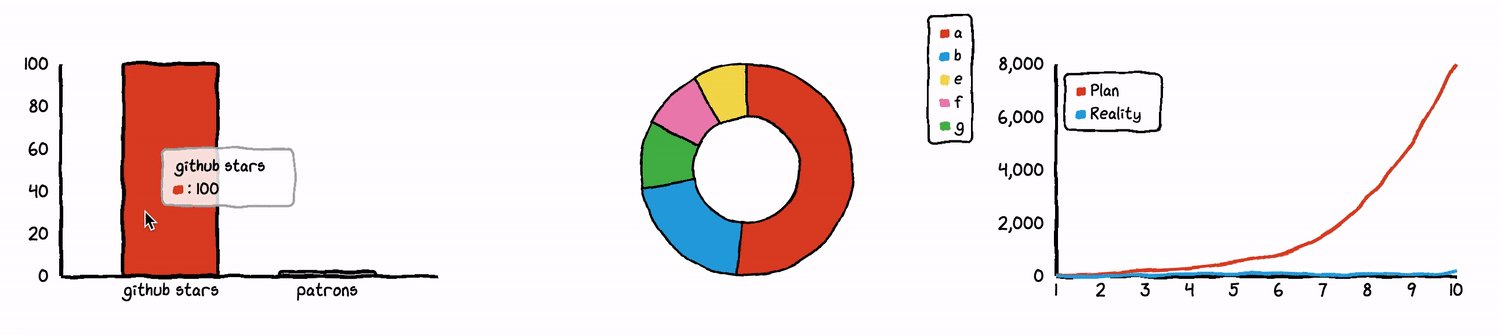
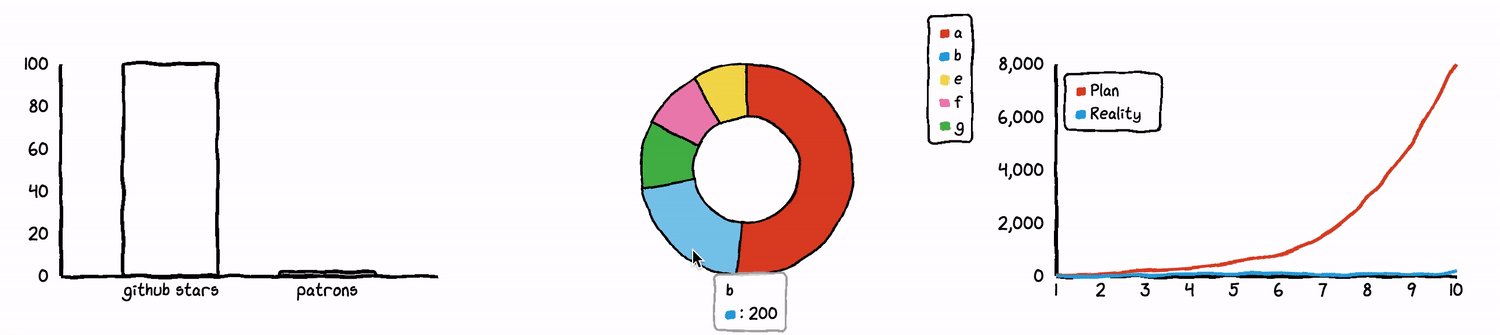
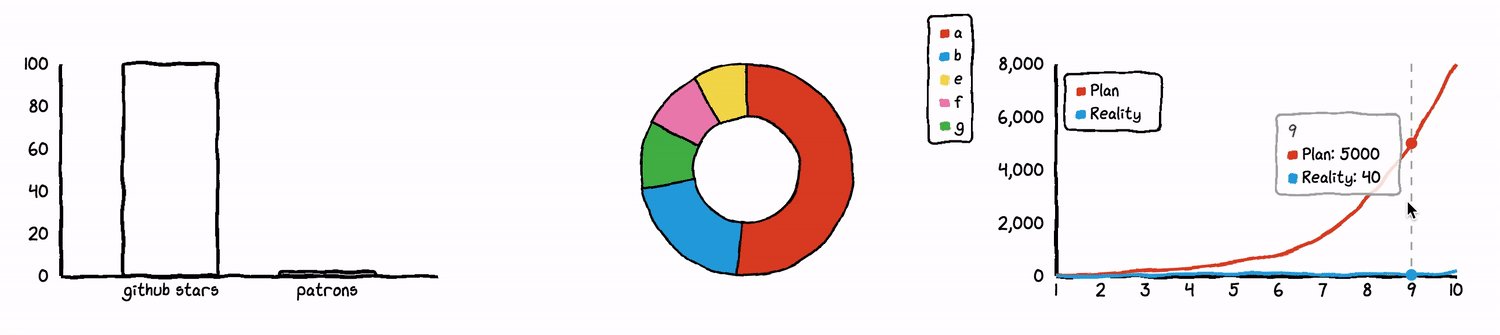
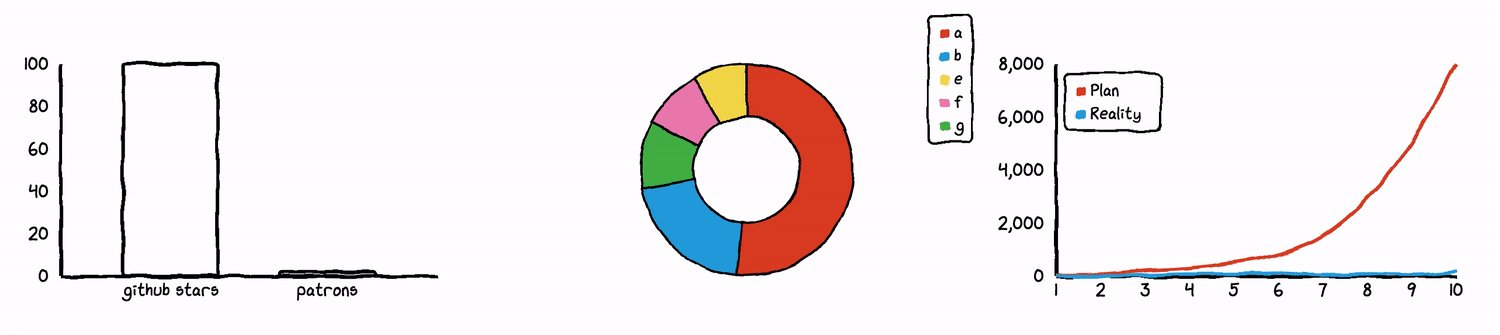
176.chart.xkcd
手绘风格的 JS 图表库。手绘风格的设计给人一种很可爱的感觉,看了这些图表你会发现数据也可以以萌萌哒的形式展示
代码示例:
<svg class="line-chart"></svg>
<script src="https://cdn.jsdelivr.net/npm/chart.xkcd@1/dist/chart.xkcd.min.js"></script>
<script>
const svg = document.querySelector('.line-chart')
new chartXkcd.Line(svg, {
title: 'Monthly income of an indie developer',
xLabel: 'Month',
yLabel: '$ Dollars',
data: {
labels:['1', '2', '3', '4', '5', '6','7', '8', '9', '10'],
datasets: [{
label: 'Plan',
data: [30, 70, 200, 300, 500 ,800, 1500, 2900, 5000, 8000],
}, {
label: 'Reality',
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150],
}]
},
options: {}
});
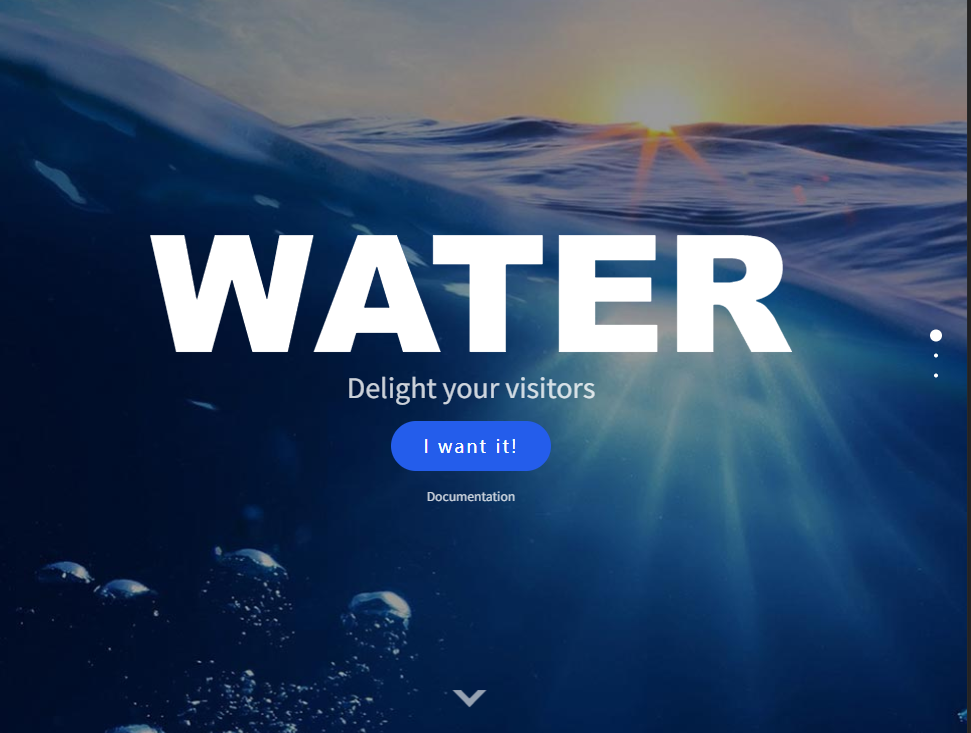
</script>177.fullPage.js
通过调用 fullPage 可轻易创建全屏滚动网站(也称为单页网站)。 fullPage 可创建全屏滚动网站,同时也可在网站中添加横向滚动条。适合快速搭建全屏滚动或者拥有视觉差的站点,使得网站看上去更加高端、大气、上档次
示例代码:
new fullpage('#fullpage', {
waterEffect: true,
waterEffectOptions: [...],
onLeave: function(origin, destination, direction){
console.log("Leaving section" + origin.index);
},
navigation: true
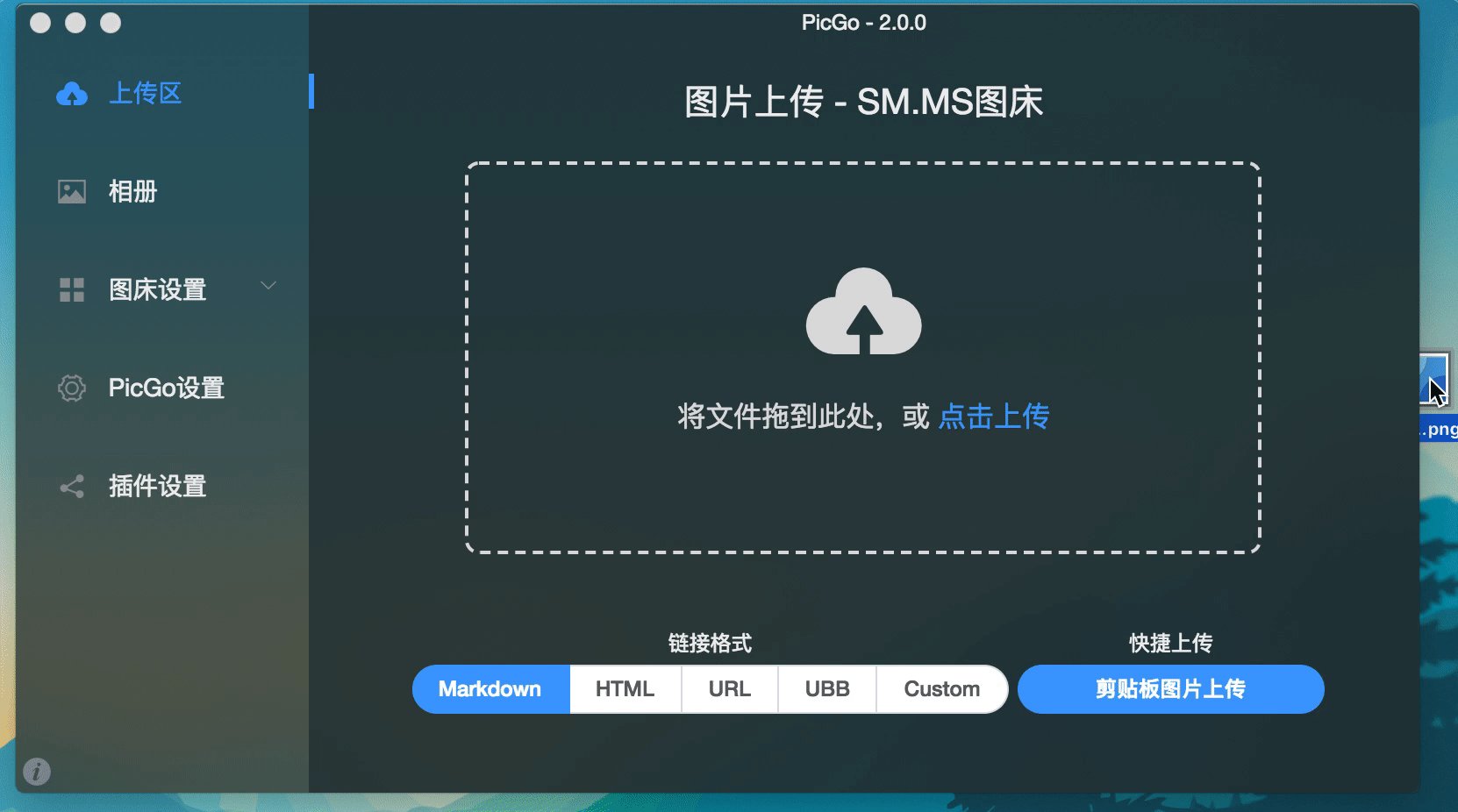
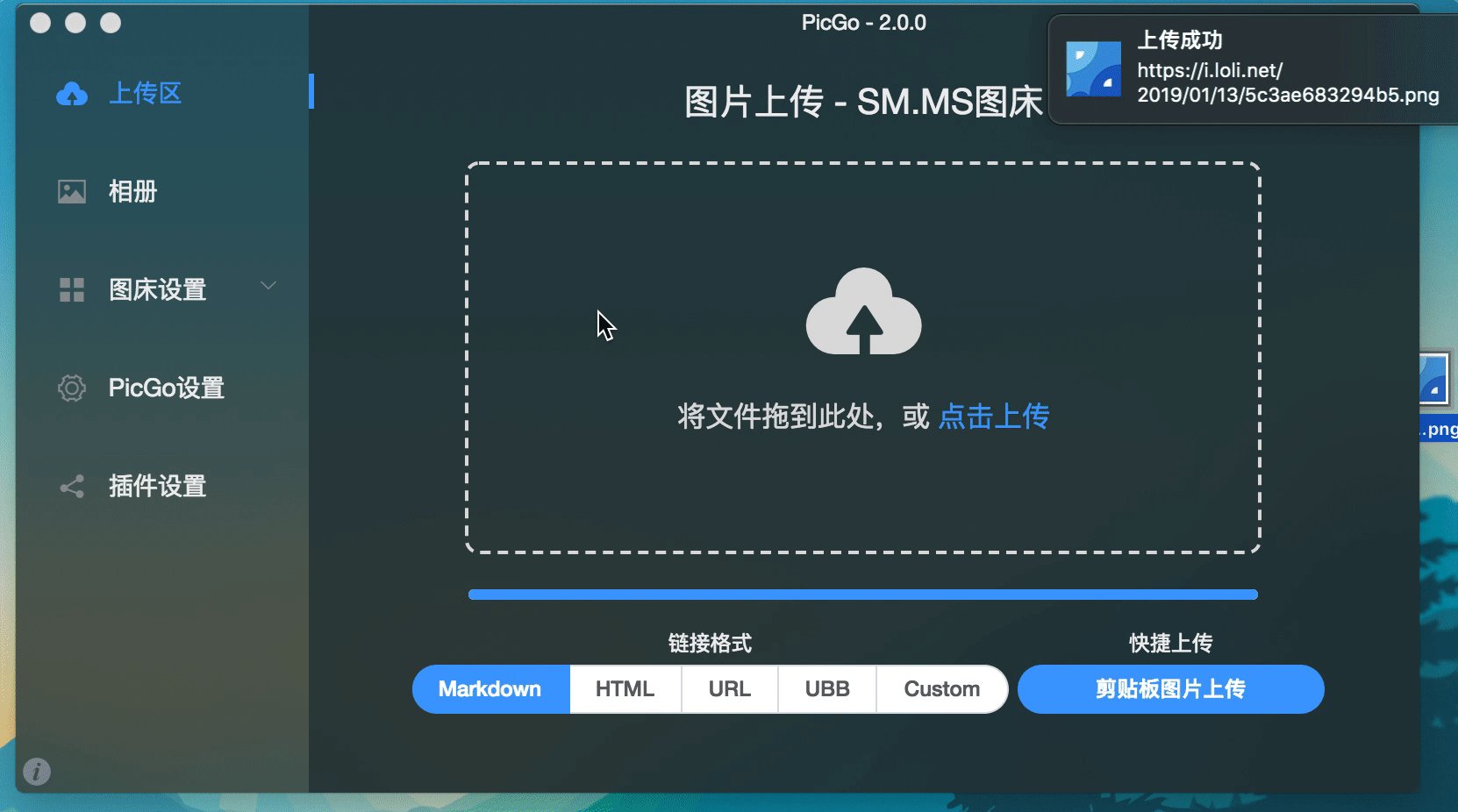
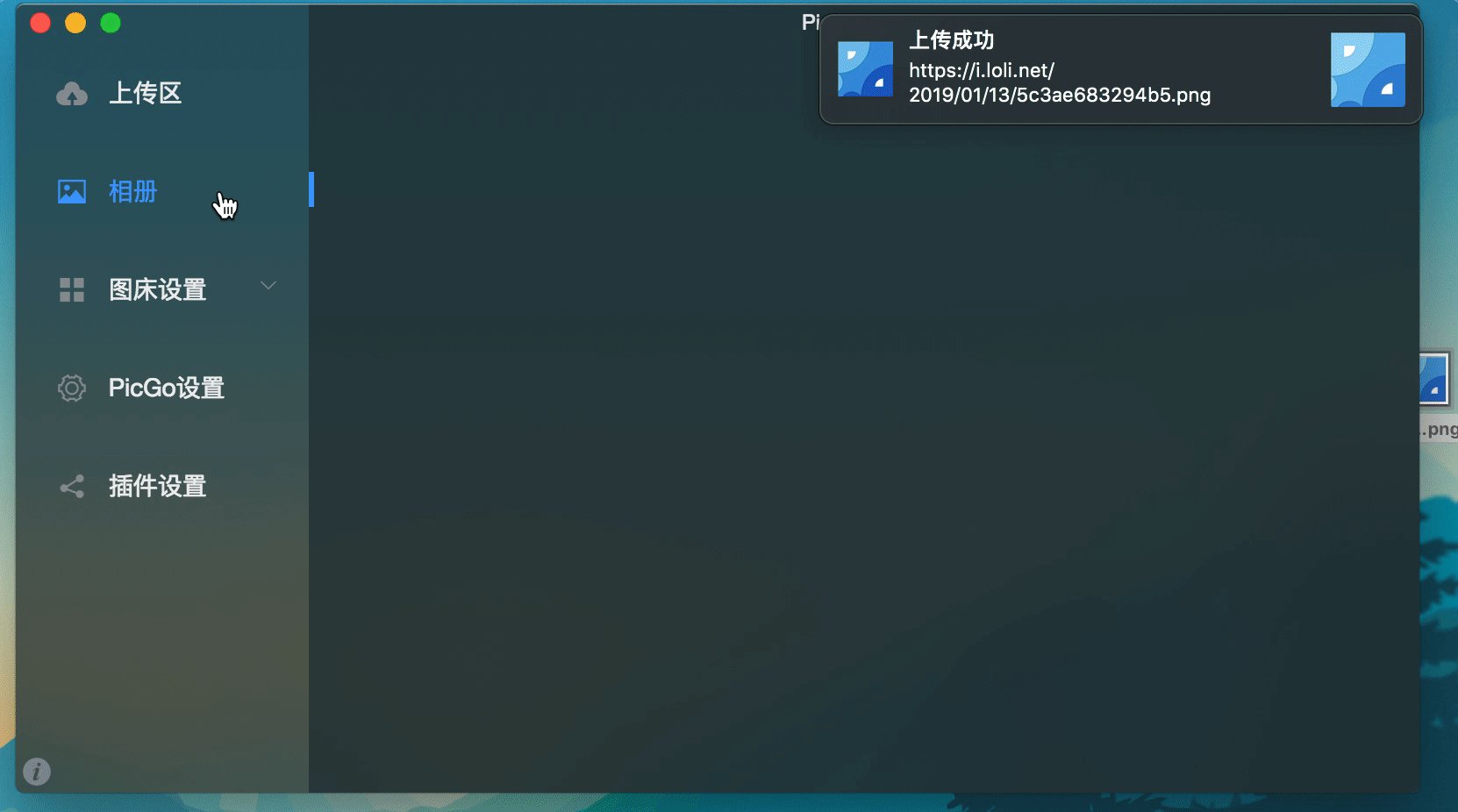
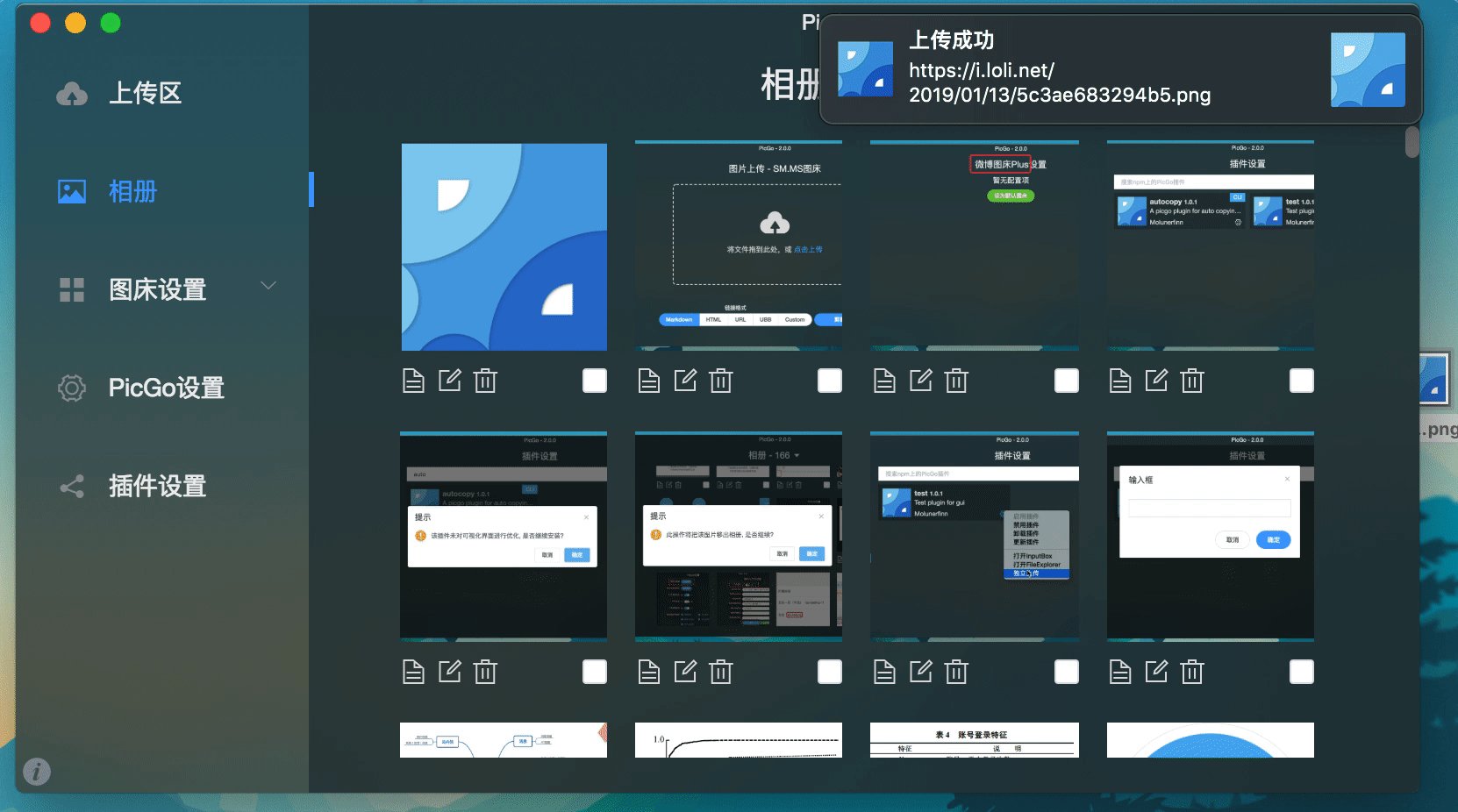
});178.PicGo
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具,特色功能:
- 支持拖拽图片上传
- 支持快捷键上传剪贴板里第一张图片
- Windows 和 macOS 支持右键图片文件通过菜单上传 (v2.1.0+)
- 上传图片后自动复制链接到剪贴板
- 支持自定义复制到剪贴板的链接格式
- 支持修改快捷键,默认快速上传快捷键:command+shift+p(macOS)| control+shift+p(Windows\Linux)
- 支持插件系统,已有插件支持 Gitee、青云等第三方图床
- 更多第三方插件以及使用了 PicGo 底层的应用可以在 Awesome-PicGo 找到。欢迎贡献!
- 支持通过发送 HTTP 请求调用 PicGo 上传(v2.2.0+)
- 更多功能等你自己去发现,同时也会不断开发新功能
- 开发进度可以查看 Projects,会同步更新开发进度
179.Valine
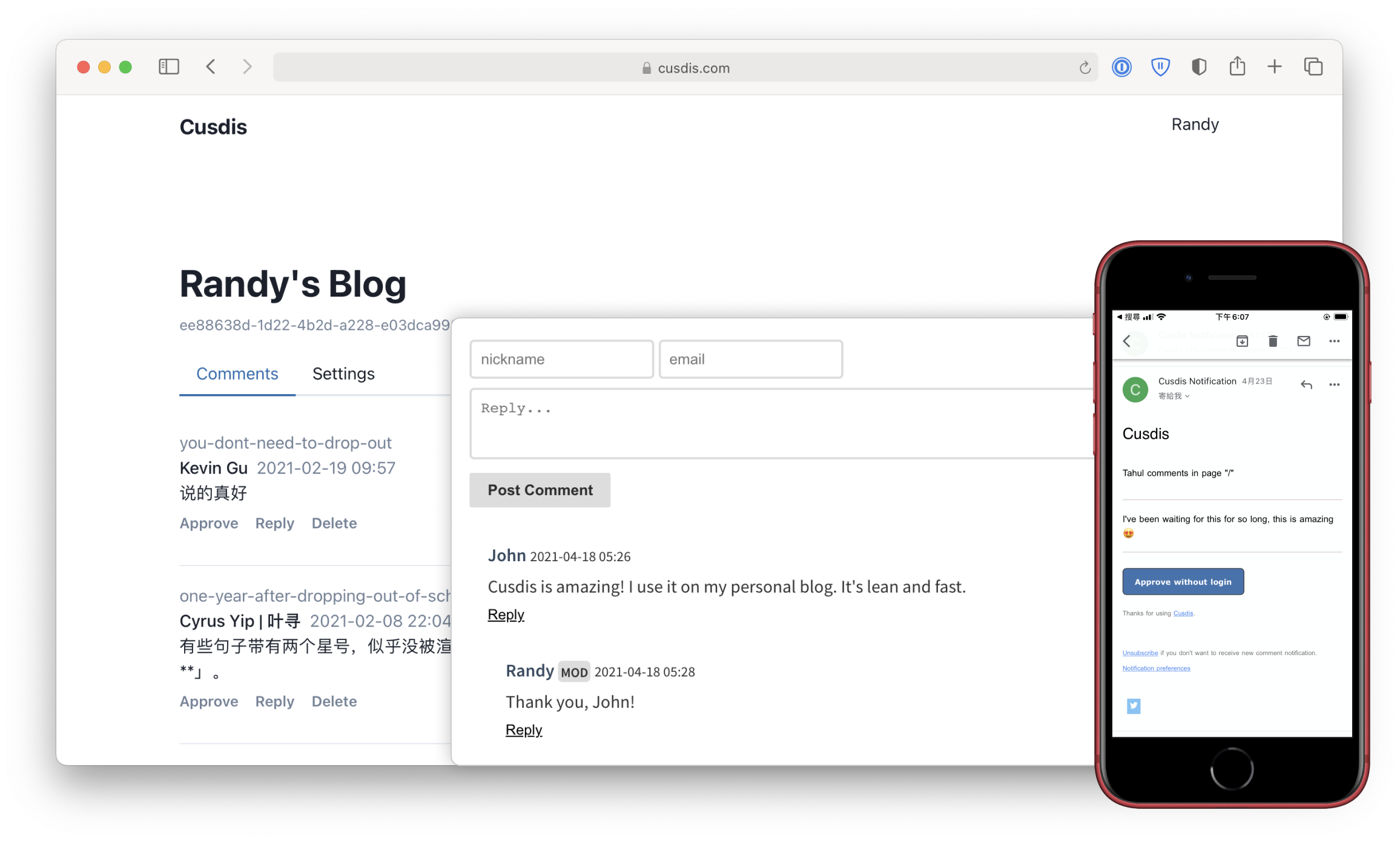
aline 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost、Docsify 等博客和文档程序在使用Valine。
特性:
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用
- 文章阅读量统计 v1.2.0+
180.webtorrent
基于 JS 的流媒体种子客户端。不需要等待种子中的内容下载完毕,就可以马上播放种子中的内容,且有 Windows、Mac 和 Linux 操作系统的桌面版客户端。还在为等待下载而苦恼吗?有了它即可复制种子链接观看对应的视频内容
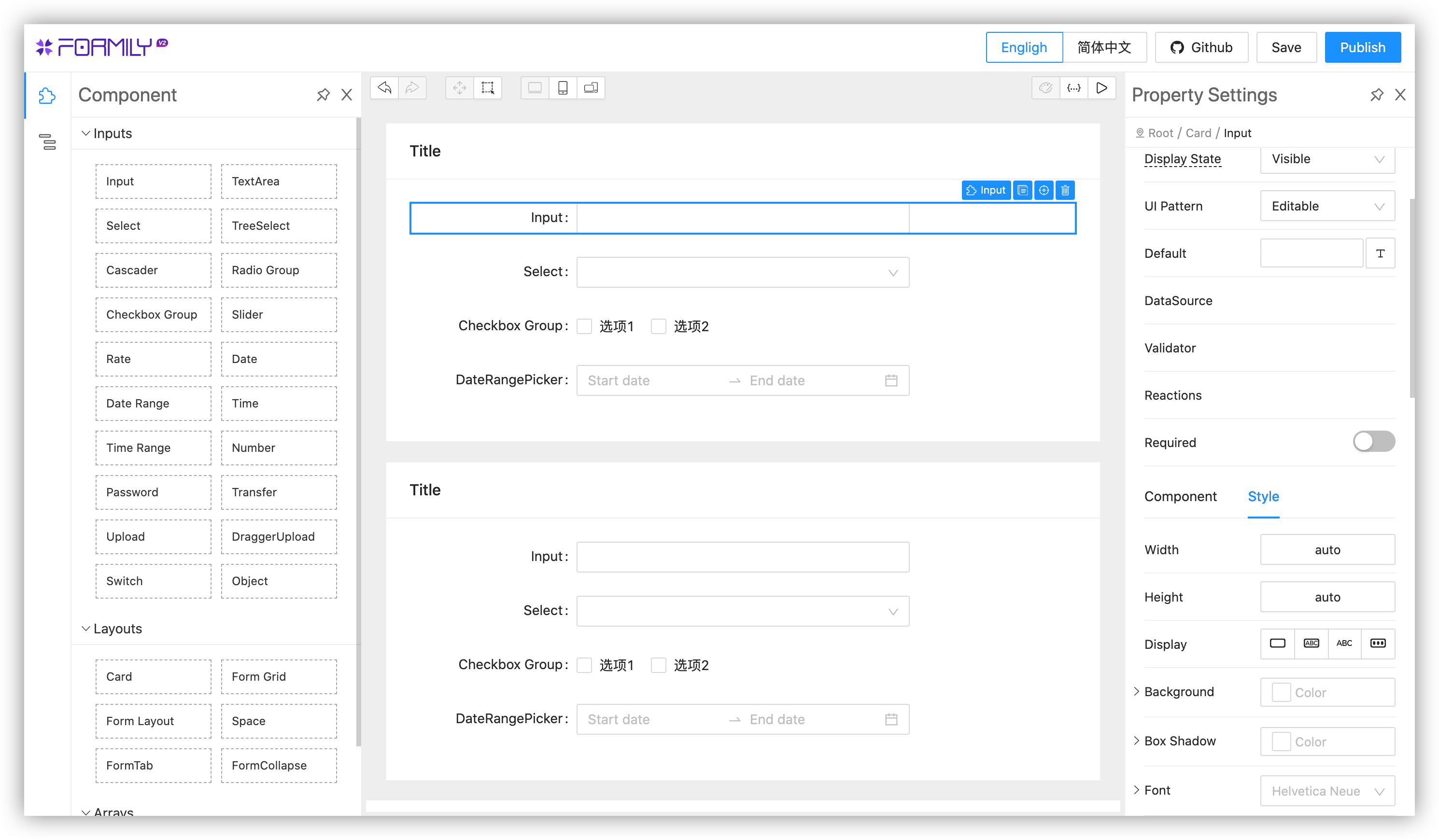
181.formily
一款面向企业级复杂场景的高性能表单解决方案。特性:
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
- 💡 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
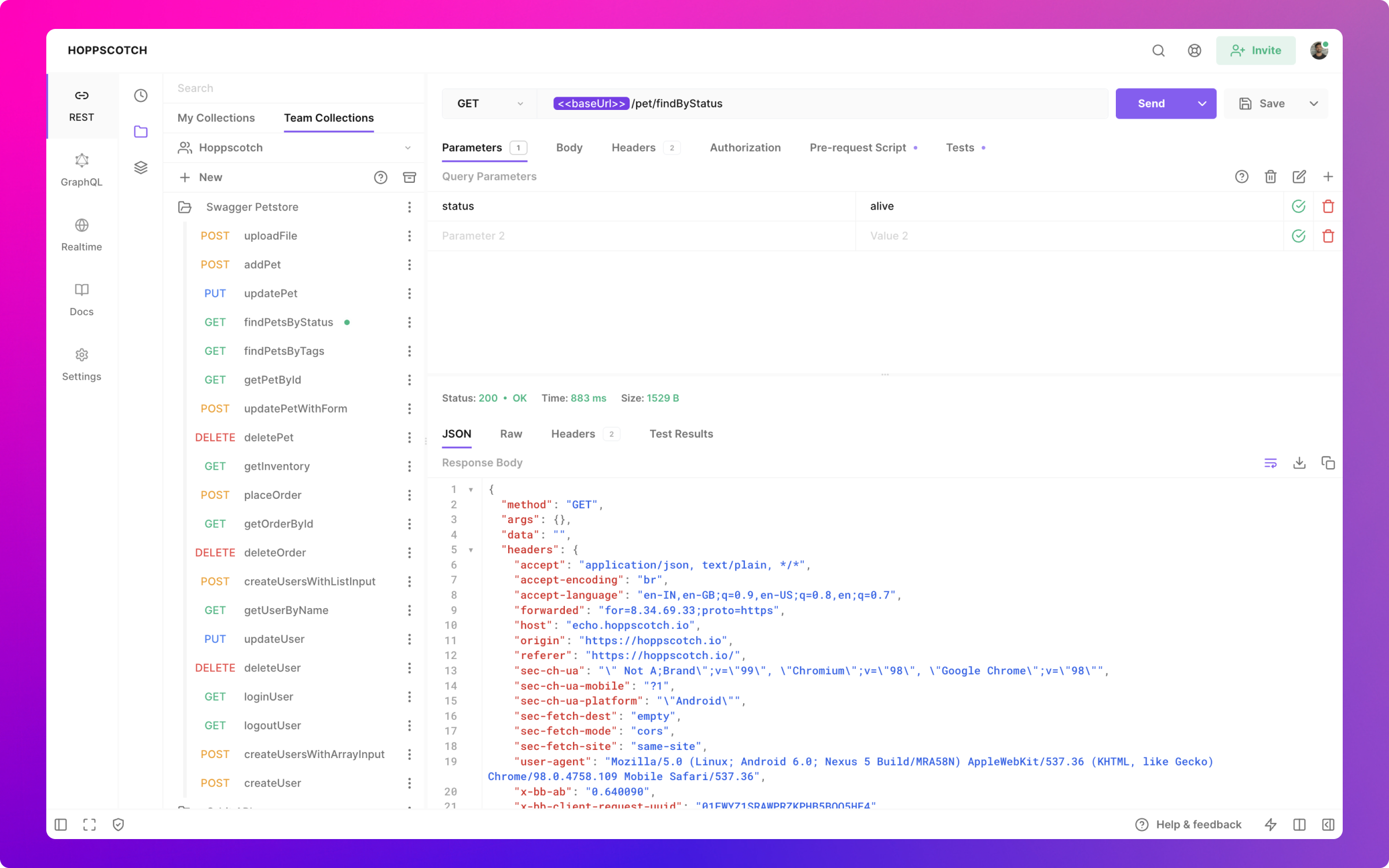
182.hoppscotch
一款基于 Node.js 的免费开源、便捷美观的 API 调试工具。它是调试接口的利器,能够尽快的发现问题提高开发效率。相信体会过 Postman 的同学,看到这个项目的名字就已经跃跃欲试了
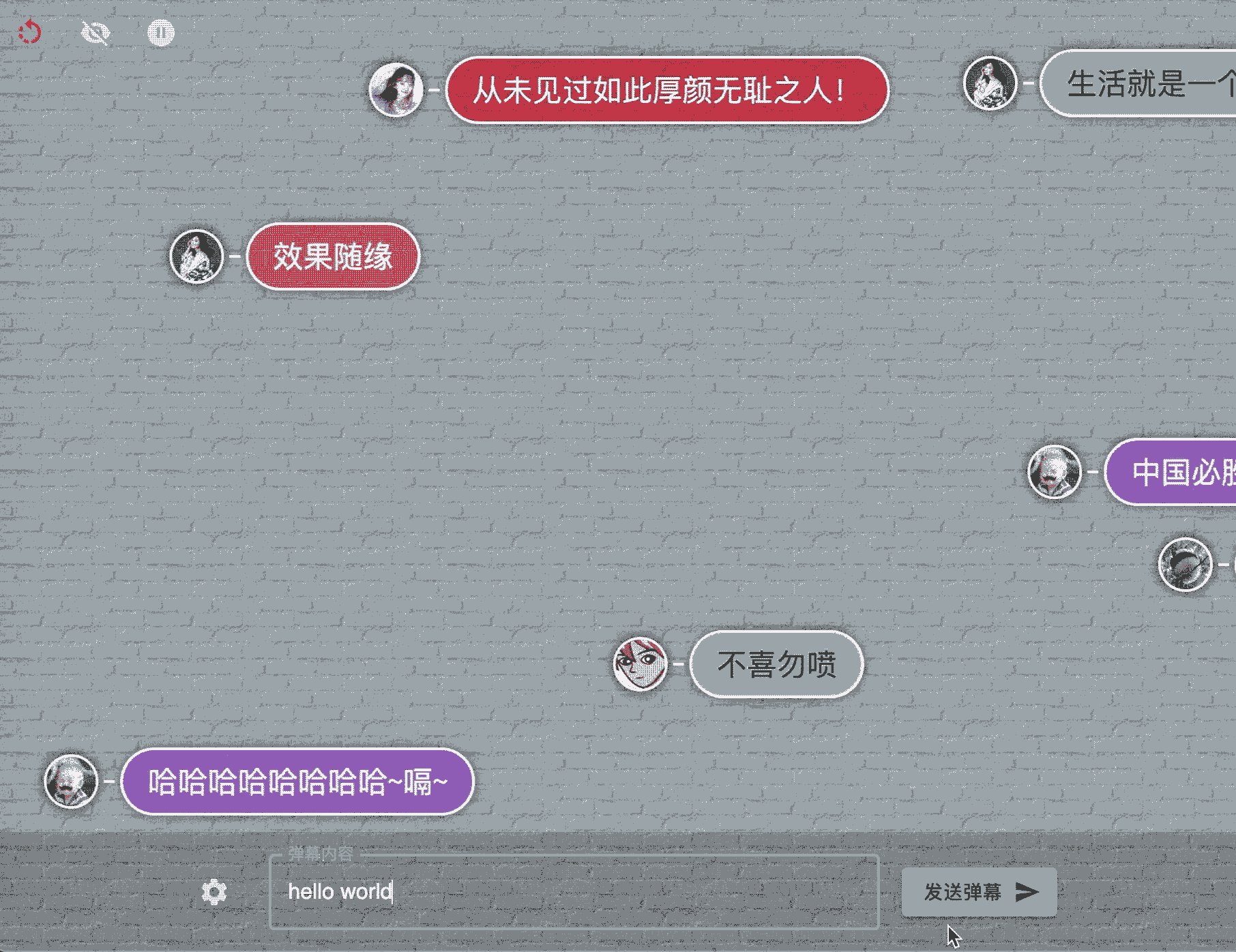
183.rc-bullets
基于 CSS3 Animation,使用 React 构建,可扩展,高性能。演示地址
特性:
- 支持传入 React 组件,灵活控制弹幕内容和 UI,并提供一个默认样式组件:
- 弹幕屏幕管理:清屏,暂停,隐藏(后续可能会加入针对单个弹幕的控制)
- 弹幕动画参数化:运动函数(匀速/ease/步进/cubic-bezier)、时长(秒)、循环次数、延迟等
- 鼠标悬浮弹幕暂停
import React, { useEffect, useState } from 'react';
import BulletScreen, { StyledBullet } from 'rc-bullets';
const headUrl='https://zerosoul.github.io/rc-bullets/assets/img/heads/girl.jpg';
export default function Demo() {
// 弹幕屏幕
const [screen, setScreen] = useState(null);
// 弹幕内容
const [bullet, setBullet] = useState('');
useEffect(() => {
// 给页面中某个元素初始化弹幕屏幕,一般为一个大区块。此处的配置项全局生效
let s = new BulletScreen('.screen',{duration:20});
// or
// let s=new BulletScreen(document.querySelector('.screen));
setScreen(s);
}, []);
// 弹幕内容输入事件处理
const handleChange = ({ target: { value } }) => {
setBullet(value);
};
// 发送弹幕
const handleSend = () => {
if (bullet) {
// push 纯文本
screen.push(bullet);
// or 使用 StyledBullet
screen.push(
<StyledBullet
head={headUrl}
msg={bullet}
backgroundColor={'#fff'}
size='large'
/>
);
// or 还可以这样使用,效果等同使用 StyledBullet 组件
screen.push({msg:bullet,head:headUrl,color:"#eee" size="large" backgroundColor:"rgba(2,2,2,.3)"})
}
};
return (
<main>
<div className="screen" style={{ width: '100vw', height: '80vh' }}></div>
<input value={bullet} onChange={handleChange} />
<button onClick={handleSend}>发送</button>
</main>
);
}184.react-loading
React-Loading是一个基于 React 的 Loading 动画组件库,拥有许多精致且漂亮的 loading 组件,在你的项目中适当的地方与时刻比如页面局部处于等待异步数据或正在渲染过程时给予加载动效提示,会有效缓解用户的焦虑。本组件库支持按需加载,那么,现在就挑选一个喜欢的 Loading 组件,丰富你的项目吧~
185.react-text-loop
实现文字循环展示的 React 组件
示例代码:
import TextLoop from "react-text-loop";
import Link from "react-router";
import { BodyText } from "./ui";
class App extends Component {
render() {
return (
<h2>
<TextLoop>
<span>First item</span>
<Link to="/">Second item</Link>
<BodyText>Third item</BodyText>
</TextLoop>{" "}
and something else.
</h2>
);
}
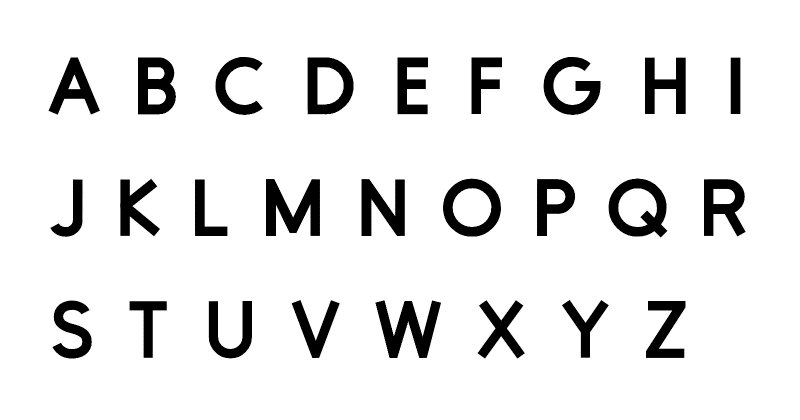
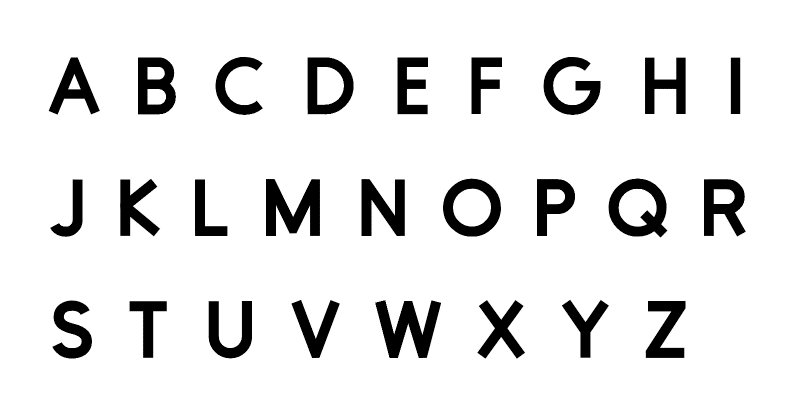
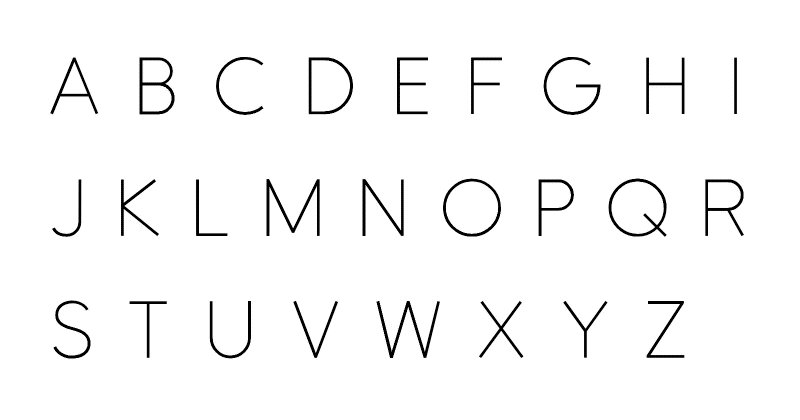
}186.leonsans
这是一个用 JS 编写的 Sans Serif 半衬线字体。Leon Sans 允许动态更改字体粗细并在 HTML 5 的 Canvas 元素中创建自定义动画、效果或形状,点击查看动画效果。
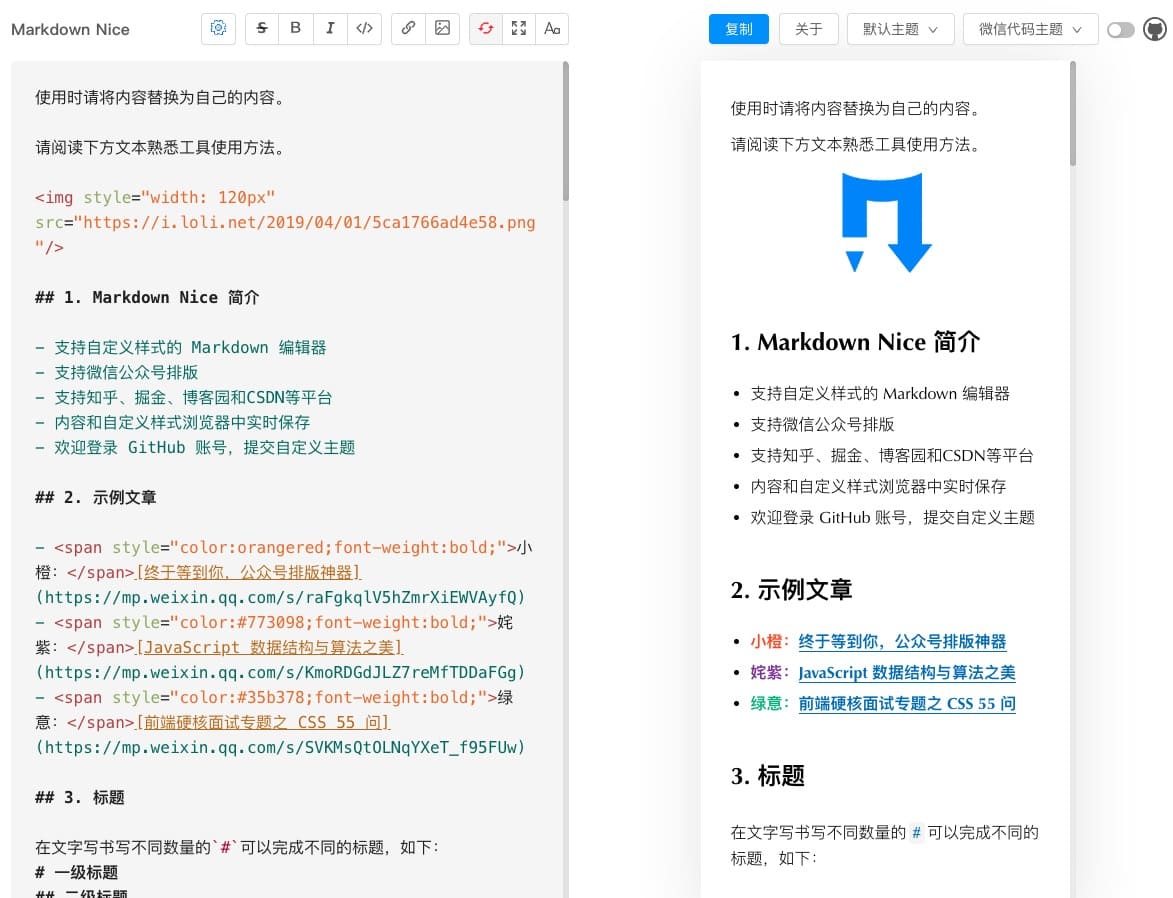
187.markdown-nice
能够自定义样式的 Markdown 编辑器。支持内容和自定义样式浏览器中实时保存、上传图片、脚注、公式等,输出的内容可一件复制到微信公众号、知乎、掘金、博客园和 CSDN 等一系列平台。极大的减轻了微信公众号文章的排版和编辑工作
188.marktext
一个简单且优雅的开源 Markdown 编辑器,支持 Linux、macOS 和 Windows 下载地址。
功能:
- 实时预览(所见即所得)和简洁明了的界面
- Markdown 扩展,例如数学表达式和 emoji 表情
- 输出 HTML 和 PDF 文件
- 各种编辑模式:源代码模式、打字机模式、专注模式
- 等等
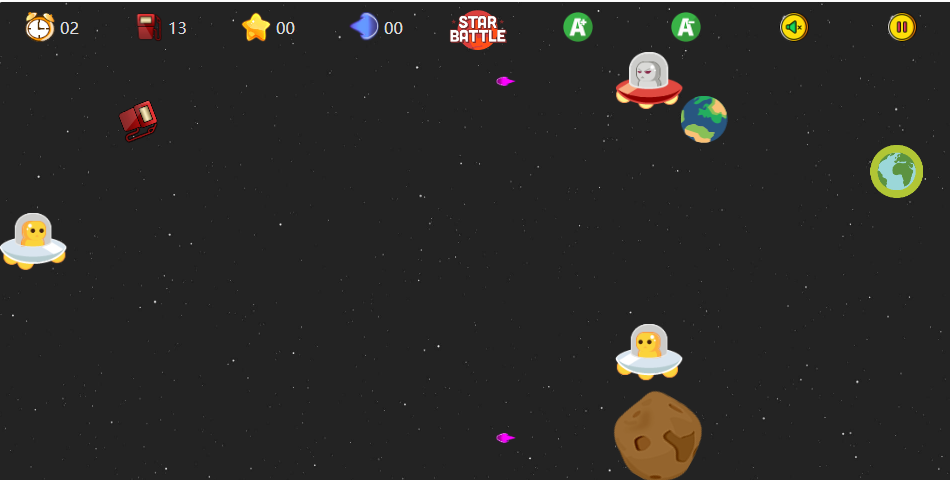
189.star-battle
一个使用 JavaScript ES6、Canvas 开发的飞船射击类游戏。在线试玩
190.taro-music
基于Taro与网易云音乐 api 开发,技术栈主要是:typescript+taro+taro-ui+redux+react-hooks,目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,打造一个最佳实践项目,通过这个项目也可以帮助你快速使用Taro开发一个属于你自己的小程序,目前已实现的主要功能点如下:
- 用户登陆
- 我的关注列表
- 最近播放列表
- 歌曲播放页面
- 等等
191.ieaseMusic
基于网易云音乐 API 开发的第三方客户端,支持 Linux、Mac OS 系统。成熟的 JS 桌面应用产品,颜值很高,音乐资源丰富
192.practice
使用当下流行的多种不同前端技术栈,实现不同项目的详细教程,教你如何快速上手这些技术。虽然项目名称叫做 Practice 但是内容为当前前端最火的框架实践,而且符合生产环境下的开发流程规范,推荐学习
193.ts-utility-plugins
使用原生 TS 构建特效、插件、业务的实践教程项目。脱离各种框架实现原生的特效以及插件
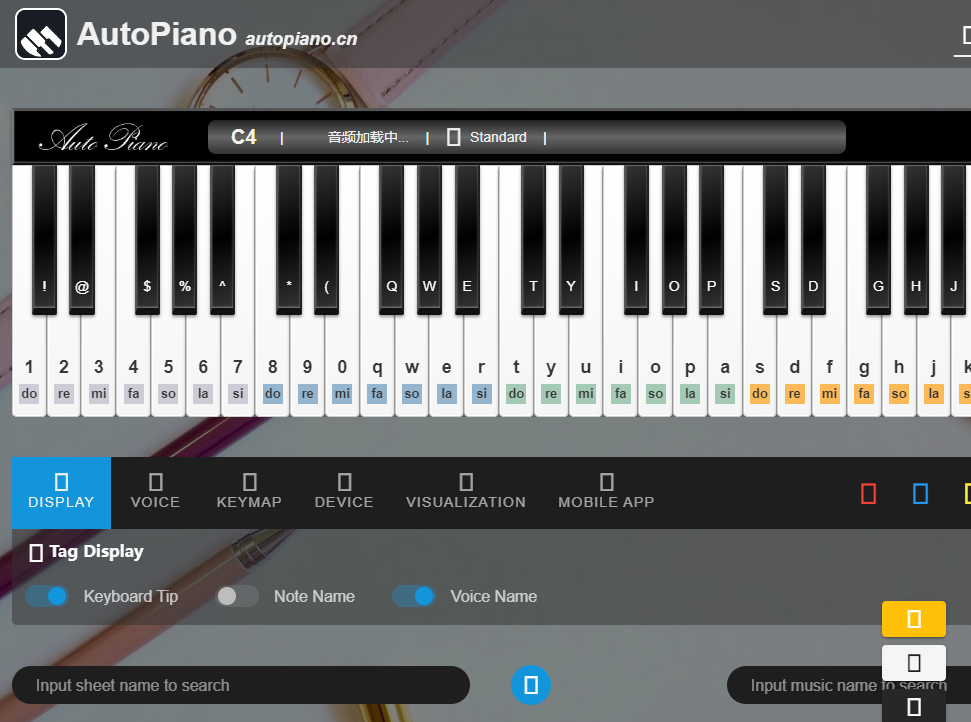
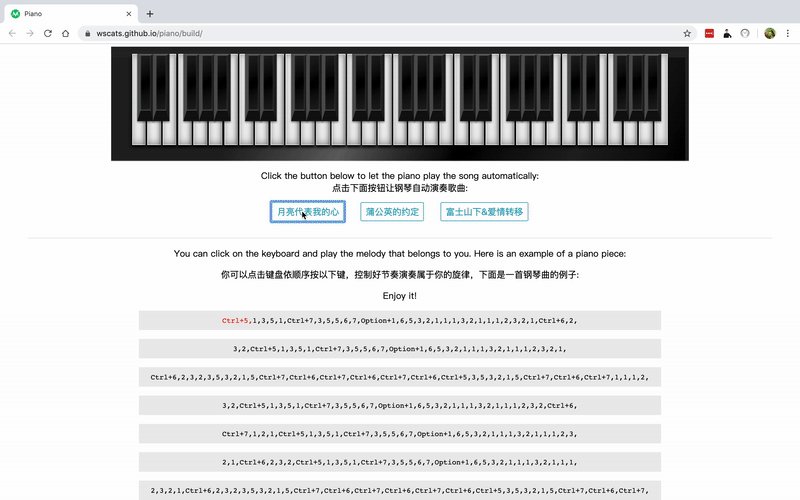
194.AutoPiano
自由钢琴(AutoPiano)是利用 HTML5 技术开发的在线钢琴应用。在学习工作之余可以享受钢琴、音乐的美好,支持钢琴曲的自动播放功能、按键提示。让学习钢琴变得简单,谁都可以练成‘钢琴手’,在线体验
195.fe-interview
这是一个涉及前端知识题库 最多(6000+)、最全,参与人数最多的免费开源公益项目!每天早上 4 个基础前端面试题,助你在前端面试中‘所向披靡’,无人能挡
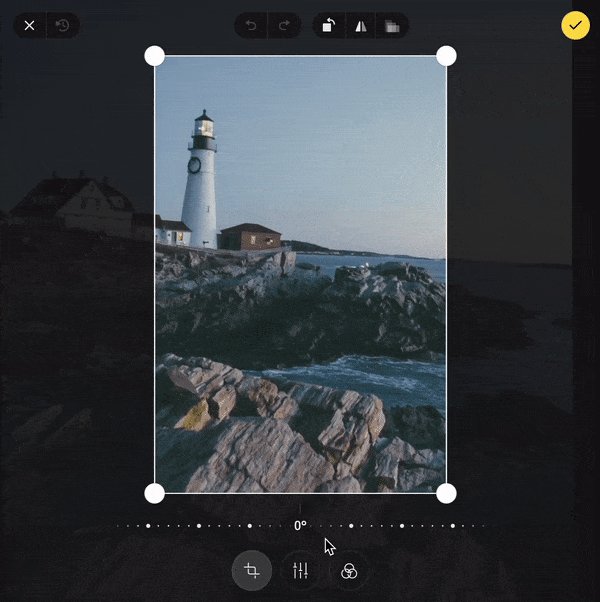
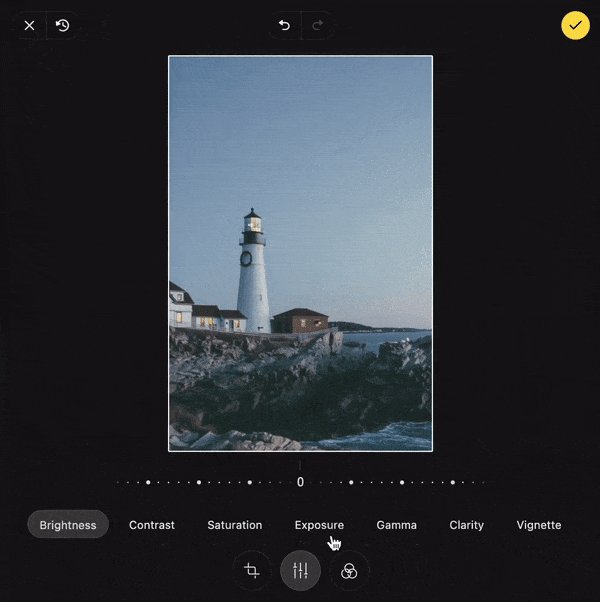
196.filepond
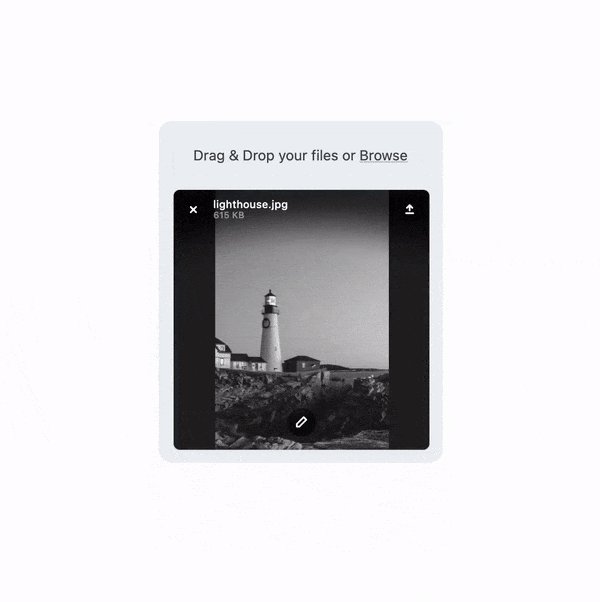
一个 JavaScript 文件上传库。可以上传拖入的任何内容,具有体积小、上传快、方便的文件管理等特点,从而让用户享受‘丝滑’般的文件上传体验
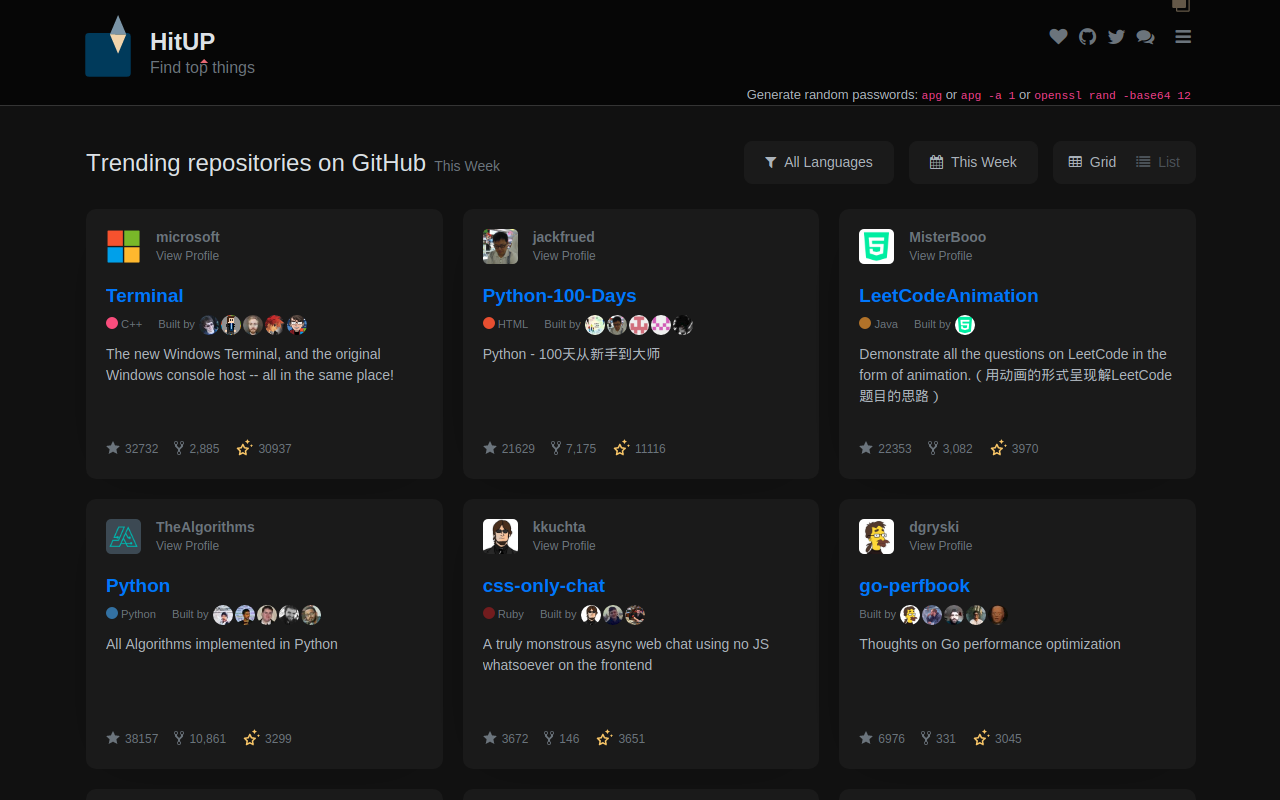
197.HitUP
一款发现 Top 系列的 Chrome 扩展。它会替换掉浏览器默认的 New Tab 空白页面,助你保持对流行技术趋势的跟进。核心功能是展示 GitHub 上近期最流行的项目,并会围绕 “Find top things” 的主题谨慎添加新特性,让你对新技术和新事物‘了如指掌’
198.wechat-format
公众号文章的排版真是让人头大,还好有这个微信公众号排版编辑器。便捷地把 Markdown 内容转换成微信特定的 HTML 内容,然后粘贴到公众号的编辑后台就完活了。虽然不是特别美观,但是节省了很多时间,在线尝试
199.FileSaver.js
文件保存的 JavaScript 库,支持多种常见的文件存储格式:xls、txt、png 等。它可以方便的把数据转成文件,然后供用户下载。
示例代码:
var FileSaver = require('file-saver');
var blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"});
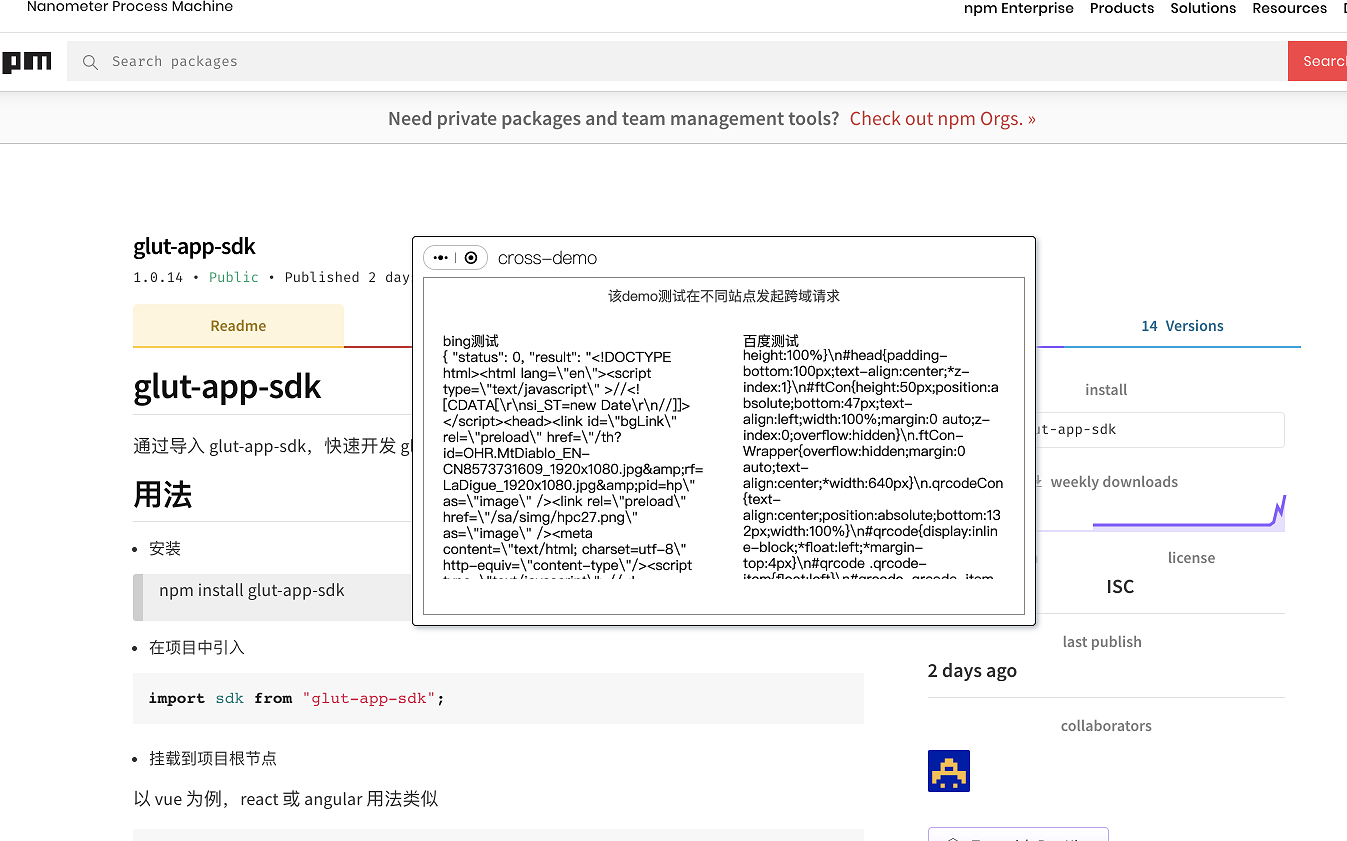
FileSaver.saveAs(blob, "hello world.txt");200.glut
一款用于团队内部 chrome 工具共享的工具,可以理解为 chrome 的小程序。它提供了比页面脚本更多的 API,可是实现更丰富的功能。可以随时在页面打开的小组件,它既可以作为页面的辅助工具或者也可以提供独立的功能。
演示如下:
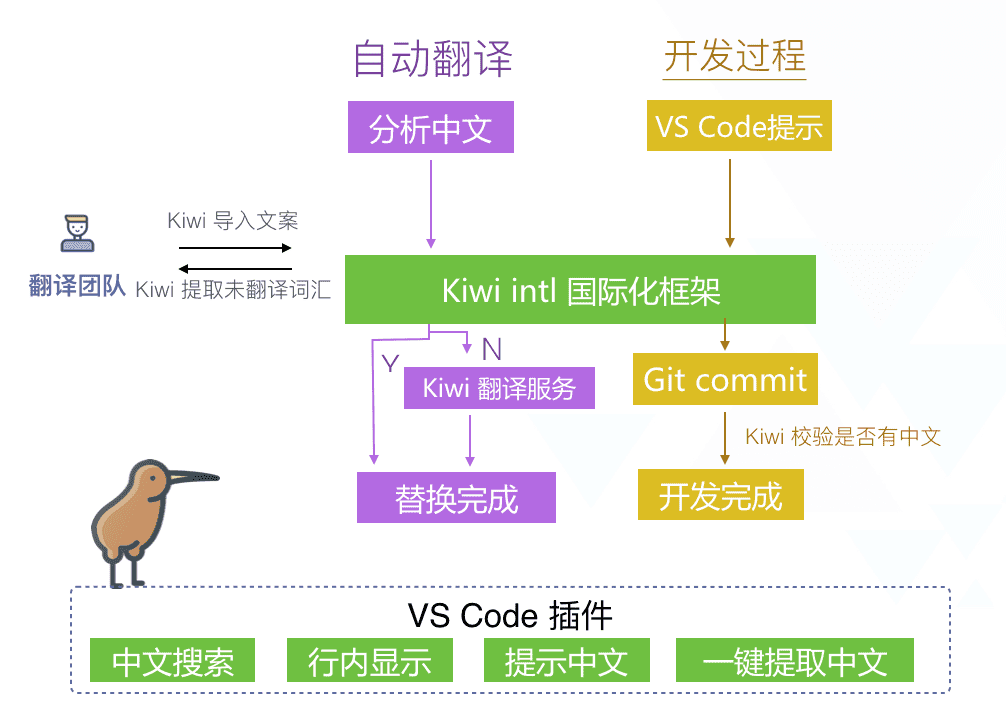
201.kiwi
kiwi 不仅仅一个软件国际化的代码库,而是国际化从设计到发布的整个流程的一整套解决方案。
一键提取中文文案:
202.paint
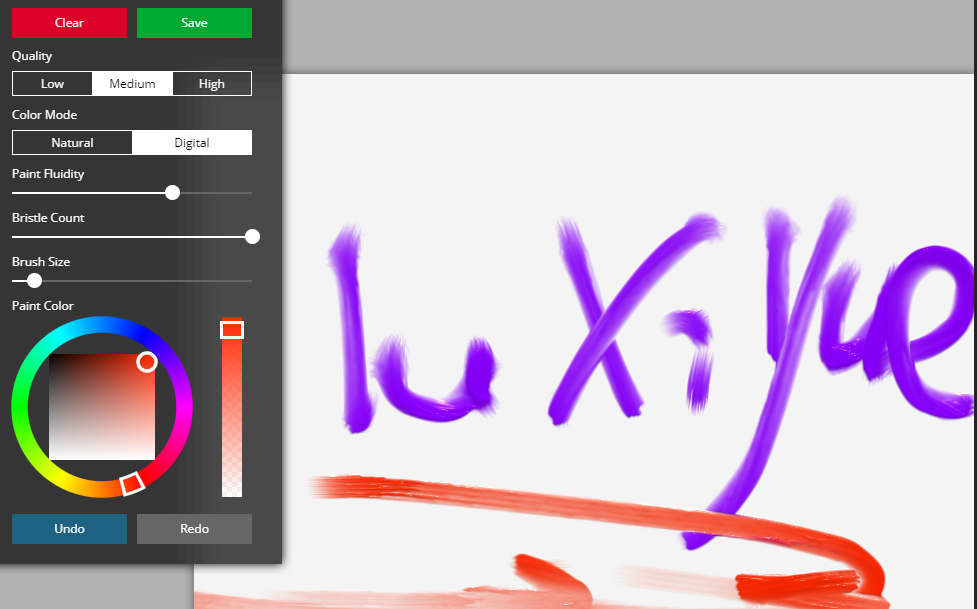
在线体验下油画创作。地址
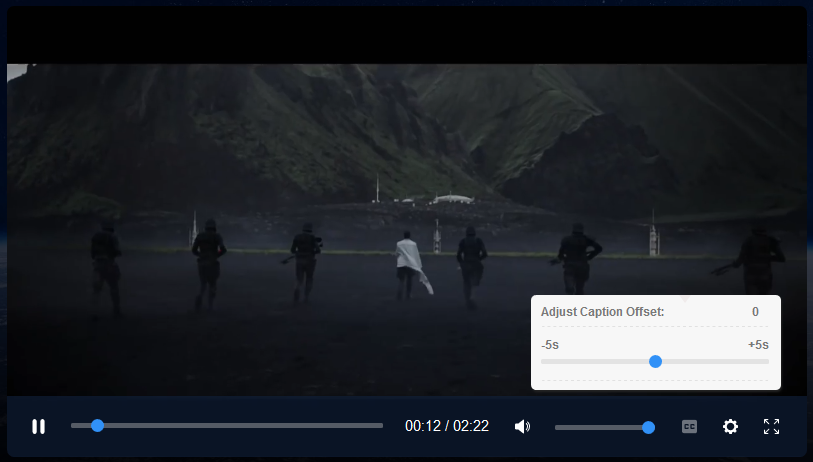
203.qier-player
一款基于 React 的轻量级在线视频播放器组件,界面简洁、操作流畅具有视频播放器的基础功能。方便你在项目中轻松添加播放器组件,实现视频播放功能。如果你嫌原生 video 功能太少、操作太傻、界面太简陋,那这个播放器就是你的菜。你还能够通过阅读源码学习到关于生命周期执行顺序、父子组件传值的方式、以及如何利用定时器进行一些实时的状态更新的技巧。
示例代码:
import Player from 'qier-player';
const player = new Player({
src: 'https://vortesnail.github.io/qier-player-demo/static/media/video480p.d116ba09.mp4',
});
player.mount('#app');204.svrx
Server-X(svrx) 是一个渐进且易于使用的、插件化的前端开发工作台。
特性:
- 🍻 在当前页 静态伺服 静态文件或者一个 SPA
- 🐱 轻松实现 代理转发
- 🏈 资源更改 自动重载页面
- 🍀 强大的插件机制: 直接使用,无需安装
- 🐥 支持热重载的路由: 永远不需要重启服务器
- 🚀 开发者套件 快速开发自己的插件
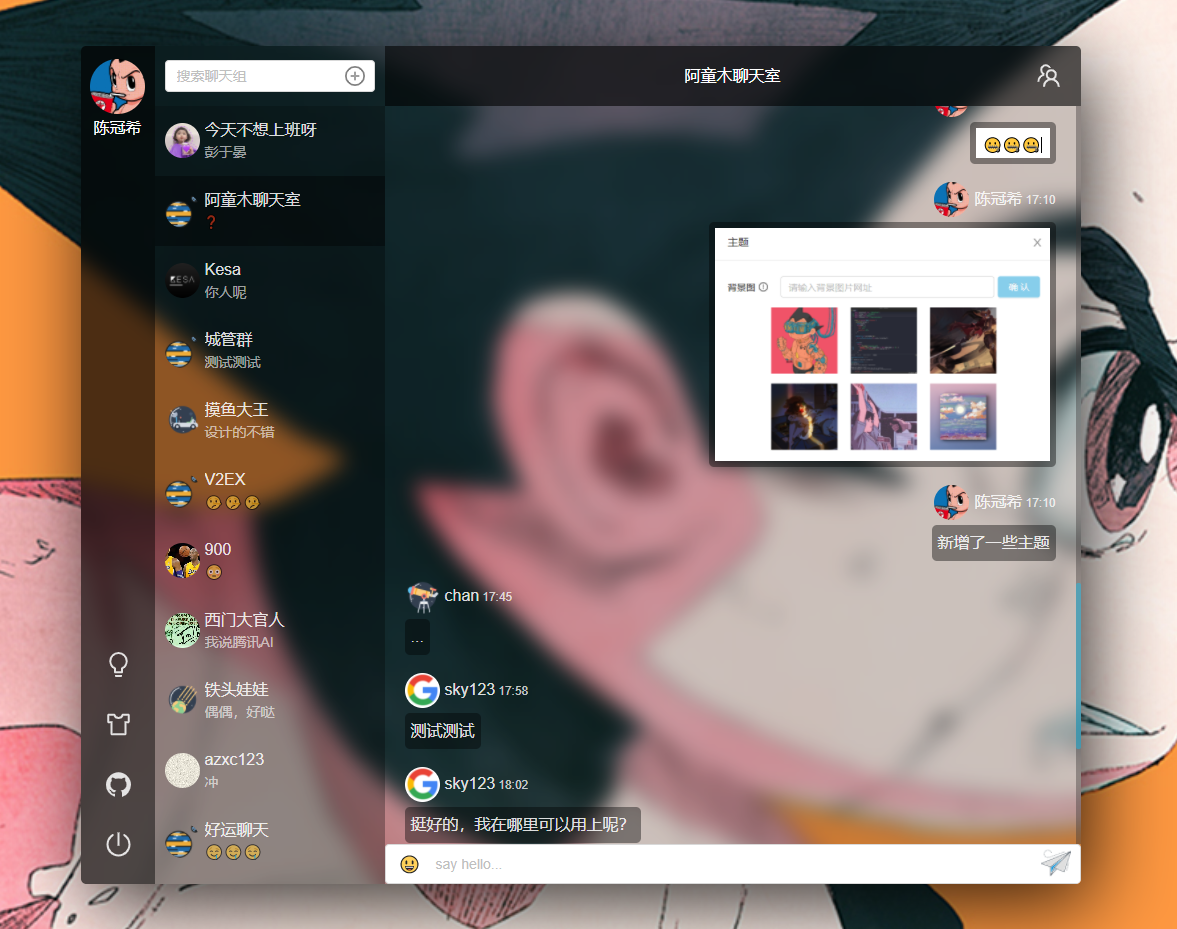
205.genal-chat
适合前端新手学习的‘星空’聊天室项目。采用 Vue + socket.io 结合 TypeScript 语法构建,界面炫酷、良好的代码规范、支持群聊和好友搜索等功能
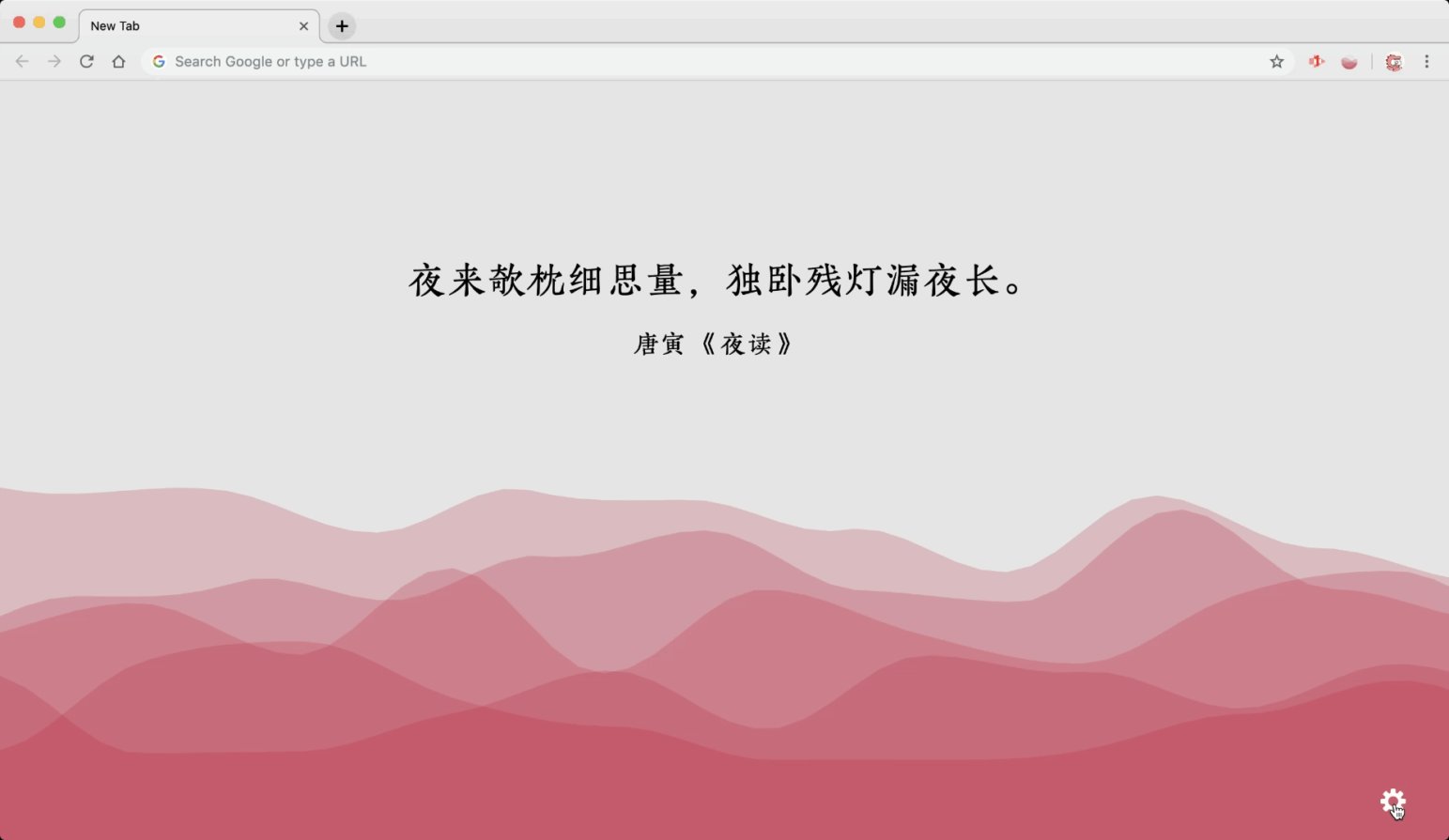
206.jizhi
支持自定义新标签页的 Chrome/Firefox/Edge 扩展,几枝将在新标签页上展示中国传统色的层叠波浪动画效果搭配经典诗词。
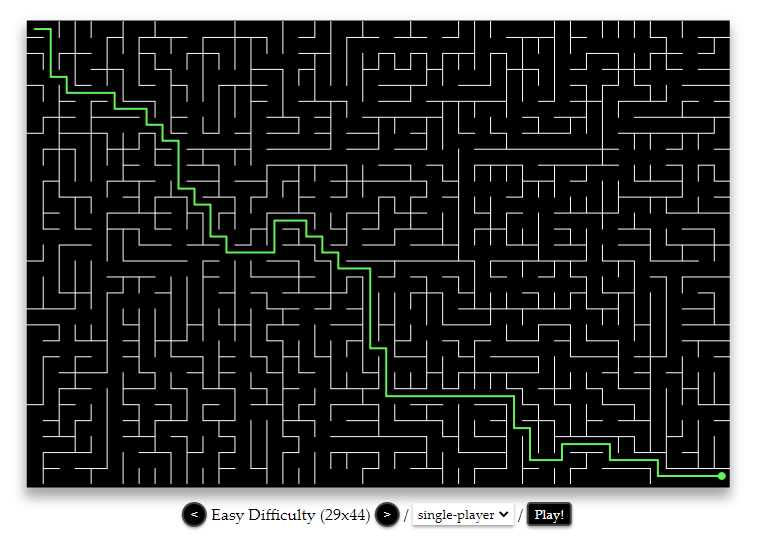
207.MazeBattles.com
使用 Node.js 和 Socket.io 实现的在线迷宫游戏。入口在左上角出口在右下角,通过 [a][w][s][d] 按键移动位置。支持多人和单人两种模式,点击 “Show Solution” 可展示迷宫的解(BFS 算法实现)。在线试玩
208.remote-browser
实现用 JavaScript 语言控制 Chrome 和 Firefox 浏览器的库。可轻松实现自动化测试、抓取数据等功能
209.star-history
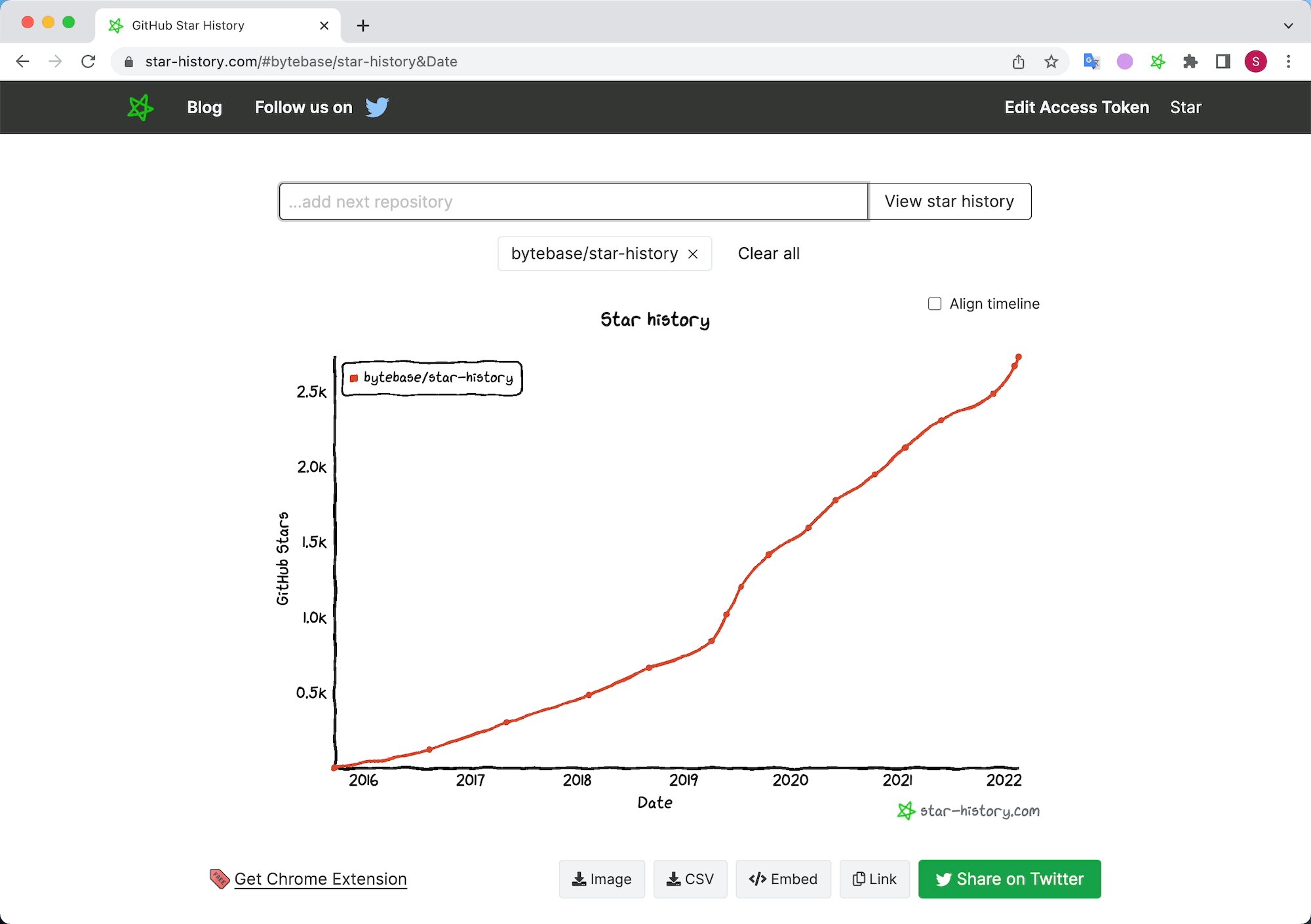
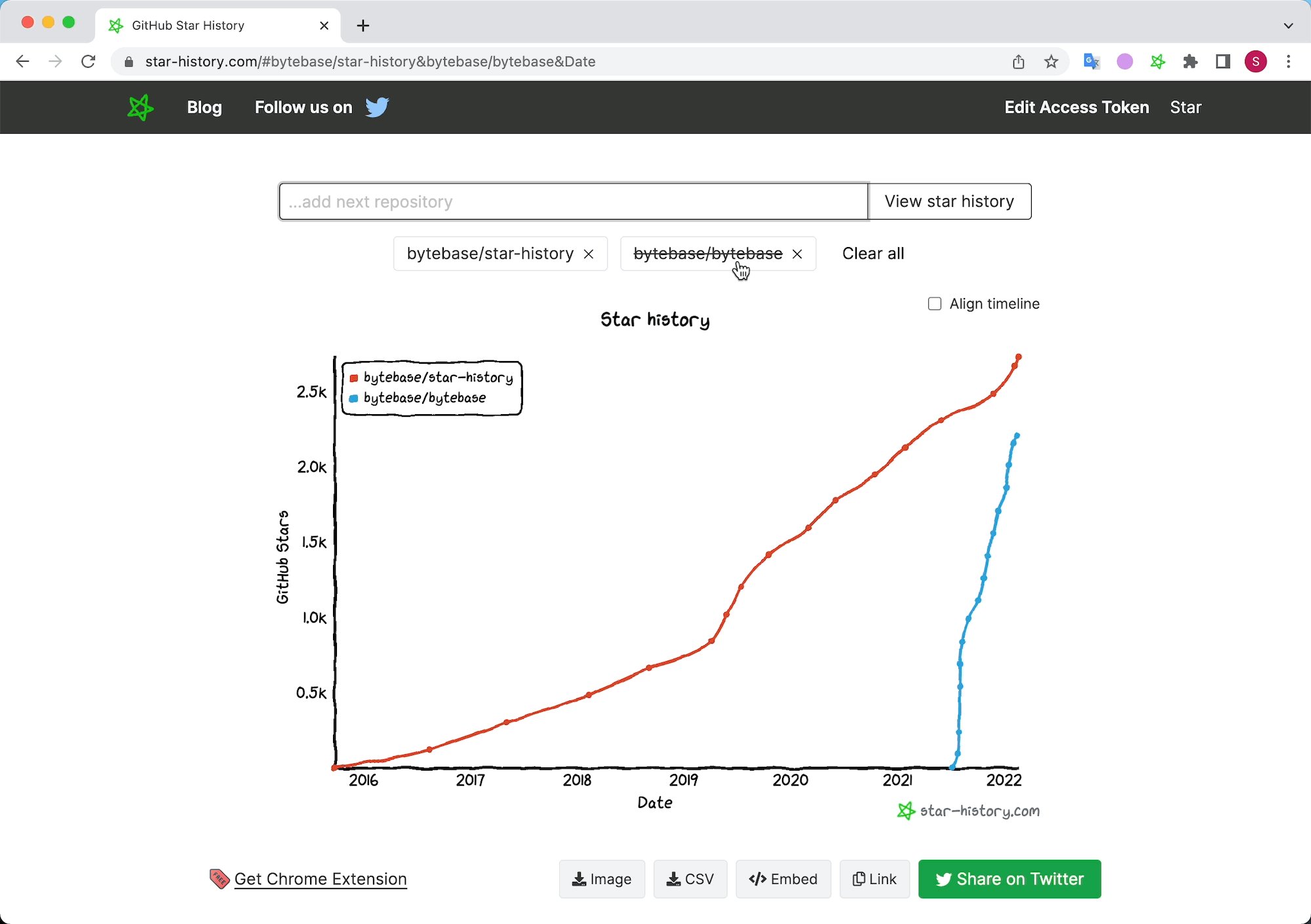
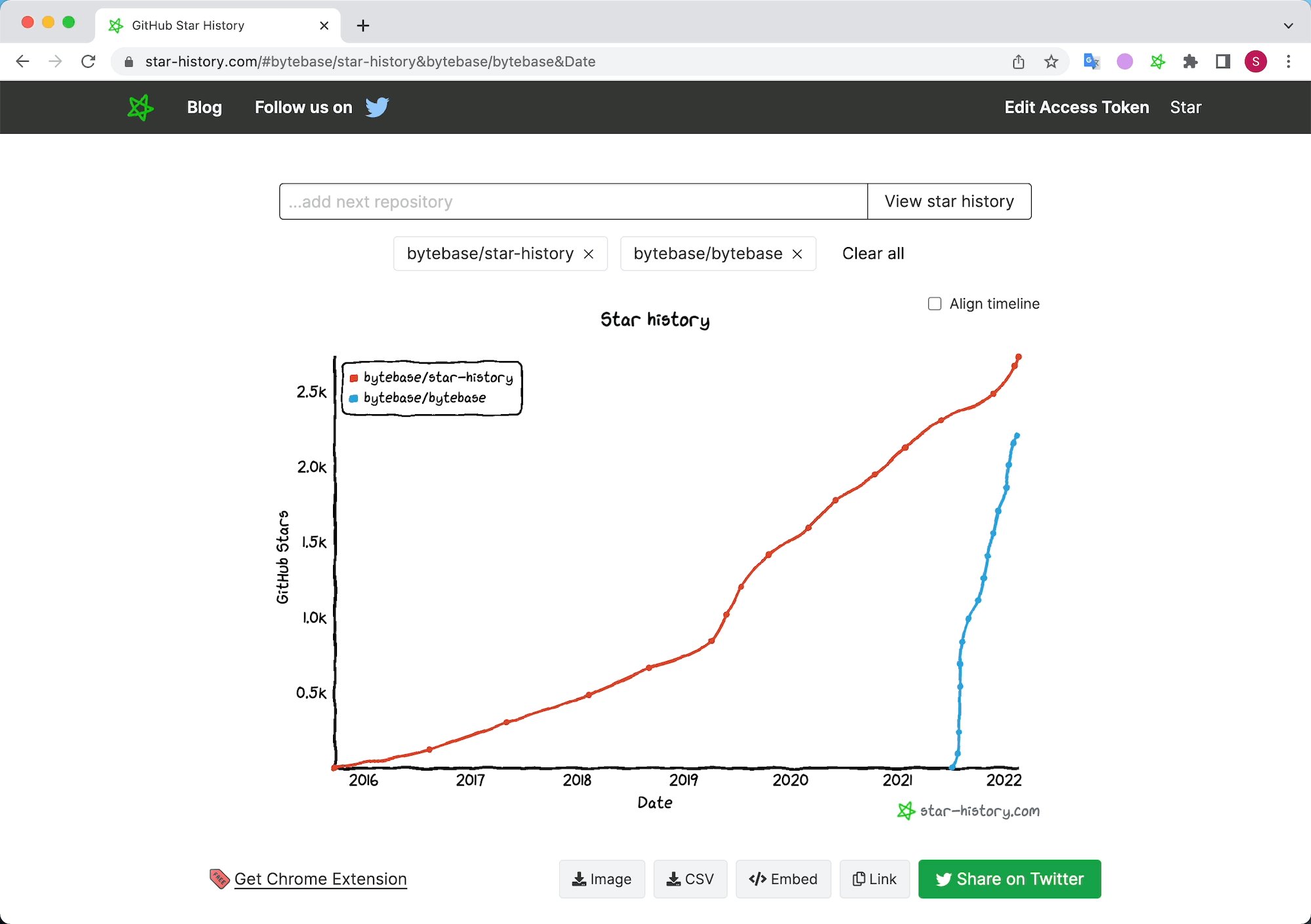
展示 GitHub 项目 Star 历史的在线工具。支持多个项目展示在同一个图表上,效果如下图:
210.brick-design
低代码框架,支持流式布局与自由布局拖拽编排,可视化拖拽、随意嵌套组合、实时渲染、实时辅助线展示、自由布局支持辅助对齐、支持自动吸附、实时组件间距展示、实时拖拽排序、状态域管理,可视化属性配置、可视化样式配置、多设备适配展示,支持逻辑渲染、模板字符变量、表达式、自定义方法、自定义状态
211.elevator.js
一个 back to top 返回顶部的插件。如他的名字一样,网页在返回顶部过程中像电梯向上运行,当页面返回到顶部时,会有电梯“到达”的提示音。
示例代码:
<script>
window.onload = function() {
new Elevator({
element: document.querySelector('.elevator-button'),
mainAudio: '/src/to/audio.mp3',
endAudio: '/src/to/end-audio.mp3',
duration: 5000,
startCallback: function() {
// is called, when the elevator starts moving
},
endCallback: function() {
// is called, when the elevator reached target level
}
});
}
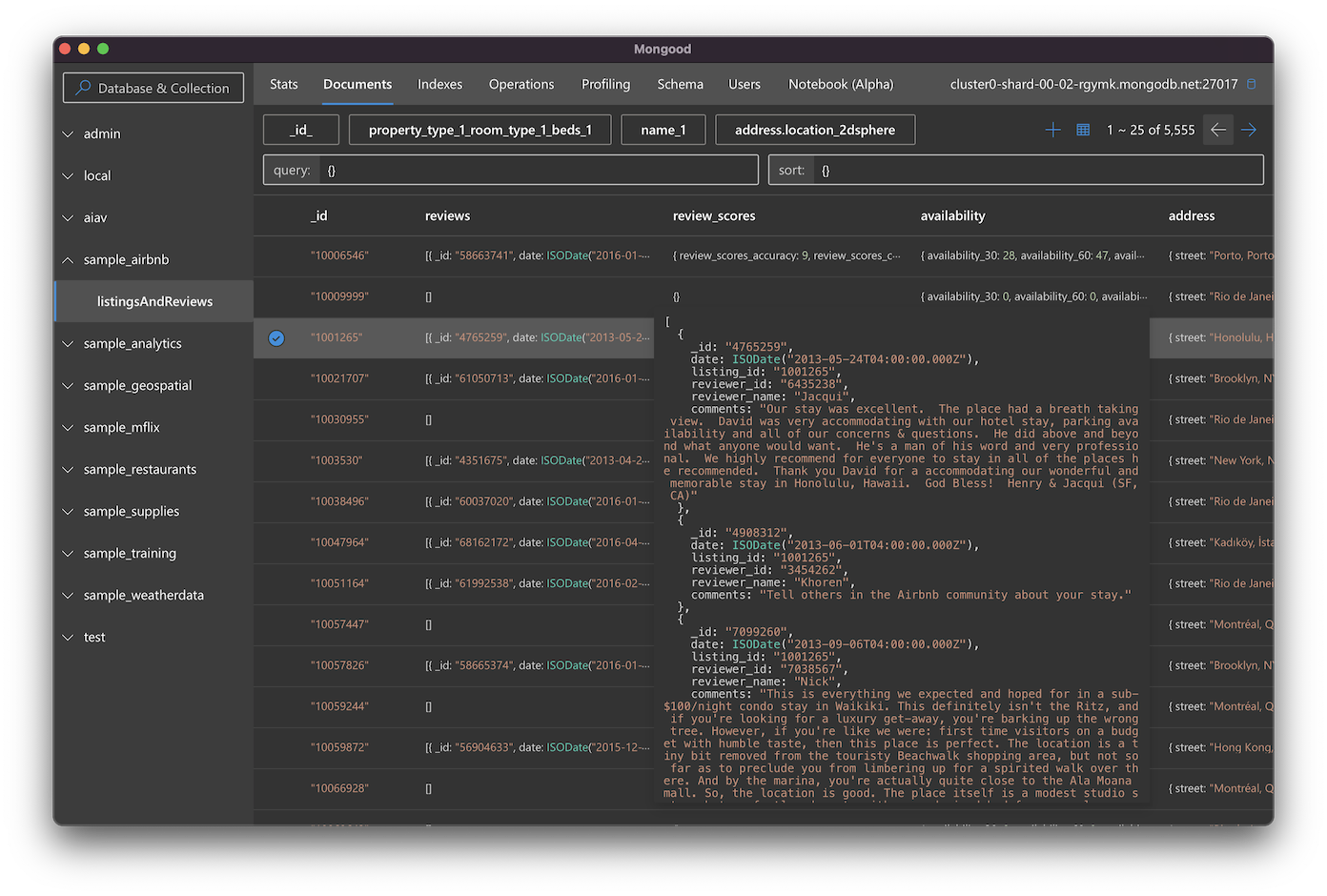
</script>212.mongood
一个遵循 Fluent Design 的 MongoDB GUI。特性:
- 既可以运行在服务端,也可以打包作为客户端使用(没有使用 Electron,但需要安装 Chrome)
- 使用 Monaco Editor 作为编辑器,支持代码补全
- 使用 Microsoft Fluent UI 框架
- 与 Mongo Shell 一致的数据表达格式,如 ObjectId() ISODate() Timestamp()
- 支持强制使用索引查询,避免拖慢数据库
- 强大的 Profiling 展示功能,轻松分析慢查询
- 支持为地理位置索引展示地图预览
- 支持 MongoDB 的 JSON Schema Validator,可以自动生成 schema
- 支持 HTTP/2
- 支持黑暗模式
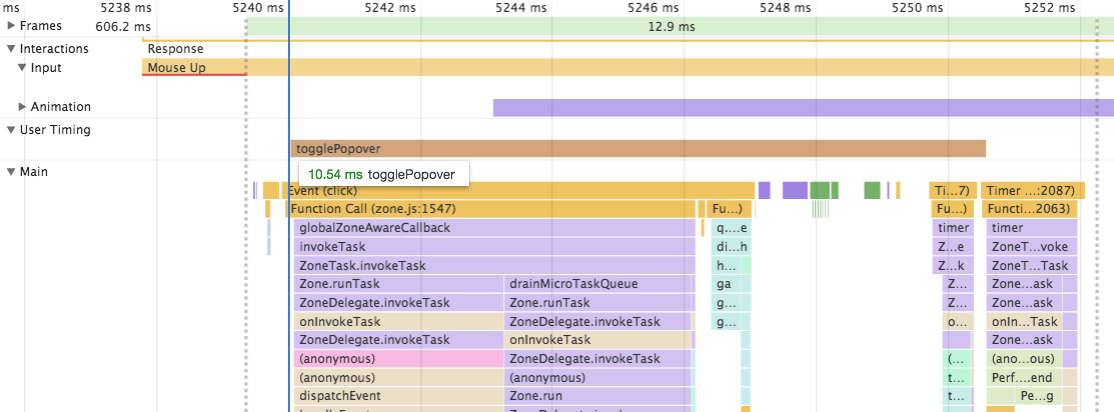
213.perfume.js
用于测量第一个 dom 生成的时间、用户最早可操作时间和组件的生命周期性能的库。
示例代码:
const perfume = new Perfume({
analyticsTracker: ({ metricName, data }) => {
myAnalyticsTool.track(metricName, data);
})
});
perfume.start('togglePopover');
$(element).popover('toggle');
perfume.endPaint('togglePopover');
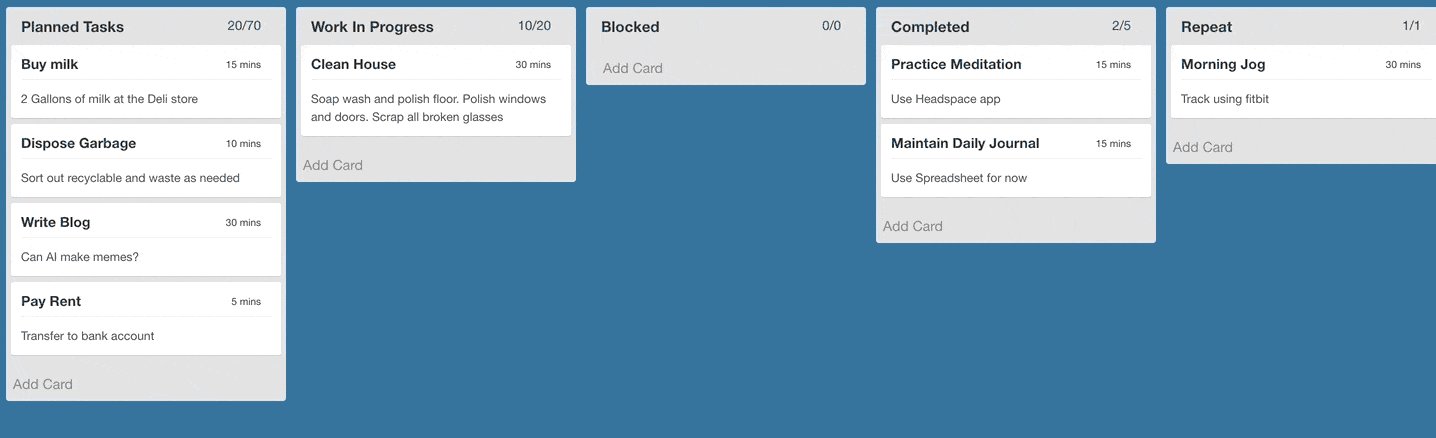
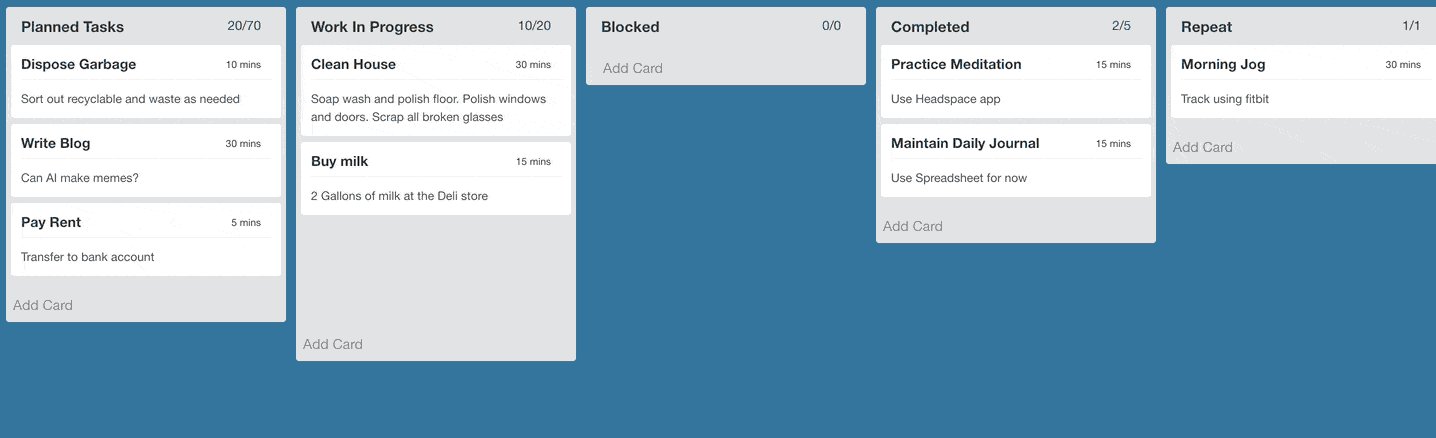
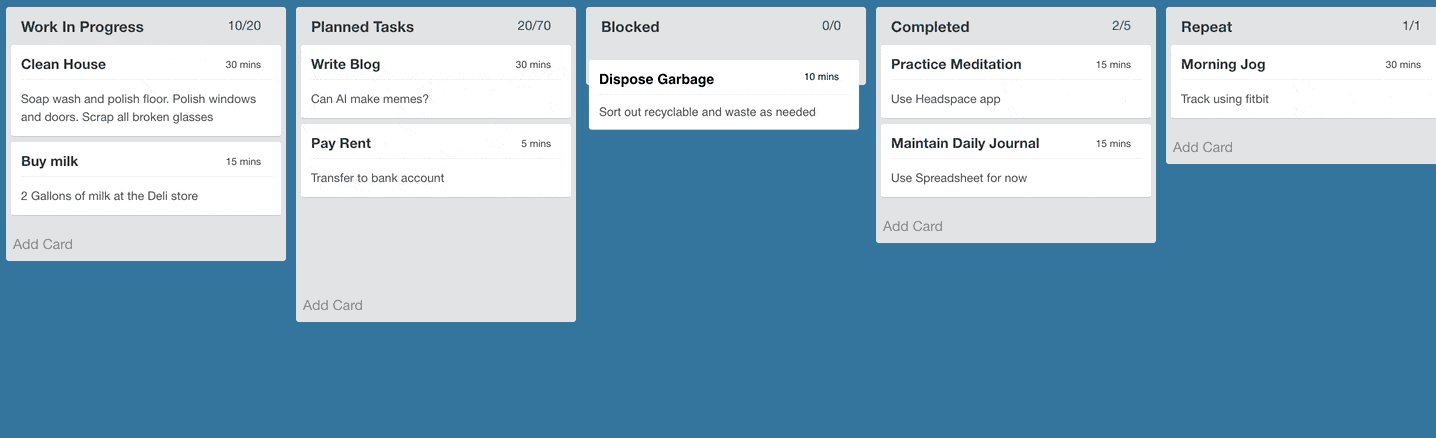
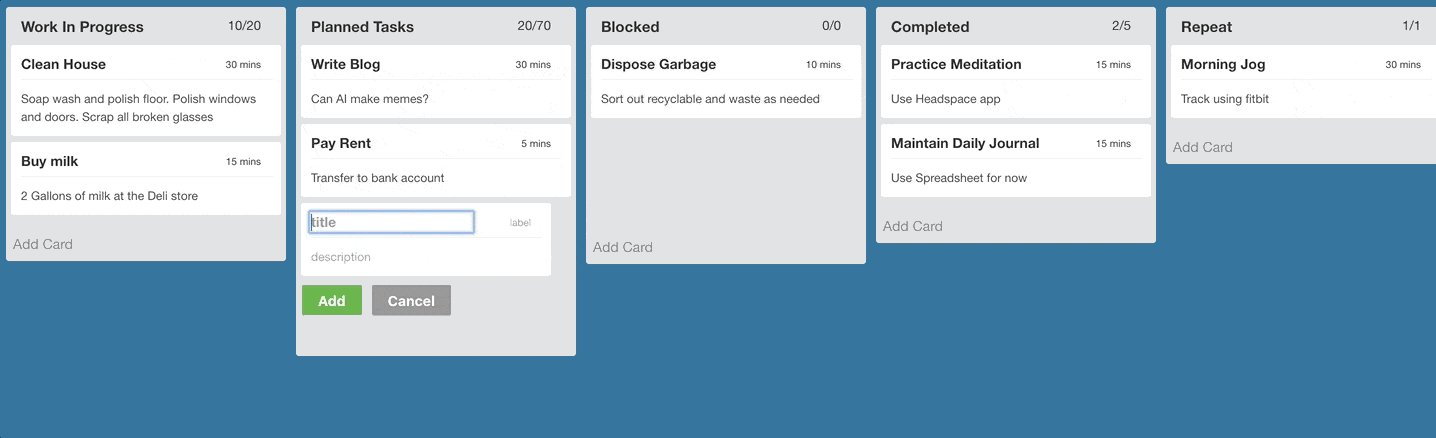
// Perfume.js: togglePopover 10.54 ms214.react-trello
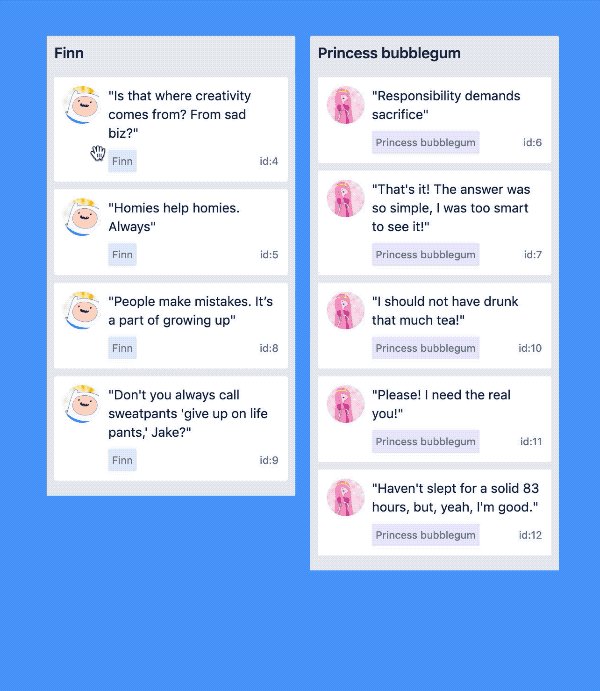
任务状态管理面板组件。实现了拖拽方式管理任务状态,点击即可编辑任务内容
215.TimeCat
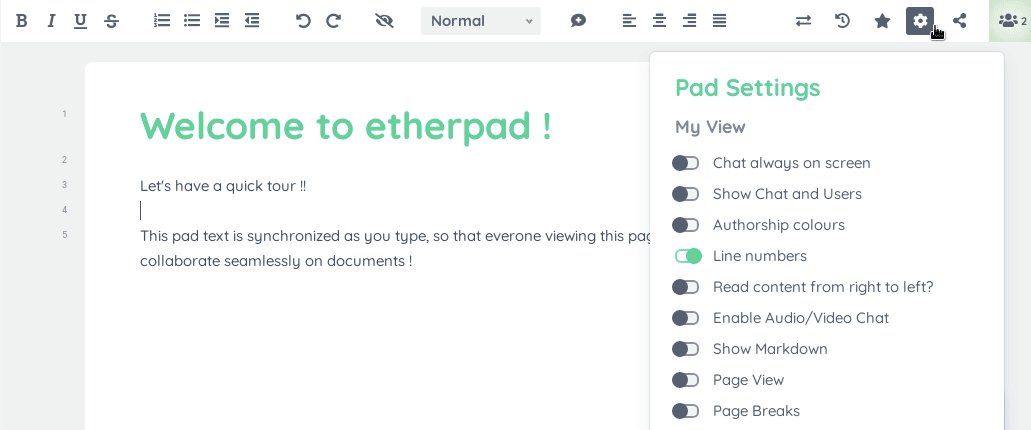
TimeCat 是一个完全开源的网页录制工具,生成的文件不是真正的视频,但可以像真正的视频一样进行播放,完美的还原用户在浏览器中的操作行为在线预览
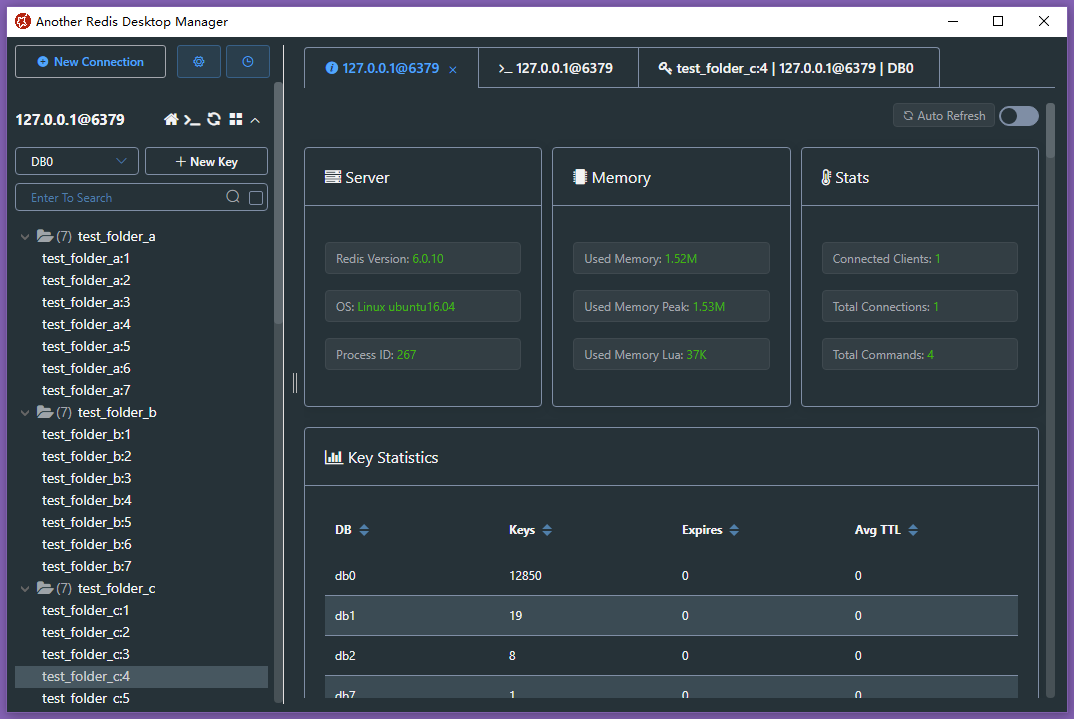
216.AnotherRedisDesktopManager
更快、更好、更稳定的Redis桌面(GUI)管理客户端,兼容Windows、Mac、Linux,性能出众,轻松加载海量键值
217.beeplay
让你可以用 JS 写一首“歌”的库。在线尝试
实例代码:
var beeplay = require('beeplay')
beeplay()
.play(null, 2)
.play('D#5', 1/4).play('E5', 1/4).play('F#5', 1/2)
.play('B5', 1/2).play('D#5', 1/4).play('E5', 1/4)
.play('F#5', 1/4).play('B5', 1/4).play('C#6', 1/4).play('D#6', 1/4)
.play('C#6', 1/4).play('A#5', 1/4).play('B5', 1/2)
.play('F#5', 1/2).play('D#5', 1/4).play('E5', 1/4)
.play('F#5', 1/2).play('B5', 1/2)
.play('C#6', 1/4).play('A#5', 1/4).play('B5', 1/4).play('C#6', 1/4)
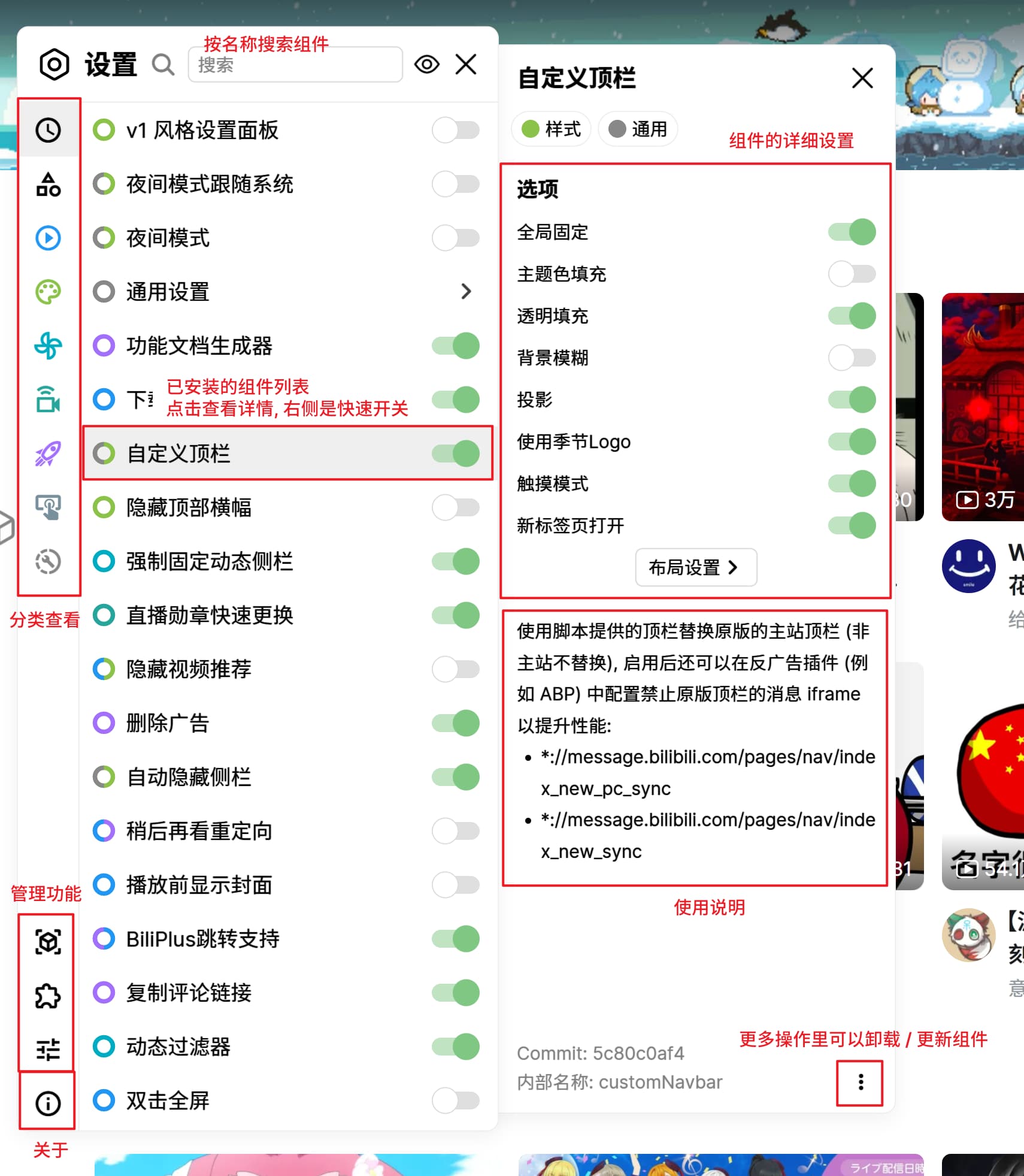
.play('E6', 1/4).play('D#6', 1/4).play('E6', 1/4).play('C#6', 1/4);218.Bilibili-Evolved
哔哩哔哩增强浏览器插件。安装插件后可支持:下载视频、删除广告、夜间模式等
219.vant
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
特性:
- 🚀 性能极佳,组件平均体积小于 1KB(min+gzip)
- 🚀 70+ 个高质量组件,覆盖移动端主流场景
- 🚀 零外部依赖,不依赖三方 npm 包
- 💪 使用 TypeScript 编写,提供完整的类型定义
- 💪 单元测试覆盖率超过 90%,提供稳定性保障
- 📖 提供丰富的中英文文档和组件示例
- 📖 提供 Sketch 和 Axure 设计资源
- 🍭 支持 Vue 2、Vue 3 和微信小程序
- 🍭 支持主题定制,内置 700+ 个主题变量
- 🍭 支持按需引入和 Tree Shaking
- 🍭 支持无障碍访问(持续改进中)
- 🍭 支持深色模式
- 🍭 支持 Nuxt 3
- 🍭 支持服务器端渲染
- 🌍 支持国际化,内置 20+ 种语言包
220.zooming
纯 JS 实现支持移动端的图像缩放库
221.concent
一个兼容 Redux 生态的渐进式和高性能状态管理方案。基于依赖标记、引用收集和状态分发原理工作,通过独有的实例上下文机制增强组件能力,抹平类组件和函数组件的生命周期函数写法差异。内置 computed、watch、setup、event 等高级特性,让逻辑复用更优雅、组件表现形式更丰富、应用架构更稳健
222.fe-interview
项目作者总结关于准备前端面试的复习汇总项目,项目不定时更新。这不仅仅是一份用于求职面试的攻略,也是一份前端小伙伴用来检视自己,实现突破的宝典。希望通过这个指南,大家可以打通自己的任督二脉,在前端的路上更进一步
223.gods-pen
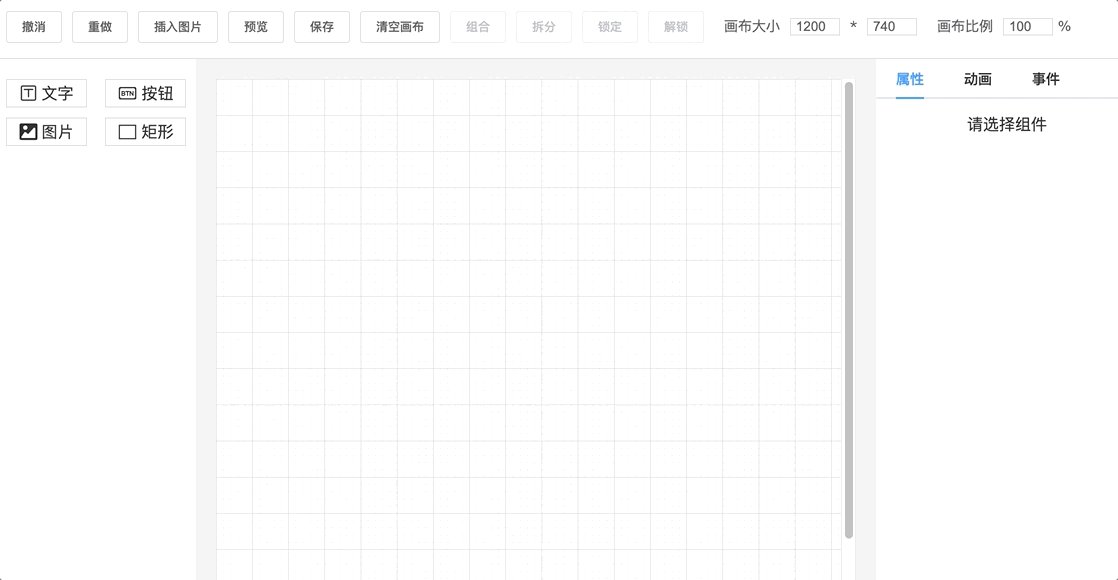
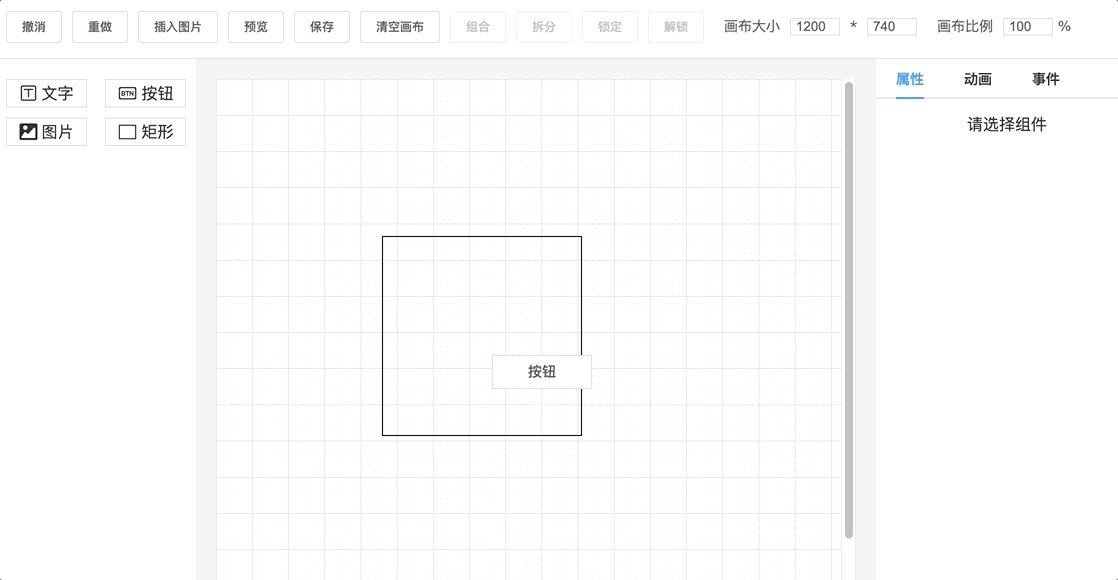
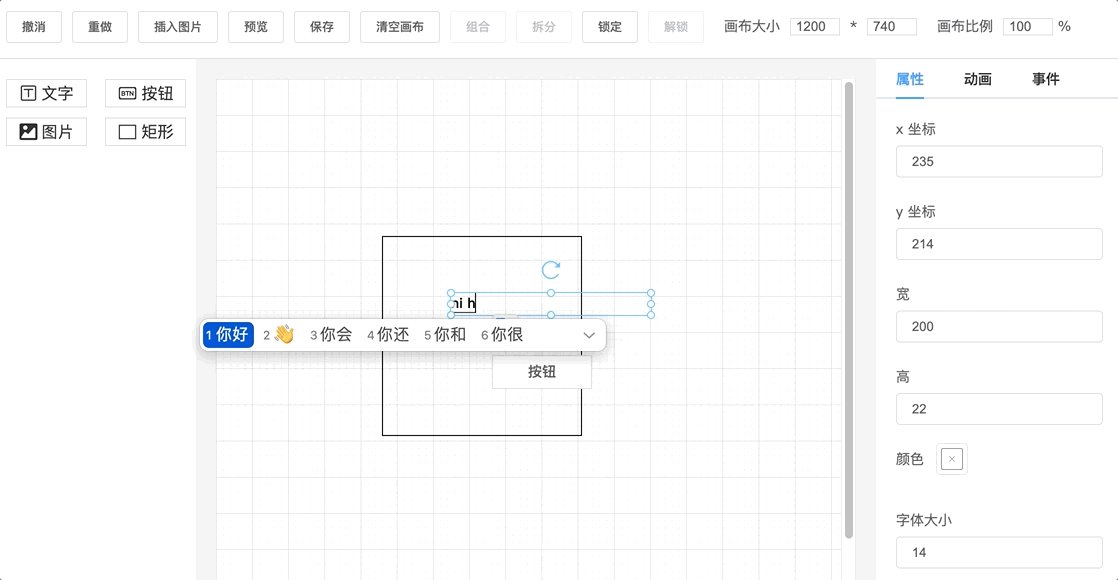
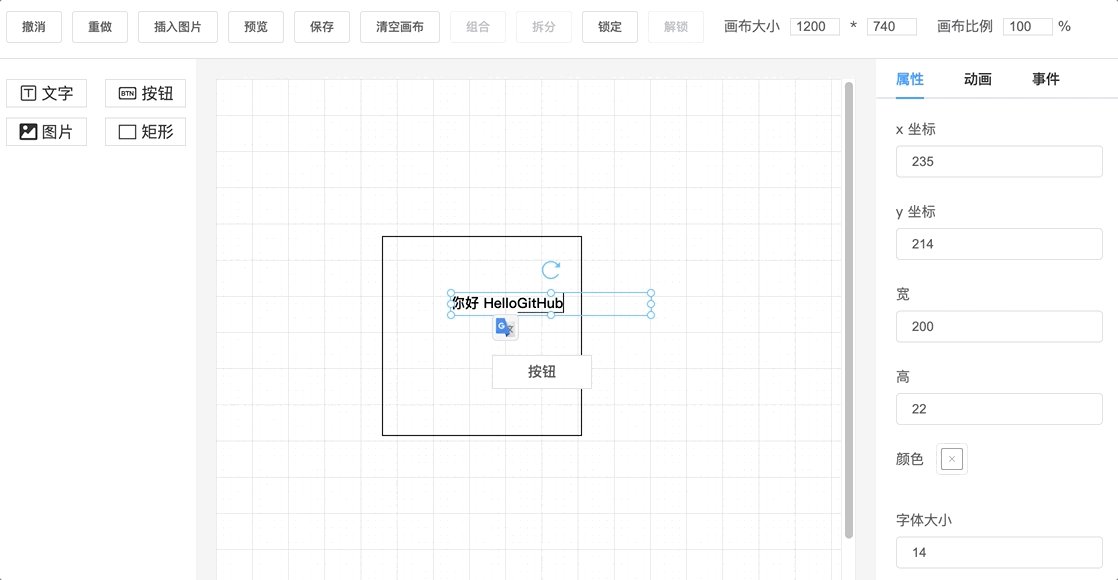
一个在线生成 H5 页面并提供页面管理和页面编辑的平台,用于快速制作 H5 页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。
224.p5.js
一个 JavaScript 创意编程程式库,可以用来绘图、实现艺术创意等。使用该库只需要会 JS 代码就可以用它画出许多有趣的东西,文档齐全能够快速上手,还有在线编辑器。官网
示例代码:
function setup() {
createCanvas(400, 400);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}225.vue-monoplasty-slide-verify
基于 Vue2.0+ 的验证码插件。可用于网页注册等需要验证码的地方,滑动式的验证码免于字母验证码的繁琐输入。在线演示
示例代码:
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
export default {
name: 'App',
data(){
return {
msg: '',
}
},
methods: {
onSuccess(){
this.msg = 'login success'
},
onFail(){
this.msg = ''
},
onRefresh(){
this.msg = ''
}
}
}226.apidoc
根据代码中的注释生成 RESTful 风格的 API 文档。
注释示例:
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id User's unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
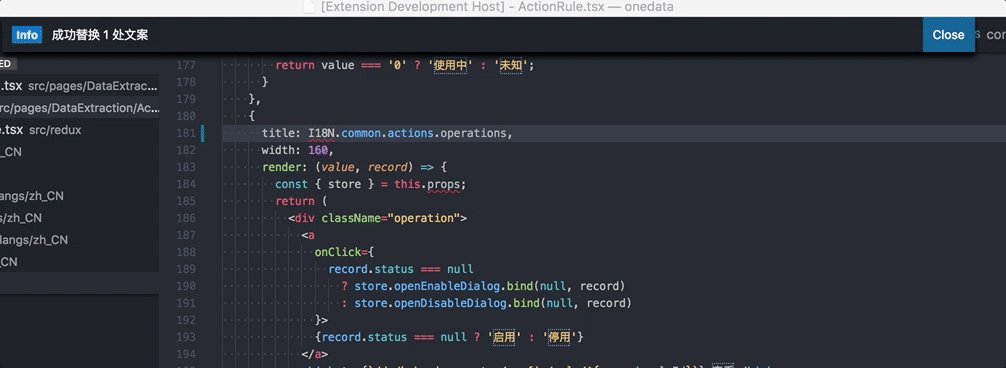
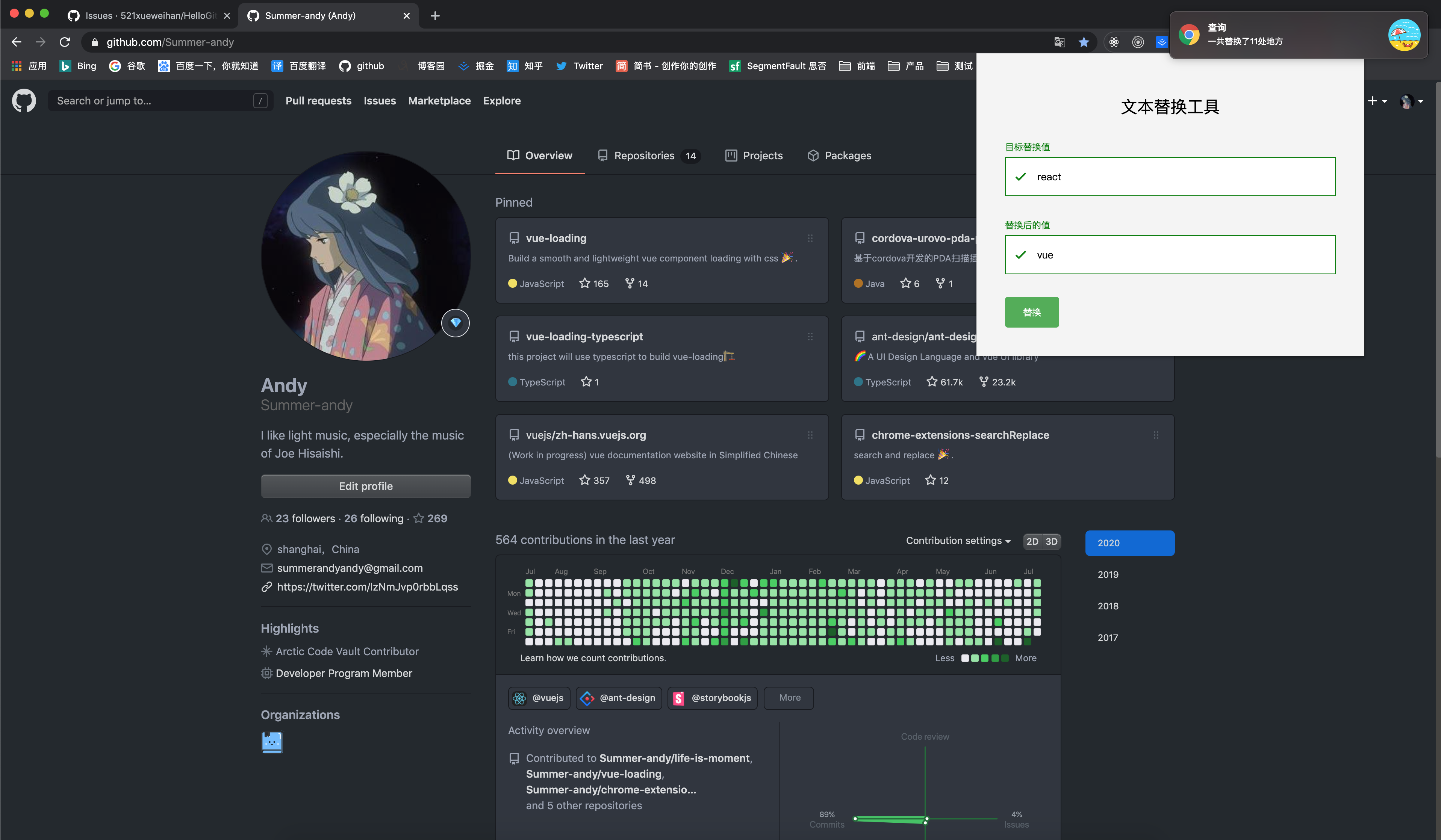
*/227.chrome-extensions-searchReplace
chrome-extensions-searchReplace 是一款搜索并且替换文本的谷歌插件。
228.leetcode-cli
LeetCode 的命令行工具。
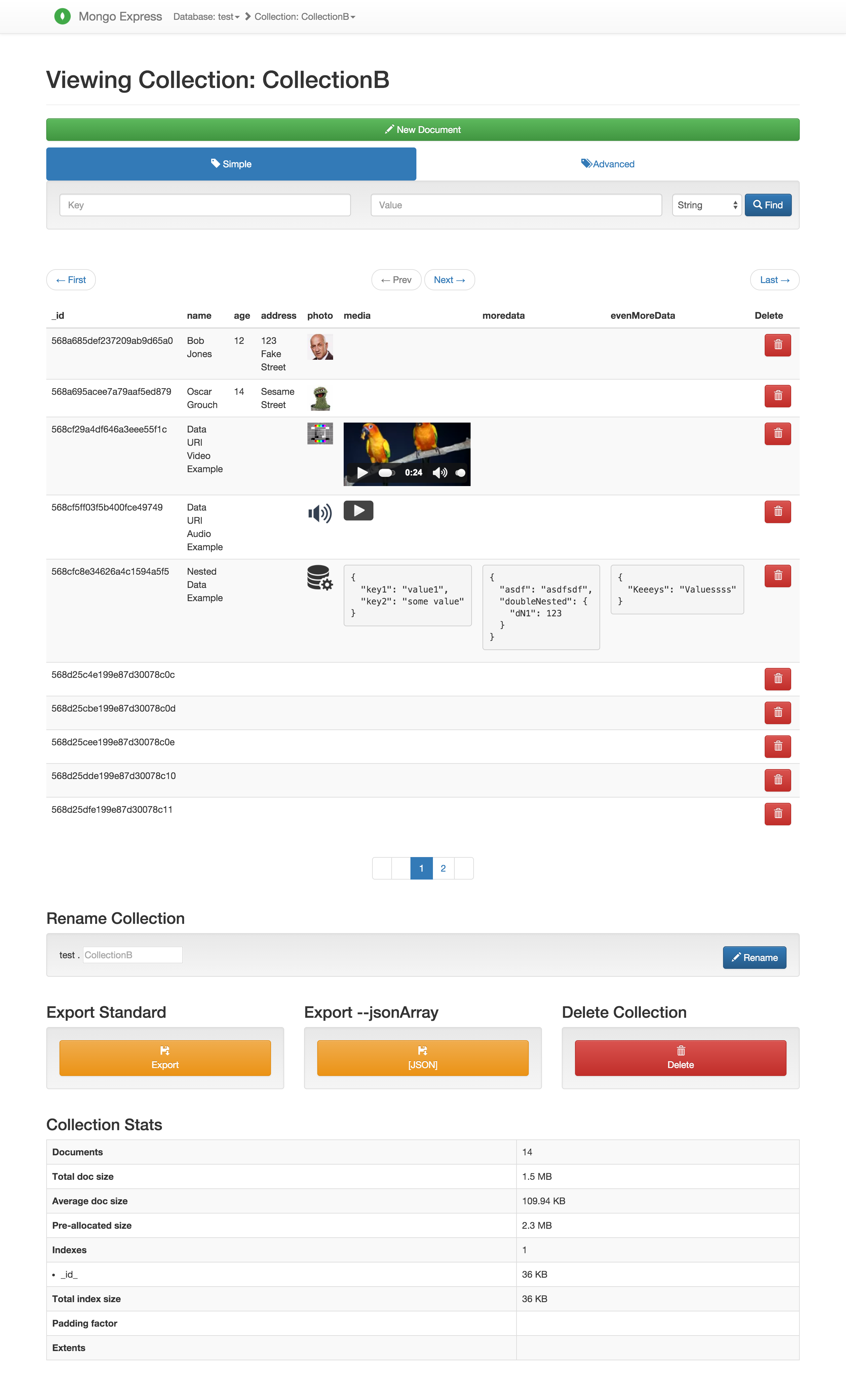
229.mongo-express
使用 Node.js、Express 和 Bootstrap3 编写的 MongoDB 管理平台
230.Zettlr
开源免费支持多种操作系统的 Markdown 编辑器。
231.breathe-relaxer
一个在线放松网站的项目。带上耳机,点开网站
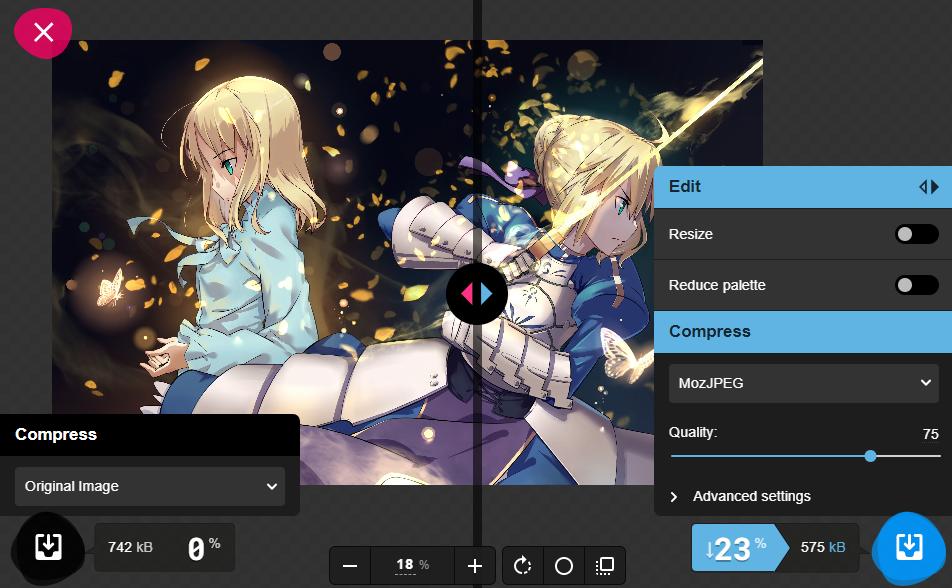
232.image-compress-without-backend
一个纯前端在线图片压缩小工具。即无需上传照片到服务器,一切都在浏览器端完成,快速而高效。非常适用于图片压缩后质量要求不是很高的场景,比如:移动端图片展示等
特性:
- 浏览器压缩图片,不会有图片上传到服务器
- 批量上传&压缩
- 批量打包下载
- 压缩的图片会同时满足两个条件:小于 400KB & 宽高小于 750px
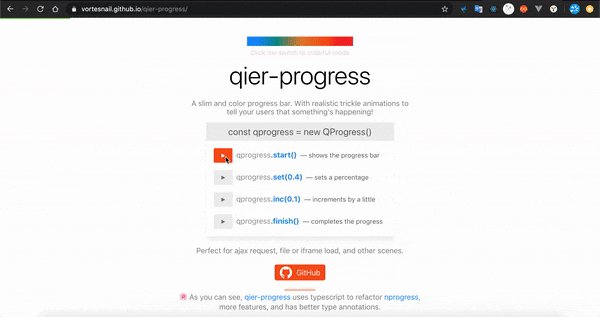
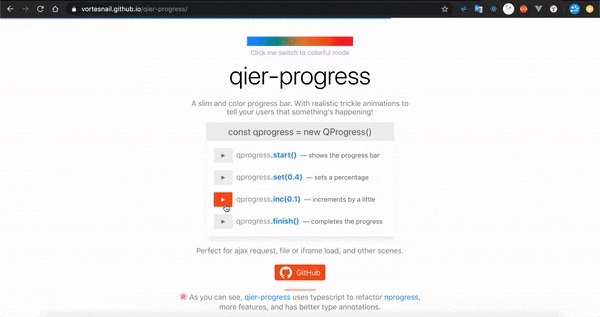
233.qier-progress
这是一个用于缓解用户焦虑,给予用户请求回馈的顶部进度条。该项目使用 ts 重构了万星 star 的 nprogress 项目,打包体积更小、且支持了多彩模式、自定义高度和颜色等,最重要的是有良好的类型注解。该项目结构简单、代码量也比较少,非常利于学习 ts 相关用法和作为实战项目。
示例代码:
const qprogress = new QProgress({
minimum: 0.08,
height: 3,
color: '#17829f'
})234.showdoc
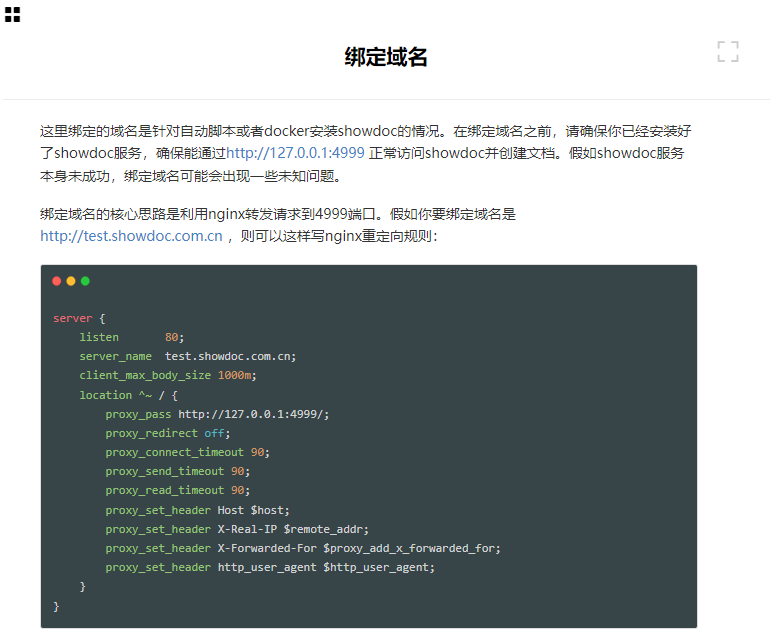
一款基于 JavaScript 实现的开源在线文档工具。支持:多端编辑查看、权限管理、文档导出、Markdown 语法等,功能虽不多但已足够用了。推荐自建自用、小团队内部使用
235.wx-promise-pro
支持 finnaly、typescript 的微信小程序异步解决方案。特性:
- 方便集成:一处引用,处处使用
- 把微信小程序所有异步 API promise 化并挂在到 wx.pro 对象下
- 支持 ES2018 finally 特性
- 支持 TypeScript 开发
示例代码:
wx.pro.showLoading({
title: '加载中',
mask: true
})
wx.pro.request({
url: 'https://cnodejs.org/api/v1/topics',
data: {},
method: 'GET',
header: {'content-type': 'application/json'}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
}).finally(() => {
wx.pro.hideLoading()
})236.IconPark
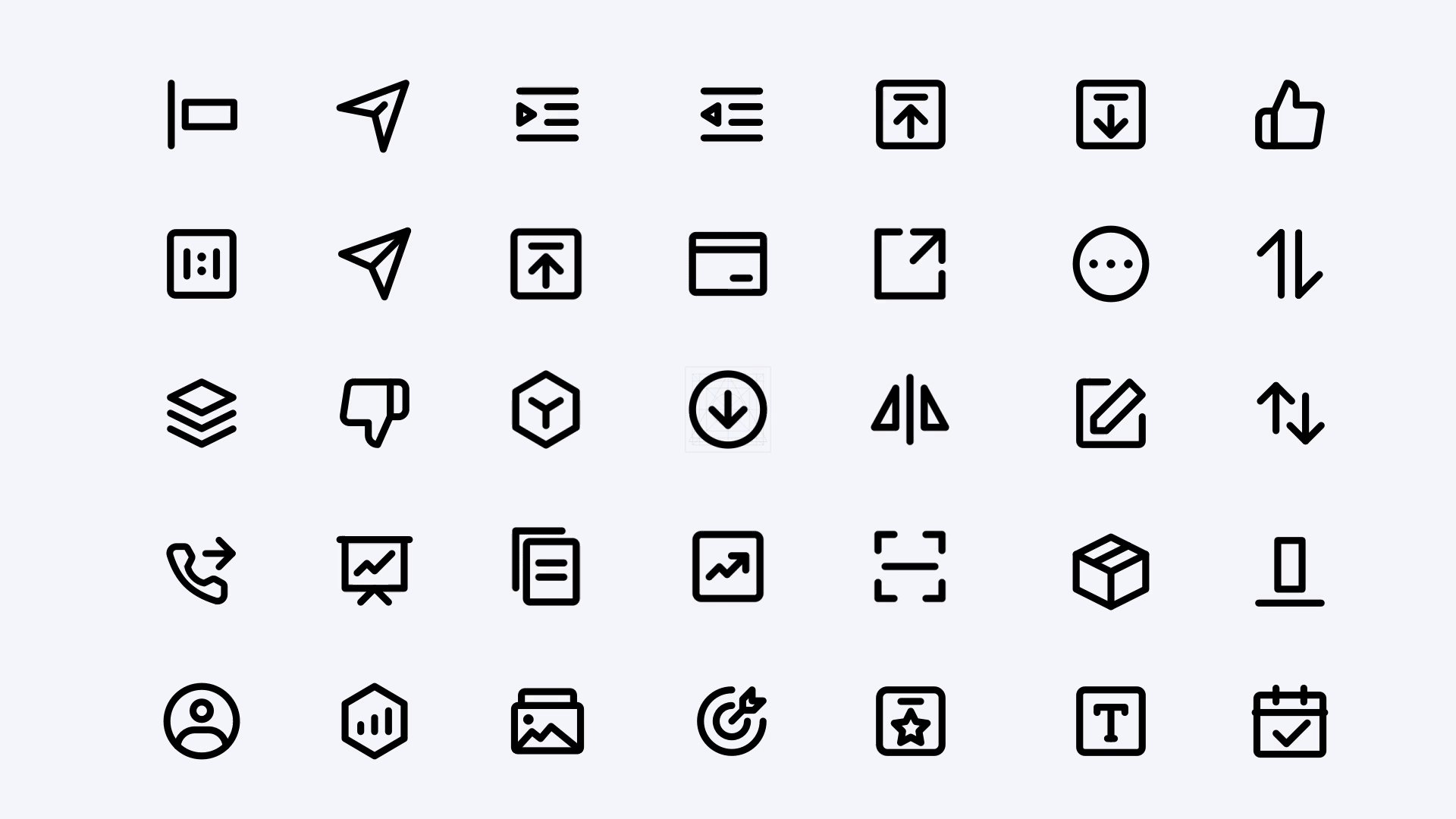
IconPark提供了超过2000个高质量图标,并且提供了一个界面来帮你定制图标。与使用各种SVG源文件来达到换肤效果的方案不同的是,我们实现了一种创新性的技术, 通过改变一个SVG文件的属性来变换出多种主题。并且支持跨平台导出多种图标代码库,方便您在代码中以组件的形式按需引用,比如 react-icons, vue-icons and svg-icons. 所以不管您是设计师还是开发者,都可以在您的项目中去使用IconPark.
237.mind-elixir-core
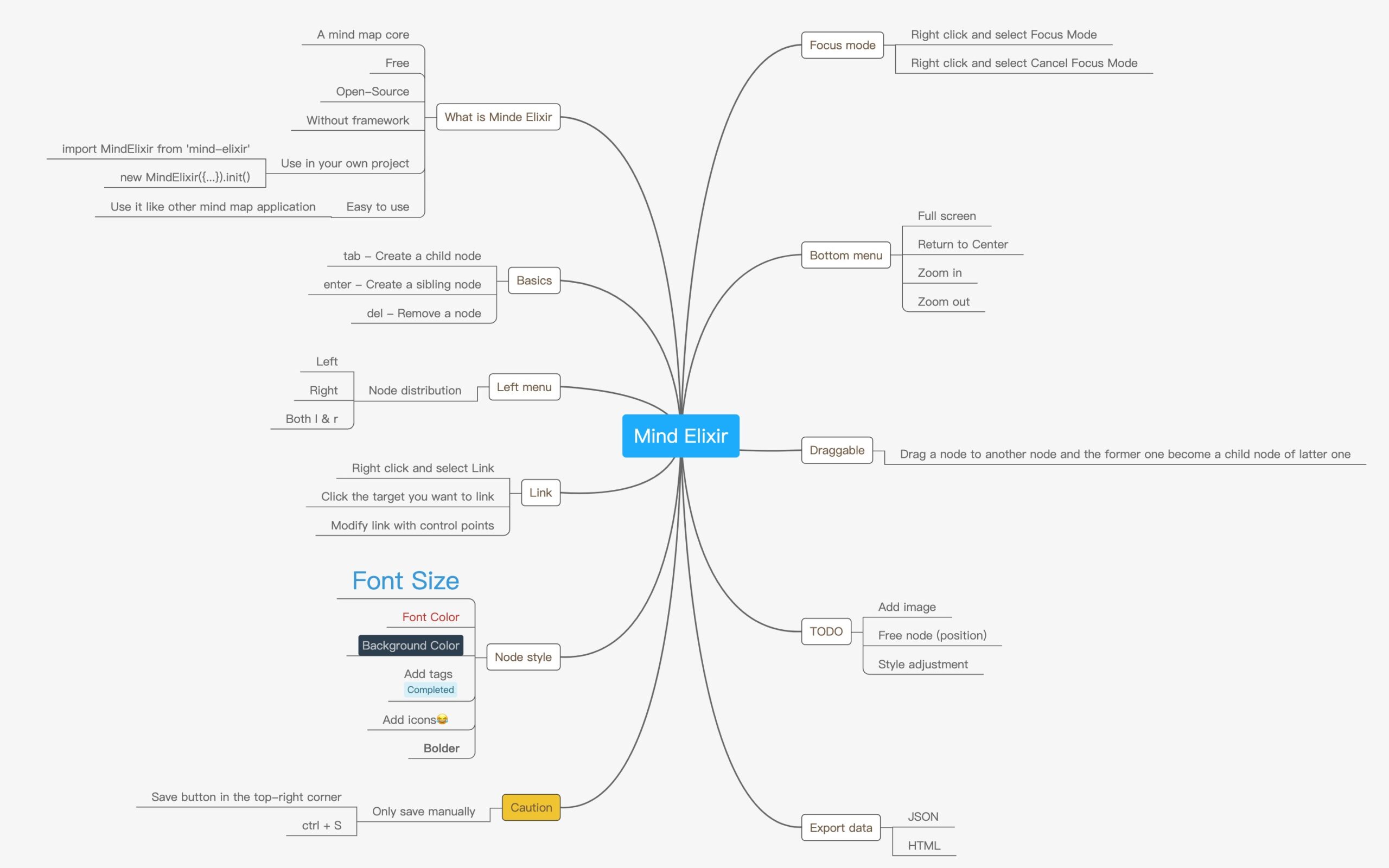
Mind elixir 是一个无框架依赖的思维导图内核
238.next
一套企业级中后台UI的解决方案,致力于解决设计师与前端在工作协同、产品体验一致性、开发效率方面的问题,你可以通过一站式协作平台灵活地定制自己的 DesignSystem,生成设计物料与代码分片到设计师的工具端 FusionCool 及开发者的工具端 Iceworks,同时保证代码和视觉稿之间的一致性。
239.tesseract.js
支持多种语言的文字识别的 JS 库,能够方便、准确的把图片中的文字解析提取出来(就能复制了)。基于 Tesseract OCR 引擎实现的 JS 版本,方便前端实现文字识别功能和在浏览器中直接使用。在线尝试
示例代码:
import Tesseract from 'tesseract.js';
Tesseract.recognize(
'https://tesseract.projectnaptha.com/img/eng_bw.png',
'eng',
{ logger: m => console.log(m) }
).then(({ data: { text } }) => {
console.log(text);
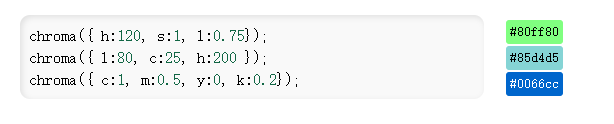
})240.chroma.js
一款极小、零依赖用于各种颜色转换的 JS 库,帮助前端把颜色操作于股掌之间。
示例代码:
chroma.valid('red');
chroma.valid('bread');
chroma.valid('#F0000D');
chroma.valid('#FOOOOD');241.DoraCMS
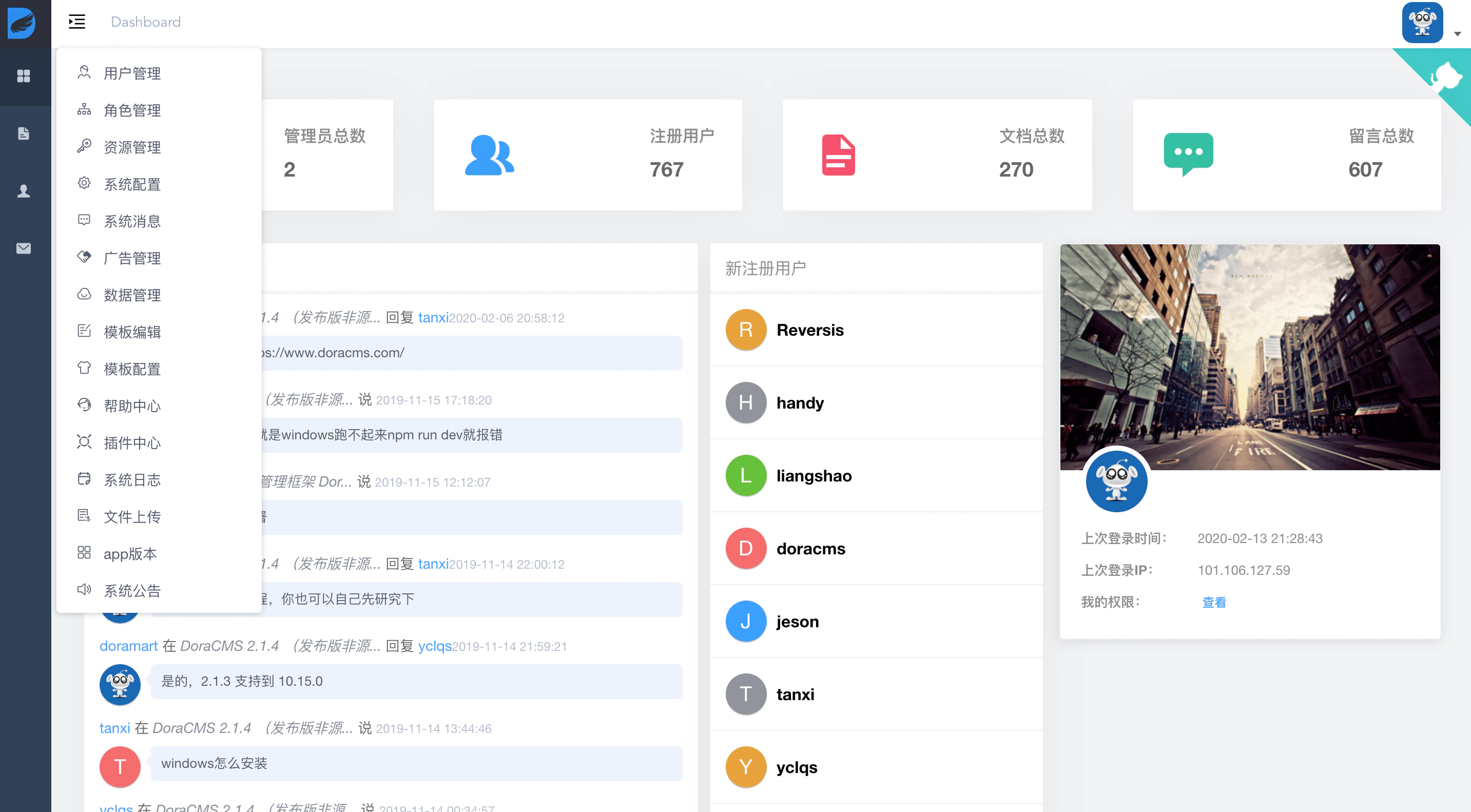
DoraCMS 是基于 nodejs 的内容管理系统,所用技术栈包含 eggjs、mongodb、vue、single-spa 等。代码结构清晰,目录规划合理,项目整体考虑到了从普通用户使用,开发者开发,编译,发布的整个流程。
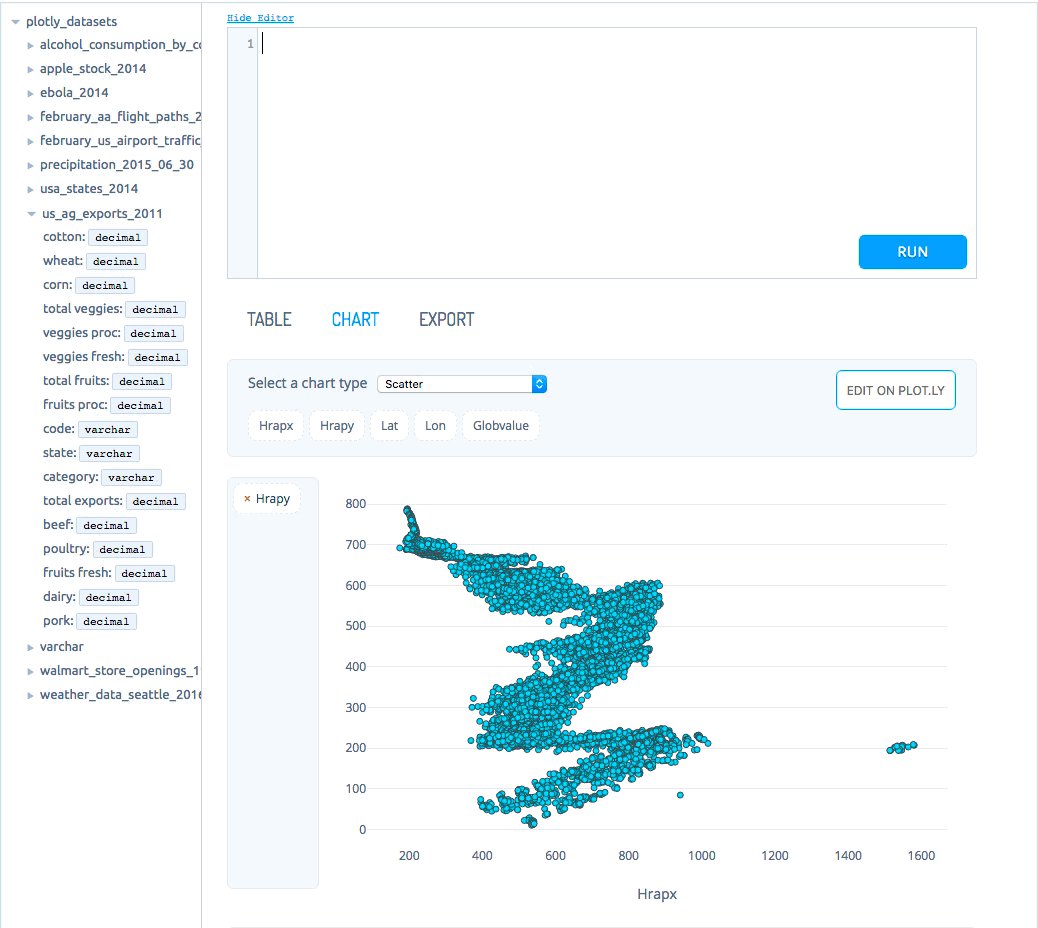
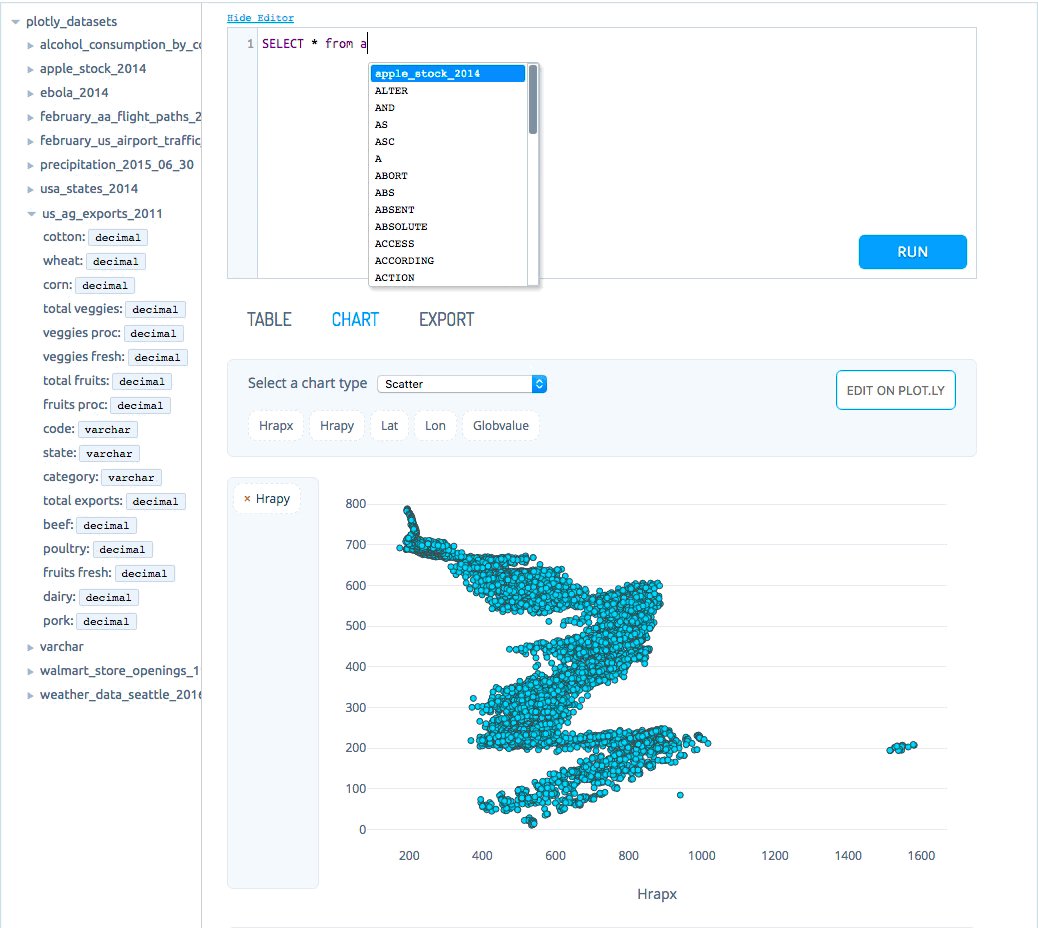
242.falcon
一款免费、开源的 SQL 可视化编辑器,具有查询数据、可视化等功能。 支持 Windows、Mac、Linux 操作系统,能够链接 MySQL、PostgreSQL、SQLite 等多种数据库,并把查询结果通过不同形式图表展示。下载地址
243.gitstalk
这是一个使用 Vue.js 开发的网页,可以看到某一个 GitHub 用户最近干了些什么。比如 Star、Push commit、Fork 之类的操作,还会显示这个 GitHub 用户的一些信息。网站
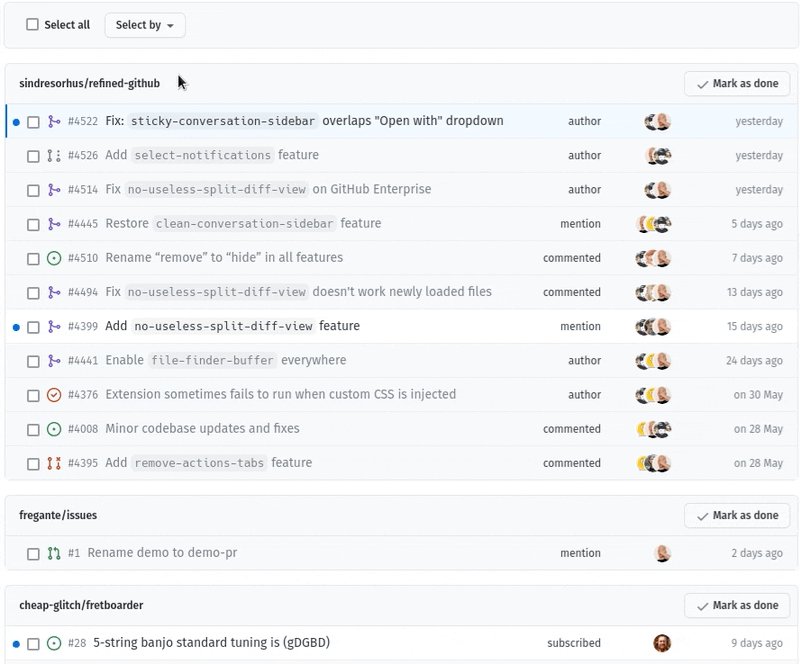
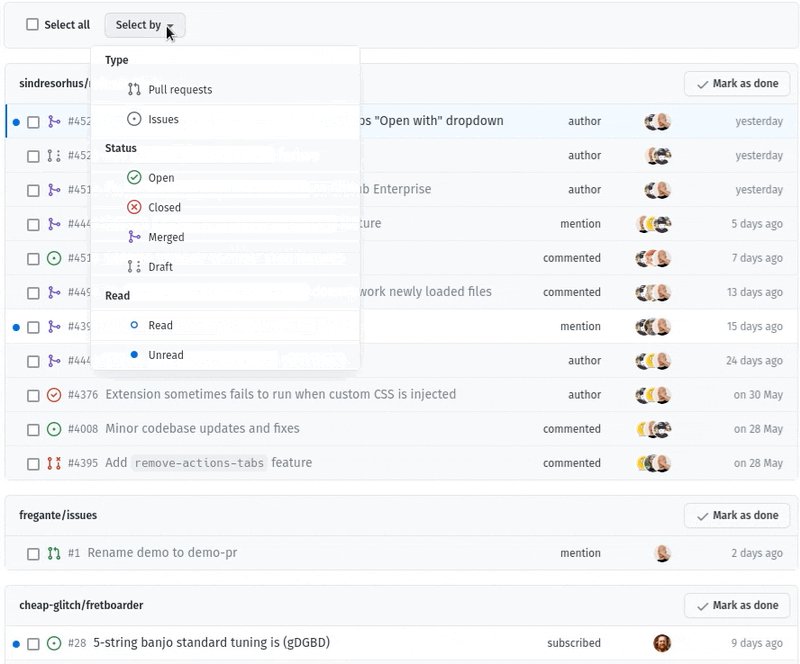
244.refined-github
一款 GitHub 的浏览器插件,支持 Chrome 和 Firefox。这款插件给 GitHub 增加了非常多强大的功能,比如一键合并冲突修复、等待 check 成功后合并 PR、在代码中链接到 Issue/PR 和 url 等,在 README 中有详细的功能列表,可以时常学习一下提高你的生产力
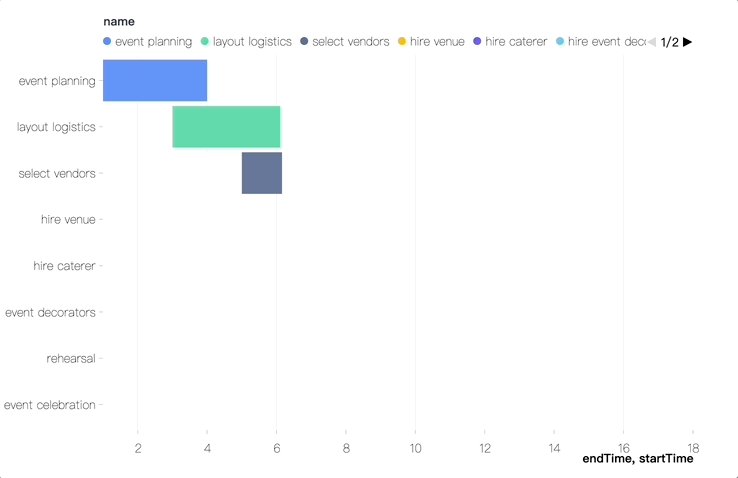
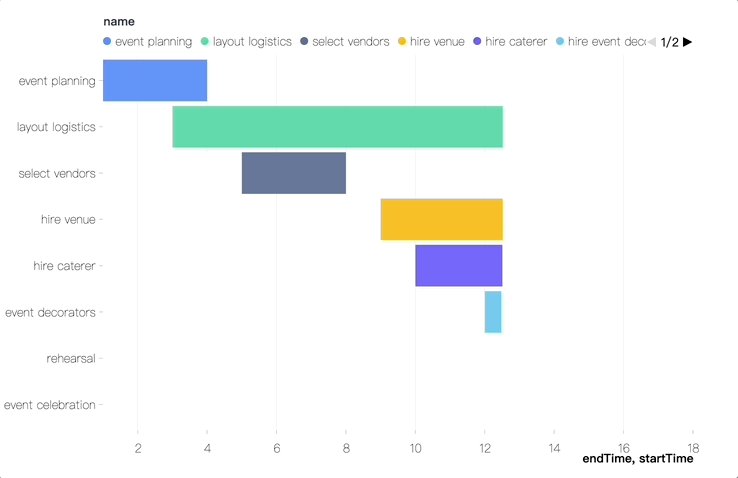
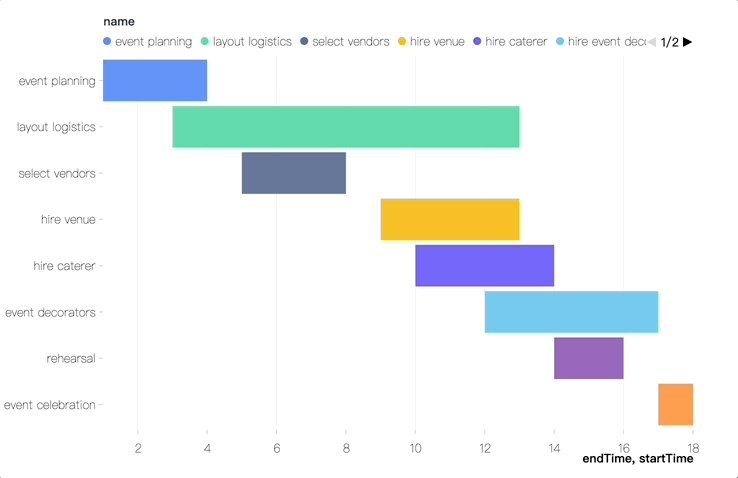
245.G2
一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。G2 是整个蚂蚁金服 AntV 可视化解决方案中的一个环节,主要针对在高交互、高扩展的二维统计图表
示例代码:
chart
.interval()
.data([
{ name: 'event planning', startTime: 1, endTime: 4 },
{ name: 'layout logistics', startTime: 3, endTime: 13 },
{ name: 'select vendors', startTime: 5, endTime: 8 },
{ name: 'hire venue', startTime: 9, endTime: 13 },
{ name: 'hire caterer', startTime: 10, endTime: 14 },
{ name: 'hire event decorators', startTime: 12, endTime: 17 },
{ name: 'rehearsal', startTime: 14, endTime: 16 },
{ name: 'event celebration', startTime: 17, endTime: 18 },
])
.encode('x', 'name')
.encode('y', ['endTime', 'startTime'])
.encode('color', 'name')
.encode('enterDuration', (d) => d.endTime - d.startTime) // 计算持续时间,并且编码
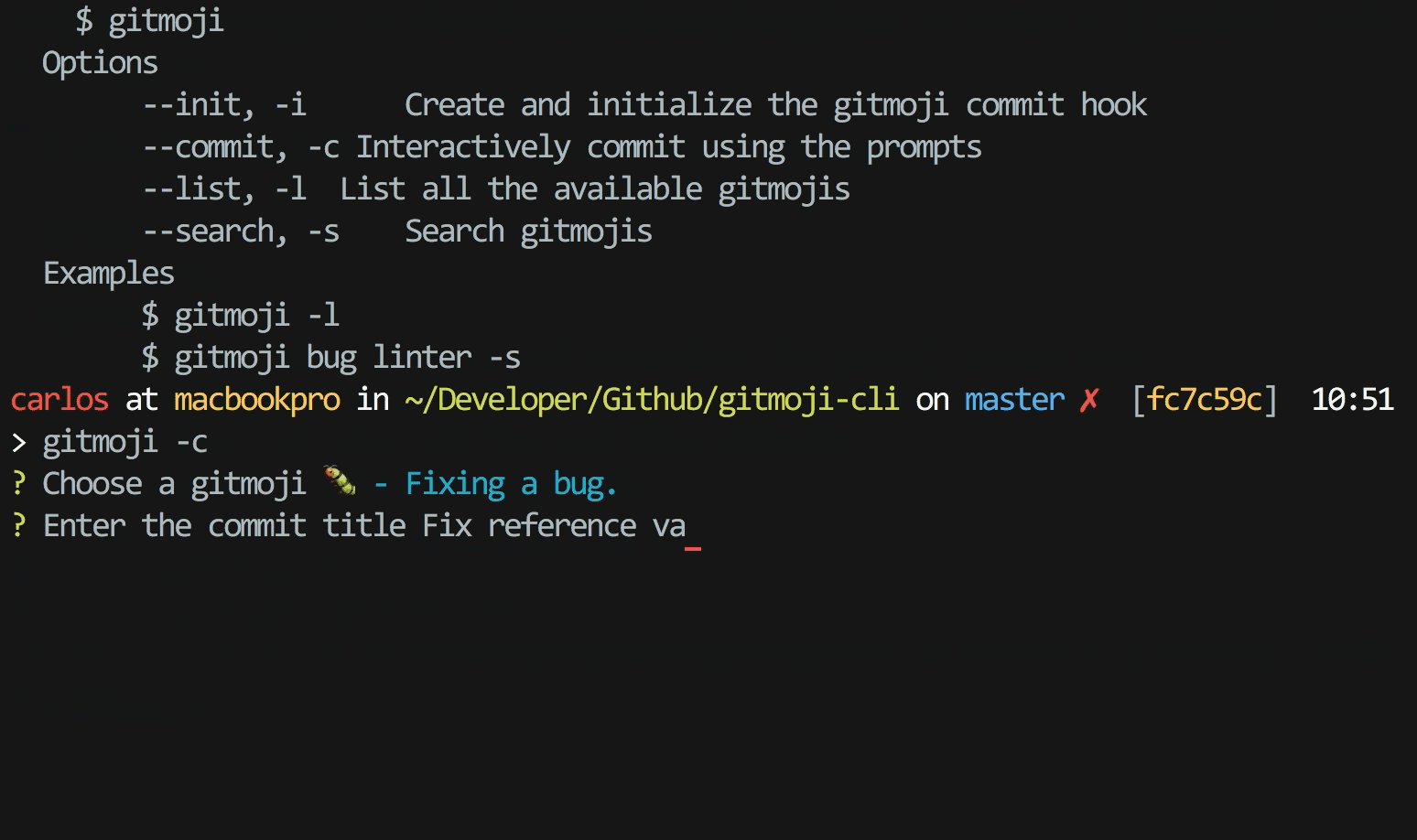
.encode('enterDelay', 'startTime'); // 指定出现的时间,并且编码246.gitmoji-cli
Git 交互式客户端,方便在提交信息中增加 emoji 表情。
247.honeyed-words-generator
一个“土味情话”在线生成项目。支持生成图片、分享二维码,在线访问。
首页:
结果页:
248.panolens.js
基于 WebGL 的全景查看库。
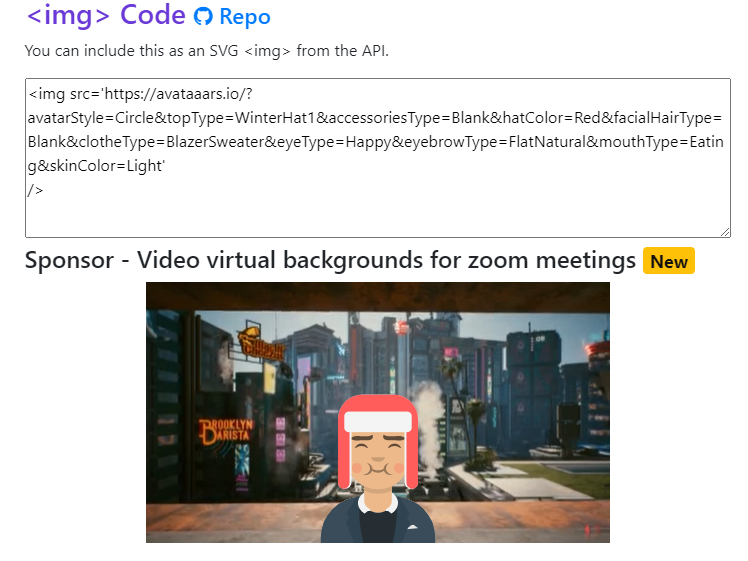
249.avataaars-generator
基于 React 实现的卡通头像生成工具。在线尝试
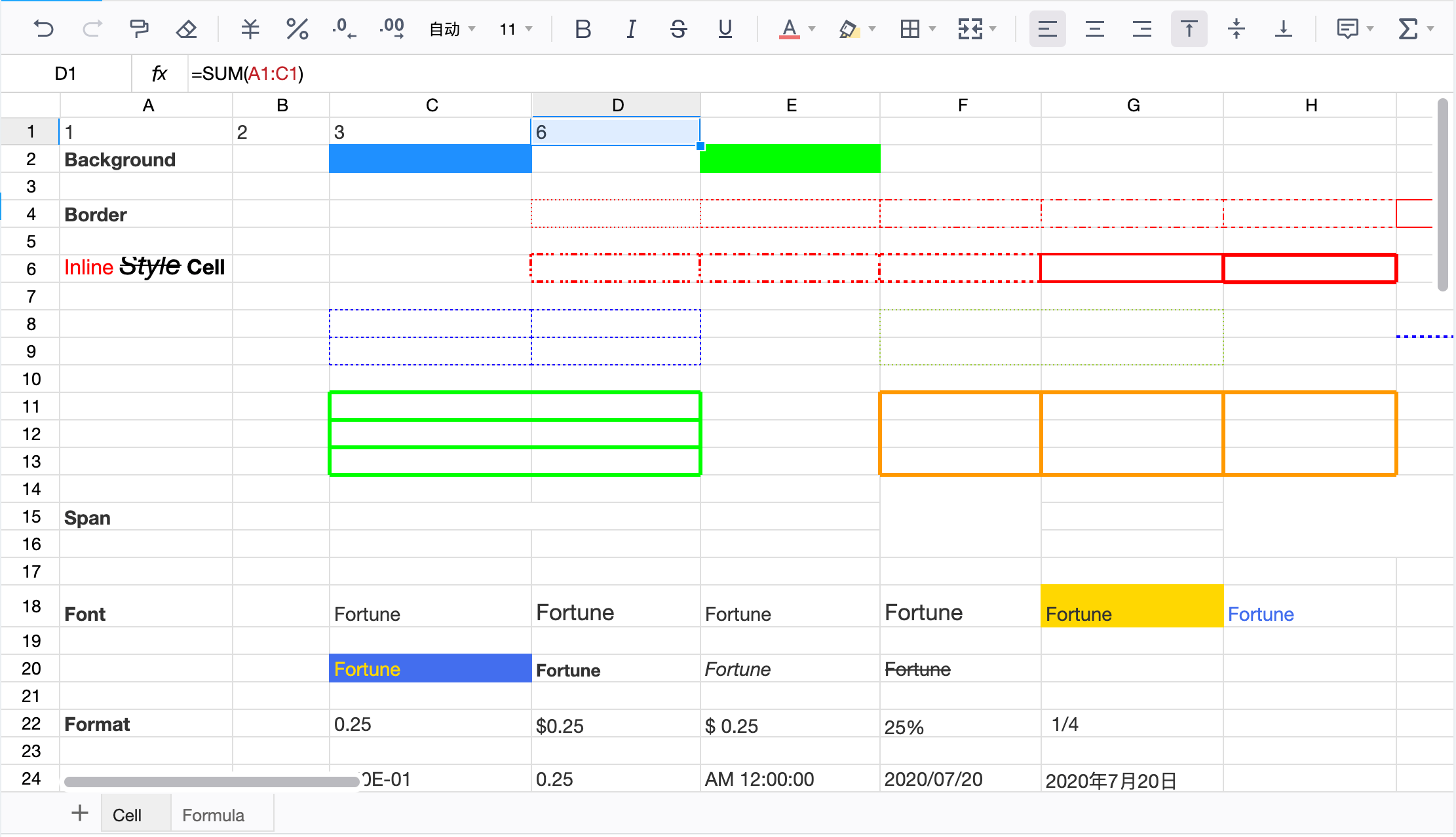
250.ce
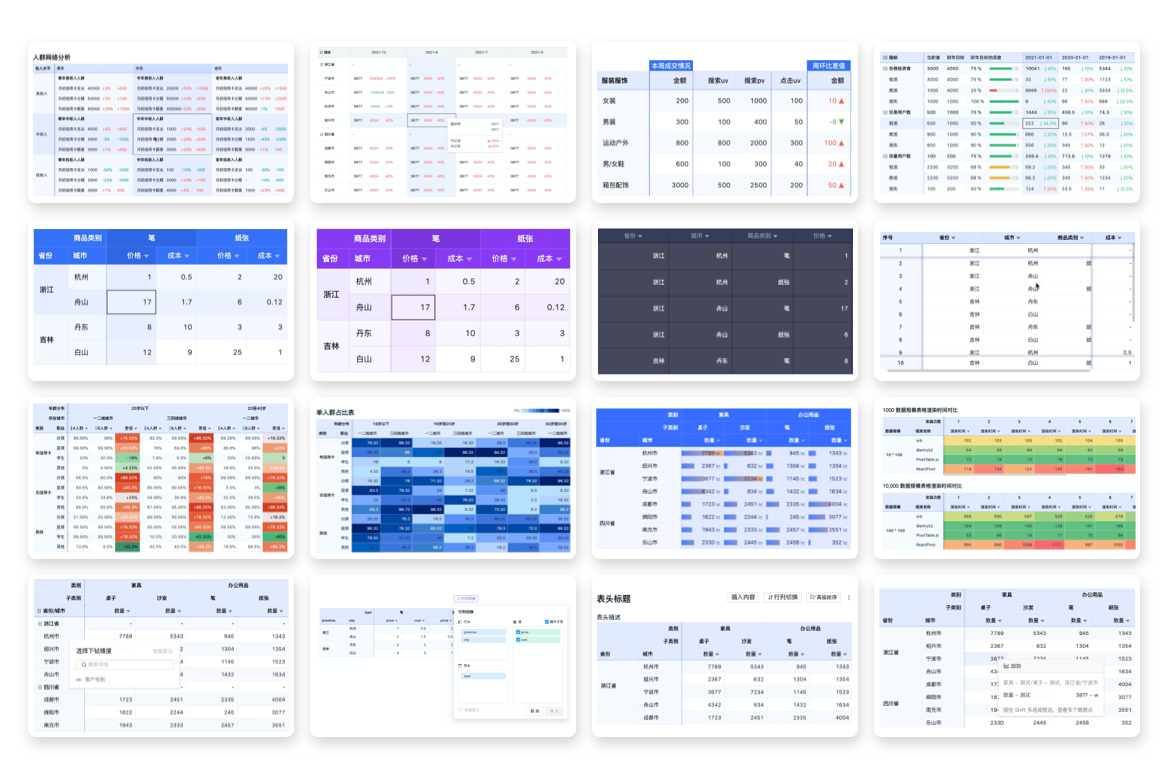
一个轻量级、功能强大的电子表格库。轻松实现复杂数据的表格管理,支持 JS 数组、JSON、CSV 等数据,并且可以实现 excel 文件的直接复制和粘贴。
示例代码:
var data = [
['Jazz', 'Honda', '2019-02-12', '', true, '$ 2.000,00', '#777700'],
['Civic', 'Honda', '2018-07-11', '', true, '$ 4.000,01', '#007777'],
];
jspreadsheet(document.getElementById('spreadsheet'), {
data:data,
columns: [
{ type: 'text', title:'Car', width:120 },
{ type: 'dropdown', title:'Make', width:200, source:[ "Alfa Romeo", "Audi", "Bmw" ] },
{ type: 'calendar', title:'Available', width:200 },
{ type: 'image', title:'Photo', width:120 },
{ type: 'checkbox', title:'Stock', width:80 },
{ type: 'numeric', title:'Price', width:100, mask:'$ #.##,00', decimal:',' },
{ type: 'color', width:100, render:'square', }
]
});251.form-create
一个可以通过 JSON 自动生成具有动态渲染、数据收集、验证和提交功能的表单生成器。结合内置多种常用表单组件和自定义组件,轻松搞定复杂的表单,支持 iview、element-ui、and-design-vue
252.HueJumper2k
用 JS 实现的 2KB 大小的 3D 赛车游戏。在线试试
253.typical
零依赖、仅 400 字节的输入动画库。
254.automa
通过图形化界面拖拽功能模块,实现浏览器自动操作的扩展工具。轻松实现自动填表、截图、定时执行等操作。让浏览器自动完成预设工作流的插件,从而减少重复性操作提高效率
255.colorfu
自动生成由文字/颜色/图片/纹理元素组成的壁纸。在线尝试
256.pm2
Node.js 的进程管理工具。它容易上手操作简单,可以有效地提高 Node.js 程序运行的稳定性,支持自动重启、负载均衡、不停服务重启、性能监控等功能,多用于生产环境中管理、监控 Node.js 进程
257.vue-color-avatar
这是一款矢量风格头像的生成器,你可以搭配不同的素材组件,生成自己的个性化头像。
功能:
- 可视化组件配置栏
- 随机生成头像,有一定概率触发彩蛋
- 撤销/还原更改
- 国际化多语言
- 批量生成多个头像
258.arco-design
基于 ArcoDesign 的 React/Vue UI 组件库。包含 60 多个开箱即用的高质量组件,还提供了可视化的样式配置平台,可用于快速构建企业级管理后台
示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from '@arco-design/web-react';
import '@arco-design/web-react/dist/css/arco.css';
function App() {
return (
<Button type='secondary'>
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.getElementById('app'));259.context-note
带上下文的网页笔记浏览器插件。大多数时候我们使用书签来标记网站链接,但在一些特定的场景中比如阅读文章和浏览信息时,就需要对特定的句子及其上下文进行标记。这个项目提取了信息的内容和位置,有上下文容易回顾,一键跳转方便溯源
260.prisma
适用于 Node.js 和 TypeScript 的 ORM。支持主流数据库可用于开发 REST API、GraphQL API、gRPC API 等任何需要连接数据库的程序,项目还包括了数据迁移工具和管理数据的 GUI 工具
示例代码:
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
// ... you will write your Prisma Client queries here
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})261.S2
S2 是 AntV 在多维交叉分析表格领域的解决方案,完全基于数据驱动的方式。通过提供底层能力库,基础组件,业务场景组件以及自由扩展的能力,让开发者基于自身场景自由选择,既能开箱即用,又能自由发挥。在线体验
262.cloudbase-framework
腾讯开源的云原生一体化部署工具。一键将项目部署上云,不限制框架和语言
263.hearthstone-battlegrounds-tools
暴雪炉石传说游戏的记牌插件。统计每天的战棋战绩,并通过数据分析得到你最拿手的英雄!
特性:
- 🌴 当天战绩统计
- 📦 历史战绩查询
- 🎉 数据分析,统计你所使用过的英雄,自动计算每个英雄的平均排名、选择率
- 🙈 选择英雄时展示可选英雄的大数据选择率、平均排名等
- 🃏 对局信息记录,记录对局过的对手阵容
- ✈️ 一键拔线
- 🚀 战力计算 原创战力系统,根据阵容计算敌我双方的战力值
- 🍦 阵容模拟 模拟酒馆中的随从买卖,创造阵容,并且计算模拟阵容的战力值
- 🚄 连接 OBS 自动同步当天战绩到 OBS
- 😻 跨平台 同时支持 Windows MacOS
264.Multiavatar
生成人物头像的 JS 库。支持随机生成一个好看、独特、多文化的头像
265.newbee-mall-vue3-app
newbee-mall 项目是一套电商系统,包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 2.X 和 Vue 以及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
266.X6
提供简单易用的节点定制能力和开箱即用的交互组件,方便我们快速搭建流程图、DAG 图、ER 图等图应用
特性:
- 🌱 极易定制:支持使用 SVG/HTML/React/Vue/Angular 定制节点样式和交互
- 🚀 开箱即用:内置 10+ 图编辑配套扩展,如框选、对齐线、小地图等
- 🧲 数据驱动:基于 MVC 架构,用户更加专注于数据逻辑和业务逻辑
- 💯 事件驱动:完备的事件系统,可以监听图表内发生的任何事件
示例代码:
import { Graph } from '@antv/x6'
const graph = new Graph({
container: document.getElementById('container'),
grid: true
})
const source = graph.addNode({
x: 300,
y: 40,
width: 80,
height: 40,
label: 'Hello',
})
const target = graph.addNode({
x: 420,
y: 180,
width: 80,
height: 40,
label: 'World',
})
graph.addEdge({
source,
target,
})267.mochat
一套开源的企业微信开发框架和管理系统。基于 PHP 开发的前后端分离、功能强大的企业微信管理平台
268.js-sdsl
实用的 JavaScript 数据结构库。实现了 LinkList、Queue、Set、Map 等数据结构,严格的单元测试提供了正确性和性能的保证,可用于各种需要用到高级数据结构的场景
示例代码:
<script src="https://unpkg.com/js-sdsl/dist/umd/js-sdsl.min.js"></script>
<script>
const {
Vector,
Stack,
Queue,
LinkList,
Deque,
PriorityQueue,
OrderedSet,
OrderedMap,
HashSet,
HashMap
} = sdsl;
const myOrderedMap = new OrderedMap();
myOrderedMap.setElement(1, 2);
console.log(myOrderedMap.getElementByKey(1)); // 2
</script>269.lottery
年会抽奖程序,3D 球体抽奖,支持奖品信息配置,参与抽奖人员信息Excel导入,抽奖结果Excel导出
功能描述:
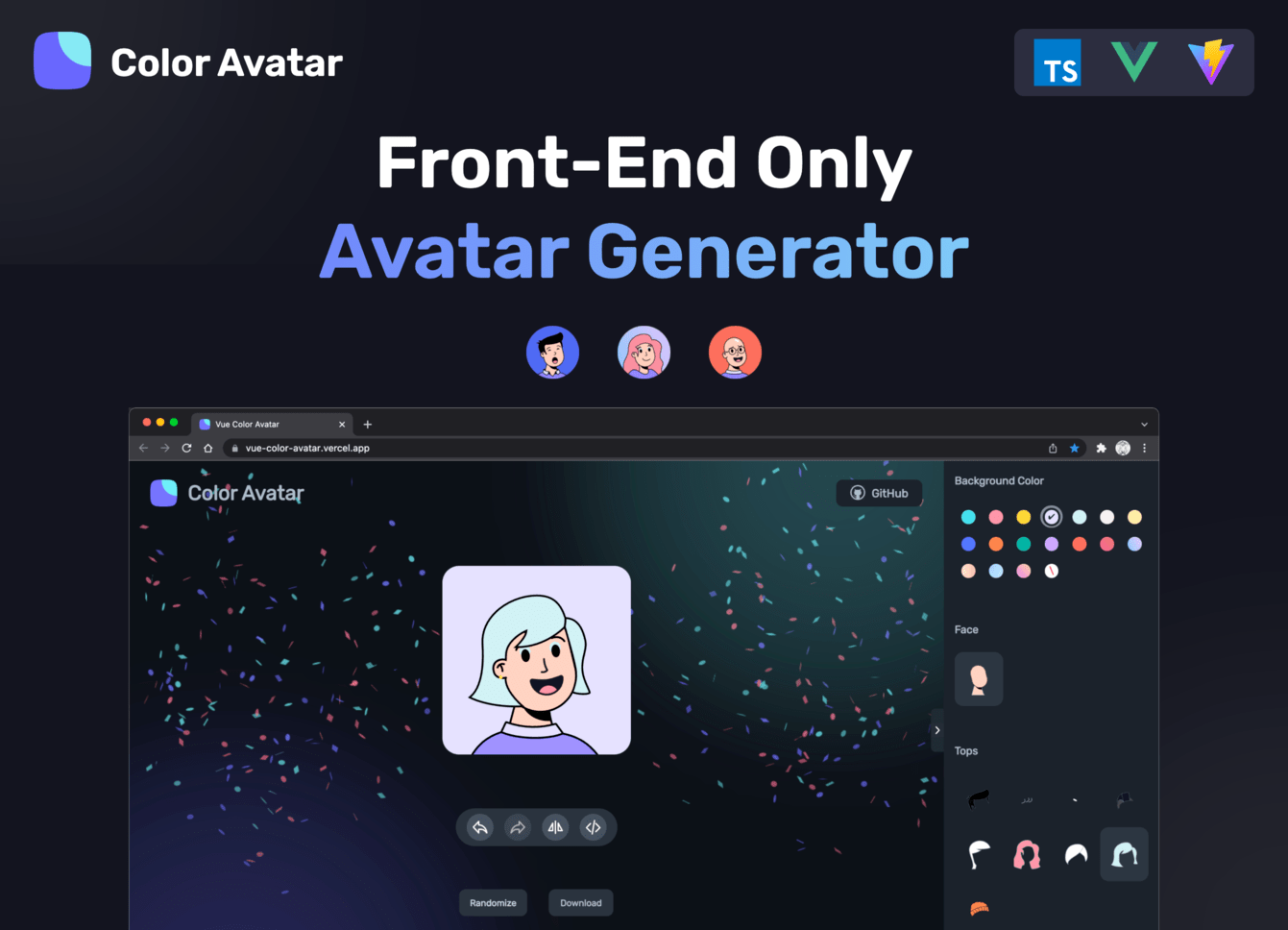
- 可将抽奖结果进行保存实时下载到 excel 中🎉
- 已抽取人员不在参与抽取,抽中的人员不在现场可以重新抽取🎁
- 刷新或者关掉服务器,会保存当前已抽取的数据,不会进行数据重置,只有点击界面上的重置按钮,才能重置抽奖数据🧧
- 每次抽取的奖品数目可配置🎈
- 抽取完所有奖品后还可以继续抽取特别奖(例如:现在抽取红包,追加的奖品等),此时默认一次抽取一个🧨
270.mometa
前端代码可视化编辑器。一款低代码辅助开发的工具,可通过拖拽的方式构建和编辑页面。特性:
- 🛠 直接作用于源码,支持移动端布局
- 🍒 开放物料生态,可定制团队内物料库
- 🌟 无缝兼容接入,不破坏已有项目开发模式
271.resume
在线简历生成器。轻松实现在线简历,支持在线预览、编辑和下载 PDF 简历。在线尝试
272.shepherd
用来引导用户浏览网站的 JavaScript 库
273.Ant-Forest
基于 Auto.js 的蚂蚁森林能量自动收取脚本
274.h5-Dooring
H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react和typescript为主, 后台采用nodejs开发, 正在探索h5-lowcode解决方案。
275.tui.image-editor
功能齐全的图片编辑器。支持图片剪裁、旋转、涂鸦等功能,实现了 Vue 和 React 封装的组件,便于整合进你的项目
276.windows95
基于 Electron 实现的 Windows 95 操作系统。它实现了该操作系统下的所有东西,对!所有!想体验下 Windows 95 版的扫雷吗?下载安装即可
277.x-spreadsheet
基于 JavaScript 实现的轻量级 Web 电子表格库。它功能齐全,包含表格的基本操作和函数等,还有详细的中文文档,在线尝试
278.folio-2019
一个开源的 3D 博客项目。这个博客我点进去后就惊呆了,用户可通过操控一辆小汽车选择要阅读的文章,过程中还有汽车的声音和砖块碰撞的效果等,特别炫酷!快去体验下吧!点击尝试
279.instant.page
通过预加载,提高网页加载速度的 JavaScript 库。它支持移动端和 PC 端,在 PC 端时当鼠标悬浮在链接上和在移动端时链接可见后立即预加载,从而降低点击后网页的加载时间。复制 HTML 代码片段加到网页上即可生效
<script src="//instant.page/5.1.1" type="module" integrity="sha384-MWfCL6g1OTGsbSwfuMHc8+8J2u71/LA8dzlIN3ycajckxuZZmF+DNjdm7O6H3PSq"></script>280.majestic
美观且便捷的 JavaScript 测试框架 Jest 的图形界面工具。遵循“不写测试的项目,不是好项目”的原则,测试是一定要写的。如果有一个赏心悦目的测试运行界面,应该能略微减轻写单元测试时,痛苦的心情吧
281.monitor
收集页面上的用户行为和报错信息的轻量级前端库。我问了下项目维护者,信息展示平台和后端服务还未开源,还需要等公司定开源协议。
功能:
- 🔨监听请求错误
- 🔨console
- 🔨路由跳转
- 🔨代码报错
- 🔨click、wx:tab、touchmove
- 🔨资源加载错误
- 🏅自定义上报错误
- 🚀丰富的hooks与配置项支持可高定制化
- 🌝支持IE8和安卓5以上
- 👌持续迭代与更新
- 完善的浏览器e2e和微信小程序e2e
- 完善的单元测试(77%~coding)
- 支持原生Web @zyf2e/monitor-browser
- 支持Web框架(Vue3、Vue2、React@Next) @zyf2e/monitor-web
- 支持原生微信小程序、支持uni-app等微信小程序框架 @zyf2e/monitor-wx-mini
- 支持Web性能监控 @zyf2e/monitor-web-performance
- 支持微信小程序性能监控 @zyf2e/monitor-wx-mini-performance
282.node-jvm
用 Node.js 实现 JVM 的项目。代码简洁易懂,而且 examples 目录下有运行 Java 代码的例子和所需文件
283.drawio
一款简洁强大的绘图工具。免费开源可以自行部署也可以在线使用,功能上直追 Microsoft Visio。支持流程图、序列图、网络拓扑图、甘特图、思维导图、模型图等,还能导出多种格式类型比如 png、svg、PDF、HTML 和 VSDX 格式(Microsoft Visio 图形格式)
284.kutt
免费开源的短链接服务。服务基于 Node.js+Express+React 实现,支持管理链接、自定义短链接、设置链接密码、访问统计等功能
一个支持 SEO 的静态导航网站。不依赖后端的纯前端项目开箱即用,简单清爽
286.npkill
快速查找和轻松删除 node_modules 文件夹的工具。还在为 node_modules 占了很多磁盘空间而烦恼吗?还在手动找用不到的 node_modules 目录吗?快来试试 npkill 吧!轻松地删除 node_modules 目录
287.taro
一款 Web 轻量级的 3D 游戏引擎。底层基于 three.js 和 cannon-es 支持 3D 刚体物理引擎
示例代码:
var app = new TARO.App();
document.body.appendChild( app.domElement );
var scene = new TARO.Scene();
app.setScene(scene);
class CubeController {
init() {
// fires when the component is attached to an entity
this.rotation = this.entity.rotation;
}
update() {
// fires once per frame
this.rotation.x += 0.01;
this.rotation.y += 0.01;
}
}
TARO.registerComponent('cubeController', CubeController);
var cube = new TARO.Entity('cube');
cube.addComponent('material', { color: 0x00ff00 });
cube.addComponent('geometry', { type: 'box' });
cube.addComponent('cubeController');
var camera = new TARO.Entity('camera');
camera.position.z = 5;
camera.addComponent('camera');
app.start();288.ChatUI
专注于对话领域的 UI 开源项目。可以帮助用户快速搭建体验友好的机器人对话界面,特性:
- 最佳实践:基于阿里小蜜业务积累和打磨的对话式交互最佳实践
- TypeScript:使用 TypeScript 开发,提供完整的类型定义文件
- 响应式:响应式布局,在无线和 PC 端都可以友好展现
- 障碍:支持无障碍,已通过深圳市无障碍研究会的认证
- 主题:支持灵活的样式定制,以满足业务和品牌上多样化的视觉需求
- 国际化:支持多语言和本土化特性
示例代码:
import Chat, { Bubble, useMessages } from '@chatui/core';
import '@chatui/core/dist/index.css';
const App = () => {
const { messages, appendMsg, setTyping } = useMessages([]);
function handleSend(type, val) {
if (type === 'text' && val.trim()) {
appendMsg({
type: 'text',
content: { text: val },
position: 'right',
});
setTyping(true);
setTimeout(() => {
appendMsg({
type: 'text',
content: { text: 'Bala bala' },
});
}, 1000);
}
}
function renderMessageContent(msg) {
const { content } = msg;
return <Bubble content={content.text} />;
}
return (
<Chat
navbar={{ title: '智能助理' }}
messages={messages}
renderMessageContent={renderMessageContent}
onSend={handleSend}
/>
);
};289.cool-admin-midway
一款基于 Node.js+midway.js 的后台权限管理系统。它开源免费不仅能够快速开发增删改查的需求,还支持 Serverless、Docker 等多种方便的部署方式,不管是用来学习如何开发管理后台,还是快速开发都是不错的选择
290.edex-ui
一款跨平台基于 Electron 的炫酷终端工具。好莱坞级别的终端使用体验,拥有漂亮的启动动画、浮夸的音效,还能够直观地展示文件目录、系统资源、网络等信息
291.MarioHTML
用 TypeScript 写的马里奥网页游戏。在线试玩
292.semaphore
好看的 Ansible UI 项目。
293.cusdis
这是一个界面清爽、注重隐私的轻量级博客评论系统。可以很方便地与 React、Vue 或其他博客系统结合,并且还提供了一个后台来管理所有的评论。除此之外,还支持一键从 Disqus 导入、邮件通知等强大的功能
294.eruda
一个专为手机端设计的前端页面调试工具。类似手机端迷你版开发者模式,可用于在手机端调试页面。主要功能包括:显示 console 日志、检查元素状态、捕获 XHR 请求、显示本地存储和 Cookie 等信息
295.lowdb
支持浏览器和 Electron 的轻量级 JSON 文件数据库。
示例代码:
// Remember to set type: module in package.json or use .mjs extension
import { join, dirname } from 'node:path'
import { fileURLToPath } from 'node:url'
import { Low } from 'lowdb'
import { JSONFile } from 'lowdb/node'
// File path
const __dirname = dirname(fileURLToPath(import.meta.url));
const file = join(__dirname, 'db.json')
// Configure lowdb to write to JSONFile
const adapter = new JSONFile(file)
const db = new Low(adapter)
// Read data from JSON file, this will set db.data content
await db.read()
// If db.json doesn't exist, db.data will be null
// Use the code below to set default data
// db.data = db.data || { posts: [] } // For Node < v15.x
db.data ||= { posts: [] } // For Node >= 15.x
// Create and query items using native JS API
db.data.posts.push('hello world')
const firstPost = db.data.posts[0]
// Alternatively, you can also use this syntax if you prefer
const { posts } = db.data
posts.push('hello world')
// Finally write db.data content to file
await db.write()296.moovie.js
专注于电影的 HTML5 播放器。容易上手和使用,支持倍速播放、快捷键操作、字幕偏移即时调整等功能
297.nativefier
能够把 Web 页面变成本地应用的命令行工具。通过 Electron+Chromium 把网站包装成本地 .app、.exe 等可执行文件,支持运行在 Windows、macOS 和 Linux 操作系统上
298.50projects50days
50 个采用 HTML+CSS+JS 的前端小项目集合。项目包含网页源码和效果展示,标准入门级的前端开源项目。通过查看效果让新手感受前端的美妙,简单的源码降低了上手写代码门槛。或许其中某个网页的效果也会让工作多年的你大呼哇塞
299.etherpad-lite
支持实时协作的富文本 WYSIWYG 编辑器
300.gogocode
GoGoCode 是一个基于 AST 的 JavaScript/Typescript/HTML 代码转换工具,但相较于同类,它提供了更符合直觉的 API
- 一套类 Jquery 的 API 用来查找和处理 AST
- 一套和正则表达式接近的语法用来匹配和替换代码
301.rubick
基于 electron 的开源工具箱,自由集成丰富插件,打造极致的桌面端效能工具。Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化使用其他英雄的技能,用完即走。非常符合本工具的设计理念,所以取名 Rubick。
302.sjcl
斯坦福大学开源的 JavaScript 加密库。用于 JS 的加密和解密,体积小且支持多种加密算法
303.amis
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。。这是百度开源的前端低代码框架,中文文档快速上手
304.Ink-wash-docs
水墨文档,一款基于egg+vue开发的在线文档管理平台,支持markdown文档, excel文档,原型托管等功能
305.playground-macos
模拟 macOS 桌面样式的个人简介展示页
306.use-gesture
丰富鼠标和触摸手势的 React 库
示例代码:
<!-- index.html -->
<div id="drag" />
// script.js
const el = document.getElementById('drag')
const gesture = new DragGesture(el, ({ active, movement: [mx, my] }) => {
setActive(active)
anime({
targets: el,
translateX: active ? mx : 0,
translateY: active ? my : 0,
duration: active ? 0 : 1000
})
})
// when you want to remove the listener
gesture.destroy()307.30-Days-Of-JavaScript
30 天 JavaScript 编程挑战。该教程虽然是英文教程但是图文并茂通俗易通,内容循序渐进包含练习题,适合零基础想要学习 JavaScript 的同学
308.javascript
Airbnb 开源的 JavaScript 风格指南。中文
基于 JSON 数据 OT 算法的实时数据库。简单来说就是实时协同数据框架,可用来实现当页面因用户操作发生数据变化时,实时把数据同步展示到其它用户页面上,其中 OT 算法就是解决此协同过程中问题的通用算法。常见的场景比如:多用户之间的状态同步、在线协作文档、离线后数据改动同步等
310.spy-debugger
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。
特性:
- 页面调试+抓包
- 操作简单,无需USB连接设备
- 支持HTTPS。
- spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
- 自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。【PS:由于 iOS 15 调整代理协议,iOS 15 已无法检测请求是否浏览器发起】
- 可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
311.YesPlayMusic
高颜值的第三方网易云播放器。它不仅拥有简洁美观的外观,还有丰富的功能
特性:
- ✅ 使用 Vue.js 全家桶开发
- 🔴 网易云账号登录(扫码/手机/邮箱登录)
- 📺 支持 MV 播放
- 📃 支持歌词显示
- 📻 支持私人 FM / 每日推荐歌曲
- 🚫🤝 无任何社交功能
- 🌎️ 海外用户可直接播放(需要登录网易云账号)
- 🔐 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
- 「各类音源」指默认启用的音源。
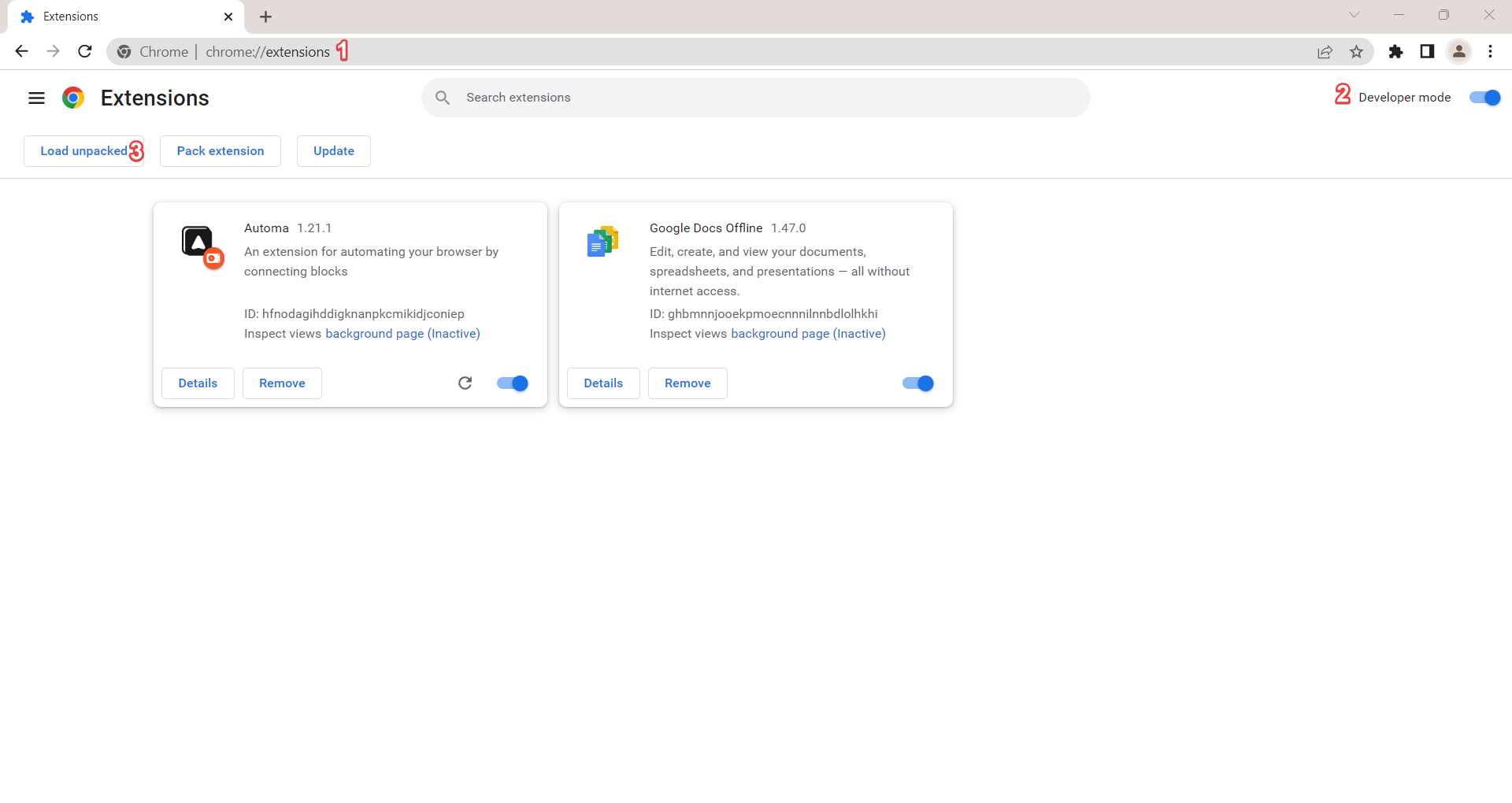
- YouTube 音源需自行安装 yt-dlp。
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- 🌚 Light/Dark Mode 自动切换
- 👆 支持 Touch Bar
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🟥 支持 Last.fm Scrobble
- ☁️ 支持音乐云盘
- ⌨️ 自定义快捷键和全局快捷键
- 🎧 支持 Mpris
- 🛠 更多特性开发中
312.didact
教你从零写一个 React 框架。通过一系列的文章和代码,教授如何实现 React 框架,从而能够更好的理解 React 内部原理
313.flat
前后端完全开源、功能丰富的在线教室项目。通过它可以快速完成支持多人视频、语音、白板互动、录制回放等功能的在线教室
特性:
- 实时交互
- 多功能互动白板
- 实时音视频(RTC)通讯
- 即时消息(RTM)聊天
- 登录方式
- 微信
- GitHub
- 房间管理
- 加入、创建、预定房间
- 支持周期性房间
- 课堂录制回放
- 白板信令回放
- 音视频云录制回放
- 群聊信令回放
- 多媒体课件云盘
- 屏幕共享
314.iDataV
大屏数据可视化项目集合
315.milkdown
Milkdown 是一个轻量但强大的 WYSIWYG(所见即所得)的 markdown 编辑器。
它有两部分组成:
- 一个小巧的核心,提供了插件加载器和一些内置插件。
- 大量的插件,包括语法、命令和组件。
通过这种模式,你可以根据喜好开启或关闭语法和功能,例如表格,数学公式或斜线指令。你甚至可以创造自己的插件来实现你的想法。
特性:
- [x] 📝 所见即所得的 Markdown - 以一种优雅的方式编写 markdown
- [x] 🎨 可定制主题 - 主题可以通过 npm 包安装和共享
- [x] 🎮 可交互 - 通过插件支持你的脑洞
- [x] 🦾 值得信赖 - 基于 prosemirror 和 remark 构建
- [x] ⚡ 斜线指令和工具条 - 让任何人都可以使用,通过插件
- [x] 🧮 数学支持 - LaTeX 数学公式支持,通过插件
- [x] 📊 表格支持 - 拥有流畅的 ui 的表格支持,通过插件
- [x] 🍻 协同编辑 - 基于 yjs 的协同编辑支持,通过插件
- [x] 💾 剪贴板 - 支持 markdown 格式的复制粘贴,通过插件
- [x] 👍 Emoji - 支持 emoji 快捷指令和选择器,通过插件
示例代码:
import { Editor } from '@milkdown/core';
import { nord } from '@milkdown/theme-nord';
import { commonmark } from '@milkdown/preset-commonmark';
Editor.make().use(nord).use(commonmark).create();316.react-beautiful-dnd
漂亮易用的 React 列表拖拽库
317.city-roads
自动生成任意城市的道路图。采用 OpenStreetMap 的免费数据实现城市道路可视化,还支持导出图片用这些图片做壁纸感觉很酷。在线尝试
318.Leaflet
Leaflet 是一个开源并且对移动端友好的交互式地图 JavaScript 库。 它大小仅仅只有 42 KB of JS, 并且拥有绝大部分开发者所需要的所有地图特性 。
Leaflet 简单、高效并且易用。它可以高效的运行在桌面和移动平台, 拥有着大量的扩展插件、优秀的文档、简单易用的API和完善的案例, 以及可读性较好的源码 。中文官网
示例代码:
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('A pretty CSS3 popup.<br> Easily customizable.')
.openPopup();319.lexer
在线编程语言词法分析器。基于 DFA 算法实现支持多语言扩展,可用于代码编辑器的语法高亮等场景。同时项目的代码量少还有详细的源码讲解文档,适合对词法分析感兴趣的小伙伴学习。在线尝试
示例代码:
// 词法分析器
let lexer = {
// 有限状态自动机 deterministic finite automaton
DFA: {
result: {
matchs: [], // 已匹配的字符队列
tokens: [], // 已生成的token列表
},
state: DFA_STATE_CONST.S_RESET, // 当前机器的状态
events: {
flowtoNextState(ch, state) {
lexer.DFA.resultChange.pushToMatchs(ch);
lexer.DFA.state = state;
},
flowtoResetState() {
lexer.DFA.state = DFA_STATE_CONST.S_RESET;
},
},
},
};320.React95
复古的 Win95 样式 React 组件。在线预览
321.semi-design
现代、全面、灵活的设计系统和 UI 库。 致力打通 DesignOps & DevOps ,快速搭建美观的 React 应用。
特性:
- 💪 60+高质量组件
- 💕 完善的无障碍支持,为所有组件提供遵循 W3C 标准的键盘交互、焦点管理和语义化
- 🎨 设计系统管理工具 Semi DSM,多达2000+ Design Token,快速定制你的专属设计系统
- 🌍 国际化支持 17 种语言,提供完备的多语言、多时区、RTL支持
- 💅 Code2Design,根据不同主题自动生成 Figma UI Kit,保持代码与设计同源
- 🚀 强大的 Design2Code支持,设计稿一键转代码,快速构建应用
- ⚙️ 稳定的质量保障,覆盖单元测试、E2E测试、视觉回归测试等多种测试手段
- 🥳 支持 SSR
- 👏 使用 TypeScript, 良好的类型定义,基于 Foundation / Adapter 架构,源码易于阅读 / 贡献
示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { Button, Switch } from '@douyinfe/semi-ui';
const App = () => (
<>
<Button type='primary'>primary button</Button>
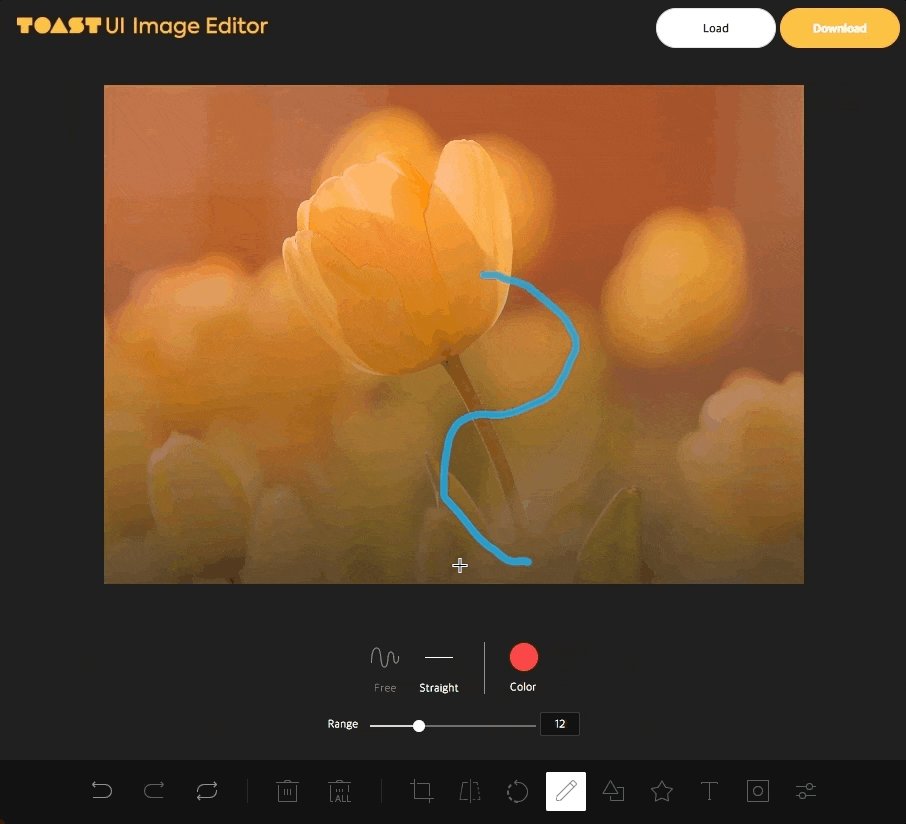
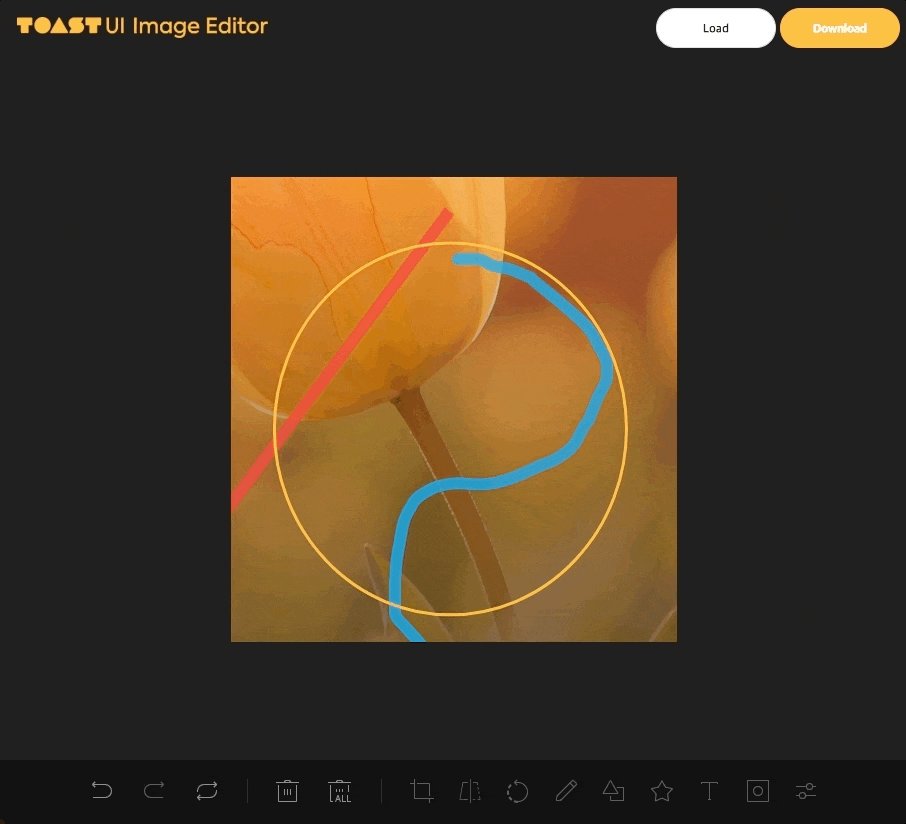
<Switch size='large' />
</>
);
ReactDOM.render(<App />, document.querySelector('#app'));322.towxml
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
特色:
- 支持echarts图表(3.0+)✨
- 支持LaTex数学公式(3.0+)✨
- 支持yuml流程图(3.0+)✨
- 支持按需构建(3.0+)✨
- 支持代码语法高亮、代码块行号显示
- 支持emoji表情😉
- 支持上标、下标、下划线、删除线、表格、视频、图片(几乎绝大部分html元素)……
- 支持typographer字符替换
- 支持多主题切换
- 支持Markdown TodoList
- 支持事件绑定(这样允许自行扩展功能哟,例如:点击页面中的某个元素,更新当前页面内容等...)
- 极致的中文排版优化
- 支持前后解析数据
323.AdminLTE
基于 Bootstrap 4.5 和 jQuery 的管理后台模板
324.blockly
不会编程也可以写代码,通过拖拽模块自动生成代码的 Web 编辑器。谷歌开源的一个可视化编程的前端项目,支持自动生成:Python、JavaScript、PHP 等编程语言的代码,在线尝试的地址网络不好,可以通过 npm install blockly 安装后使用和学习
325.lucky-canvas
一个基于 JavaScript 的跨平台 ( 大转盘 / 九宫格 / 老虎机 ) 抽奖插件。特性:
- 可自由配置奖品、中奖概率等
- 支持同步、异步式抽奖
- 适配移动端
- 等等
326.piano
基于 Omi 和 Omi Snippets 构建的钢琴应用。在线尝试
示例代码:
playSong(song) {
this.setSong([...song])
let offset = 0
let time = 0
let playSong = async () => {
// 右边是从外部来中断递归
if (offset < song.length && this.store.data.song.length > 0) {
switch (typeof song[offset]) {
// 简谱2演奏方法 根据 ++12345--6. 简单旋律情况
case 'string':
let letters = song[offset].match(/[0-9]/g)
switch (letters.length) {
case 1:
time = this.handleString(song, offset)
break
default:
time = this.handleStrings(song, offset)
break
}
break
// 简谱1演奏方法 根据 CDEFGAB,复杂旋律情况,比如有和弦
case 'object':
console.log(song[offset]['note'])
time = song[offset]['time'];
this.playNote(song[offset]['note'])
break;
case 'number':
// 休止符
switch (song[offset]) {
case 0:
time = 1000
break
}
break
}
await new Promise((resolve) => {
let timer = setTimeout(() => {
clearInterval(timer)
resolve()
}, time)
})
offset++
// 自定义事件,跟下面底部的音符自动跳动结合
this.add()
playSong()
} else {
// 暂停播放
clearTimeout(this.timer)
this.store.data.song = []
this.store.data.count = 0
return
}
}
playSong()
}327.screenity
一个强大的屏幕录制和标注的 Chrome 插件。特性:
- 🎥 可以录制任何应用的内容,包含“色相头”
- ✏️ 在屏幕上的任何地方,添加文本和箭头等注释
- 👀 突出你的点击操作、光标
- 💾 支持导出为 mp4、gif 等常用格式
- ✂️ 修剪或删除录像
328.dicebear
供设计师和开发者使用的头像库。可根据传入的字符串,自动生成对应用户头像的库,还有免费的接口服务。支持多种不同的风格,比如:像素、冒险家、标识等。
329.FFCreator
FFCreator是一个基于node.js的轻量、灵活的短视频加工库。您只需要添加几张图片或视频片段再加一段背景音乐,就可以快速生成一个很酷的视频短片。
330.payload
完全由 TypeScript 编写的“无头” CMS 系统。该项目采用 TypeScript +Node.js+React+MongoDB 构建而成,提供了完整的内容管理功能。相较于传统的 CMS 系统 Django,它没有前台部分和模版引擎(无头 headless)仅通过接口为前端提供数据,从而可以轻松地实现前后端分离,让后端程序员可以更加专注于接口开发。
331.react-illustration-series
React 工程目录的 packages 下包含 35 个包(@17.0.2版本). 其中与web开发相关的核心包共有 4 个, 本系列近 20 篇文章, 以这 4 个包为线索进行展开, 深入理解 react 内部作用原理.
332.type-challenges
在线挑战 TypeScript 类型问题。该项目包含了不同难度的关于 TypeScript 类型的问题以及答案,通过这些挑战可以更好地理解 TypeScript 的类型系统。
333.visual-drag-demo
一个低代码平台的前端部分,靠拖拉拽生成页面。
334.cnchar
功能全面、多端支持的汉字拼音笔画js库
335.nanoid
一个小巧、安全、URL友好、唯一的 JavaScript 字符串ID生成器。
- 小巧:130 bytes (已压缩和 gzipped)。 没有依赖。 Size Limit 控制大小。
- 安全:它使用加密的强随机 API。可在集群中使用。
- 紧凑:它使用比 UUID(A-Za-z0-9_-)更大的字母表。 因此,ID 大小从36个符号减少到21个符号。
- 易用:Nano ID 已被移植到 20种编程语言。
示例代码:
import { nanoid } from 'nanoid'
model.id = nanoid() //=> "V1StGXR8_Z5jdHi6B-myT"336.nexe
可将 Node.js 应用程序,打包成一个可执行文件的命令行工具
337.rough.js
手绘风格的图形库。可以让你用素描、类似手绘的风格来绘制图形
示例代码:
rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});338.rubiks-cube
使用 Three.js 制作的 3D 魔方。支持自定义魔方阶数,在线尝试
339.koodo-reader
一个跨平台的电子书阅读器。
特色:
- 支持阅读格式:
- EPUB (.epub)
- 扫描文档 (.pdf, .djvu)
- Kindle (.azw3, .mobi)
- 纯文本 (.txt)
- 漫画 (.cbr, .cbz, .cbt)
- 富文本 (.md, .docx, .rtf)
- FB2 (.fb2)
- 超文本 (.html, .xml, .xhtml, .htm)
- 支持 Windows,macOS,Linux 和 网页版
- 备份数据到 Dropbox 和 Webdav
- 自定义源文件夹,利用 OneDrive、百度网盘、iCloud、Dropbox 等进行多设备同步
- 双页模式,单页模式,滚动模式
- 听书功能,翻译功能,触控屏支持,批量导入图书
- 支持目录,书签,笔记,高亮,书架,标签
- 自定义字体,字体大小,行间距,段落间距,阅读背景色,文字颜色,屏幕亮度,文字下划线、斜体、文字阴影、字体粗细
- 黑夜模式和主题色设置
340.nocobase
NocoBase 是一个极易扩展的开源无代码开发平台。 无需编程,使用 NocoBase 搭建自己的协作平台、管理系统,只需要几个小时。
特性:
- 开发组织内部管理系统
- 通过无代码开发,满足大部分业务需求
- 无代码开发在操作上足够简单,满足非开发人员;在功能上足够灵活,接近原生开发
- 可以非常方便的进行扩展开发
- 私有部署,掌控全部代码和数据
- 可免费使用,也可以付费获得更多技术支持
341.vanblog
VanBlog 是一款简洁实用优雅的高性能个人博客系统。支持 HTTPS 证书全自动按需申请、黑暗模式、移动端自适应和评论,内置流量统计与图床,内嵌评论系统,配有完备的、支持黑暗模式、支持移动端、支持一键上传剪切板图片到图床、带有强大的编辑器的后台管理面板。
342.、video.js
流行的 HTML5 视频播放器。一款开箱即用的 Web 视频播放器,它支持 HTML5 视频和流媒体格式,至今有超过 45 万个网站在使用它。
343.vue-idle-game
挂机放置类小游戏。用 Vue.js 写的在线 RPG 游戏,装备完全随机全靠刷,没有任务就是刷。
344.chameleon
一端所见即多端所见。适应不同环境的跨端整体解决方案,支持 Web、小程序、快应用 等平台
示例代码:
<template>
<view>
<text>{{title}}</text><text>{{reversedTitle}}</text>
</view>
</template>
<script>
class Index {
data = {
title: "chameleon"
}
computed = {
reversedTitle: function () {
return this.title.split('').reverse().join('')
}
}
mounted() {}
destroyed() {}
}
export default new Index();
</script>345.charts
简单、零依赖、响应式的 SVG 图表库
示例代码:
const data = {
labels: ["12am-3am", "3am-6pm", "6am-9am", "9am-12am",
"12pm-3pm", "3pm-6pm", "6pm-9pm", "9am-12am"
],
datasets: [
{
name: "Some Data", chartType: "bar",
values: [25, 40, 30, 35, 8, 52, 17, -4]
},
{
name: "Another Set", chartType: "line",
values: [25, 50, -10, 15, 18, 32, 27, 14]
}
]
}
const chart = new frappe.Chart("#chart", { // or a DOM element,
// new Chart() in case of ES6 module with above usage
title: "My Awesome Chart",
data: data,
type: 'axis-mixed', // or 'bar', 'line', 'scatter', 'pie', 'percentage'
height: 250,
colors: ['#7cd6fd', '#743ee2']
})346.lax.js
用于滚动时创建平滑和好看动画的库。简单轻量仅 4KB 大小,但功能齐全且灵活
示例代码:
<!-- JS -->
<script>
window.onload = function () {
lax.init()
// Add a driver that we use to control our animations
lax.addDriver('scrollY', function () {
return window.scrollY
})
// Add animation bindings to elements
lax.addElements('.selector', {
scrollY: {
translateX: [
["elInY", "elCenterY", "elOutY"],
[0, 'screenWidth/2', 'screenWidth'],
]
}
})
}
</script>
<!-- HTML -->
<div class="selector">Hello</div>347.reveal.js
一款 HTML 演示框架。让你摆脱传统死板的 PPT 制作方法,可以方便地使用 HTML、Markdown 语言制作 PPT
348.tinykeys
极小的键盘事件监听库
示例代码:
import tinykeys from "tinykeys" // Or `window.tinykeys` using the CDN version
tinykeys(window, {
"Shift+D": () => {
alert("The 'Shift' and 'd' keys were pressed at the same time")
},
"y e e t": () => {
alert("The keys 'y', 'e', 'e', and 't' were pressed in order")
},
"$mod+KeyD": event => {
event.preventDefault()
alert("Either 'Control+d' or 'Meta+d' were pressed")
},
})349.bytemd
掘金社区开源的 Markdown 编辑器组件。基于 Svelte 构建的 Markdown 编辑器组件,功能齐全还可以通过插件扩展功能,默认安全且兼容 SSR,适用于 React、Vue 和 Angular 框架
示例代码:
import gfm from '@bytemd/plugin-gfm'
import { Editor, Viewer } from '@bytemd/react'
const plugins = [
gfm(),
// Add more plugins here
]
const App = () => {
const [value, setValue] = useState('')
return (
<Editor
value={value}
plugins={plugins}
onChange={(v) => {
setValue(v)
}}
/>
)
}350.fortune-sheet
FortuneSheet的目标是制造一个功能丰富,配置简单的在线表格组件,开箱即用。
特性:
- 数据结构总体兼容Luckysheet (见迁移指南)。
- 格式设置:样式,文本对齐及旋转,文本截断、溢出、自动换行,多种数据类型,单元格内多样式
- 单元格:多选区,合并单元格
- 行和列操作:插入、删除行或列
- 操作体验:复制、粘贴、剪切,快捷键
- 公式和函数:内置公式
示例代码:
//渲染表格
import React from 'react';
import ReactDOM from 'react-dom';
import { Workbook } from "@fortune-sheet/react";
import "@fortune-sheet/react/dist/index.css"
ReactDOM.render(
<Workbook data={[{ name: "Sheet1" }]} />,
document.getElementById('root')
);351.WebGAL
易于开发的网页端视觉小说引擎。无需开发基础分分钟就能学会所有语法,立马开始创作自己的 Galgame。在线尝试
352.xterm.js
功能齐全的终端前端组件。用 TypeScript 编写的前端组件,提供了完整的终端功能、支持鼠标事件、丰富的 Unicode 支持。在众多流行开源项目中都能看到它的身影,比如 VS Code、Hyper 和 Theia 等
代码示例:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="node_modules/xterm/css/xterm.css" />
<script src="node_modules/xterm/lib/xterm.js"></script>
</head>
<body>
<div id="terminal"></div>
<script>
var term = new Terminal();
term.open(document.getElementById('terminal'));
term.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ')
</script>
</body>
</html>353.ava
可以并发执行 JavaScript 测试的工具。这是一款 Node.js 的测试运行工具,拥有简洁的 API、详细的错误输出、较高的执行效率等特点。
354.kbar
为你的站点提供命令面板界面的组件。这是一个即插即用的 React 组件,可以快速地为站点增加命令面板功能。让用户可以通过快捷键,灵活、交互式地访问网站。
355.LogicFlow
LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。
特性:
- 🛠 高拓展性:兼容各种产品自定义的流程编辑需求,绝大部分模块以插件的形式实现,支持各模块自由插拔。
- 🚀 重执行:流程图能完备的表达业务逻辑,不受流程引擎限制。
- 🎯 专业:专注于业务流程图编辑的框架
356.min
一款最小化的浏览器。它是仅包含搜索、书签、密码管理、广告屏蔽器等最基础功能的极简浏览器,适用于 Windows、Linux、macOS 操作系统。
357.PPTist
一个基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,支持 文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,支持导出本地 PPTX 文件,支持移动端基础编辑和预览,支持 PWA。您可以在此基础上搭建自己的在线幻灯片应用。
358.mjml
能够快速制作出响应式邮件的框架。邮件样式是一个让人头疼的问题,而通过这个项目制作的邮件,可以正常地显示在不同的邮件客户端。它还提供了在线编辑器,以及多种邮件模版和丰富的组件,能够帮你快速制作出精美、移动端优先、响应式的邮件。
359.naive-ui
一个 Vue 3 组件库。比较完整,主题可调,使用 TypeScript,快
360.regex-vis
regex-vis.com 是一个辅助学习、编写和验证正则的工具。它不仅能对正则进行可视化展示,而且提供可视编辑正则的能力。在线体验
361.vxe-table
一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟列表、虚拟树、懒加载、快捷菜单、数据校验、打印导出、表单渲染、数据分页、弹窗、自定义模板、渲染器、贼灵活的配置项等...
示例代码:
<template>
<div>
<vxe-table :data="tableData">
<vxe-column type="seq" title="Seq" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="role" title="Role"></vxe-column>
<vxe-colgroup title="Group1">
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="address" title="Address"></vxe-column>
</vxe-colgroup>
</vxe-table>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup () {
const tableData = ref([
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', address: 'Shenzhen' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Man', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', address: 'Shanghai' }
])
return {
tableData
}
}
})
</script>
持续更新中...