文章目录
前言
Prism.js 是一款非常好用的前端代码高亮插件,很多开发者搭建的文章、博客分享网站中都使用到了 prism.js 来做代码高亮,但是在使用一些特定功能的时候往往会不知所措,而我正好最近也遇到了一点问题,就重新来研究一下 Prism.js ,顺便写个文章将它简单的使用方法也记录一下,方便大家学习。
引入Prism.js
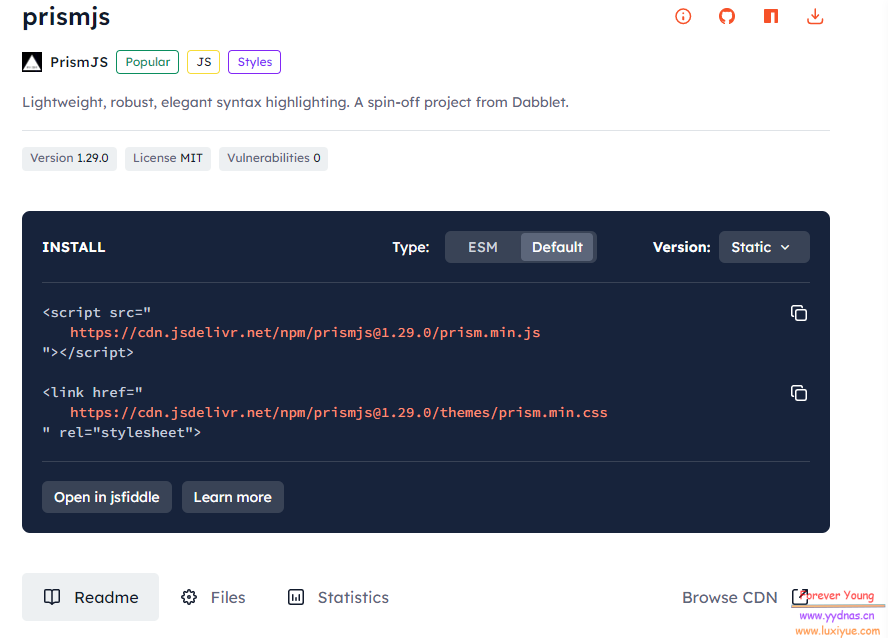
以 jsdelivr CDN 为例:
jsdelivr CDN地址:https://www.jsdelivr.com/package/npm/prismjs
示例就是直接引用:
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/prism.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/themes/prism.min.css" rel="stylesheet">结果为:
这只是简单的载入了 prism.js ,其中主题为默认主题,代码也没有高亮显示。这是因为它还没有载入高亮的代码模块。
更换主题
主题文件在 ./themes/ 目录,直接替换就行。
高亮显示
手动引入
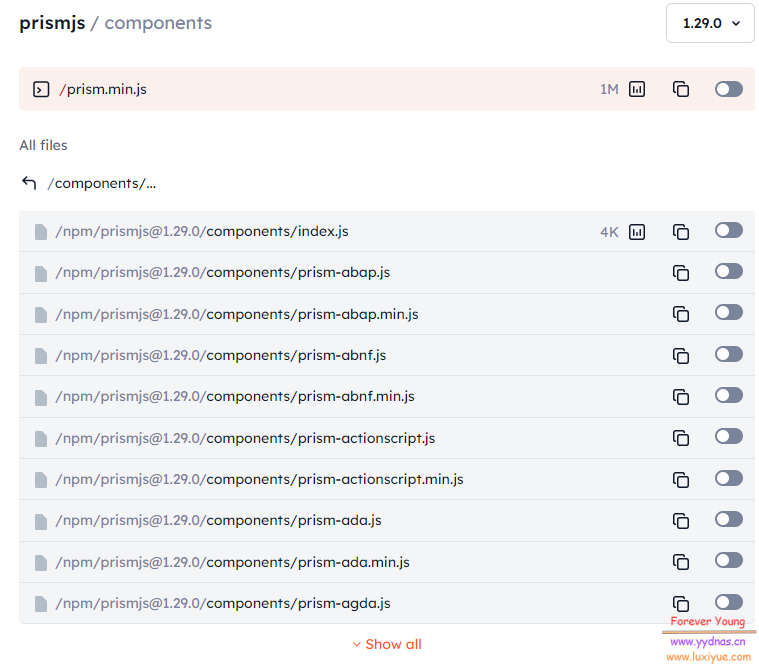
在 ./components/ 文件加内,查找需要的语言模块,比如我图上的模块为 bash 以及 sql 两个模块,需要在页面引入。
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/components/prism-bash.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/components/prism-sql.min.js"></script>载入后再次刷新页面,已经显示高亮了。
自动引入
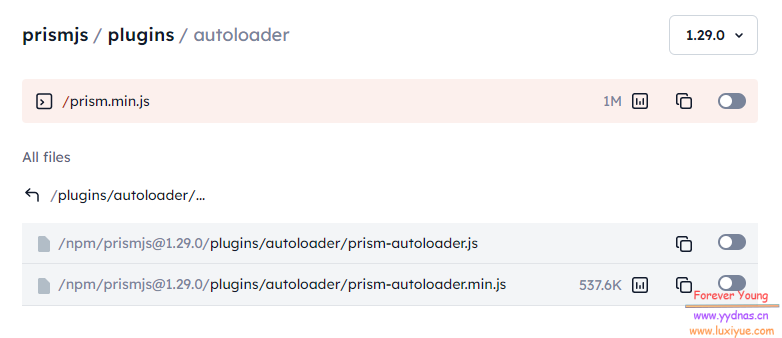
在它的 ./plugins/autoloader/ 目录,引入 prism-autoloader.min.js
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script>这样它就会根据你编辑时指定的语言,自动加载高亮模块。
添加行号
想要添加行号,先要引入 plugins/line-numbers/ 模块:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.css">
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script>然后在编辑文章时,代码块需要用 <pre></pre> 包裹起来,具体方法为:
<pre><code class="language-bash line-numbers"> #language-语言
******你的代码******
</code></pre>比如:
<pre>
<code class="language-sql line-numbers">
CREATE USER '<username>'@'localhost' IDENTIFIED BY '<password>';
CREATE DATABASE `databaseName`;
GRANT ALL privileges ON `databaseName`.* TO '<username>'@localhost;
FLUSH PRIVILEGES;
QUIT;
</code>
</pre>
<pre>
<code class="language-bash line-numbers">
sudo -i -u postgres psql -c "CREATE DATABASE databaseName;"
sudo -i -u postgres psql -c "CREATE USER username WITH password 'password';"
sudo -i -u postgres psql -c "GRANT ALL privileges ON DATABASE databaseName TO username;"
</code>
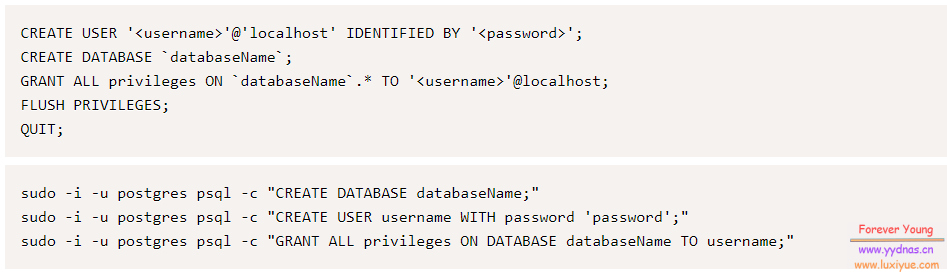
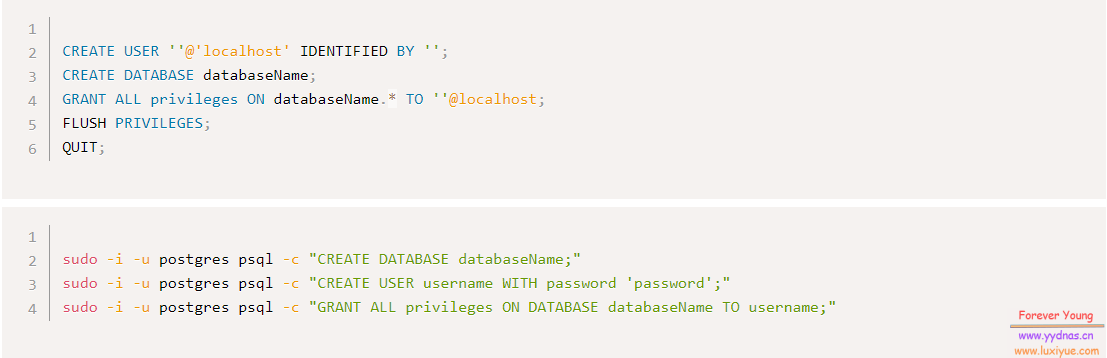
</pre>结果如下:
这样会造成第一行和最后一行显示空行,需要优化代码块,将第一行的信息移到 <code> 后面,</code> 也要往前移,即:
<pre>
<code class="language-sql line-numbers">CREATE USER '<username>'@'localhost' IDENTIFIED BY '<password>';
CREATE DATABASE `databaseName`;
GRANT ALL privileges ON `databaseName`.* TO '<username>'@localhost;
FLUSH PRIVILEGES;
QUIT;</code>
</pre>
<pre>
<code class="language-bash line-numbers">sudo -i -u postgres psql -c "CREATE DATABASE databaseName;"
sudo -i -u postgres psql -c "CREATE USER username WITH password 'password';"
sudo -i -u postgres psql -c "GRANT ALL privileges ON DATABASE databaseName TO username;"</code>
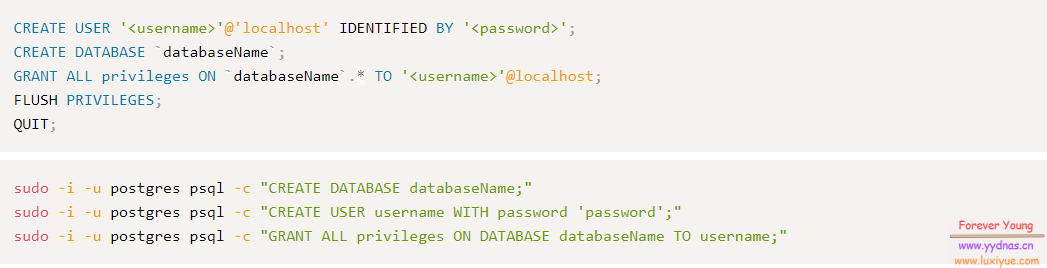
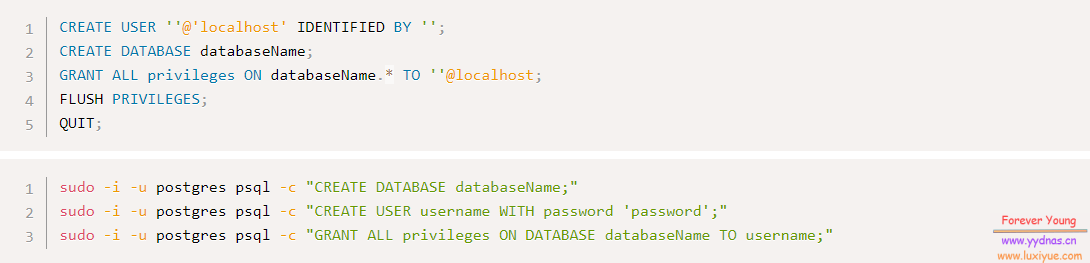
</pre>这样就显示正确了。
Copy按钮
添加 Copy 按钮的话需要先引入 prism-toolbar 模块:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.css">
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.js"></script>再引入 copy-to-clipboard 组件:
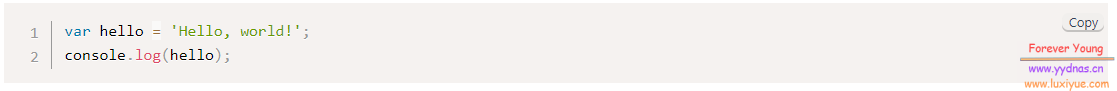
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>在书写代码时在 class 内加入 data-prismjs-copy="Copy" ,示例为:
<pre>
<code class="language-javascript line-numbers toolbar" data-prismjs-copy="Copy">var hello = 'Hello, world!';
console.log(hello);</code>
</pre>其他
其他功能访问Prism.js官网即可查询使用用法。
总结
引入Prism.js
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/prism.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/themes/prism.min.css" rel="stylesheet">代码高亮
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script>行号显示
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.css">
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script>用法:
<pre><code class="language-bash line-numbers">
******你的代码******
</code></pre>Copy按钮
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.css">
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>用法:
<pre><code class="language-bash line-numbers" data-prismjs-copy="Copy">
******你的代码******
</code></pre>最后
行号一般根据个人需求,不是很建议使用,一来编辑文章时比较繁琐,二来编辑界面看上去不是很美观。
如果不使用行号的话,直接使用 ` 正常包裹代码就可以了。
如果是wordpress站点的话,可以直接参考另一篇文章: