文章目录
前言
这两天闲着无聊,觉得 Hexo 这种轻量级的博客装了 Butterfly主题 打开太慢了,很大原因是 Butterfly主题 需要从服务器上下载一个很大的字体,大概要10s左右。
找了差不多5个主题左右,挨个试了一遍,才发现没有十全十美的主题,或多或少都有点美中不足:
- 美观/审美不匹配
- 一些功能缺失
- 移动端体验不怎么好
最终还是用回了Butterfly,香,真香,这脸打的~
扯远了,其实还是过年太闲了,然后去研究了一遍各个评论系统:
- Disqus
- Disqusjs
- Livere
- Gitalk
- Valine
- Waline
- Utterances
- Facebook Comments
- Twikoo
- Giscus
- Remark42
- Artalk
有几个使用环境问题,就没有尝试,还是要符合本土化。使用下来就推荐这个Twikoo,有多种部署方式,我只是记录一下对我来说比较简单的方式。个人觉得Docker以及使用Vercel会更加轻松一些,考虑自己服务器还没拉满的情况下,部署在自己服务器上会更加方便一些~
用文档的描述是:私有部署。下面正片开始。
部署
注意
私有部署的环境需配合
1.6.0或以上版本的twikoo.js使用
1. 服务端下载安装 Node.js
2. 安装 Twikoo server
npm i -g tkserver3. 根据需要配置环境变量
| 名称 | 描述 | 默认值 |
|---|---|---|
TWIKOO_DATA |
数据库存储路径 | ./data |
TWIKOO_PORT |
端口号 | 8080 |
TWIKOO_THROTTLE |
IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误 | 250 |
这边后面我再研究一下,我在博客目录运行安装的,但是下面的 node_modules 目录下面找不到这个包。
是想要把端口号给改了,8080 这个端口比较常见。
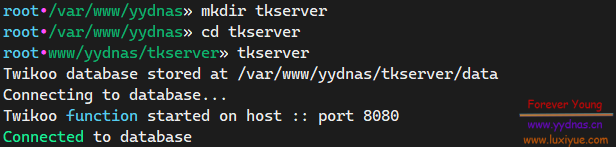
4. 启动 Twikoo server
tkserver5. 访问
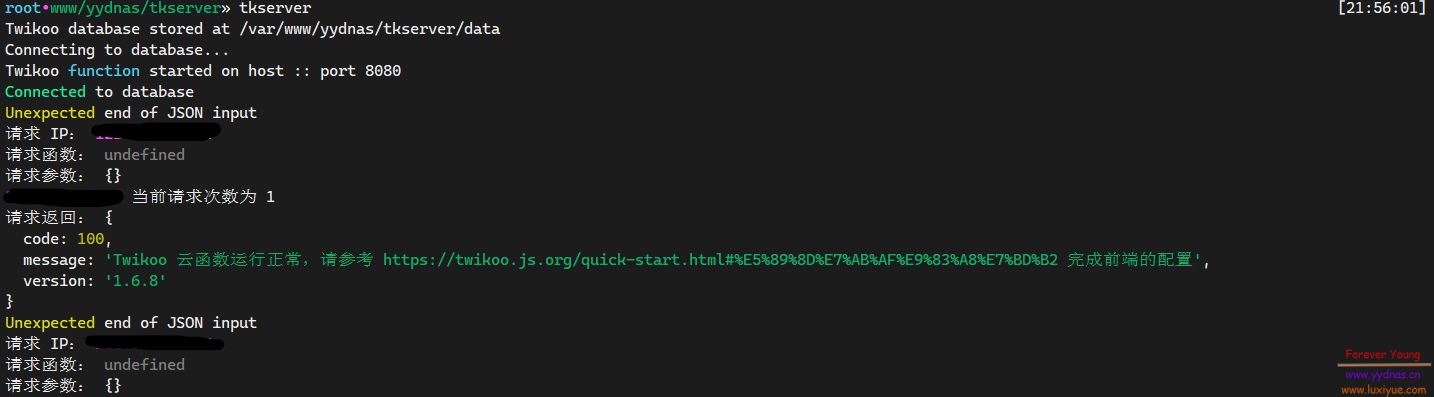
一般来说,访问地址:http://服务端IP:8080
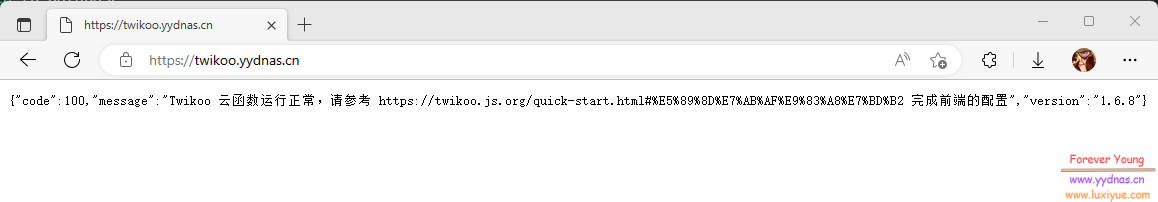
结果返回如下:
{"code":100,"message":"Twikoo 云函数运行正常,请参考 https://twikoo.js.org/quick-start.html#%E5%89%8D%E7%AB%AF%E9%83%A8%E7%BD%B2 完成前端的配置","version":"1.6.8"}若能正常访问,服务端地址(包含 http:// 和 端口号 ,例如 http://12.34.56.78:8080)即为您的 环境 id
关于我这边为什么要用域名访问:
- 原因一:服务器被我限制禁止IP访问
- 原因二:文档推荐用nginx配置https反向代理
- 原因三:懒,主要还是考虑第一点原因,大概率是无法用IP访问的,有空再试吧
- Mark一下,过两天就试。。。下次一定
提示:
1.Linux 服务器可以用
nohup tkserver >> tkserver.log 2>&1 &命令后台启动2.强烈建议配置前置 nginx 服务器并配置 https 证书
3.数据在服务器上,请注意定期备份数据
补充以及注意事项
1. nginx反向代理配置
add_header Access-Control-Allow-Origin "*" always;这个跨越设置不要加,好像nginx会默认将一个子域名对顶级域名放开跨域限制,加了的话,会提示 only allow one 异常。
附上我的配置:
server {
listen 80;
server_name twikoo.yydnas.cn;
return 301 https://twikoo.yydnas.cn;
}
server {
listen 443 ssl http2;
server_name twikoo.yydnas.cn;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;
ssl_certificate /path/to/xxx.pem;
ssl_certificate_key /path/to/xxx.key;
add_header Strict-Transport-Security max-age=31536000 always;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header REMOTE-HOST $remote_addr;
}
}2. 后台启动问题
后来结果测试,官方给的后台命令: nohup tkserver >> tkserver.log 2>&1 & 在我关掉命令窗口后,服务自动关闭。
解决方案:
-
1.安装pm2
npm install -g pm2 -
2.创建启动
- 在某个目录新建
run-tkserver.js
vim /var/www/yydnas/tkserver/run-tkserver.js- 输入内容如下:
//run tkserver const { exec } = require('child_process') exec('tkserver',(error, stdout, stderr) => { if(error){ console.log('exec error: ${error}') return } console.log('stdout: ${stdout}'); console.log('stderr: ${stderr}'); }) - 在某个目录新建
-
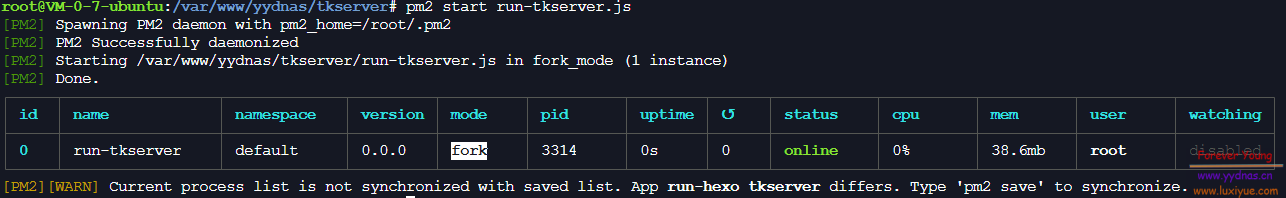
3.运行
pm2 start run-tkserver.js
设置Hexo主题配置
Twikoo 在很多主题中均已内置,请根据需求阅读官方文档-在hexo中使用,这边讲一下Butterfly的,其实就改两个地方,非常简单。
1. 在主题配置文件中启用 Twikoo
comments:
use: Twikoo
text: true
lazyload: false
count: false
card_post_count: false2. 在Twikoo配置中填入参数
twikoo:
envId: https://twikoo.yydnas.cn/
region: #环境地域,默认为 ap-shanghai,其他比如 ap-guangzhou
visitor: false
option:保存后记得重启hexo,并确保 tkserver 已在后台运行。
访问博客页面进行设置
这个时候打开博客文章界面就可以看到评论区域了,如果没有配置好,评论内容界面是刷新不出来的。
第一次访问,右下角有个设置的图标,点击会提示设置登录密码,随后即可进入后台。进行一系列的设置即可。
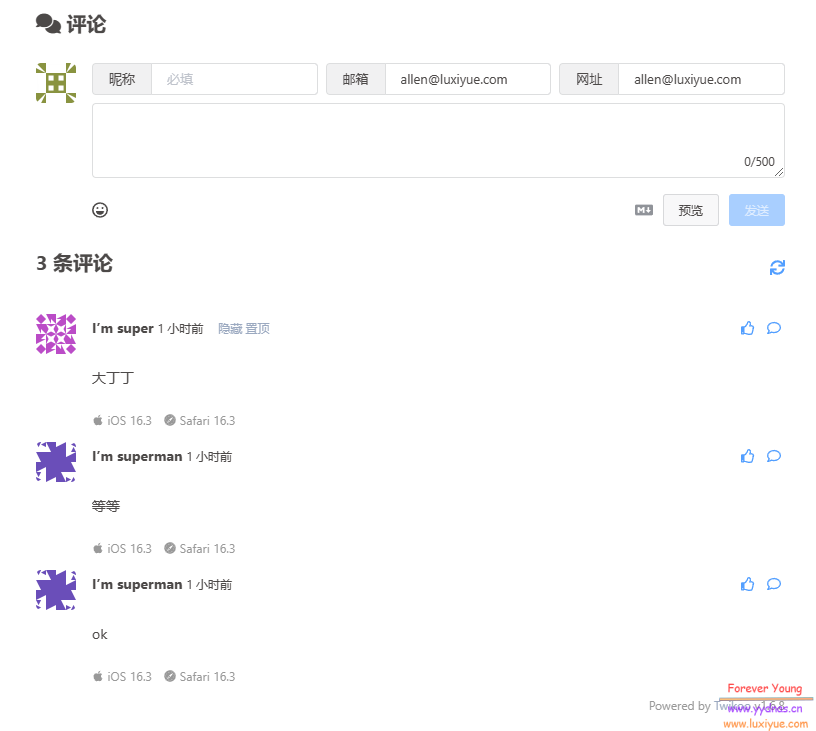
测试一下,大功告成!
更新方式
仅针对私有部署:
-
1.停止旧版本
kill $(ps -ef | grep tkserver | grep -v 'grep' | awk '{print $2}') -
2.拉取新版本
npm i -g tkserver@latest -
3.启动新版本
nohup tkserver >> tkserver.log 2>&1 &如果使用上面的pm2后台启动解决方案,停止以及启动命令也会随之改变:
停止旧版本:
pm2 stop run-tkserver.js启动新版本:
pm2 start run-tkserver.js
总结
其实评论系统比较偏向于那些程序员,他们平时会开发一些小程序/小工具等,使用的人多了会遇到问题,这时候评论功能就比较实用。
对于我来说,是一种享受的过程,接触这块才3-4个月,学到挺多,毕竟也不靠这个吃饭(不然肯定饿死了),单纯觉得很好玩(想了一些可能就是因为不是吃这个饭的,所以才会觉得好玩?),后悔没早点入坑。哈哈~
Enjoy~
补充更新(2023.01.29)-解决自定义端口问题
最终通过Ubuntu的命令查找 tkserver
whereis tkserver
tkserver: /usr/bin/tkserver #返回结果这是个链接,这样就可以追述到它的根目录: /usr/lib/node_modules/tkserver/
程序名为:server.js
直接编辑这个文件:
vim /usr/lib/node_modules/tkserver/server.js修改其中的端口:
const port = parseInt(process.env.TWIKOO_PORT) || 8080 //更改为自己想用的端口即可
const host = process.env.TWIKOO_LOCALHOST_ONLY === 'true' ? 'localhost' : '::'